После публикации статьи "Заземлённые указатели", к ней было сделано немало комментариев. В том числе было отмечено, что различные устройства часто поставляются с поразительно некачественным вспомогательным программным обеспечением. Иногда это весьма раздражает. Впрочем, я не собираюсь брюзжать. Я хочу рассказать забавную историю на эту тему.
User
Личный опыт: бег и сон с медгаджетом Basis B1
6 min
25K
Доброе утро/день/вечер и крепкого здоровья, Хабр!
Как я провел майские праздники:
+ Неделю не снимая я носил часы-пульсометр-шагомер-треккер сна
+ Пробежал 50+ км
+ Собрал данные по фазам своего сна
— Не встретил лося
В отличие от постов (26 июля 2013 и 21 апреля 2014), которые просто описывали модель 2013 года и извлечение ее из коробочки, я расскажу про личный опыт использования модели 2014 года (Carbon Steel Edition), про те приключения, которые со мной произошли, про то как полученные данные повлияли на распорядок дня и на мое восприятие.
Каков ваш пульс после 20-ти минутной пробежки?
Какой пульс после подъема по эскалатору в метро?
Через какое время после нагрузки пульс приходит в норму?
Что показывает медгаджет когда: смотрите сериал «Доктор Хаус» или «Кремниевая долина», играете в «Зомби против Растений», пьете кофе или хакерский напиток «Club Mate»
После сна(1.5, 9, 12 часов) как узнать, выспался я или нет (прошел ли фазы глубокого и БДГ сна)
На фото: после 10-ти километровой пробежки
Под катом немного описания медгаджета и отличия от предыдущих версий, анализ графиков пульса, бега, сна и мои субъективные выводы, открытия и находки.
+17
Оформляем тултипы с помощью CSS3
3 min
21K
Всем привет!
Уже несколько раз меня просили сделать обычные тултипы, которые со стрелочками такие. Все бы было хорошо: состряпал блок с круголками, взял треугольники отсюда и вуаля. Однако, не все так просто. Ведь полет фантазии дизайнеров велик. То им стрелочки с наклоном, то им рамки, то тени. Можно, конечно, все запилить на картинках, но ведь это
Всё это оказалось абсолютно решаемым с помощью CSS, если включить немного фантазии.
От слов к делу.
+68
Создание простого Chrome приложения
8 min
66KTutorial
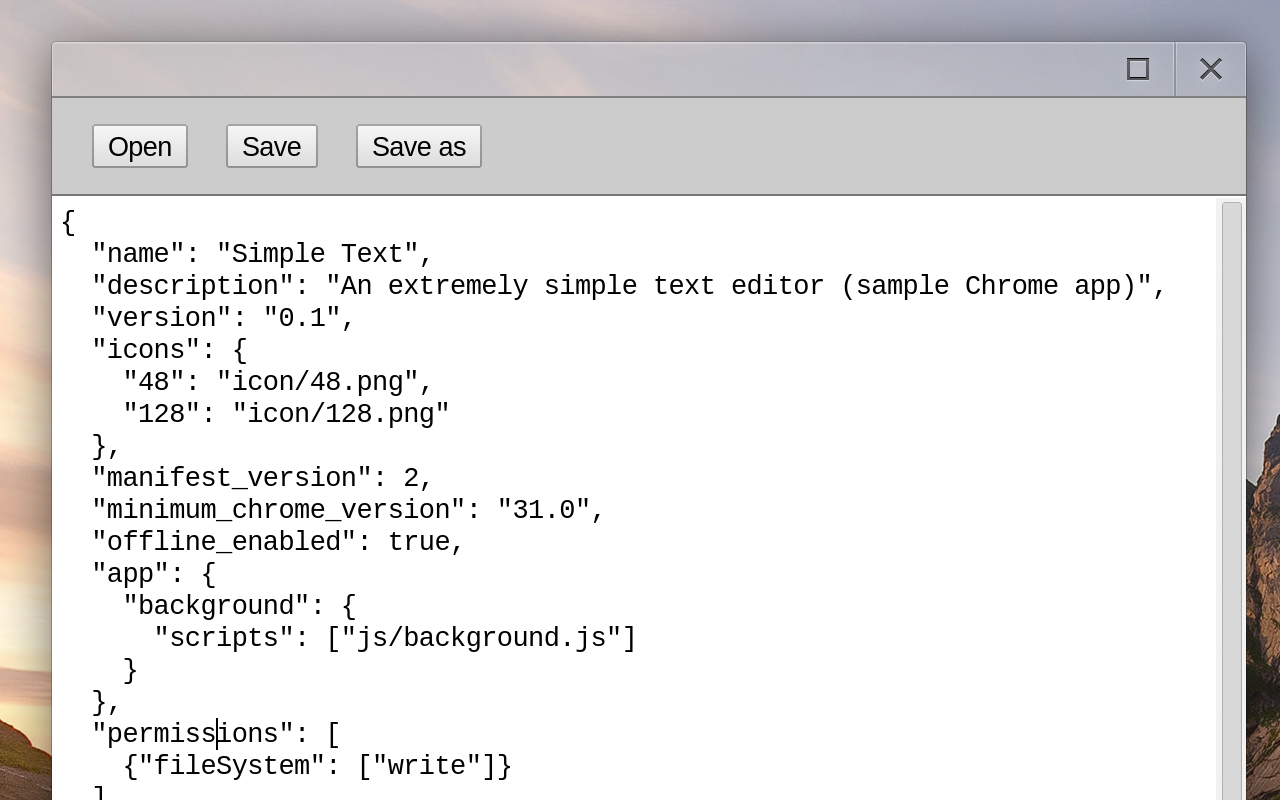
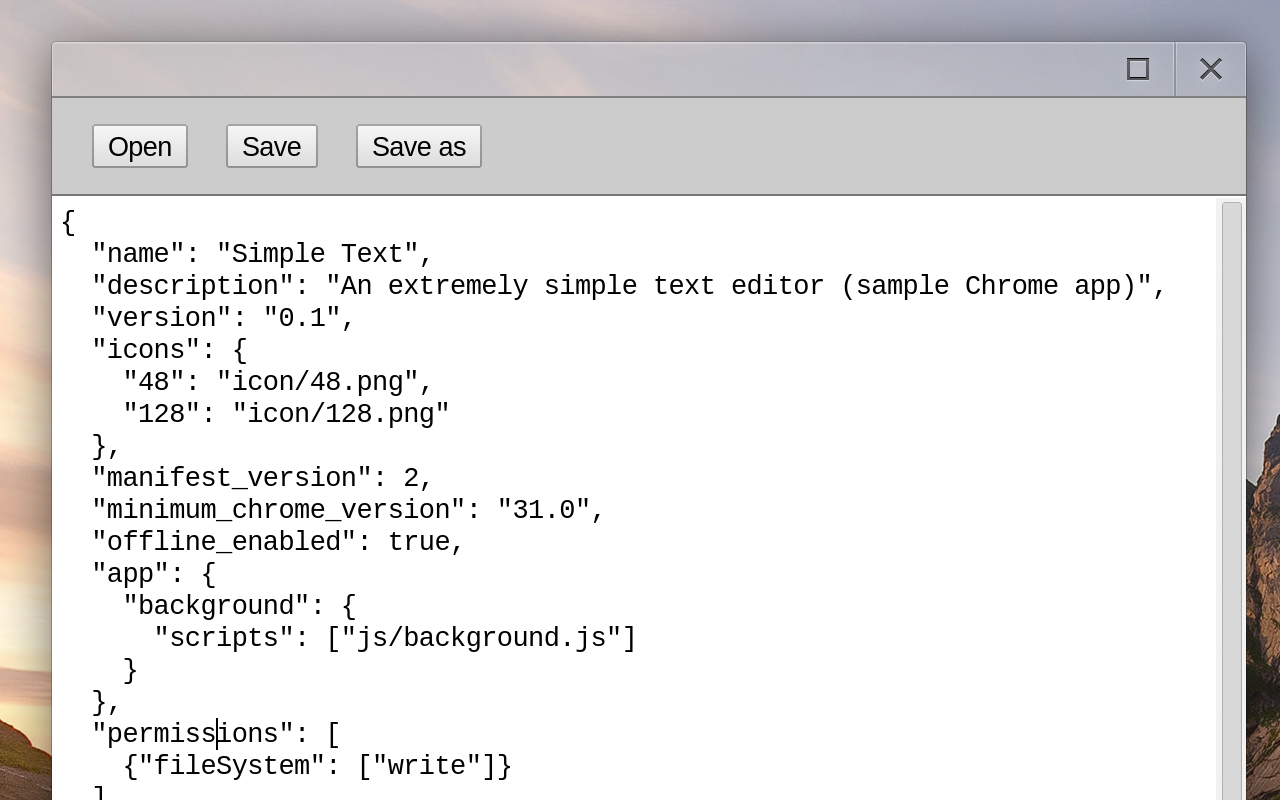
В прошлом топике я постарался рассказать, что такое Chrome app, и зачем их писать. В этом, как обещал, я опишу процесс создания простого Chrome-приложения. В качестве примера будет использован текстовый редактор. Во-первых, его можно написать очень коротко, так чтобы практически весь код поместился в статью. Во-вторых, в текстовом редакторе будут использоваться несколько характерных для Chrome (и других основанных на Chromium браузеров) программных интерфейсов. В-третьих, да, я уже писал текстовый редактор для Chrome.

Полный код редактора доступен на гитхабе. Готовый редактор можно установить из магазина приложений Chrome.

Полный код редактора доступен на гитхабе. Готовый редактор можно установить из магазина приложений Chrome.
+43
Сетевое программирование для разработчиков игр. Часть 2: прием и передача пакетов данных
9 min
108KTranslation
От переводчика: Это перевод второй статьи из цикла «Networking for game programmers». Мне очень нравится весь цикл статей, плюс всегда хотелось попробовать себя в качестве переводчика. Возможно, опытным разработчикам статья покажется слишком очевидной, но, как мне кажется, польза от нее в любом случае будет.
Первая статья — http://habrahabr.ru/post/209144/
Привет, меня зовут Гленн Фидлер и я приветствую вас в своей второй статье из цикла “Сетевое программирование для разработчиков игр”.

В предыдущей статье мы обсудили различные способы передачи данных между компьютерами по сети, и в конце решили использовать протокол UDP, а не TCP. UDP мы решили использовать для того, чтобы иметь возможность пересылать данные без задержек, связанных с ожиданием повторной пересылки пакетов.
А сейчас я собираюсь рассказать вам, как на практике использовать UDP для отправки и приема пакетов.
В большинстве современных ОС имеется какая-нибудь реализация сокетов, основанная на BSD сокетах (сокетах Беркли).
Сокеты BSD оперируют простыми функциями, такими, как “socket”, “bind”, “sendto” и “recvfrom”. Конечно, вы можете обращаться к этим функциями напрямую, но в таком случае ваш код будет зависим от платформы, так как их реализации в разных ОС могут немного отличаться.
Поэтому, хоть я далее и приведу первый простой пример взаимодействия с BSD сокетами, в дальнейшем мы не будем использовать их напрямую. Вместо этого, после освоения базового функционала, мы напишем несколько классов, которые абстрагируют всю работу с сокетами, чтобы в дальнейшем наш код был платформонезависимым.
Первая статья — http://habrahabr.ru/post/209144/
Прием и передача пакетов данных
Введение
Привет, меня зовут Гленн Фидлер и я приветствую вас в своей второй статье из цикла “Сетевое программирование для разработчиков игр”.

В предыдущей статье мы обсудили различные способы передачи данных между компьютерами по сети, и в конце решили использовать протокол UDP, а не TCP. UDP мы решили использовать для того, чтобы иметь возможность пересылать данные без задержек, связанных с ожиданием повторной пересылки пакетов.
А сейчас я собираюсь рассказать вам, как на практике использовать UDP для отправки и приема пакетов.
BSD сокеты
В большинстве современных ОС имеется какая-нибудь реализация сокетов, основанная на BSD сокетах (сокетах Беркли).
Сокеты BSD оперируют простыми функциями, такими, как “socket”, “bind”, “sendto” и “recvfrom”. Конечно, вы можете обращаться к этим функциями напрямую, но в таком случае ваш код будет зависим от платформы, так как их реализации в разных ОС могут немного отличаться.
Поэтому, хоть я далее и приведу первый простой пример взаимодействия с BSD сокетами, в дальнейшем мы не будем использовать их напрямую. Вместо этого, после освоения базового функционала, мы напишем несколько классов, которые абстрагируют всю работу с сокетами, чтобы в дальнейшем наш код был платформонезависимым.
+38
Сетевое программирование для разработчиков игр. Часть 1: UDP vs. TCP
9 min
174KTranslation
От переводчика: Это перевод первой статьи из цикла «Networking for game programmers». Мне очень нравится весь цикл статей, плюс всегда хотелось попробовать себя в качестве переводчика. Возможно, опытным разработчикам статья покажется слишком очевидной, но, как мне кажется, польза от нее в любом случае будет.
Привет, меня зовут Гленн Фидлер и я приветствую вас в первой статье из моей онлайн-книги “Сетевое программирование для разрабочиков игр”.

В этой статье мы начнем с самых базовых аспектов сетевого программирования — приема и передачи данных по сети. Прием и передача данных — это основная и наиболее простая часть из всего круга задач, которыми занимаются сетевые программисты, но часто бывает сложно определить, каким путем лучше двигаться. Уделите этой части достаточно внимания — если у вас останется непонимание, то это может привести к ужасным последствиям для вашей многопользовательской игры в дальнейшем!
Вы, скорее всего, уже что-нибудь слышали о сокетах, и, возможно, знаете, что они делятся на два основных типа — TCP и UDP. Первое, что нужно решить при разработке многопользовательской игры — это какой тип сокетов использовать — TCP, UDP, или оба?
Привет, меня зовут Гленн Фидлер и я приветствую вас в первой статье из моей онлайн-книги “Сетевое программирование для разрабочиков игр”.

В этой статье мы начнем с самых базовых аспектов сетевого программирования — приема и передачи данных по сети. Прием и передача данных — это основная и наиболее простая часть из всего круга задач, которыми занимаются сетевые программисты, но часто бывает сложно определить, каким путем лучше двигаться. Уделите этой части достаточно внимания — если у вас останется непонимание, то это может привести к ужасным последствиям для вашей многопользовательской игры в дальнейшем!
Вы, скорее всего, уже что-нибудь слышали о сокетах, и, возможно, знаете, что они делятся на два основных типа — TCP и UDP. Первое, что нужно решить при разработке многопользовательской игры — это какой тип сокетов использовать — TCP, UDP, или оба?
+64
Путешествия во времени и программирование 2: парадоксы
26 min
217K
Эпоха путешествий во времени еще не наступила, а человечество уже давно пытается разрешить сопутствующие им парадоксы. Мы поговорим о самом очевидном из них: что же все-таки произойдет при вмешательстве в ход истории? Существует несколько вариантов того, как поток времени реагирует на действия путешественника из будущего. Эти модели можно увидеть в фантастических фильмах, о них все больше начинают говорить ученые, но какая модель ближе к истине — единого мнения пока нет. Мы только начинаем проникать в тайны времени, и еще не обладаем возможностью экспериментировать с перемещениями в прошлое. Что же можно прояснить в данном вопросе уже сейчас? Под катом нас ждет экскурсия по основам механики времени, мы порассуждаем о парадоксах, и проведем небольшой эксперимент. Да, это будет испытание виртуальной машины времени, построенной на основе алгоритма «Жизнь»!
+331
Путешествия во времени и программирование
16 min
72K
Сейчас о путешествиях во времени пишут не только фантасты. После размышлений античных философов, формул общей теории относительности, моделей червоточин продолжают появляться новые теории, и даже проекты. Многие из них, правда, требуют для своей работы черные дыры, бесконечно длинные цилиндры, материю с отрицательной массой и прочие артефакты. Приближает ли все это нас к созданию машины времени? Об этом трудно говорить предметно, не понимая сути вопроса – что такое время. За несколько веков это понимание увеличилось, на самом деле, незначительно. Быть может с приходом программирования ситуация изменится? Ведь именно там нас ожидают многие ответы.
+56
Лёгкий сайт или как посадить браузер на диету
14 min
145KTranslation

А что если объединить профессионалов, работавших над крупными web проектами, чтобы создать исчерпывающее руководство по оптимизации front-end разработки?
И получить в результате не скучную инструкцию, а что то поинтереснее? А если позвать Briza Bueno (Americanas.com), Davidson Fellipe (Globo.com), Giovanni Keppelen (ex-Peixe Urbano), Jaydson Gomes (Terra), Marcel Duran (Twitter), Mike Taylor (Opera), Renato Mangini (Google), и Sérgio Lopes (Caelum) чтобы собрать лучшие практики?
Именно это мы и сделали! Мы научим вас создавать быстрые сайты.
— Zeno Rocha, руководитель проекта.
+165
Альтернативные крестики-нолики
3 min
92KTranslation
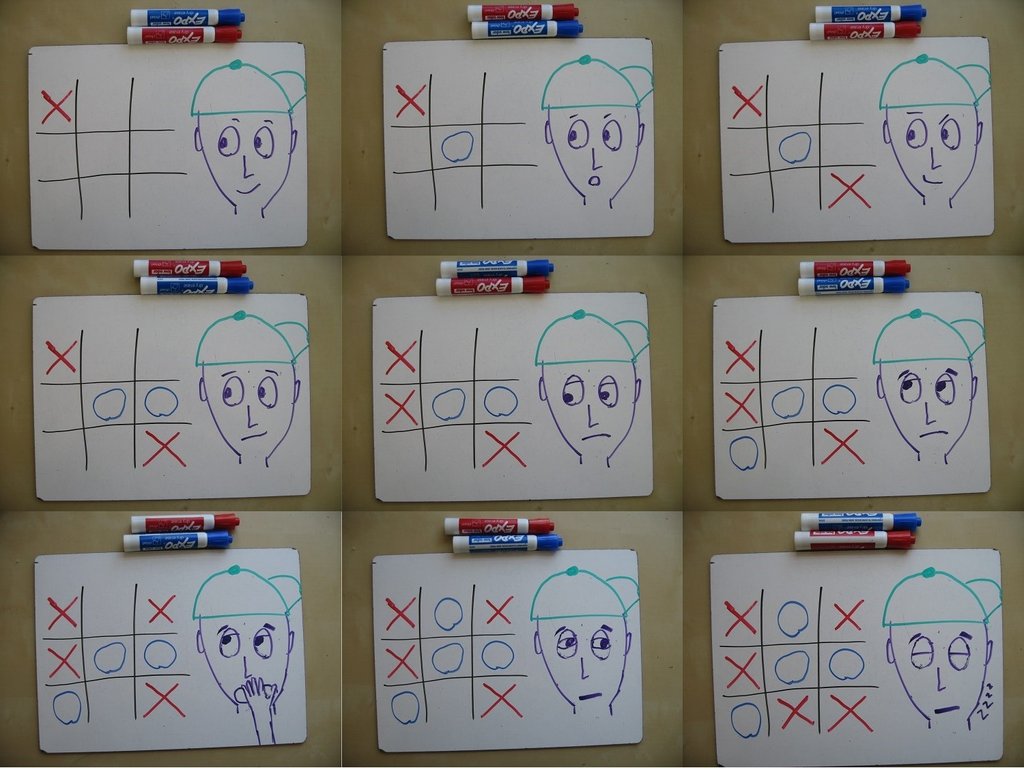
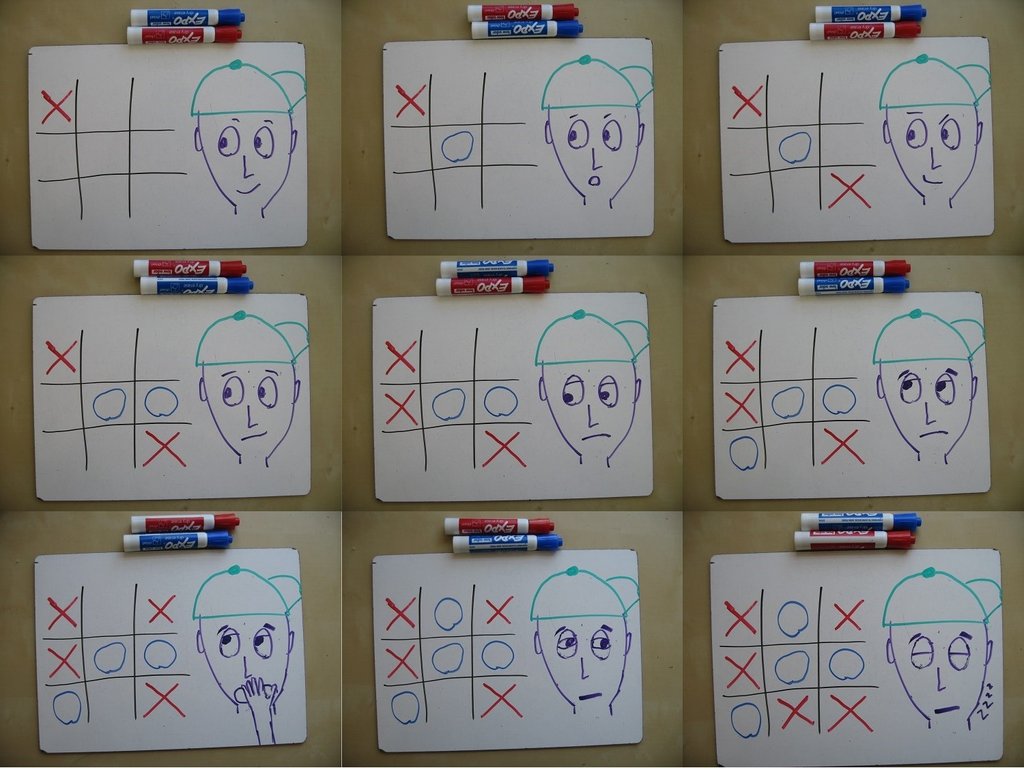
Однажды на пикнике я заметил математиков, толпящихся возле игры, интереса к которой я ожидал меньше всего: крестики-нолики.
Вы могли и сами заметить, что игра крестики-нолики смертельно скучна. В ней нет места творческой идее или внезапному озарению. Хорошие игроки всегда играют вничью. Игра неизбежно идёт примерно так:

Но математики на пикнике играли в более изощренную версию игры. В каждой из клеток на квадратном поле они нарисовали поле поменьше:
Вы могли и сами заметить, что игра крестики-нолики смертельно скучна. В ней нет места творческой идее или внезапному озарению. Хорошие игроки всегда играют вничью. Игра неизбежно идёт примерно так:

Но математики на пикнике играли в более изощренную версию игры. В каждой из клеток на квадратном поле они нарисовали поле поменьше:
+227
Деревянная мышь. История проекта
17 min
144KВы когда-нибудь задумывались, как устроены вещи, какой путь они проходят от идеи до реализации, насколько просты простые вещи? Насколько просто сделать расческу? А компьютерную мышь? А деревянную компьютерную мышь из цельного бруска красного дерева с ЖК экранчиком, с собственной электронной начинкой и изготовленным и оплетенным специально для нее кабелем? Думаю, вам будет интересен мой путь, который я прошел за 2,5 года создания моей мышки.


+568
Веб-типографика сегодня. Часть IV
13 min
44KЧасть I — Часть II — Часть III — Часть IV — Часть V — Часть VI
Часть IV
Итак, настала пора выяснить, какие шрифты и с какой долей вероятности могут оказаться установленными в тех или иных операционных системах либо в результате каких-то особых ситуаций (например, при установке пакетов Microsoft Office, Adobe Creative Suite или CorelDRAW! Suite), либо в «девственно чистых» ОС (что, несомненно, наиболее приемлемый вариант). А также узнать, какие из этих шрифтов пригодны для использования и в каких конкретно случаях.
Часть IV
Итак, настала пора выяснить, какие шрифты и с какой долей вероятности могут оказаться установленными в тех или иных операционных системах либо в результате каких-то особых ситуаций (например, при установке пакетов Microsoft Office, Adobe Creative Suite или CorelDRAW! Suite), либо в «девственно чистых» ОС (что, несомненно, наиболее приемлемый вариант). А также узнать, какие из этих шрифтов пригодны для использования и в каких конкретно случаях.
+84
Веб-типографика сегодня. Часть II
8 min
6.8KЧасть I — Часть II — Часть III — Часть IV — Часть V — Часть VI
Во-первых, увеличились размеры экранов, улучшилась чёткость отображения и качество передачи цветов. В наше время всё реже используются старые ЭЛТ-дисплеи с небольшим разрешением, выпуклым экраном, мерцанием или ограниченной цветопередачей (помните CGA/EGA/VGA?). Фактически, количеством таких мониторов по сравнению с современными плоскими ЖК-дисплеями уже сегодня можно смело пренебречь. Изменились и негласные стандарты de facto и для разрешения: если в самом начале сайты создавались под размер экрана в 640х480 пикселей, потом для 800х600, то сегодня используется стандарт 1024х768. С появлением широкоэкранных (wide) мониторов начал было маячить новый стандарт 1280х960, но большую популярность в последнее время приобрели компактные устройства вроде Asus eeePC или Apple iPhone, так что не исключён факт возвращения в качестве стандарта разрешения меньшего, чем 1024х768. Впрочем, в данном случае это не столь важно, поскольку в любом случае на сегодняшний день разрешение экрана напрямую зависит от его физического размера, а величина одной отображаемой точки достаточно мала по сравнению с пикселями десятилетней давности, что позволяет на любых современных устройствах отображать шрифты одинаково качественно. Это, кстати, приводит и ко второму фактору.
Часть II
Во-первых, увеличились размеры экранов, улучшилась чёткость отображения и качество передачи цветов. В наше время всё реже используются старые ЭЛТ-дисплеи с небольшим разрешением, выпуклым экраном, мерцанием или ограниченной цветопередачей (помните CGA/EGA/VGA?). Фактически, количеством таких мониторов по сравнению с современными плоскими ЖК-дисплеями уже сегодня можно смело пренебречь. Изменились и негласные стандарты de facto и для разрешения: если в самом начале сайты создавались под размер экрана в 640х480 пикселей, потом для 800х600, то сегодня используется стандарт 1024х768. С появлением широкоэкранных (wide) мониторов начал было маячить новый стандарт 1280х960, но большую популярность в последнее время приобрели компактные устройства вроде Asus eeePC или Apple iPhone, так что не исключён факт возвращения в качестве стандарта разрешения меньшего, чем 1024х768. Впрочем, в данном случае это не столь важно, поскольку в любом случае на сегодняшний день разрешение экрана напрямую зависит от его физического размера, а величина одной отображаемой точки достаточно мала по сравнению с пикселями десятилетней давности, что позволяет на любых современных устройствах отображать шрифты одинаково качественно. Это, кстати, приводит и ко второму фактору.
+75
+62
Веб-типографика сегодня. Часть V
12 min
29KЧасть I — Часть II — Часть III — Часть IV — Часть V — Часть VI
Часть V
Очевидно, что в сфере высоких технологий развитие зачастую происходит быстро и бурно. Так произошло и со средствами отображения информации. В течении каких-то двух-трёх лет обычные ЭЛТ-мониторы почти целиком и полностью были вытеснены стремительно дешевеющими ЖК-собратьями. Что позволило существенно улучшить как геометрию отображения, так и цветопередачу, а также снизить утомляемость глаз за счёт отсутствия вредного мерцания. И если несколько лет назад подобное утверждение в пользу TFT-панелей можно было бы оспорить, то теперь этот факт не вызывает ни у кого сомнений: ЖК-дисплеи намного лучше для повседневной работы рядового пользователя. В связи с этим фактором возникла необходимость поиска качественно новых алгоритмов отображения шрифтов. Одно из таких решений пусть не сразу, но всё же получило определённое признание в среде пользователей, и на сегодняшний день является чуть ли не самым популярным на современных платформах. Речь, конечно же, о технологии рендеринга ClearType, которая послужила причиной разработки новых веб-ориентированных шрифтов…
Часть V
Очевидно, что в сфере высоких технологий развитие зачастую происходит быстро и бурно. Так произошло и со средствами отображения информации. В течении каких-то двух-трёх лет обычные ЭЛТ-мониторы почти целиком и полностью были вытеснены стремительно дешевеющими ЖК-собратьями. Что позволило существенно улучшить как геометрию отображения, так и цветопередачу, а также снизить утомляемость глаз за счёт отсутствия вредного мерцания. И если несколько лет назад подобное утверждение в пользу TFT-панелей можно было бы оспорить, то теперь этот факт не вызывает ни у кого сомнений: ЖК-дисплеи намного лучше для повседневной работы рядового пользователя. В связи с этим фактором возникла необходимость поиска качественно новых алгоритмов отображения шрифтов. Одно из таких решений пусть не сразу, но всё же получило определённое признание в среде пользователей, и на сегодняшний день является чуть ли не самым популярным на современных платформах. Речь, конечно же, о технологии рендеринга ClearType, которая послужила причиной разработки новых веб-ориентированных шрифтов…
+2
Веб-типографика сегодня. Часть I
7 min
28KЧасть I — Часть II — Часть III — Часть IV — Часть V — Часть VI
Как-то ко мне обратился знакомый дизайнер с просьбой разобраться в странной по его мнению ситуации. Клиент просил «сделать так же, как у Apple», но с использованием собственных способов расположения блоков, изображений, цветовой гаммы и текста. В общем, дизайн в итоге получался совершенно непохожий на apple.com, но этого, собственно, и добивался клиент. И вроде бы у дизайнера получилось, но… Клиенту по-прежнему не нравилось, он всё равно требовал переделать макет. По его ощущения «что-то было ну совсем не так». А что именно — тот объяснить был не в силах. Вот и возник вопрос у моего коллеги по поводу того, как угодить капризам клиента и понять его чаяния. Оказалось всё не так просто, но вполне объяснимо. Я и раньше сталкивался с данной проблемой. Поэтому решил попробовать изложить свои мысли по этому поводу.
Итак, какова ситуация в области современной веб-типографики и какими способами следует решать возникающие проблемы?
Часть I
Как-то ко мне обратился знакомый дизайнер с просьбой разобраться в странной по его мнению ситуации. Клиент просил «сделать так же, как у Apple», но с использованием собственных способов расположения блоков, изображений, цветовой гаммы и текста. В общем, дизайн в итоге получался совершенно непохожий на apple.com, но этого, собственно, и добивался клиент. И вроде бы у дизайнера получилось, но… Клиенту по-прежнему не нравилось, он всё равно требовал переделать макет. По его ощущения «что-то было ну совсем не так». А что именно — тот объяснить был не в силах. Вот и возник вопрос у моего коллеги по поводу того, как угодить капризам клиента и понять его чаяния. Оказалось всё не так просто, но вполне объяснимо. Я и раньше сталкивался с данной проблемой. Поэтому решил попробовать изложить свои мысли по этому поводу.
Итак, какова ситуация в области современной веб-типографики и какими способами следует решать возникающие проблемы?
+112
Как научиться писать книги
9 min
534KПолгода назад здесь была опубликована статья, которая меня возмутила. В комментариях я обещал, что напишу свою версию. С другой стороны мне не хотелось этого делать, так как получу закономерные вопросы: «А ты собственно кто такой?». Не люблю подписываться в интернет-постах, у меня портилось мнение о многих писателях после того, как читал их жж-блог. Читаешь книгу, думаешь: «Классный чувак!», почитаешь блог, мнение меняется: «Что за кретин?». Такая разница возникает из-за того, что книга проходит пост-обработку, много раз редактируется.
Данная статья переписывалась несколько раз, в этом варианте, считаю, что она получилась наиболее взвешенной. Статья вполне подходит для хабрахабр, так как от людей технической направленности выходило немало известных произведений. И кому-то из вас захочется написать свою историю.

Данная статья переписывалась несколько раз, в этом варианте, считаю, что она получилась наиболее взвешенной. Статья вполне подходит для хабрахабр, так как от людей технической направленности выходило немало известных произведений. И кому-то из вас захочется написать свою историю.

+119
Information
- Rating
- Does not participate
- Registered
- Activity