Пишем редактор карт изображений (html image map) на javascript / html5 / inline SVG
5 min
Tutorial
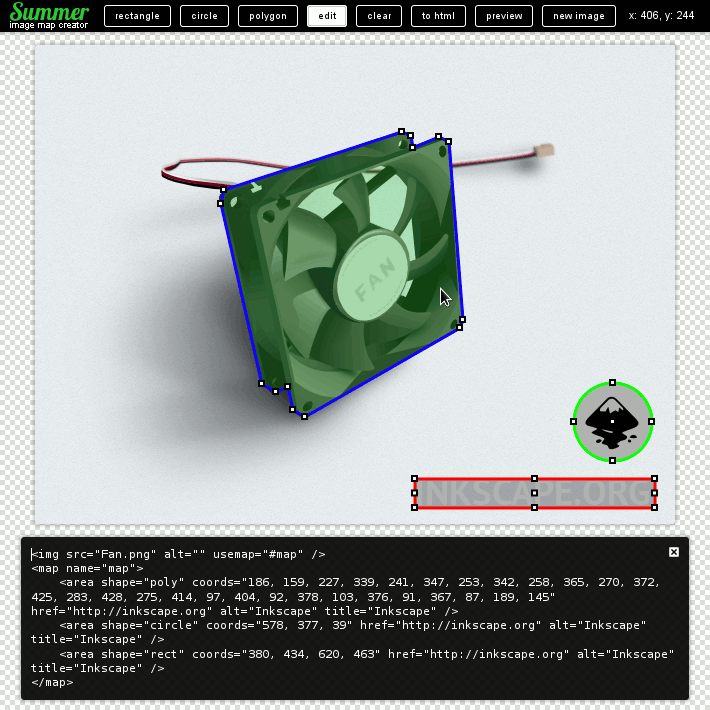
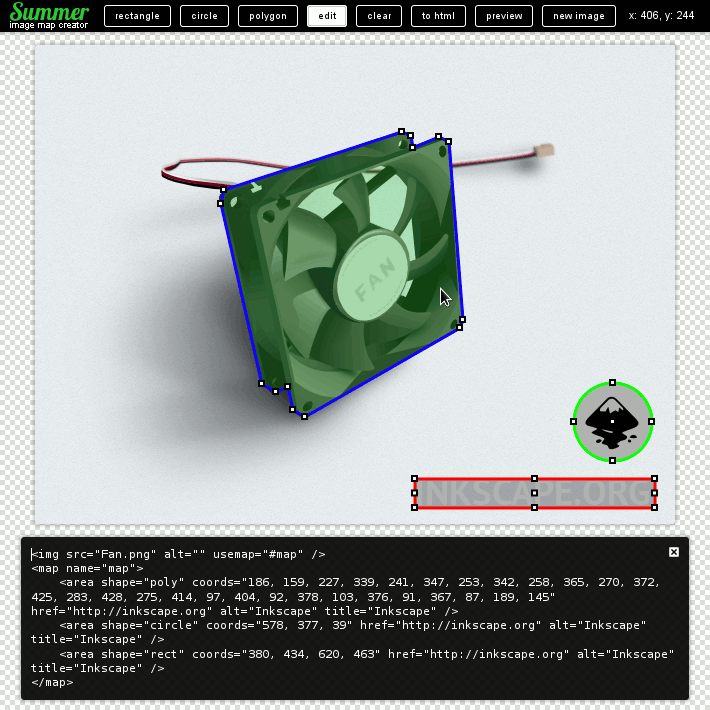
Карты изображений применяются в том случае, когда требуется создать ссылку формы, отличной от прямоугольной. Например, для презентационных сайтов, отображения планов/схем и т.п.
Раньше создавать такие карты было удобно в Adobe ImageReady, но начиная с версии CS3 эта программа больше не поставляется с Фотошопом. На сегодняшний день подобный функционал есть в Adobe Fireworks, но устанавливать эту программу только из-за редактора карт (для работы мне нужен только Фотошоп) — не очень хорошая идея. Существуют и онлайн-редакторы, которые написаны, в основном, с использованием canvas. В них отсутствует возможность редактировать созданные области на карте. Если ошиблись — придется все переделывать. Да и создавать эти области не слишком удобно. Еще одно неудобство заключается в том, что картинку приходится загружать на сервер. В общем, надо писать что-то свое.
Итак, задача:
— написать на javascript редактор, который позволит создавать карты изображений — загружаем картинку, рисуем области, получаем html-код. Если ошиблись — должна быть возможность отредактировать карту. Редактор должен работать в оффлайн-режиме. Обеспечить поддержку только современных браузеров, в том числе Internet Explorer 9.

Раньше создавать такие карты было удобно в Adobe ImageReady, но начиная с версии CS3 эта программа больше не поставляется с Фотошопом. На сегодняшний день подобный функционал есть в Adobe Fireworks, но устанавливать эту программу только из-за редактора карт (для работы мне нужен только Фотошоп) — не очень хорошая идея. Существуют и онлайн-редакторы, которые написаны, в основном, с использованием canvas. В них отсутствует возможность редактировать созданные области на карте. Если ошиблись — придется все переделывать. Да и создавать эти области не слишком удобно. Еще одно неудобство заключается в том, что картинку приходится загружать на сервер. В общем, надо писать что-то свое.
Итак, задача:
— написать на javascript редактор, который позволит создавать карты изображений — загружаем картинку, рисуем области, получаем html-код. Если ошиблись — должна быть возможность отредактировать карту. Редактор должен работать в оффлайн-режиме. Обеспечить поддержку только современных браузеров, в том числе Internet Explorer 9.




 Конечно же, формат JPEG не поддерживает прозрачность, но сама идея использовать JPEG вместо PNG для прозрачных текстур будоражит умы довольно давно. Камрад
Конечно же, формат JPEG не поддерживает прозрачность, но сама идея использовать JPEG вместо PNG для прозрачных текстур будоражит умы довольно давно. Камрад 
 (от 27 июля 2012)
(от 27 июля 2012) Стремительно набирает популярность одноплатный компьютер Raspberri Pi. Стремясь сделать его как можно дешевле, разработчики выкинули все «лишнее» и максимально упростили конструкцию там, где это было возможно. С одной стороны, это вынуждает пользователя терпеть некоторые неудобства при работе с системой. Но с другой стороны, оставляет простор для творчества и усовершенствований.
Стремительно набирает популярность одноплатный компьютер Raspberri Pi. Стремясь сделать его как можно дешевле, разработчики выкинули все «лишнее» и максимально упростили конструкцию там, где это было возможно. С одной стороны, это вынуждает пользователя терпеть некоторые неудобства при работе с системой. Но с другой стороны, оставляет простор для творчества и усовершенствований.