У Яндекса есть сервис для добросовестных рассыльщиков писем — Почтовый офис. (Для недобросовестных у нас в Почте есть Антиспам и кнопка «Отписаться».) С его помощью они могут понимать, какое количество их писем пользователи Яндекс.Почты удаляют, сколько времени их читают, насколько дочитывают. Меня зовут Антон Холодков, и я занимался разработкой серверной части этой системы. В этом посте я расскажу о том, как именно мы ее разрабатывали и с какими трудностями столкнулись.

Для рассыльщика интерфейс Почтового офиса полностью прозрачен. Достаточно зарегистрировать в системе свой домен или email. Сервис собирает и анализирует данные по множеству параметров: имени и домену отправителя, времени, признаку спам/не спам, прочитано/не прочитано. Также реализована агрегация по полю list-id — специальному заголовку для идентификации рассылок. Источников данных у нас несколько.

Для рассыльщика интерфейс Почтового офиса полностью прозрачен. Достаточно зарегистрировать в системе свой домен или email. Сервис собирает и анализирует данные по множеству параметров: имени и домену отправителя, времени, признаку спам/не спам, прочитано/не прочитано. Также реализована агрегация по полю list-id — специальному заголовку для идентификации рассылок. Источников данных у нас несколько.


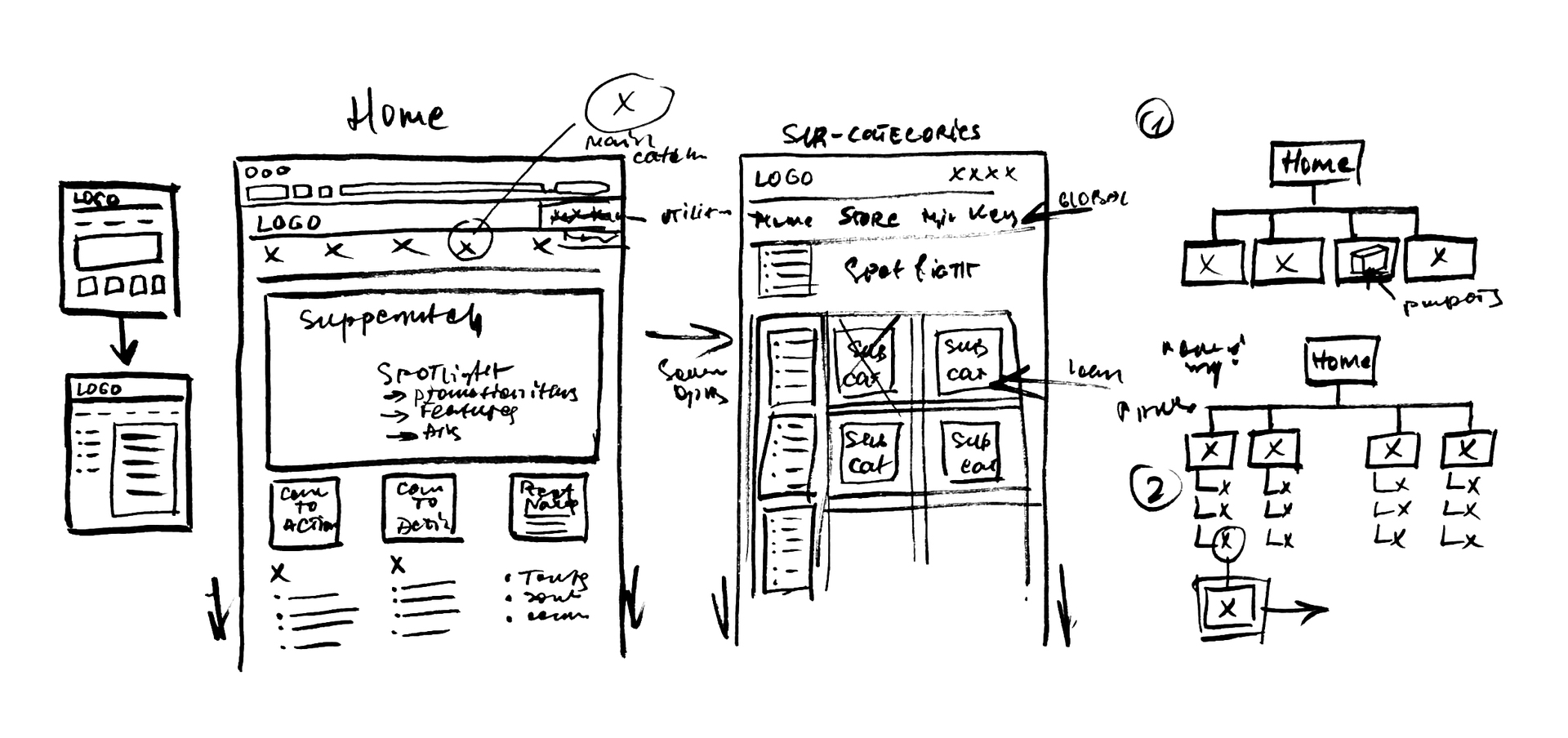
 Квизы как инструмент вовлечения посетителей сайта невероятно популярны. Маркетологи нещадно используют когнитивные убеждения людей и их тягу к прохождению тестов, викторин, отгадыванию кроссвордов и шарад. Но как сделать так, чтобы Ваш квиз прошли более 20 000 раз всего за 3 дня? Все секреты расскажем в статье.
Квизы как инструмент вовлечения посетителей сайта невероятно популярны. Маркетологи нещадно используют когнитивные убеждения людей и их тягу к прохождению тестов, викторин, отгадыванию кроссвордов и шарад. Но как сделать так, чтобы Ваш квиз прошли более 20 000 раз всего за 3 дня? Все секреты расскажем в статье.



 Ежедневно на Ваш сайт заходят сотни, а может, и тысячи посетителей. Это, несомненно, радует и говорит о популярности вашего проекта. Но будут ли эти люди покупать? Являются ли они вашей целевой аудиторией? Или они просто зашли из любопытства?
Ежедневно на Ваш сайт заходят сотни, а может, и тысячи посетителей. Это, несомненно, радует и говорит о популярности вашего проекта. Но будут ли эти люди покупать? Являются ли они вашей целевой аудиторией? Или они просто зашли из любопытства?