11 правил, следуя которым можно увеличить производительность скрипта, написанного с использованием jQuery.
Volder @Volder
User
Подборка плагинов к jQuery
2 min
5.8KВдогонку к этому посту, решил выложить еще одну неплохую и достаточно свежую подборку.

jReject — это простой способ сообщить пользователю, что его браузер устарел, предлагая скачать последние версии популярных браузеров. Внешний вид легко настраивается через CSS, а всплывающее окошко может отображаться как после загрузки страницы, так и по вызову определенных событий на ней.
jReject — jQuery Browser Rejection

jReject — это простой способ сообщить пользователю, что его браузер устарел, предлагая скачать последние версии популярных браузеров. Внешний вид легко настраивается через CSS, а всплывающее окошко может отображаться как после загрузки страницы, так и по вызову определенных событий на ней.
+81
Интерактивный редактор для jQuery — прорыв?
1 min
5KСтранно, что такое шикарное событие не взбудоражило умы Хабровчан. Эта новость достойна твоего внимания, %username%!
Внимание — видео!
Понравилось? Тогда беги и качай бесплатно прямо сейчас: www.ixedit.com
Внимание — видео!
Понравилось? Тогда беги и качай бесплатно прямо сейчас: www.ixedit.com
+194
Квантификаторы в регулярных выражениях
8 min
77KTutorial
 Регулярные выражения — это арифметика для алгоритмов. Они доступны во многих языках программирования, редакторах и настройках приложений. Как и сложение с умножением они просты в использовании.
Регулярные выражения — это арифметика для алгоритмов. Они доступны во многих языках программирования, редакторах и настройках приложений. Как и сложение с умножением они просты в использовании. Но для правильного и эффективного использования regexp-ов нужно понимание того, как они работают. Я постараюсь описать принцип работы регулярных выражений, покажу в каких случаях бывают проблемы и как их решать.
В продолжение общих советов.
+105
Статистика Google Analytics на вашем сайте. Часть вторая. Использование GAPI
2 min
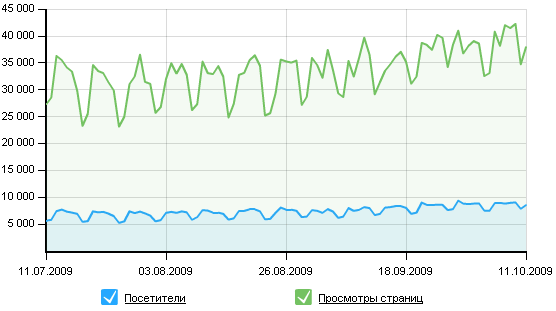
11KС момента публикации первого топика о создании хабраподобной статистики (которую, кстати, почему-то тут не обновляют) с импортированием данных из Google Analytics прошел ровно год.

Весь этот год все работало, статистика обновлялась, графики рисовались… пока все не сдохло. Как это и присуще гуглу, сдохло оно не сразу у всех, а потихоньку, в течение недели. При беглой диагностике проблемы выяснилось, что она заключается в гугловой авторизации. Учитывая, что скрипт авторизации мною был заимствован, разбираться в нем не было никакого желания, и тут до меня дошло — ведь Google выпустил API для аналитикса! Поэтому было решено не обрабатывать напильником существующую версию, а просто получить данные цивилизованно, посредством API, тем не менее, оставив при этом «структуру» и основные моменты предыдущей версии.

Весь этот год все работало, статистика обновлялась, графики рисовались… пока все не сдохло. Как это и присуще гуглу, сдохло оно не сразу у всех, а потихоньку, в течение недели. При беглой диагностике проблемы выяснилось, что она заключается в гугловой авторизации. Учитывая, что скрипт авторизации мною был заимствован, разбираться в нем не было никакого желания, и тут до меня дошло — ведь Google выпустил API для аналитикса! Поэтому было решено не обрабатывать напильником существующую версию, а просто получить данные цивилизованно, посредством API, тем не менее, оставив при этом «структуру» и основные моменты предыдущей версии.
+54
jQuery плагин для обработки событий online/offline
2 min
2.1KИтак, мне понадобилась поддержка событий online/offline в браузерах(напомню, что согласно черновику
html5 они возникают при появлении/исчезновении соединения соответственно). На данный момент Mozilla и
IE8 эти события поддерживают. А это уже немало.
html5 они возникают при появлении/исчезновении соединения соответственно). На данный момент Mozilla и
IE8 эти события поддерживают. А это уже немало.
+39
Веб-аналитика: анализируй это! Часть 4. От статистики к аналитике
3 min
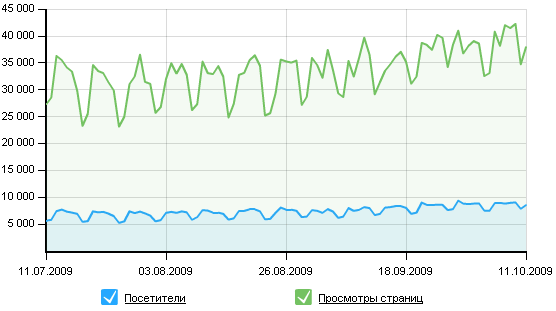
8.5KПрошу простить за большую паузу между выпусками рассылки: мне нужно было время на подготовку к проведению большого тренинга и разгребание новых материалов. Что ж, много времени прошло, многое изменилось — даже слово “Интернет” теперь нужно писать с большой буквы! Больше такого не повторится, так что продолжим наше путешествие. Напомню адреса прошлых выпусков:
Часть 1. Вступление.
Часть 2. Сбор данных.
Часть 3. Базовые метрики.
Перед тем, как перейти к описанию метрик и технологий анализа, хочу еще раз напомнить о том, зачем мы тратим на это своё время.
Часть 1. Вступление.
Часть 2. Сбор данных.
Часть 3. Базовые метрики.
Перед тем, как перейти к описанию метрик и технологий анализа, хочу еще раз напомнить о том, зачем мы тратим на это своё время.
+21
Список полезных инструментов для php разработчика
10 min
150KTranslation
PHP один из самых широко используемых языков для создания вебсайтов. PHP фреймворки, такие как Zend, CakePHP, CodeIgniter и т.д и open source классы и библиотеки упростили разработку.
Независимо от того, являетесь ли вы опытным разработчиком или новичком, инструменты, которые вы используете, имеют прямое влияние на вашу продуктивность. Здесь собран список действительно полезных утилит и расширений для PHP разработчиков, которые помогут ускорить разработку, и улучшит итоговое качество кода.
Независимо от того, являетесь ли вы опытным разработчиком или новичком, инструменты, которые вы используете, имеют прямое влияние на вашу продуктивность. Здесь собран список действительно полезных утилит и расширений для PHP разработчиков, которые помогут ускорить разработку, и улучшит итоговое качество кода.
+186
Привычка не думать
1 min
6K
До сих пор не знаю, насколько соответствует правилам Хабра публикация ссылок на внешние ресурсы, но, надеюсь, вы простите мне желание поделиться с думающей аудиторией очень ценным, на мой взгляд, ресурсом.
Автор блога — учитель математики в школе и много пишет о современном образовании. Но вообще темы очень разнообразны и, думаю, найдут отклик у многих. Его статьи всегда дают встряску для ума, заставляют проснуться сознание и приводят в порядок мысли.
Сложно в двух словах описать тематику статей — она, как я сказал, очень широка. Поэтому ниже просто приведу несколько тем, которые сохранил в закладки.
+162
Анимированный фон средствами jQuery или «Эй, а ведь круто! Как Flash!»
3 min
13K
Занимательные поделки от Джонатана Снука. Данная статья будет интересна скорее новичкам, нежели более умудренным разработчикам, хотя мистер Снук достаточно авторитетен и его методики могут быть полезны всем.
+76
Обзор литературы по Data Mining
7 min
66KДобрый день!
Публикация нескольких статей о Data Mining показала высокий интерес сообщества к данной теме. Много вопросов было задано по типу «где почитать» и «с чего начать». Предлагаю вашему вниманию подборку литературы, ресурсов для уверенного старта в данной области.
Публикация нескольких статей о Data Mining показала высокий интерес сообщества к данной теме. Много вопросов было задано по типу «где почитать» и «с чего начать». Предлагаю вашему вниманию подборку литературы, ресурсов для уверенного старта в данной области.
+46
XSS глазами злоумышленника
4 min
266K Что такое XSS и как от него защитится все уже давно знают, поэтому буду краток. XSS это возможность злоумышленника определенным образом (ссылку на возможные варианты смотрите в конце статьи) интегрировать в страницу сайта-жертвы скрипт, который будет выполнен при ее посещении.
Что такое XSS и как от него защитится все уже давно знают, поэтому буду краток. XSS это возможность злоумышленника определенным образом (ссылку на возможные варианты смотрите в конце статьи) интегрировать в страницу сайта-жертвы скрипт, который будет выполнен при ее посещении.Интересно, что в большинстве случаев, где описывается данная уязвимость, нас пугают следующим кодом:
http://www.site.com/page.php?var=<script>alert('xss');</script>Как-то не очень страшно :) Чем же действительно может быть опасной данная уязвимость?
+81
Плавный скроллинг в Opera
1 min
4K$("html:not(:animated), body:not(:animated)").animate({scrollTop: $(this).position().top});При использовании это кода в опере скроллинг начинается не с текущей позиции, а с самого верха страницы, очень неприятный эффект. Пример
Исправить это можно, если оставить анимацию только у html:
$("html:not(:animated)"+( ! $.browser.opera ? ",body:not(:animated)" : "")).animate({scrollTop: $(this).position().top});Пример 2
+2
Медиатека и порядок
12 min
97Kобновлено 17.07.2009 в 11:10
Здравствуйте, уважаемые Хабралюди.
Эта статья была в песочнице, дала мне инвайт. Я решил разместить ее в блог.
Необходимость в порядке своей коллекции музыкальных файлов я видел уже давно.
Множество непрописанных тегов, кучи неразобранной музыки – все это удручало. Да, к тому же, недавно был приобретен Iphone. А его красивый coverflow без этих самых cover (по совместительству являющихся album art) – ужас некрасивый и непотребный. Если на нокии я как-то с этим уживался – заходил во «все песни» и искал нужную по поиску, то на Iphone сам Джобс велел навести порядок.
Здравствуйте, уважаемые Хабралюди.
Эта статья была в песочнице, дала мне инвайт. Я решил разместить ее в блог.
Необходимость в порядке своей коллекции музыкальных файлов я видел уже давно.
Множество непрописанных тегов, кучи неразобранной музыки – все это удручало. Да, к тому же, недавно был приобретен Iphone. А его красивый coverflow без этих самых cover (по совместительству являющихся album art) – ужас некрасивый и непотребный. Если на нокии я как-то с этим уживался – заходил во «все песни» и искал нужную по поиску, то на Iphone сам Джобс велел навести порядок.
+46
Выравнивание полей формы с помощью CSS
2 min
166KЗадача
Добиться, чтобы поля ввода находились друг под другом, и при этом их положение определялось максимальной длиной заголовка поля слева. Решение не должно использовать таблиц и JavaScript.

+176
Несколько удобных инструментов для тестирования сайта
3 min
32KПредставляю вашему вниманию обзор нескольких полезных инструментов для всестороннего тестирования сайтов.
+85
jQuery Tools v1.0.1
1 min
3.9K
jQuery Tools v1.0.1 — это инструмент/библиотека представляет собой файл весом в 5,8 кб включающий в себя наиболее важные компоненты для вебдванольных сайтов, а именно: табы, всплывающие подсказки, плавные переходы, прокрутки, всплывающие окна и т.д.
Не буду тянуть резину, лучше, как говориться, один раз увидеть, чем сто раз услышать!
Переходим по ссылке и смотрим более 50 (!) демок:
Несколько понравившихся мне демонстраций. Очень рекомендую!
Маскируем фоновое изображение;
AJAX-табы с поддержкой истории переходов;
Неколько всплывающих окошек на одной странице.
+146
Memcached — стратегия кеширования
6 min
18KХочу поприветствовать хабросообщество. Из приятных впечатлении при регистрации на Хабре — так это атмосфера сказочности, которая бывает только в старых добрых сказках из советского Кинофильма.
Итак, слезы умиления прошли, приступаем. Ниже топик, который привел к инвайту на Хабр.
Memcached применяется для кеширования данных. Это делается для того, чтобы избежать лишних обращений к базе данных, т.е. в Memcached сохраняют результаты запросов. Это ускоряет работу сайта и уменьшают время выдачи страниц.
Кеш кроме преимуществ имеет свои недостатки. Одна из проблем кеша — это его актуальность. В режиме работы «только чтение» трудностей не возникает. Если же мы имеем дело с данными, которые изменяются, или изменяются часто, то эффективность кеширования резко падает.
Итак, слезы умиления прошли, приступаем. Ниже топик, который привел к инвайту на Хабр.
Memcached применяется для кеширования данных. Это делается для того, чтобы избежать лишних обращений к базе данных, т.е. в Memcached сохраняют результаты запросов. Это ускоряет работу сайта и уменьшают время выдачи страниц.
Кеш кроме преимуществ имеет свои недостатки. Одна из проблем кеша — это его актуальность. В режиме работы «только чтение» трудностей не возникает. Если же мы имеем дело с данными, которые изменяются, или изменяются часто, то эффективность кеширования резко падает.
+17
10 приемов, разрушающих хрупкую красоту кода
19 min
102KСтатья приводится в сокращении из-за ограничения на объем материала.
Для меня программирование — это не только технология, но и, во многом — искусство. И, поэтому, большое значение имеет красота кода.
Последние несколько лет я собирал приемы программирования, разрушающие в программном коде его утонченную красоту:

- Объявление всех переменных в начале программы;
- Возврат результата функции через ее параметр;
- Отсутствие локальных функций;
- Отсутствие
else if; - Использование параллельных массивов;
- Хранение размера массива в отдельной переменной;
- Доступ к свойствам объекта через
obj.getProperty()иobj.setProperty(value); - Использование рекурсии для вычисления факториалов и Чисел Фибоначчи;
- Отсутствие именованных параметров функции;
- Невозможность объявления объектов «на лету».
Объявление всех переменных в начале программы
В двух словах:
Переменные должны объявляться в начале логического блока, в котором они используются, а НЕ в начале функции или программы.
+246
Организуем релевантный поиск по разнородным данным с помощью Sphinx
10 min
22K В одном из текущих проектов возникла задача поиска по данным разного типа, которая была успешно решена с помощью зарекомендовавшей себя поисковой машины Sphinx, но обо всем по порядку.
В одном из текущих проектов возникла задача поиска по данным разного типа, которая была успешно решена с помощью зарекомендовавшей себя поисковой машины Sphinx, но обо всем по порядку. Постановка задачи
В проекте есть на данный момент 2 зоны:
- географическая зона, реализованная на базе Google Maps, которая отображает нанесенные пользователями на карту географические объекты (маркеры, маршруты и области);
- информационная зона, которая представляет собой большой иерархически организованный каталог, содержащий информационные материалы.
+44
Information
- Rating
- Does not participate
- Registered
- Activity