
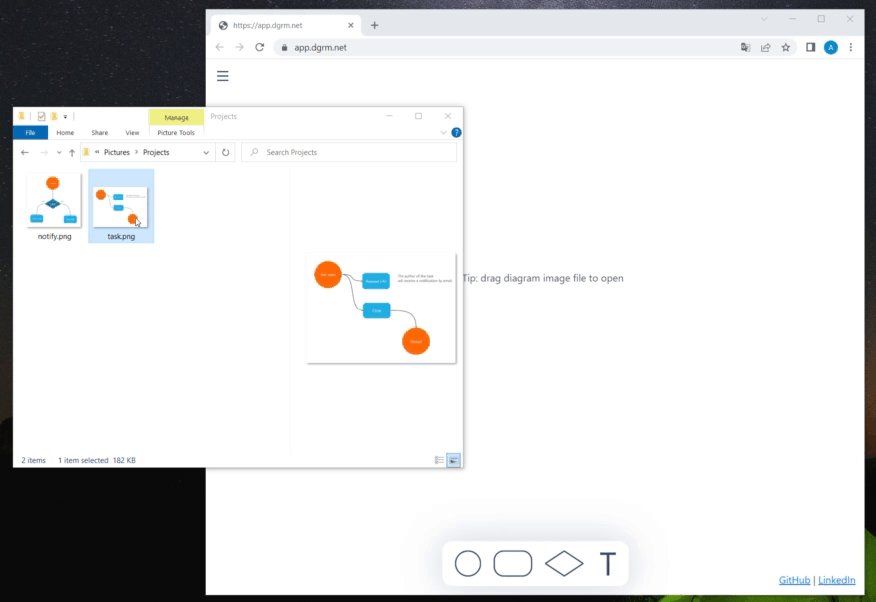
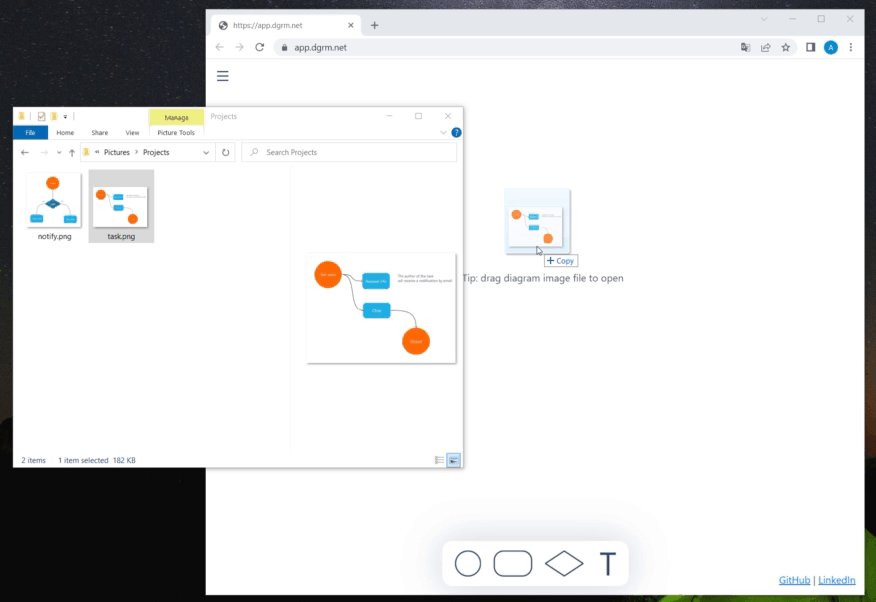
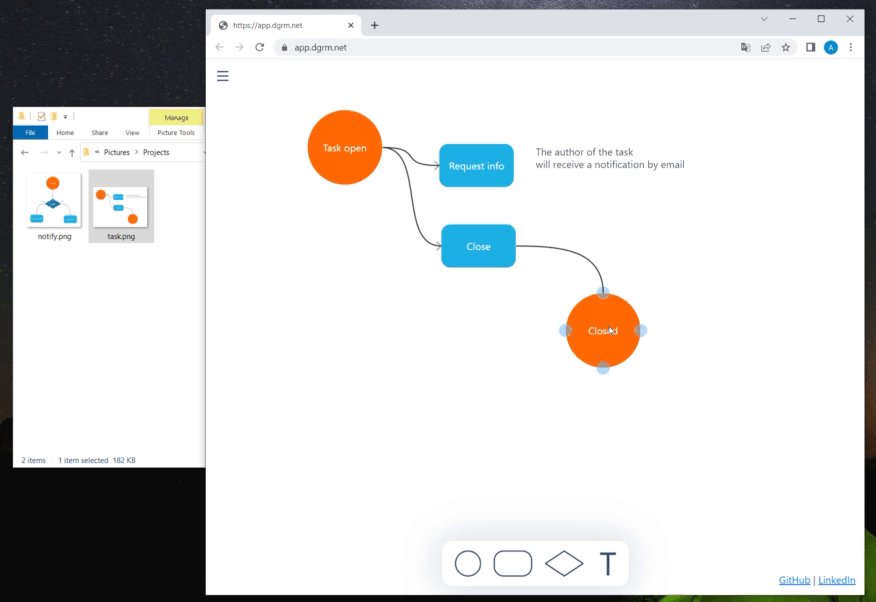
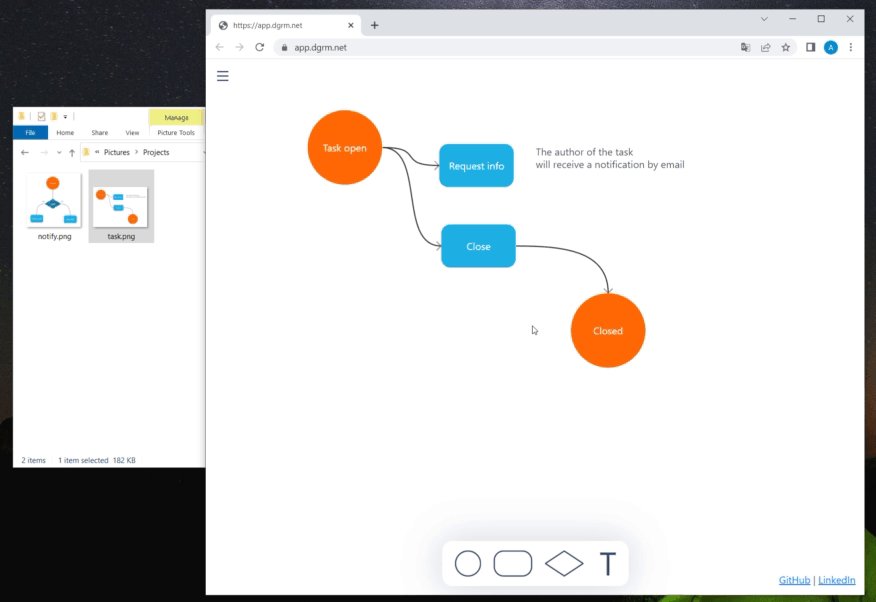
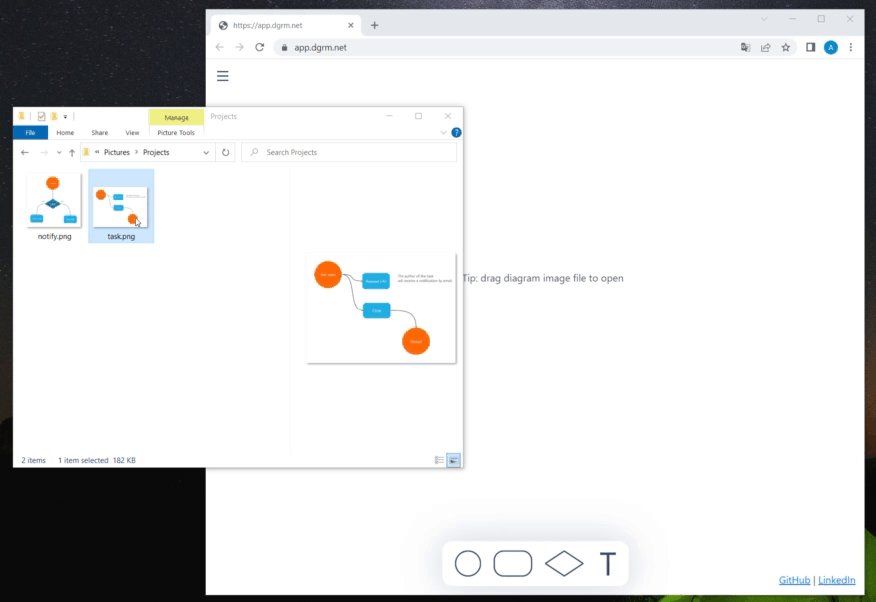
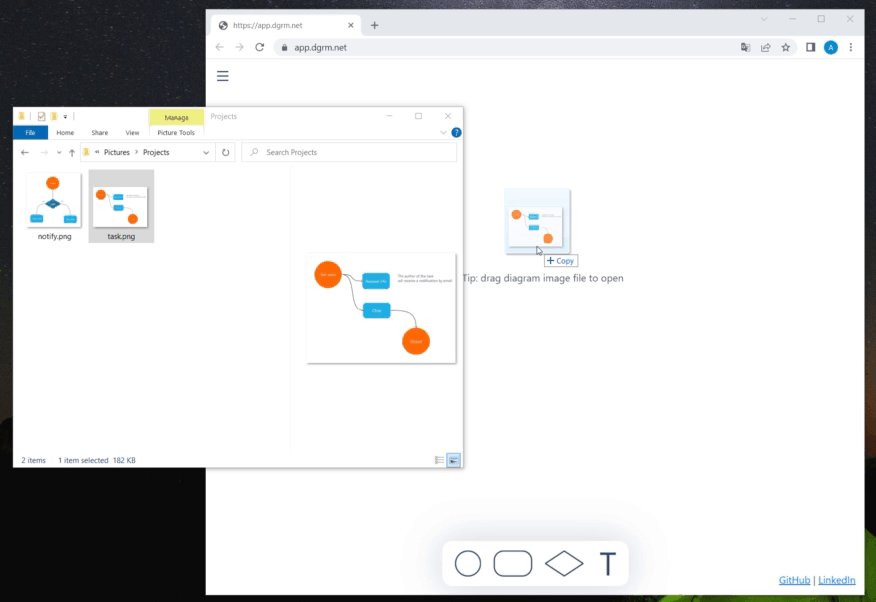
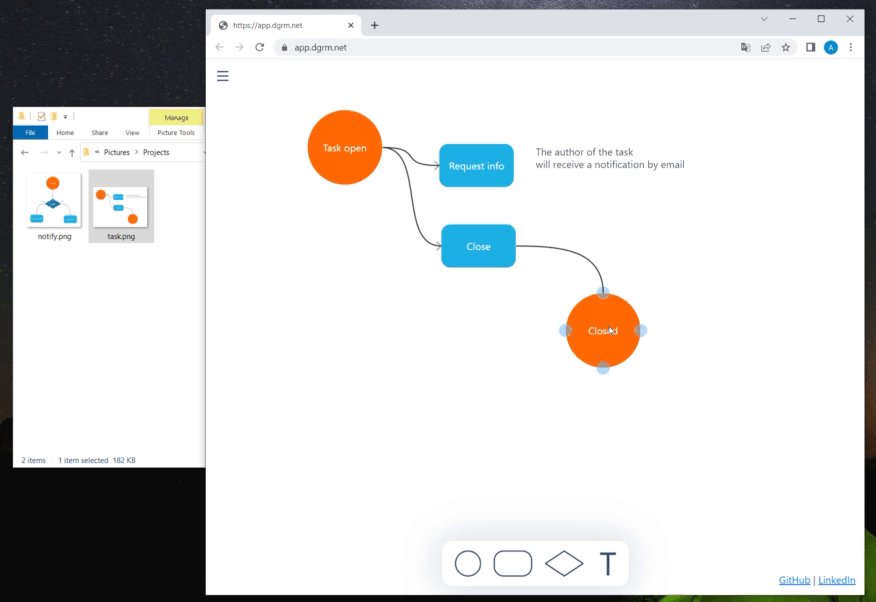
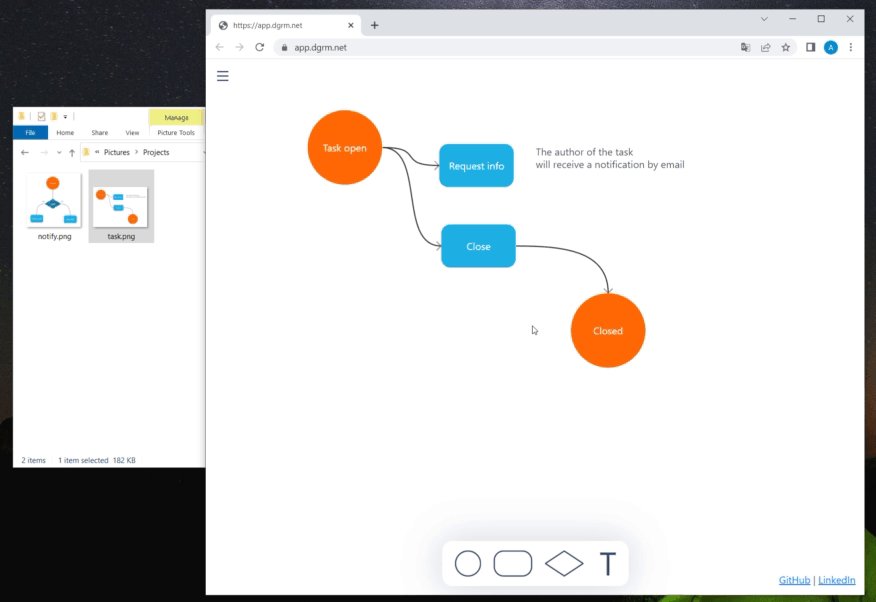
Придумывать интерфейс интересно. Похоже на головоломку. Вот что получается для Dgrm.net.
Frontend разработчик

Придумывать интерфейс интересно. Похоже на головоломку. Вот что получается для Dgrm.net.

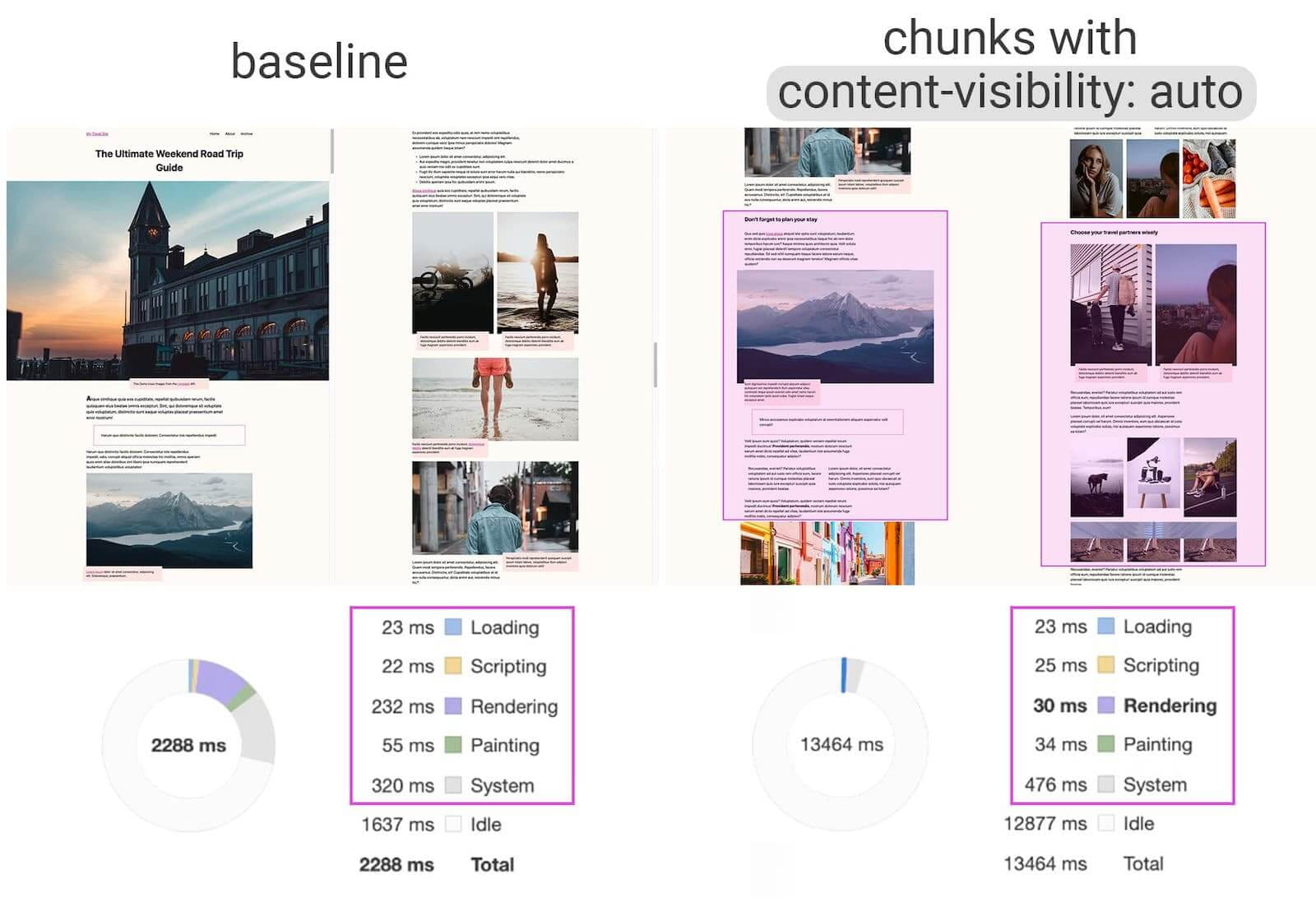
content-visibility в версии Chromium 85. Оно должно существенно повлиять на скорость первой загрузки и первой отрисовки на сайте; причём с только что отрендеренным контентом можно взаимодействовать сразу же, не дожидаясь загрузки остального содержимого. content-visibility заставляет юзер-агент пропускать разметку и покраску элементов, не находящихся на экране. По сути, это работает как lazy-load, только не на загрузке ресурсов, а на их отрисовке.
content-visibility: auto, применённый к разбитому на части контенту, даёт прирост скорости рендера в 7 раз
Agones (от др.-греч. agōn — «соревнование») позволяет развернуть кластер игрового сервера используя Kubernetes с возможностью Auto-Scaling. Этот open-source проект был создан в 2018 году, уже набрал 2500 звезд, был на Google I/O 2019, и на Хабре, к великому удивлению, еще не был упомянут. В топике описан краткий экскурс в архитектуру и инструкция по запуску тестового сервера на локальной машине. Если интересно, добро пожаловать под кат, вперед!


Для обучения в жизни нет лучшего времени, чем сегодня.