В прошлом посте я описал процесс создания схем рецептов для пиццерии. Там же я обещал рассказать о процессе работы и тестировании.
Итак, моя задача состояла в том, чтобы графически изобразить рецепты пицц, придумать универсальные схемы для количества ингредиентов в каждой пицце и главное — сделать все это понятным для рядового сотрудника пиццерии.

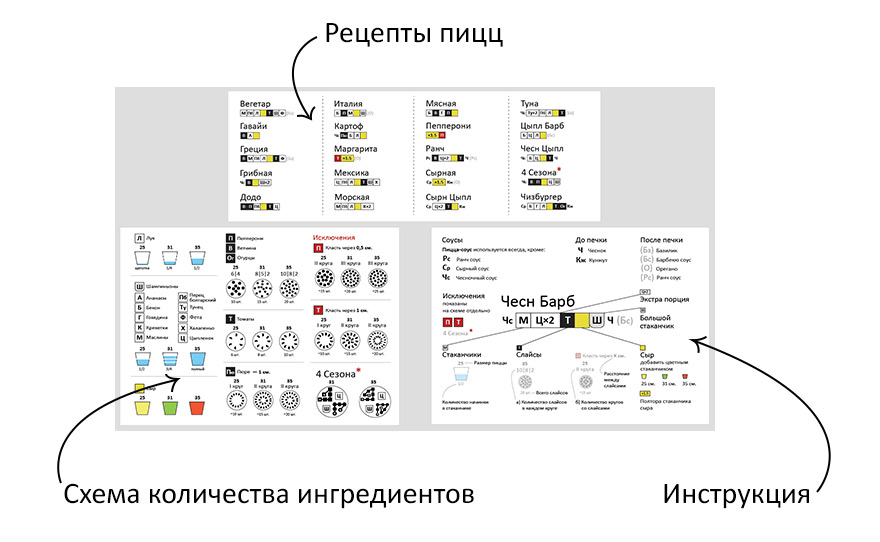
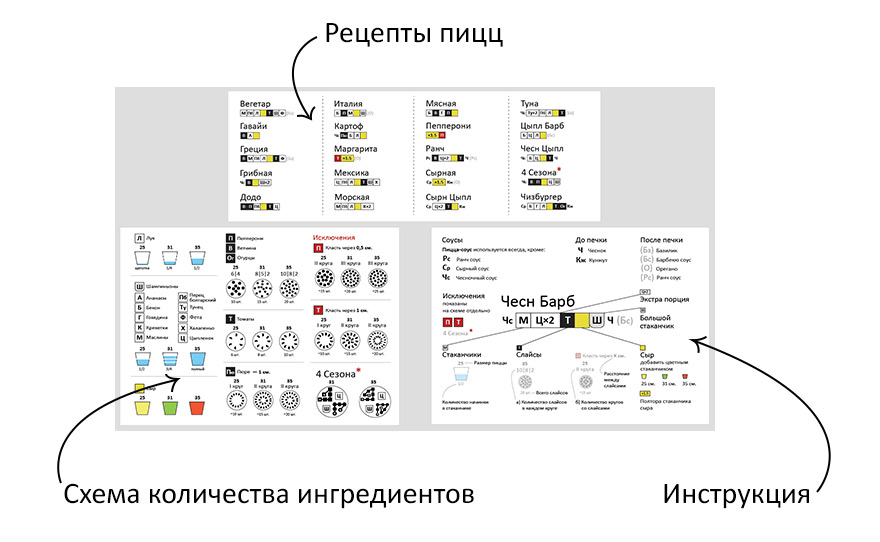
Одна из промежуточных версий набора схем для пиццерий. Схемы, размещенные таким образом, разворачивались на мониторе во время тестирования перед добровольцем. Сегодня в пиццериях соотношение масштаба размеров схем иное.
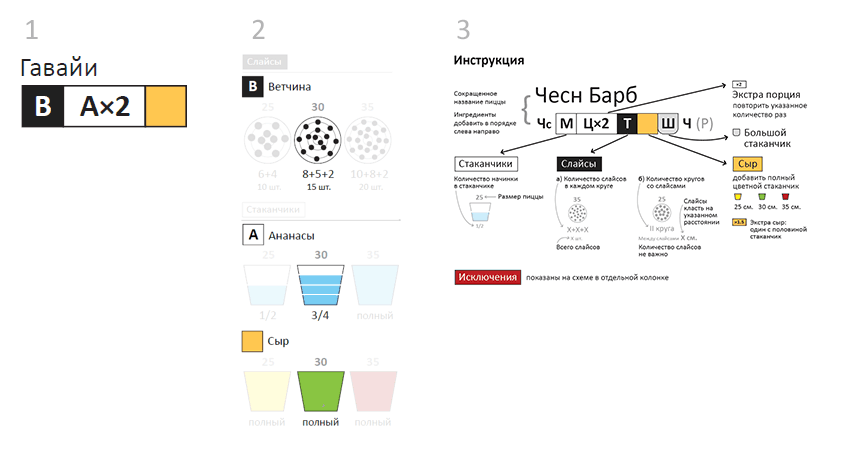
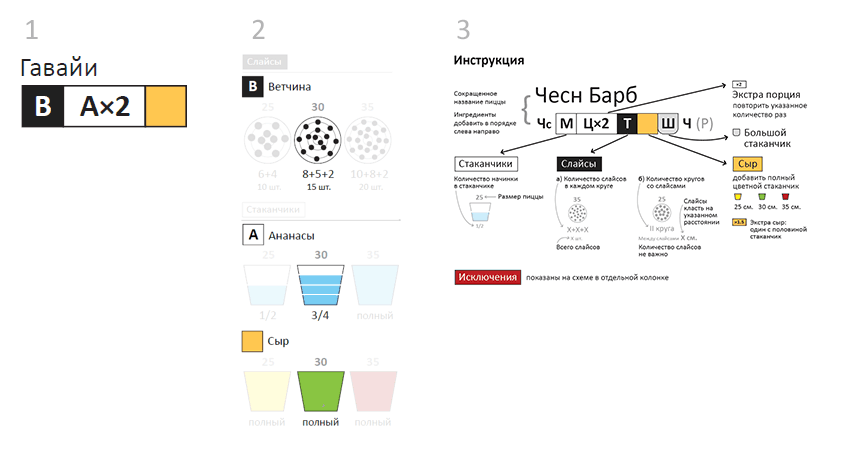
Для понимания задачи я приведу пример процесса изготовления Гавайской пиццы. Если на экране пиццамекера высветилось название этой пиццы, он находит инструкцию по ее приготовлению.

Сотрудник добавит 15 штук слайсов ветчины в 3 круга, двойную порцию ананасов (3/4 стаканчика два раза) и стандартную порцию сыра Моцарелла для средней пиццы (1 полный зеленый стаканчик — цвета стаканчиков подобраны не случайно, коробки для средних пицц у нас тоже зеленого цвета).
До финального варианта дизайн прошел долгий путь. Многие из решений об изменениях приняты в результате тестирования на людях, никогда не бывавших на кухне пиццерии.
Одновременно с дизайном схем тестировался и дизайн инструкций, которые должны были объяснить человеку принцип работы самих схем.
Итак, моя задача состояла в том, чтобы графически изобразить рецепты пицц, придумать универсальные схемы для количества ингредиентов в каждой пицце и главное — сделать все это понятным для рядового сотрудника пиццерии.

Одна из промежуточных версий набора схем для пиццерий. Схемы, размещенные таким образом, разворачивались на мониторе во время тестирования перед добровольцем. Сегодня в пиццериях соотношение масштаба размеров схем иное.
Для понимания задачи я приведу пример процесса изготовления Гавайской пиццы. Если на экране пиццамекера высветилось название этой пиццы, он находит инструкцию по ее приготовлению.

- Рецепты пицц. Тут можно найти список ингредиентов конкретного продукта.
- Схемы количества ингредиентов. Если поступил заказ на пиццу среднего размера (30 см), то пиццамейкер обратит внимание именно на блоки с количествами для этой пиццы.
- Инструкция. Она существует для ознакомления с принципами схем. Тут показано что и как зашифровано.
Сотрудник добавит 15 штук слайсов ветчины в 3 круга, двойную порцию ананасов (3/4 стаканчика два раза) и стандартную порцию сыра Моцарелла для средней пиццы (1 полный зеленый стаканчик — цвета стаканчиков подобраны не случайно, коробки для средних пицц у нас тоже зеленого цвета).
До финального варианта дизайн прошел долгий путь. Многие из решений об изменениях приняты в результате тестирования на людях, никогда не бывавших на кухне пиццерии.
Одновременно с дизайном схем тестировался и дизайн инструкций, которые должны были объяснить человеку принцип работы самих схем.







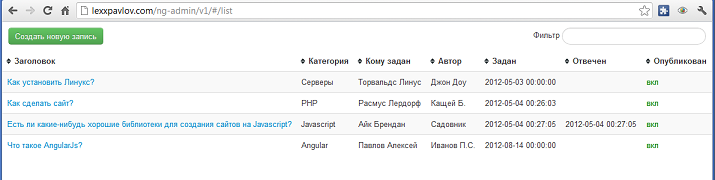
 При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто.
При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто.