Привет, Хабрахабр! Сегодня у нас для вас очень приятные новости. Как вы все, наверное, знаете, в Android 5.х и его последователе, Android 6.0 Marshmallow используется новое оформление. Концепция Material Design была представлена на Google I/O 2014 и получила позитивный отклик не только среди дизайнеров и разработчиков приложений, но и среди пользователей.

На сегодняшний день более 200 тысяч приложений в Google Play переработаны с учётом гайдлайнов по Material Design. Если и вы уже обновили свое приложение в Google Play до Material Design или же планируете это сделать в ближайщее время, то принимайте участие в конкурсе по Material Design, который стартовал на этой неделе и продлится до 15 ноября. Разыгрываем: размещение вашего приложения в разделе featuring магазина Google Play, билеты на ежегодную конференцию Google I/O и планшеты Nexus 9. Мы выберем по три лучших приложения в трёх категориях. Подробности в правилах конкурса.

На сегодняшний день более 200 тысяч приложений в Google Play переработаны с учётом гайдлайнов по Material Design. Если и вы уже обновили свое приложение в Google Play до Material Design или же планируете это сделать в ближайщее время, то принимайте участие в конкурсе по Material Design, который стартовал на этой неделе и продлится до 15 ноября. Разыгрываем: размещение вашего приложения в разделе featuring магазина Google Play, билеты на ежегодную конференцию Google I/O и планшеты Nexus 9. Мы выберем по три лучших приложения в трёх категориях. Подробности в правилах конкурса.








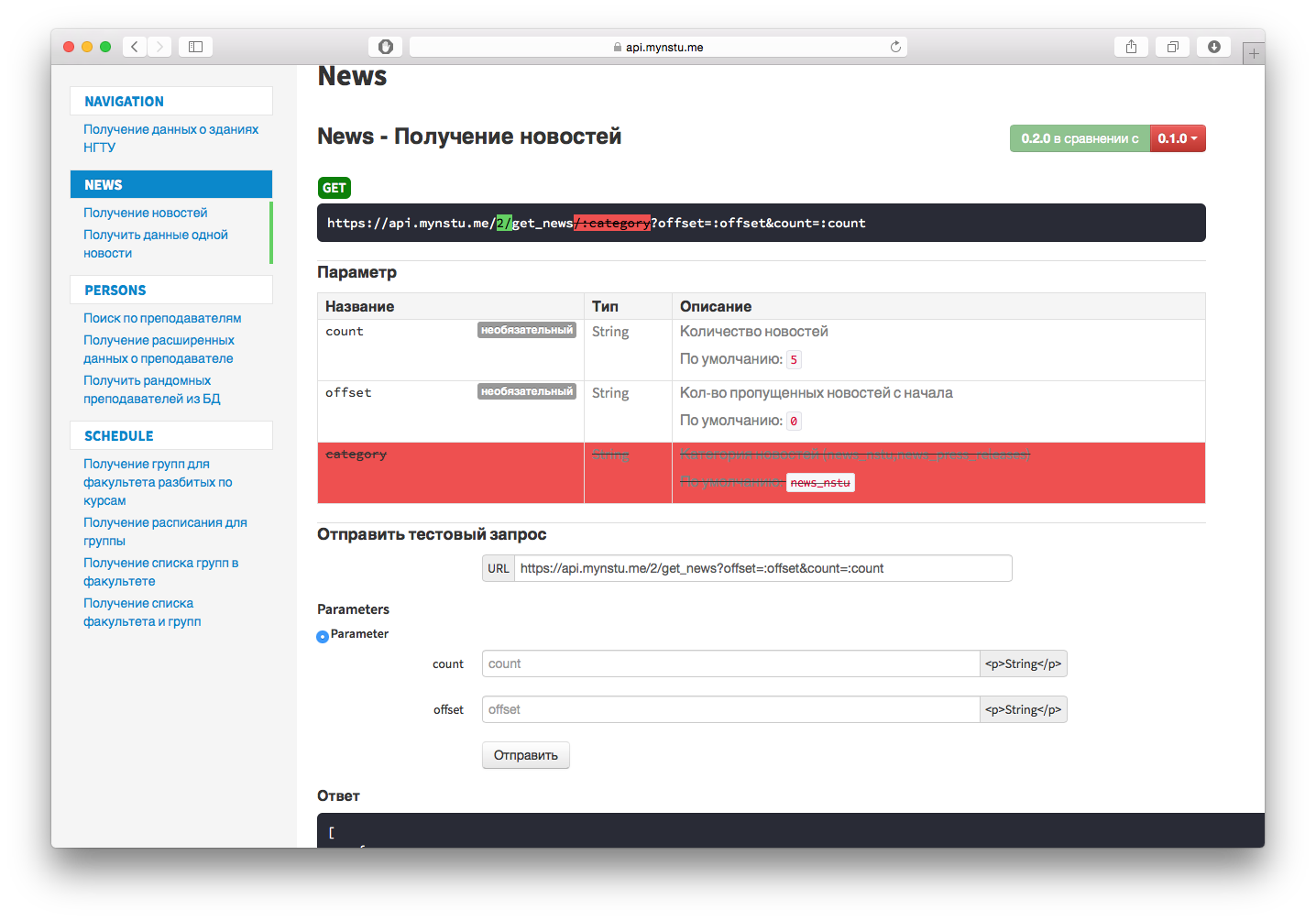
 Разработка веб API это нечто большее чем просто URL, HTTP статус-коды, заголовки и содержимое запроса. Процесс проектирования – то, как будет выглядеть и восприниматься ваш API – очень важен и является хорошей инвестицией в успех вашего дела. Эта статья кратко описывает методологию для проектирования API с опорой на преимущества веба и протокола HTTP, в частности. Но не стоит думать, что это применимо только для HTTP. Если по какой-то причине вам необходимо реализовать работу ваших сервисов используя WebSockets, XMPP, MQTT и так далее – применяя большую часть всех рекомендаций вы получите практически тот же API, который будет хорошо работать. К тому же полученный API позволит легче разработать и поддерживать работу поверх нескольких протоколов.
Разработка веб API это нечто большее чем просто URL, HTTP статус-коды, заголовки и содержимое запроса. Процесс проектирования – то, как будет выглядеть и восприниматься ваш API – очень важен и является хорошей инвестицией в успех вашего дела. Эта статья кратко описывает методологию для проектирования API с опорой на преимущества веба и протокола HTTP, в частности. Но не стоит думать, что это применимо только для HTTP. Если по какой-то причине вам необходимо реализовать работу ваших сервисов используя WebSockets, XMPP, MQTT и так далее – применяя большую часть всех рекомендаций вы получите практически тот же API, который будет хорошо работать. К тому же полученный API позволит легче разработать и поддерживать работу поверх нескольких протоколов.