йцукен
alfsoft @alfsoft
User
Применение Золотого сечения в Web
5 min
50KК сожалению, в наше время перенасыщенное рекламой, у многих сложился стереотип, что дизайн – это просто симпатичная и яркая картинка.
Многие начинающие дизайнеры не задумываются, что прежде всего, дизайн должен быть эффективным, т.е. доносить до конечного пользователя конкретную цель.
Сделав сногсшибательную картинку, иногда видишь, что все-таки в ней что-то не так. И это отражается на потребителе, когда продажи товара просто не идут. В отличие от конкурента, у которого совершенно пустая белая картинка, с парой выражений (скажем с рекламным слоганом) и логотипом.
На тему эффективного дизайна можно привести несколько ссылок:
10 принципов эффективного веб-дизайна
Пять дизайнерских правил применяемых в Web
Это из того что вспомнилось. Рекомендуется почитать блог Дизайн пользовательских интерфейсов и юзабилити.
Это, скажем так преамбула, которую можно отнести к любому направлению дизайна. В этой статье мы поговорим о Web-дизайне и о применении Золотого Сечения и Правила Третей.
Одной из главных задач эффективного дизайна в Web – это ясность и интуитивность. А также концентрация внимания пользователя на нужных местах страницы. Как этого добиваются?
Существует множество путей, например, использовать сетки, можно предпочесть самые элементарные решения или сосредоточится на простоте и удобстве.
Но в любом случае, Вы должны быть уверены, что у пользователей присутствует ощущение баланса, порядка, гармонии и комфорта. Как раз в этом случае, применение золотого сечения становится важным этапом при разработке дизайна web-страницы.
Многие начинающие дизайнеры не задумываются, что прежде всего, дизайн должен быть эффективным, т.е. доносить до конечного пользователя конкретную цель.
Сделав сногсшибательную картинку, иногда видишь, что все-таки в ней что-то не так. И это отражается на потребителе, когда продажи товара просто не идут. В отличие от конкурента, у которого совершенно пустая белая картинка, с парой выражений (скажем с рекламным слоганом) и логотипом.
На тему эффективного дизайна можно привести несколько ссылок:
10 принципов эффективного веб-дизайна
Пять дизайнерских правил применяемых в Web
Это из того что вспомнилось. Рекомендуется почитать блог Дизайн пользовательских интерфейсов и юзабилити.
Это, скажем так преамбула, которую можно отнести к любому направлению дизайна. В этой статье мы поговорим о Web-дизайне и о применении Золотого Сечения и Правила Третей.
Одной из главных задач эффективного дизайна в Web – это ясность и интуитивность. А также концентрация внимания пользователя на нужных местах страницы. Как этого добиваются?
Существует множество путей, например, использовать сетки, можно предпочесть самые элементарные решения или сосредоточится на простоте и удобстве.
Но в любом случае, Вы должны быть уверены, что у пользователей присутствует ощущение баланса, порядка, гармонии и комфорта. Как раз в этом случае, применение золотого сечения становится важным этапом при разработке дизайна web-страницы.
+96
Вредная верстка
9 min
75KКак определить, что сайт сверстан качественно?
Есть много статей о том, как делать хорошо, но совсем нет – о том, как делать не надо, ведь даже валидный и кроссбраузерный сайт может быть сверстан отвратительно.
Есть много статей о том, как делать хорошо, но совсем нет – о том, как делать не надо, ведь даже валидный и кроссбраузерный сайт может быть сверстан отвратительно.
Из этой статьи вы узнаете:
- О плохих приемах современной верстки;
- О том, как даже не будучи профессионалом, за 5 минут определить плохо ли сверстан сайт или нет.
+147
Установка и настройка VPN сервера с биллинговой системой AbillS на Ubuntu 7.10
7 min
18KНаверно всем известно, что ситуация с ценами на интернет в Москве и по России разительно отличается.
Для сравнения в Тольятти (Самарская область) безлимитный доступ на скорости 512кбит/с на месяц обходится в сумму 2300р.
В столице за эту же сумму можно наверно взять уже 20Мбит.
Так вот, как бы это дико не звучало, но я собираюсь, для уменьшения расходов, делиться этим каналом (512кбит/с) еще с несколькими людьми в локальной домовой сети =)
Провайдер дает доступ к интернету через свой VPN сервер.
Юзеры в локалке имеют доступ ко внутригородским ресурсам бесплатно и без контроля трафика.
Во внешку было решено выпускать их через VPN соединение с сервером в локальной сети.
Система была опробована и работает уже почти полгода, нареканий в работе никаких не поступило, все стабильно.
Конфигурация сервера: Pentium III 1000MHz, SDRAM 512Mb
Для уменьшения нагрузки на серве, было решено не использовать сжатие и шифрование, в связи с этим в клиентах требуется дополнительно снять галочку «требовать шифрование» в настройках VPN в Windows
В этой инструкции было решено собрать весь опыт по установке и настройке.
Изначально писал для себя, но думаю общественности тоже может быть полезно.
Для сравнения в Тольятти (Самарская область) безлимитный доступ на скорости 512кбит/с на месяц обходится в сумму 2300р.
В столице за эту же сумму можно наверно взять уже 20Мбит.
Так вот, как бы это дико не звучало, но я собираюсь, для уменьшения расходов, делиться этим каналом (512кбит/с) еще с несколькими людьми в локальной домовой сети =)
Провайдер дает доступ к интернету через свой VPN сервер.
Юзеры в локалке имеют доступ ко внутригородским ресурсам бесплатно и без контроля трафика.
Во внешку было решено выпускать их через VPN соединение с сервером в локальной сети.
Система была опробована и работает уже почти полгода, нареканий в работе никаких не поступило, все стабильно.
Конфигурация сервера: Pentium III 1000MHz, SDRAM 512Mb
Для уменьшения нагрузки на серве, было решено не использовать сжатие и шифрование, в связи с этим в клиентах требуется дополнительно снять галочку «требовать шифрование» в настройках VPN в Windows
В этой инструкции было решено собрать весь опыт по установке и настройке.
Изначально писал для себя, но думаю общественности тоже может быть полезно.
+18
Autoportal.ua — Автомобильный портал в украинском интернете или убийца автокадабры :)
1 min
1.6KВ украинском интернете стартовал новый автомобильный портал — АвтоПортал, замарачиваться с названием создатели не стали.
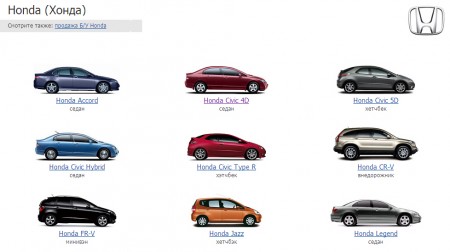
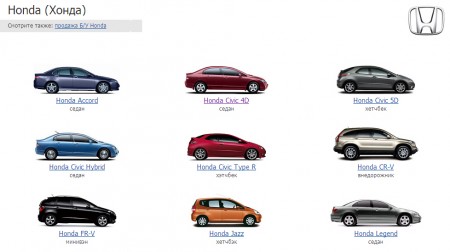
Основной акцент проекта был сделан на качественный каталог новых автомобилей, с хорошими описаниями и фотографиями.
Список моделей в каталоге реализован с боковыми фотографиями, что визуально помогает определиться.

Так же на сайте реализован интересный сервис расчета расстояний, который позволяет расчитать маршрут и затраты на бензин из города А в город Б по всем странам СНГ и Европы.
Конечно же сайт не обделен новостями, доской объявлений по продаже авто, каталогом магнитол, аккустики и форумом.
ЗЫ: Будет приятно услышать ваши отзывы и рекомендации, не скупитесь!
UPD! Обновился дизайн. Хабра жители давайте обсудим, что нравится что нет?
Собственно сабж autoportal.ua
Основной акцент проекта был сделан на качественный каталог новых автомобилей, с хорошими описаниями и фотографиями.
Список моделей в каталоге реализован с боковыми фотографиями, что визуально помогает определиться.

Так же на сайте реализован интересный сервис расчета расстояний, который позволяет расчитать маршрут и затраты на бензин из города А в город Б по всем странам СНГ и Европы.
Конечно же сайт не обделен новостями, доской объявлений по продаже авто, каталогом магнитол, аккустики и форумом.
ЗЫ: Будет приятно услышать ваши отзывы и рекомендации, не скупитесь!
UPD! Обновился дизайн. Хабра жители давайте обсудим, что нравится что нет?
Собственно сабж autoportal.ua
+27
Разгоняем картинки: PNG вместо GIF
2 min
6.2KTranslation
Примечание: ниже приведен перевод статьи «Replace GIF with PNG Images» о том, в каких случаях стоит использовать PNG-формат вместо GIF. Мои комментарии далее курсивом.
Переносимый сетевой графический формат (Portable Network Graphics, PNG) разрабатывается как более эффективная, гибкая и свободная от патентов замена GIF-формату. PNG был задуман для хранения отдельных растровых изображений для дальнейшего распространения по компьютерным сетям (1). PNG был создан в 1995 в ответ на давление со стороны Unisys и их патента на алгоритм LZW-сжатия, используемый в GIF. Хотя срок действия патента Unisys уже закончился, причины на переход от GIF к PNG остались, практически, прежними (2). Заменив ваши GIF-изображения теми же самыми, но в формате PNG, вы можете ускорить загрузку ваших страниц и сэкономить трафик ваших пользователей.
PNG использует алгоритм deflate-сжатия обычно с 32Кб скользящим (sliding) окном. Deflate является улучшенной версией алгоритма сжатия Lempel-Ziv (LZ77), который используется в ZIP- и GZIP-файлах (3, 4). Созданный Phil Katz для второй версии PKZip, deflate совмещает LZ77 с кодированием Huffman и является от 10% до 30% более эффективным, чем LZW при сжатии без потери информации. Так же, как и GZIP, некоторые инструменты по PNG-сжатию предполагают опциональный параметр «степень сжатия», которая варьируется от 1 до 9. По умолчанию выставляется 6. 9 является практически всегда лучшим выбором для максимального сжатия.
Не удивительно, что изображения, сохраненные как PNG, обычно от 10% до 30% меньше, чем GIF, хотя в некоторых редких случаях они могут быть больше по размеру (5, 6). В нашем тестировании мы обнаружили, что часть картинок могут быть сжаты от 40% до 50% или даже больше (до 85% для одного примера), в зависимости от изображения. По большей части изображения с большими однотонными областями сжимаются лучше, чем градиентные с большим количеством переходов между цветами.
читать дальше на webo.in →
Введение
Переносимый сетевой графический формат (Portable Network Graphics, PNG) разрабатывается как более эффективная, гибкая и свободная от патентов замена GIF-формату. PNG был задуман для хранения отдельных растровых изображений для дальнейшего распространения по компьютерным сетям (1). PNG был создан в 1995 в ответ на давление со стороны Unisys и их патента на алгоритм LZW-сжатия, используемый в GIF. Хотя срок действия патента Unisys уже закончился, причины на переход от GIF к PNG остались, практически, прежними (2). Заменив ваши GIF-изображения теми же самыми, но в формате PNG, вы можете ускорить загрузку ваших страниц и сэкономить трафик ваших пользователей.
PNG против GIF: алгоритмы сжатия
PNG использует алгоритм deflate-сжатия обычно с 32Кб скользящим (sliding) окном. Deflate является улучшенной версией алгоритма сжатия Lempel-Ziv (LZ77), который используется в ZIP- и GZIP-файлах (3, 4). Созданный Phil Katz для второй версии PKZip, deflate совмещает LZ77 с кодированием Huffman и является от 10% до 30% более эффективным, чем LZW при сжатии без потери информации. Так же, как и GZIP, некоторые инструменты по PNG-сжатию предполагают опциональный параметр «степень сжатия», которая варьируется от 1 до 9. По умолчанию выставляется 6. 9 является практически всегда лучшим выбором для максимального сжатия.
Не удивительно, что изображения, сохраненные как PNG, обычно от 10% до 30% меньше, чем GIF, хотя в некоторых редких случаях они могут быть больше по размеру (5, 6). В нашем тестировании мы обнаружили, что часть картинок могут быть сжаты от 40% до 50% или даже больше (до 85% для одного примера), в зависимости от изображения. По большей части изображения с большими однотонными областями сжимаются лучше, чем градиентные с большим количеством переходов между цветами.
читать дальше на webo.in →
+50
MoreCSS — Сделаем css полноценным!
1 min
825
MoreCSS — небольшая библиотека JavaScript, весом всего 14кб, для решения повседневных задач, таких как создать всплывающие окна, сделать вкладки меню, таблицы и списки с оформлением «зебра»-стиль… и т.д. С помощью этой библиотеки Вы сможете это делать средствами обычного css.
+48
Чёрточки: только ли тире, минус и дефис?
4 min
182KОднажды вечером я почувствовал, что пришло время расширить 97‐ й параграф «Ководства» Артемия Лебедева.
На клавиатуре одна чёрточка, она обычно правее нуля и повыше букв «З» и «Х». Неосведомлённые люди называют её попеременно то дефисом, то минусом, то тире. Лебедев объясняет нам, что это четыре (учитывая две разновидности тире) различных символа. На самом деле их как минимум девять, и об этом я и расскажу вам сейчас.
На клавиатуре одна чёрточка, она обычно правее нуля и повыше букв «З» и «Х». Неосведомлённые люди называют её попеременно то дефисом, то минусом, то тире. Лебедев объясняет нам, что это четыре (учитывая две разновидности тире) различных символа. На самом деле их как минимум девять, и об этом я и расскажу вам сейчас.
+265
Векторизация растровых логотипов
1 min
45KНа самом деле, не только логотипов, но и других рисунков/фото и прочих растровых изображений. Возможно у многих возникала такая потребность, увеличить логотип изображения, либо вручную было необходимо обрисовывать в фотошопе векторными линиями, что бы добиться более лучшего результата, чем исходное (как правило маленькое) изображение.

В любом случае, для всех, кому было необходимо векторизовать изображение (отсканированное, сфотографированное).
VectorMagic — онлайн векторайзер. По качеству результата, превосходящий оффлайновые standalone приложения такие как Adobe Streamline и Corel.
Этот сайт был разработан двумя энтузиастами из Лаборатории Искусственного Интеллекта Стэндфордского Университета (James Diebel & Jacob Norda).
Они разработали воистину хороший стартап(?), который имеет отличное качество векторизации. В общем, судите сами.

В любом случае, для всех, кому было необходимо векторизовать изображение (отсканированное, сфотографированное).
VectorMagic — онлайн векторайзер. По качеству результата, превосходящий оффлайновые standalone приложения такие как Adobe Streamline и Corel.
Этот сайт был разработан двумя энтузиастами из Лаборатории Искусственного Интеллекта Стэндфордского Университета (James Diebel & Jacob Norda).
Они разработали воистину хороший стартап(?), который имеет отличное качество векторизации. В общем, судите сами.
UPD: так как такая тема оказывается уже была, я хотел бы узнать, существую ли программы, по качеству лучше чем Adobe Streamline и Corel, для оффлайновой векторизации изображений? А то я таких не находил.
+46
Information
- Rating
- Does not participate
- Location
- Татарстан, Россия
- Date of birth
- Registered
- Activity