Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

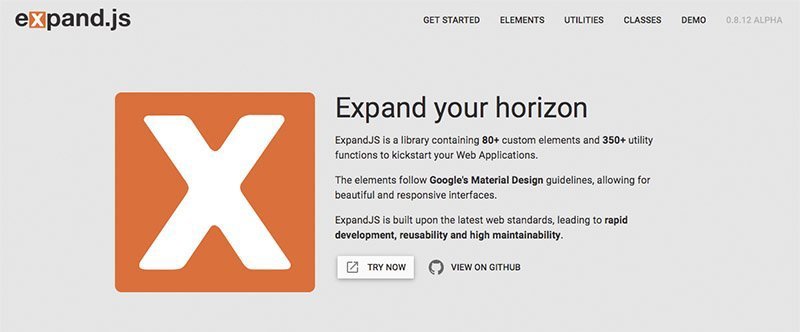
Огромный проект, где спецификация веб-компонентов используется на полную катушку. ExpandJS это набор из более чем 80 компонентов и более 350 различных функций для работы с ними. И все это доступно как каркас, но так же и в трендовом Material Design стиле.
ExpandJS

Огромный проект, где спецификация веб-компонентов используется на полную катушку. ExpandJS это набор из более чем 80 компонентов и более 350 различных функций для работы с ними. И все это доступно как каркас, но так же и в трендовом Material Design стиле.
<!-- Import elements -->
<link rel="import" href="../mat-content.html">
<link rel="import" href="../mat-drawer.html">
<link rel="import" href="../mat-header-panel.html">
<link rel="import" href="../mat-shell.html">
<!-- Application scaffold -->
<mat-shell theme="...">
<mat-drawer>...</mat-drawer>
<mat-header-panel>
<mat-header>...</mat-header>
<mat-content>...</mat-content>
</mat-header-panel>
<mat-drawer right>...</mat-drawer>
</mat-shell>





 Хочу поделиться своим опытом, приобретённым при разработке и сопровождении информационной системы учёта физических лиц в одной организации. Масштаб — несколько десятков тысяч реальных людей. Разумеется, производился сбор в том числе и паспортных данных. Как это часто бывает, исчерпывающего ТЗ сформулировано не было и некоторые вещи пришлось доделывать в процессе. О тонкостях учёта физлиц для программистов, впервые сталкивающихся с такой задачей, я и хотел бы рассказать. В статье будут затронуты только вопросы ФИО, гражданства и документов, удостоверяющих личность. Материал получился несколько сумбурным в связи с тем, что содержит только личный опыт без пересказа общеизвестных фактов и цитирования официальных документов.
Хочу поделиться своим опытом, приобретённым при разработке и сопровождении информационной системы учёта физических лиц в одной организации. Масштаб — несколько десятков тысяч реальных людей. Разумеется, производился сбор в том числе и паспортных данных. Как это часто бывает, исчерпывающего ТЗ сформулировано не было и некоторые вещи пришлось доделывать в процессе. О тонкостях учёта физлиц для программистов, впервые сталкивающихся с такой задачей, я и хотел бы рассказать. В статье будут затронуты только вопросы ФИО, гражданства и документов, удостоверяющих личность. Материал получился несколько сумбурным в связи с тем, что содержит только личный опыт без пересказа общеизвестных фактов и цитирования официальных документов.