
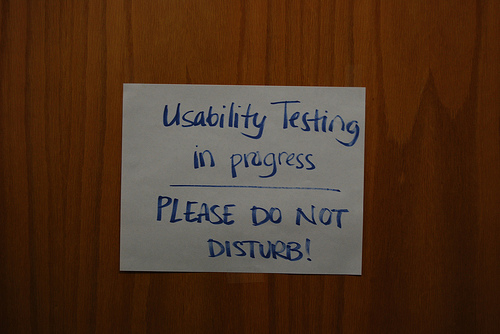
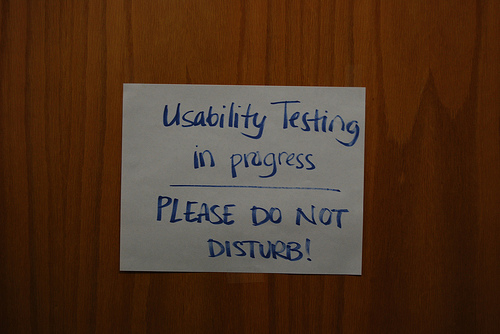
Небольшой и полезный чеклист по usability. Проверьте свой ресурс перед тем как перейти к юзер-тестированию. Не претендует на «столп usability», которому необходимо следовать, но здесь собраны довольно полезные вещи.
Пользователь

 Довольно много на хабре сказано про интернет-радиовещание изнутри. Есть даже хорошо написанные теоретические основы интернет-радиовещания, с которыми советую ознакомиться. В данной статье я бы хотел рассказать об организации ещё одной любительской интернет-радиостанции, построенной на связке незаслуженно малоизвестного Liquidsoap 1.0.1 и вездесущего IceCast 2.3.2. Статья расчитана на тех, кто хотя бы приблизительно знает, что такое аудиопоток, IceCast, линуксовская консоль и таки что он вообще хочет получить. Однако она и написана начинающим пользователем, поэтому моё решение даже не зарекается на звание оптимального.
Довольно много на хабре сказано про интернет-радиовещание изнутри. Есть даже хорошо написанные теоретические основы интернет-радиовещания, с которыми советую ознакомиться. В данной статье я бы хотел рассказать об организации ещё одной любительской интернет-радиостанции, построенной на связке незаслуженно малоизвестного Liquidsoap 1.0.1 и вездесущего IceCast 2.3.2. Статья расчитана на тех, кто хотя бы приблизительно знает, что такое аудиопоток, IceCast, линуксовская консоль и таки что он вообще хочет получить. Однако она и написана начинающим пользователем, поэтому моё решение даже не зарекается на звание оптимального.Сразу скажу, что статья получилась очень большая. В моем духе. Поэтому я решил разбить её на две части: аналитика и визуализация. А после еще будет несколько статей с логическим продолжением. Первая может показаться сухой из-за большого количества текста, но без неё не сможет существовать вторая. Поэтому, если вы действительно интересуетесь проектированием сайтов, читать нужно обе и внимательно, я постарался избавиться от «воды» и рассказать только о полезном.


 Как в фильме Начало (Inсeption), реальность в продуктовой разработке имеет определенную вложенность слоев. В зависимости от того, какая роль вам выпала, ваше “начало” в проекте может произойти раньше или позже, но всегда приятнее быть в числе создателей новой реальности, не так ли?
Как в фильме Начало (Inсeption), реальность в продуктовой разработке имеет определенную вложенность слоев. В зависимости от того, какая роль вам выпала, ваше “начало” в проекте может произойти раньше или позже, но всегда приятнее быть в числе создателей новой реальности, не так ли?

 В своей компании для тех. поддержки клиентов используем чат+хелпдеск от kayako, но столкнулись с необходимостью найти отдельный сервис онлайн чата для новых проектов. По старой привычке — выбор делаем так: составляем список минимальных требований, потом находим все подходящие под них сервисы и проводим их тестирование, и уже из них выбираем лучший вариант.
В своей компании для тех. поддержки клиентов используем чат+хелпдеск от kayako, но столкнулись с необходимостью найти отдельный сервис онлайн чата для новых проектов. По старой привычке — выбор делаем так: составляем список минимальных требований, потом находим все подходящие под них сервисы и проводим их тестирование, и уже из них выбираем лучший вариант.

 Если вы храните конфиденциальные данные в Wiki Redmine, наверняка задумывались, что случится, если кто-то сможет получить доступ к серверу и загрузить БД.
Если вы храните конфиденциальные данные в Wiki Redmine, наверняка задумывались, что случится, если кто-то сможет получить доступ к серверу и загрузить БД.