подробности
Kirill chEbba Chebunin @chEbba
User
Принципы работы покерного бота
8 min
99K
Внимание:
Не принимайте эту статью как руководство к действию, помните что использование ботов запрещено во всех покер-румах и влечет за собой блокировку аккаунта с изъятием всех денег на счету. В этой статье не будет готового к использованию кода, чтобы не облегчать жизнь скрипт-киддисам, мы рассмотрим основные принципы и алгоритмы работы бота. А знакомый с программированием человек, при желании, все равно сможет написать такую программу.
+61
US Virtual Bank Account, или как вывести деньги с зарубежных платежных систем
6 min
63KПреамбула.
В связи с бурным развитием мобильных устройств и ОС Google Android в частности, интерес к разработке программного обеспечения под данную платформу весьма закономерное явление. Как оказалось, он мало чем отличается от обычной разработки на Яве под десктоп/веб, а с учетом возможности использования «стандартного» IDE (Eclipse) путем скачки и встраивания SDK Андроида, а также наличия исчерпывающей документации многие технические вопросы снимаются сами собой. Концептуальный аспект (т.е. идея для реализации в виде ПО) также не заставила себя ждать, благо платформа сравнительно новая, не смотря на недавно вышедшую уже версию 2.1, и конкурентная среда соответственно не такая насыщенная, если взять, к примеру, разработку под тот же iPhone. (Тут могла бы быть развернутая часть о самом ПО, но ввиду некоторых нюансов, таких как незаконченность проекта и отсутствие конкретных результатов, пока ее пропустим).
Оставался последний, и, естественно, самый интересный (логично, не правда ли?) вопрос – денежный, а конкретно – как правильно вывести честно заработанные дензнаки, полученные от продажи ПО на Android Market.

Вдаваться подробности не буду, все-таки статья ориентирована на тех, кто примерно ориентируется в данной теме, скажу коротко — в данном случае под прицелом оказывается сервис обработки онлайновых платежей Google Checkout, который с нерезидентами США изначально не работает. Насколько мне известно, прямых путей решения данной проблемы нет, поэтому пришлось искать обходные дорожки.
+106
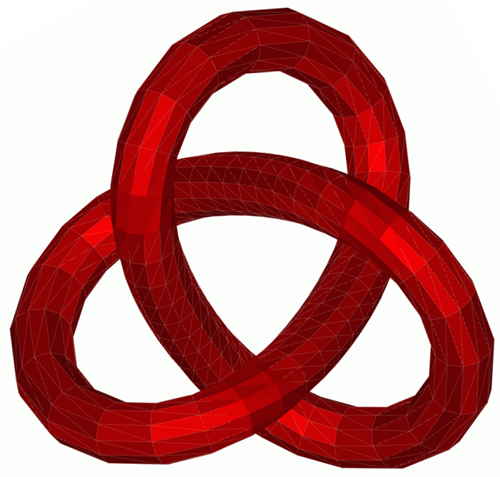
Улучшаем 3d движок на js: Gouraud shading
2 min
3.7K
Пост babarun про 3d-движок на js вызвал творческий порыв добавить тонирование Гуро для пущей реалистичности. Вот, что получилось (а сейчас ещё и с зеркальностью). По сравнению с обычным (flat) тонированием нормали требуется иметь не для граней, а для вершин (то есть для треугольной грани три нормали). По готовым нормалям граней нормали вершин вычисляются просто усреднением нормалей всех граней, включающих данную вершину; это делается один раз перед рендерингом. Освещённость вершин высчитывается в начале каждого кадра с учётом изменения положения камеры.
Основная сложность заключалась в том, как залить треугольник градиентом.
+91
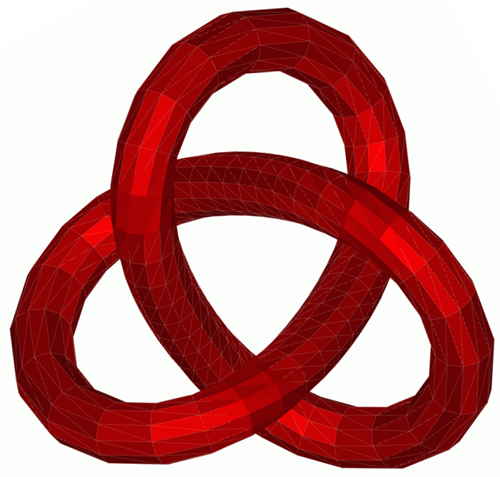
3d движок на js + canvas
2 min
14KКак то раз наткнулся я на забугорную статью про светлое будущие Canvas и WebGL, и была в этой статье картинка с «3d чайничком» нарисованном c помощью canvas'a, поразила она меня ну прям ващеее, понял я что должен сделать нечто подобное, и сделал.


+111
Русско-English или несколько слов о проверке орфографии двух языков сразу
4 min
2.3K
С самого момента появления проверки орфографии в «обычных» программах (Firefox, Miranda, Opera) меня напрягала необходимость постоянного переключения словаря с русского на английский и обратно.
Для Firefox и Miranda есть (полу)решения, которые сами переключают словарь в зависимости от текущей раскладки клавиатуры. Уже хоть что-то, но всё равно не очень удобно — то одна, то другая половина слов остаются «красными» и затрудняют поиск настоящих ошибок.
Идеальным решением был бы словарь, объединяющий в себе орфографию обоих языков. И такой словарь был создан одним из пользователей Firefox (http://forum.ru-board.com/...). Но изучив его повнимательнее, я понял, что мне он не нравится (подробности см. ниже).
+62
Pear Channel @ ( Google Code || SourceForge )
3 min
1.3KTranslation
 PEAR (акроним от английских слов PHP Extension and Application Repository) — это библиотека классов PHP с открытым исходным кодом. В стандартную поставку PHP входит система управления классами PEAR, которая позволяет легко скачивать и обновлять их. Чтобы класс вошёл в PEAR он должен соответствовать очень жёстким правилам. Например, без особой необходимости нельзя создавать класс с такой же задачей, как у уже созданного. В рамках PEAR был создан специальный стиль оформления PHP-кода, которого должны придерживаться все классы в библиотеке. Этот стиль стал наиболее распространённым стандартом стиля PHP-кода в интернете. На английском языке «pear» означает «груша», которая и является логотипом проекта.
PEAR (акроним от английских слов PHP Extension and Application Repository) — это библиотека классов PHP с открытым исходным кодом. В стандартную поставку PHP входит система управления классами PEAR, которая позволяет легко скачивать и обновлять их. Чтобы класс вошёл в PEAR он должен соответствовать очень жёстким правилам. Например, без особой необходимости нельзя создавать класс с такой же задачей, как у уже созданного. В рамках PEAR был создан специальный стиль оформления PHP-кода, которого должны придерживаться все классы в библиотеке. Этот стиль стал наиболее распространённым стандартом стиля PHP-кода в интернете. На английском языке «pear» означает «груша», которая и является логотипом проекта.В нескольких статья попробуем рассмотреть как создать собственный PEAR канал с минимальными вложениями, создать и поддерживать пакеты распространяемые через него, а как же рассмотрим варианты применения PEAR канала не по прямому назначению: доставка и установка PHP приложения клиенту.
Обновлено: В настоящее время найден недавно появившийся баг не позволяющий использовать сторонние PEAR каналы привычным набором действий, но установка пакетов несмотря на это, возможна, который предположительно будет исправлен на ближайших выходных. Вот вариант установки пакета «напрямую», на примере неофициального канала Smarty:
pear install http://pear-smarty.googlecode.com/svn/tags/Smarty/Smarty-2.6.24.tgz+5
Как FriendFeed использует MySQL для хранения данных без схемы
7 min
3.3KTranslation
Условия
Мы используем MySQL для хранения любых данных FriendFeed. Наша база данных растёт вместе с числом пользователей. Сейчас у нас более 250 миллионов записей, это записи пользователей (post'ы), комментарии, оценки («likes»)
По мере того как росла база данных, мы время от времени имели дело с проблемами масштабируемости. Мы решали проблемы стандартными путями: slave-сервера, используемые только для чтения, memcache для увеличения пропускной способности чтения и секционирование для увеличения пропускной способности записи. Однако, по мере роста, использованные методы масштабируемости привели к затруднению добавлению новой функциональности.
В частности, изменение схемы базы данных или добавление индексов к существующим 10-20 миллионов записей приводили к полной блокировке сервера на несколько часов. Удаление старых индексов требовало времени, а не удаление ударяло по производительности, так как база данных продолжала использовать их на каждом INSERT. Существуют сложные процедуры с помощью которых можно обойти эти проблемы (например создание нового индекса на slave-сервере, и последующий обмен местами master'a и slave), однако эти процедуры настолько тяжелые и опасные, что они окончательно лишили нас желания добавлять что-то новое, требующее изменение схемы или индекса. А так как наши базы сильно распределены, реляционные вещи MySQL как например JOIN никогда не работали для нас. Тогда мы решили поискать решение проблем, лежащее вне реляционных баз данных.
Существует множество проектов, призванных решить проблему хранения данных с гибкой схемой и построением индексов на лету (например CouchDB). Однако, по-видимому ни один из них не используется крупными сайтами. В тестах о которых мы читали и прогоняли сами, ни один из проектов не показал себя стабильным, достаточно зрелым для наших целей (см. this somewhat outdated article on CouchDB, например). А все это время MySQL работал. Он не портил данные. Репликация работала. Мы уже в достаточной мере понимали все его узкие места. Нам нравился MySQL именно как хранилище, вне реляционных шаблонов.
Все взвесив, мы решили создать систему хранения данных без схемы поверх MySQL, вместо использования полностью нового решения. В этой статье я попытаюсь описать основные детали системы. Так же нам любопытно как другие сайты решили эти проблемы. Ну и мы думаем, что наша работа будет полезна другим разработчикам.
+104
Практический опыт создания Dojo виджетов. Оптимизация производительности Javascript кода
6 min
3.3KДоброго времени суток, хабрасообщество.
Хочу поделиться с вами некоторой полезной, на мой взгляд, информацией, которой будет интересна тем, кто разрабатывает или планирует начать разрабатывать свои Dojo виджеты. Хочу сразу предупредить, что в данной статье я не буду рассказывать как поэтапно создать свой виджет Dojo (однако, если сообществу будет интересна и эта тема, я надеюсь изложить ее в отдельной статье). Вместо этого я хочу остановиться на основных моментах и принципах, которые следует знать и учитывать каждому, кто занимается разработкой Dojo виджетов или имеет какое-либо отношение к этой теме.


Хочу поделиться с вами некоторой полезной, на мой взгляд, информацией, которой будет интересна тем, кто разрабатывает или планирует начать разрабатывать свои Dojo виджеты. Хочу сразу предупредить, что в данной статье я не буду рассказывать как поэтапно создать свой виджет Dojo (однако, если сообществу будет интересна и эта тема, я надеюсь изложить ее в отдельной статье). Вместо этого я хочу остановиться на основных моментах и принципах, которые следует знать и учитывать каждому, кто занимается разработкой Dojo виджетов или имеет какое-либо отношение к этой теме.


+5
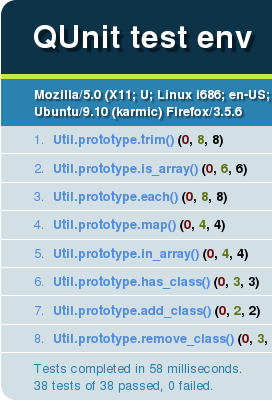
QUnit. Тестирование javascript кода
5 min
64K Наткнулся вчера на этот инструмент и не смог пройти мимо, провел ночь за написанием тестов, а теперь хочу поделиться находкой. QUnit — это библиотека от разработчиков jQuery, позволяющая писать unit-тесты для кода на javascript. Удобна в использовании, ничего лишнего, осваивается за 20 минут, выгода от применения — колоссальная.
Наткнулся вчера на этот инструмент и не смог пройти мимо, провел ночь за написанием тестов, а теперь хочу поделиться находкой. QUnit — это библиотека от разработчиков jQuery, позволяющая писать unit-тесты для кода на javascript. Удобна в использовании, ничего лишнего, осваивается за 20 минут, выгода от применения — колоссальная.Самым нетерпеливым сразу ссылки:
Официальная документация на сайте jquery: docs.jquery.com/QUnit
Реальные примеры тестов (для модулей jquery): view.jquery.com/trunk/jquery/test/unit
Руководство для начинающих (англ): www.swift-lizard.com/2009/11/24/test-driven-development-with-jquery-qunit
Система распределенного тестирования (гениально и просто): testswarm.com
Под катом информация о преимуществах юнит-тестирования применительно к js и разбор возможностей библиотеки на примерах.
+65
No Canvas
7 min
2.6KВозможно, это лучше перенести в «Я пиарюсь» или «JavaScript» (принимаются предложения). А может, стоит оставить всё как есть. Тем не менее...
 3D с z-buffer-ом, субпиксельной точностью и освещением по Гуро на javascript? Да кто угодно сможет это сделать, используя canvas!
3D с z-buffer-ом, субпиксельной точностью и освещением по Гуро на javascript? Да кто угодно сможет это сделать, используя canvas!
Можно долго и вкусно описывать преимущества канваса, но статья не про это; не менее интересно
посмотреть, чем же канвас плох.
 3D с z-buffer-ом, субпиксельной точностью и освещением по Гуро на javascript? Да кто угодно сможет это сделать, используя canvas!
3D с z-buffer-ом, субпиксельной точностью и освещением по Гуро на javascript? Да кто угодно сможет это сделать, используя canvas!Можно долго и вкусно описывать преимущества канваса, но статья не про это; не менее интересно
посмотреть, чем же канвас плох.
+55
Hivext Platform — облачная платформа для разработки Интернет приложений. Бета тестирование
2 min
921
Полтора года назад на хабре познакомились два увлеченных своим делом, разработчика, которые обсуждали статьи друг друга. Пообщавшись более плотно, осознали что им не хватает продукта, который позволял бы проще, гибче и быстрее разрабатывать веб-приложения. Так зародилась идея разработки платформы для разработчиков. Прошло чуть больше года проектирования и разработки.
На данный момент мы имеем что показать и дать вам пощупать наш продукт.
+52
Многопроцессовые демоны на PHP
3 min
44KЗачем может понадобиться писать демоны на PHP?
- Выполнение трудоемких фоновых задач;
- выполнение задач, которые длятся больше, чем время ожидания при HTTP-запросе (30 секунд);
- выполнение задач на более высоком уровне доступа, чем серверный процесс (читай — под рутом).
+83
phpDaemon — фреймворк асинхронных приложений
6 min
45KСегодня речь пойдет о phpDaemon — асинхронном модульном демоне-фреймворке, который берёт на себя обработку I/O (libevent) и другие низкоуровневые задачи, присущие демонам. С его помощью легко писать правильные сетевые приложения с блэкджеком и шлюхами.
Из коробки идут сервера FastCGI, HTTP, CGI, FlashPolicy, Telnet, WebSocket (!) — да-да тот самыйволшебный пендаль новый протокол от Google. И клиенты mysql, memcached, mongodb… И многое другое, полный список под катом. Работать с сетью действительно просто. Программист средней руки может написать, к примеру, IRC-бота за считанные часы.
В качестве наглядного примера я реализовал вот этот чат на phpDaemon + WebSocket + MongoDB + jQuery. Он наглядно демонстрирует преимущества этой технологии: доставка сообщений мгновенна, накладные расходы при обмене данными минимальны, высока производительность, приложение масштабируется горизонтально. Исходники этого чата (в данный момент 17 кб). Прошу заметить, чат тестировался и работает в Chrome, FF, IE6+, Iron, Safari.
Из коробки идут сервера FastCGI, HTTP, CGI, FlashPolicy, Telnet, WebSocket (!) — да-да тот самый
В качестве наглядного примера я реализовал вот этот чат на phpDaemon + WebSocket + MongoDB + jQuery. Он наглядно демонстрирует преимущества этой технологии: доставка сообщений мгновенна, накладные расходы при обмене данными минимальны, высока производительность, приложение масштабируется горизонтально. Исходники этого чата (в данный момент 17 кб). Прошу заметить, чат тестировался и работает в Chrome, FF, IE6+, Iron, Safari.
+84
Двунаправленный асинхронный обмен данными в веб-приложениях
4 min
21KОдной из основных черт современного веба эксперты называют RIA, что часто расшифровывается как тренд, когда веб-приложения по функциональности приближены к настольным приложениям. Тем не менее, это приближение весьма условно. Подавляющее большинство «обогащеных» веб-приложений по-прежнему построены по модели «запрос-ответ». Т.е. события на стороне клиента могут быть отражены на стороне сервера, никак не наоборот. Для того чтобы реализовать такую банальную вещь как чат приходиться прибегать к изощренным уловкам. Спасибо Алексу Расселу (Alex Russell) из Dojo, у нас есть даже имя для подобной техники – Comet.
+60
Домашний сервер: медиацентр
3 min
37KТ.к. на домашнем сервере хранится файловый архив (видео, музыка, фотографии), захотелось
реализовать медиацентр для просмотра содержимого с помощью телевизора/монитора прямо с
сервера.
реализовать медиацентр для просмотра содержимого с помощью телевизора/монитора прямо с
сервера.
+55
My Hi-Fi PC
3 min
3.5KУвлечение музыкой, привели меня к тому, что акустики «за 100 долларов», со временем, моим ушам начало явно не хватать и в этот момент я задумался о построении Hi-Fi ПК. О чем и пойдет речь ниже.
-2
Realplexor: производительный Comet-сервер с API для PHP и Javascript (realtime)
5 min
21K Dklab Realplexor — это Comet-сервер, позволяющий держать одновремено сотни тысяч долгоживущих открытых HTTP-соединений с браузерами пользователей. JavaScript-код, запущенный в браузере, подписывается на один или несколько каналов Realplexor-а и вешает обработчик на поступление данных. Сервер может в любой момент записать сообщение в один из таких каналов, и оно будет моментально передано всем подписчикам (хоть одному, хоть тысяче), в режиме реального времени и с минимальной нагрузкой для сервера.
Dklab Realplexor — это Comet-сервер, позволяющий держать одновремено сотни тысяч долгоживущих открытых HTTP-соединений с браузерами пользователей. JavaScript-код, запущенный в браузере, подписывается на один или несколько каналов Realplexor-а и вешает обработчик на поступление данных. Сервер может в любой момент записать сообщение в один из таких каналов, и оно будет моментально передано всем подписчикам (хоть одному, хоть тысяче), в режиме реального времени и с минимальной нагрузкой для сервера. Хотя идейным вдохновителем Realplexor-а был предыдущий проект, dklab_multiplexor, код Realplexor-а не имеет с ним практически ничего общего. Поэтому я и решил сменить название. Несопоставимы также возможности продуктов (см. ниже), да и размер кода увеличился в 7 раз.
Realtime-направление сейчас довольно активно развивается на Западе, и в нем особенно выделяется продукт Tornado — событийно-ориентированный веб-сервер на языке Python. Правда, Tornado — это не столько Comet-сервер, сколько инструмент, с помощью которого можно запрограммировать «в том числе» и Comet-сервер. Ключевые слова: Comet, Push Server, Long polling, JavaScript, XMLHttpRequest.
Главные преимущества Realplexor-а:
- простота использования: наличие API для JavaScript, API для PHP (в будущем — и для других языков);
- простота конфигурирования;
- широкий функционал (либо отстутствующий, либо недоступный напрямую в аналогах).
Лучше один раз увидеть...
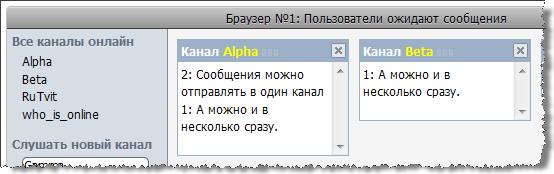
Я сделал отдельную онлайн-песочницу, чтобы продемонстрировать функционал нового Realplexor-а и то, для чего вообще нужны Comet-серверы (кстати, это физически тот же самый демон Realplexor-а, что использует мой новый стартап РуТвит). Песочница реализует что-то типа многоканального чата: зайдя, вы получите как будто бы 2 независимых «браузера», запущенных на разных компьютерах.
- Верхний «браузер» отображает каналы — в них моментально появляются новые сообщения, как только кто-то их туда отправляет на стороне сервера. Конечно же, эту страницу могут просматривать одновременно сотни тысяч пользователей, и они все будут видеть одно и то же (реализовано с использованием Realplexor JavaScript API). Можно «на лету» добавлять новые каналы (подписка) или скрывать уже имеющиеся (отписка).
- Нижний браузер содержит формы, позволяющие добавлять сообщение в произвольный канал, указав его имя. Форма AJAX-ом отправляется на сервер, и уже там PHP-скрипт записывает в Realplexor полученный текст через PHP API. (И да, так можно чатиться.)

Песочница демонстрирует следующие функции Realplexor-а:
+85
Maven — автоматизация сборки проекта
4 min
126KУже давно я слышал об инструменте для автоматизации сборки проекта — Ant, но как-то не мог найти ему реального применения в проектах на PHP. Компилить вроде ничего не надо, внешние библиотеки вполне можно подключить через
Вобщем все как всегда. Какая-то подобная штука вроде бы и не помешала бы, но все и так хорошо работало и лень было изучать псевдопомогающую технологию. Так было до тех пор, пока я не познакомился с Java…
svn:externals, оставались только тесты, которые свободно выполнялись через $ phpunit AllTests.php, да перенос изменений на рабочий сервер (svn export + небольшой самописный скрипт). Даже достаточно хорошая статья об использовании ant в eclipse не подвигла меня на использование сего инструмента, да еще и build файлы писать не хотелось…Вобщем все как всегда. Какая-то подобная штука вроде бы и не помешала бы, но все и так хорошо работало и лень было изучать псевдопомогающую технологию. Так было до тех пор, пока я не познакомился с Java…
+32
Иной — PHPTAL
7 min
1.7KДля описания этого очень мощного и одновременно лаконичного шаблонизатора просто скопирую текст из мана
«PHPTAL is an implementation of the excellent Zope Page Template (ZPT) system for PHP. PHPTAL supports TAL, METAL, I18N namespaces» и «PHPTALES is the equivalent of TALES, the Template Attribute Language Expression Syntax. It defines how XML attribute values are handled»
Предлагается по LGPL лицензии тут http://phptal.org/.
Я делаю шаблоны на PHPTAL уже около года и считаю его «феерическим» :). В коде есть пара моих патчей, поэтому я знаю тему изнутри.
Далее я сделаю обзорную статью из которой вы точно поймете что я не писатель и почему всячески противился просьбам хабражителей «раскрыть тему» ну и надеюсь хоть чуть-чуть популяризирую данный шедевр.
«PHPTAL is an implementation of the excellent Zope Page Template (ZPT) system for PHP. PHPTAL supports TAL, METAL, I18N namespaces» и «PHPTALES is the equivalent of TALES, the Template Attribute Language Expression Syntax. It defines how XML attribute values are handled»
Предлагается по LGPL лицензии тут http://phptal.org/.
Я делаю шаблоны на PHPTAL уже около года и считаю его «феерическим» :). В коде есть пара моих патчей, поэтому я знаю тему изнутри.
Далее я сделаю обзорную статью из которой вы точно поймете что я не писатель и почему всячески противился просьбам хабражителей «раскрыть тему» ну и надеюсь хоть чуть-чуть популяризирую данный шедевр.
+5
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered
- Activity
