Дорогие подписчики Chrome Dev-channel!
Спешу сообщить, что браузер обновился до версии 5.0.366.2.
Из нововведений заметил несколько интересных вещей, которыми я с вами и хочу поделиться:
Пользователь



 Вдохновленный недавними статьями про собственноручное изготовление корпусов для флешек, я решил рискнуть и испытать терпение хабровчан. Желание сделать корпус появилось давно, но руки все не доходили. И вот, вооружившись палисандром, красным деревом, наждачкой, напильником и линейкой, в течение 4 вечеров собрал корпус.
Вдохновленный недавними статьями про собственноручное изготовление корпусов для флешек, я решил рискнуть и испытать терпение хабровчан. Желание сделать корпус появилось давно, но руки все не доходили. И вот, вооружившись палисандром, красным деревом, наждачкой, напильником и линейкой, в течение 4 вечеров собрал корпус.
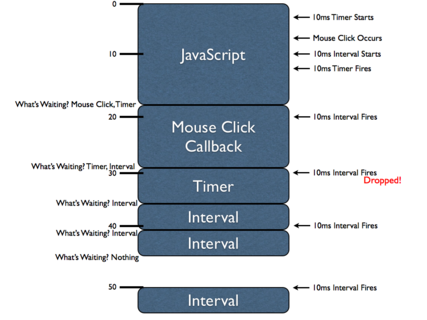
var id = setTimeout(fn, delay); — создает единичный таймер, срабатывание которого выливается в вызов определенной функции после указанной задержки. Данный метод возвращает уникальный ID, с помощью которого можно в дальнейшем отменить таймер.var id = setInterval(fn, delay); — похож на предыдущий метод setTimeout, но совершает вызовы заданной функции постоянно (каждый раз с заданной задержкой), пока не будет отменен.clearInterval(id);, clearTimeout(id); — принимают в качестве параметр ID таймера (возвращаемый двумя предыдущими методами) и предотвращают дальнейшие вызовы таймера.


Сегодня мы запустили новый сервис для веб-разработчиков — хостинг популярных JavaScript-библиотек на серверах Яндекса.
Используя загрузку библиотек из CDN Яндекса, вы получаете следующие преимущества:
Мы будем размещать свежие стабильные версии библиотек сразу после их выхода, старые версии будут сохраняться на неограниченный срок.
Новости проекта будут публиковаться в нашем клубе, там же вы можете задать вопросы и оставить отзывы.




