Делайте грамотные сайты с API Яндекс.Спеллера
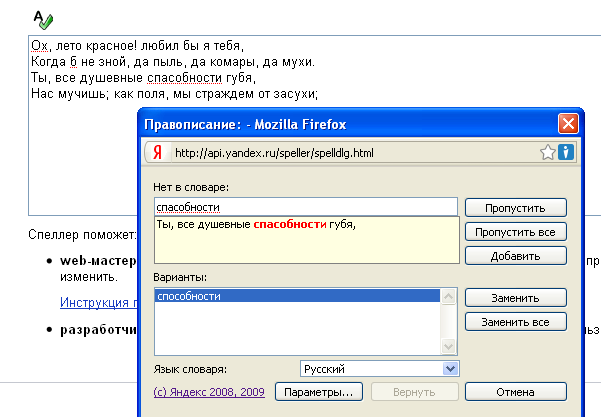
Яндекс предоставил открытый доступ к API сервиса Яндекс.Спеллер, созданного для проверки правописания. Теперь каждый желающий может установить этот сервис у себя на сайте.

Технология Яндекс.Спеллера применяется в Яндекс.Почте и в Яндекс.Баре. Инструмент содержит самый большой в Рунете словарь русского языка – 3,6 млн словоформ.
Анализ статистики употребления слов, лежащий в основе сервиса, помогает максимально точно проверять слова и выбирать варианты для подсказки. У Спеллера – очень широкий для интернет-приложений набор опций, благодаря чему вы можете выбрать удобные для себя настройки.
Одной из особенностей Спеллера, как и других API-инструментов Яндекса, является простота в использовании и управлении. Чтобы встроить на свой сайт веб-клиент, требуется выполнить несколько несложных действий.
Язык – живая система, поэтому в будущем функционал инструмента будет расширяться и дополняться.
Сделайте свой сайт не только интересным, но и грамотным.
Алексей Байтин и команда исправления опечаток
![[Grumpy Grandpas!]](http://hacks.mozilla.org/wp-content/uploads/2009/06/graublausanswebdemo.png)



 Вношу свои 5 копеек в проблему скругления уголков. Хочу предложить метод, который не революционный, а просто несколько усовершенствует другой.
Вношу свои 5 копеек в проблему скругления уголков. Хочу предложить метод, который не революционный, а просто несколько усовершенствует другой.