User
Что такое Windows PowerShell и с чем его едят? Часть 6: Решение практических задач

В предыдущих статьях мы разобрались с основами среды и достаточно подробно изучили язык программирования Microsoft PowerShell. Завершая цикл, мы рассмотрим работу с процессами и службами, реестром и журналами событий в распределенной среде, а также разберем некоторые способы администрирования операционной системы, настройки стороннего ПО и просмотра сведений об установленном оборудовании. Для этого в PowerShell активно применяются объекты различных типов, изучению которых были посвящены четвертая и пятая части цикла.
Файлы, отображаемые в память
Иногда их использование может дать довольно таки существенный прирост производительности по сравнению с обычной буферизированной работой с файлами.
C++ без new и delete
Меня зовут Михаил Матросов, я технический менеджер в компании Align Technology. Сегодня я поработаю капитаном и немного расскажу об основах современного С++.
Работая над большим проектом, мне часто приходится смотреть чужой код и порой я вижу странное. А именно, многие даже вполне матёрые программисты на С++ могут не знать некоторых фундаментальных для языка вещей. Ну, это даже не слишком удивительно — язык такой.
Мне бы хотелось поговорить об этих основах и начну я со своей любимой темы. Будем говорить об операторах
new и delete. А точнее, об их отсутствии. Я расскажу, как писать надёжный и современный код на С++ без использования операторов new и delete. Казалось бы, тема стара как мир, Саттер и Майерс в своё время всё разложили по полочкам. Именно поэтому я не буду вдаваться в ненужные подробности, отправляя читателей к первоисточникам. Моя цель собрать информацию по вопросу в одном месте, дать соответствующие ссылки и сформулировать ёмкие рекомендации.
Статья будет интересна в первую очередь начинающим разработчикам и регулярам, но я уверен, что и опытные программисты узнают для себя что-то новое.

Изображение взято с сайта behappy.me
Введение в эксплоитинг и реверсинг (уже не с нуля) с использованием IDA FREE и других бесплатных инструментов
Для тех кто не знает, совсем недавно Рикардо начал новый курс, который посвящен реверсингу и эксплоитингу. Это продолжение предыдущего оригинального авторского курса, который закончился на 67 главе. Я узнал про курс сразу, так как Рикардо подписал меня на свою рассылку КрэкЛатинос. После появления этой новости я сразу побежал искать папочку с английским переводом и очень обрадовался когда нашел его там. Над английским переводом постарался человек под ником Fare9, за что ему честь и хвала. Также я хочу передать привет и сказать спасибо Ильфаку Гильфанову за его прекрасный инструмент, которым пользуются в каждой стране. Перед ним я снимаю шляпу и делаю низкий поклон.
Как регистратор доменов «Регистратор Р01» сдает своих клиентов

После регистрации домена в зоне .ru собственник-физическое лицо, проверяя его на whois сервисе, видит запись: 'person: Private Person', и на душе становится тепло и надежно. Private — это звучит серьезно.
Оказывается, эта защищенность иллюзорна — по крайней мере, когда дело касается третьего по величине в России регистратора доменных имен ООО "Регистратор Р01". И твои личные данные у него очень легко может узнать абсолютно любой человек.
10 расширений для VS Code, без которых я не могу программировать

7 опасных ошибок, которые легко совершить в С#/.NET

C# — великолепный язык, и .NET Framework также очень хорош. Строгая типизация в C# способствует уменьшению количества ошибок, которые вы способны спровоцировать, по сравнению с другими языками. Плюс его общая интуитивная конструкция тоже очень помогает, по сравнению с чем-то наподобие JavaScript (где true это false). Тем не менее, в каждом языке есть свои грабли, на которые легко наступить, наряду с ошибочными представлениями об ожидаемом поведении языка и инфраструктуры. Я попытаюсь подробно описать некоторые из этих ошибок.
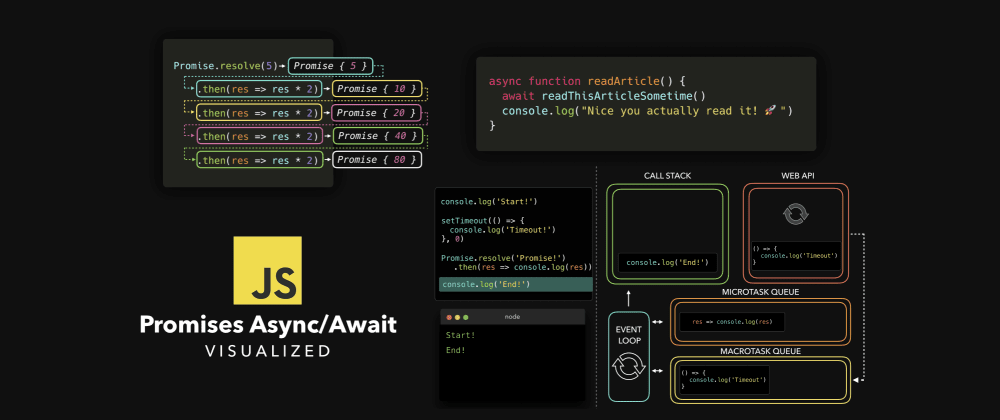
Визуализация промисов и Async/Await

Доброго времени суток, друзья!
Представляю вашему вниманию перевод статьи «JavaScript Visualized: Promises & Async/Await» автора Lydia Hallie.
Приходилось ли вам сталкиваться с JavaScript кодом, который… работает не так, как ожидается? Когда функции выполняются в произвольном, непредсказуемом порядке, или выполняются с задержкой. Одна из главных задач промисов — упорядочение выполнения функций.
Мое ненасытное любопытство и бессонные ночи окупились сполна — благодаря им я создала несколько анимаций. Пришло время поговорить о промисах: как они работают, почему их следует использовать и как это делается.
Работа с куки на чистом JavaScript без головной боли
Привет, Хабр!
Недавно я столкнулся с необходимостью работать с куки-файлами при помощи JavaScript. Когда я увидел, насколько ужасна работа с document.cookie на чистом JavaScript, я полез искать библиотеку для удобства работы с куками. Как оказалось, немногие библиотеки для работы с куками, хоть и на первый взгляд кажутся простыми и удобными, в процессе работы с ними обнаруживаеся немало подводных камней.
5 JavaScript-библиотек для работы со строками
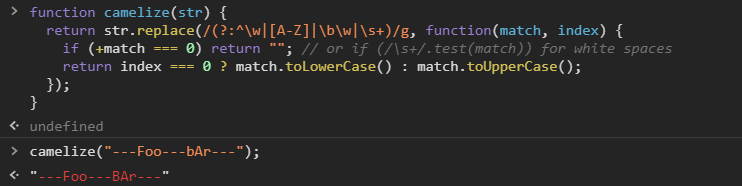
function camelize(str) {
return str.replace(/(?:^\w|[A-Z]|\b\w|\s+)/g, function(match, index) {
if (+match === 0) re
turn ""; // или if (/\s+/.test(match)) для пробелов
return index === 0 ? match.toLowerCase() : match.toUpperCase();
});
}
Этот фрагмент кода, кстати, в роли ответа на вопрос о приведении строк к «верблюжьему» стилю, собрал больше всего голосов на Stack Overflow. Но даже он не в состоянии правильно обработать, например, такую строку:
---Foo---bAr---

Результат обработки строки ---Foo---bAr---
А как быть, если такие строки, всё же, нужно обрабатывать? Можно подправить этот пример, а можно прибегнуть к помощи специализированных библиотек. Они упрощают реализацию сложных алгоритмов и, кроме того, дают программисту инструменты, обладающие куда большей гибкостью и универсальностью, чем, скажем, вышеприведённый пример. Это вполне может означать, что для решения некоей непростой задачи понадобится вызвать всего один метод.
Поговорим о нескольких JavaScript-библиотеках, предназначенных для работы со строками.
Код, которого нет
Около года назад Хабр захлестнула волна постов на тему "%string% в N строчек на JavaScript". Уже и не вспомню, чем все закончилось, но началось все с «Excel в 30 строк». Следом появилось много и других интересных вариаций на эту тему, даже игра в ноль строк на JS, но это уже совсем другая история…
Как я ни старался придумать что-то еще более компактное — ничего не выходило. Тогда было принято решение посмотреть на проблему под другим углом. Примерно в этот момент в голове промелькнул вопрос: а можно ли «сколлапсировать» код так, чтобы его не было вообще?
Я попробовал добавить немного магии и вот что у меня получилось.

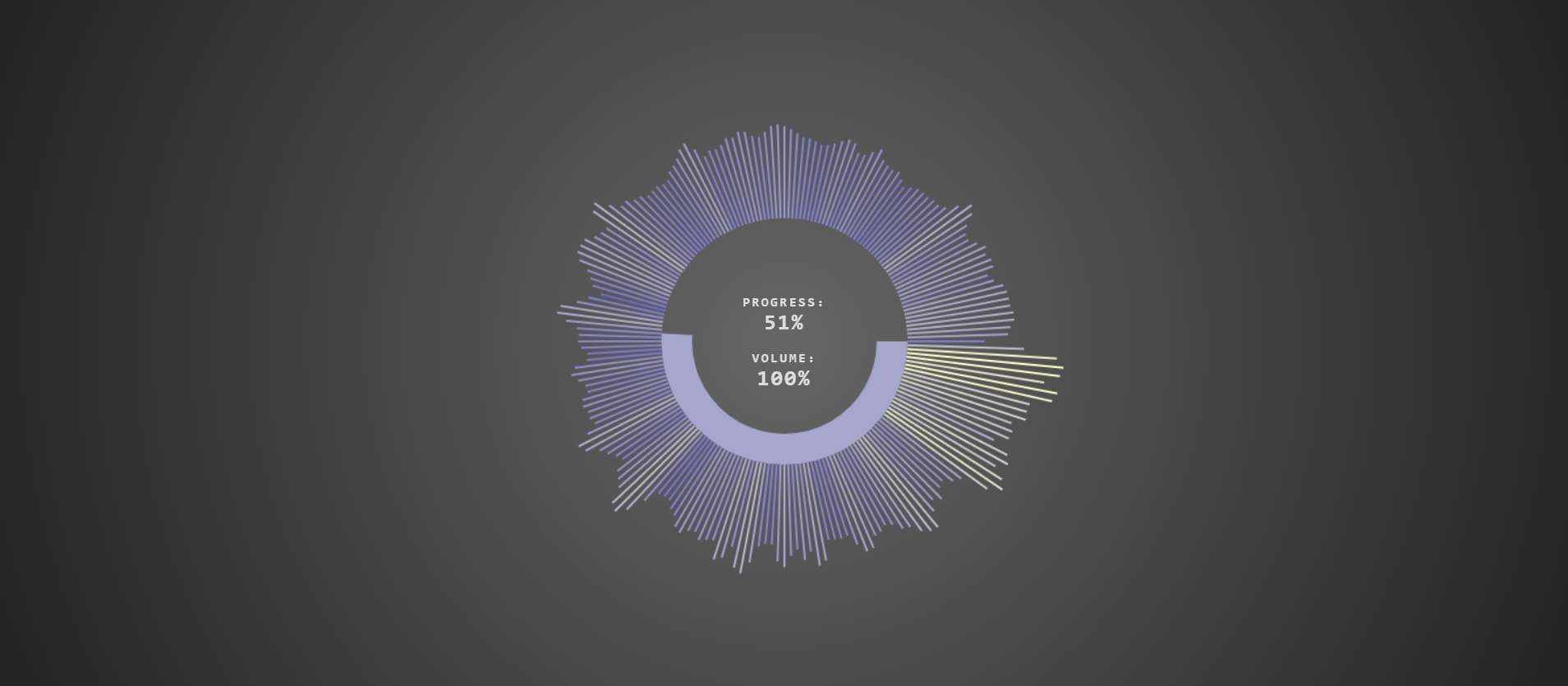
Работаем с аудио: прогресс и визуализация данных

Доброго времени суток, друзья!
Хочу поделиться опытом работы с аудио. Под «аудио» я подразумеваю HTMLAudioElement и Web Audio API.
Что будем делать?
Мы создадим нечто вроде плеера для одного трека (о полноценном проигрывателе — в одной из следующих статей).
Условия:
- Возможность загрузки файла из любого места на жестком диске как по нажатию кнопки, так и перетаскиванием.
- Круговой графический и текстовый индикаторы прогресса.
- Текстовый индикатор громкости звука.
- Визуализация аудио данных.
- Управление плеером с помощью клавиатуры.
В сети полно материалов как по HTMLAudioElement, так и по WAAPI, поэтому я сделаю акцент на практической составляющей. Кроме аудио, мы будем работать с drag-drop и canvas.
Без дальнейших предисловий…
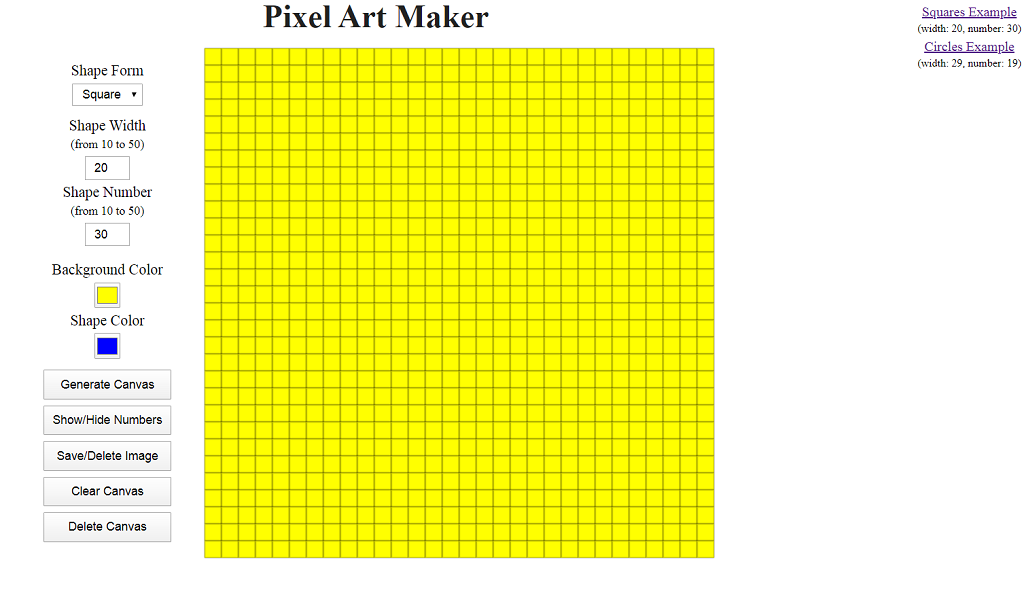
Пишем Pixel Art Maker на JavaScript

Доброго времени суток, друзья!
Предисловие
Однажды веб серфинг привел меня к этому.
Позже обнаружил статью про то, как это работает.
Казалось бы, ничего особенного — Пикачу, нарисованный средствами CSS. Данная техника называется Pixel Art (пиксельное искусство?). Что меня поразило, так это трудоемкость процесса. Каждая клеточка раскрашивается вручную (ну, почти; благо существуют препроцессоры; Sass в данном случае). Конечно, красота требует жертв. Однако разработчик — существо ленивое. Посему я задумался об автоматизации. Так появилось то, что я назвал Pixel Art Maker.
Памятка по работе с Canvas API

Доброго времени суток, друзья!
Данная статья представляет собой небольшую подборку примеров работы с Canvas API, к которой удобно обращаться при необходимости вспомнить изученный материал.
Это не руководство по работе с холстом, а лишь демонстрация его возможностей.
Для меня это также своего рода промежуточный итог в изучении холста.
Код разбит на отдельные блоки-песочницы, которые для удобства чтения помещены под «кат».
Парочка важных моментов.
Ширину и высоту холста лучше определять с помощью атрибутов:
<canvas width="300" height="300"></canvas>
Если мы хотим, чтобы холстом была вся область просмотра, то делаем следующее:
const width = canvas.width = innerWidth
const height = canvas.height = innerHeight
Холст и двумерный контекст рисования я обычно определяю следующим образом:
const canvas = document.querySelector('canvas')
// не путать с объектом jQuery
const $ = canvas.getContext('2d')
Довольно слов.
Реализуем визуальный эффект из фильма «Матрица»

Доброго времени суток, друзья!
На днях пересмотрел «Матрицу». Слушайте, до чего же классный фильм (это касается только первой части). В очередной раз обратил внимание на «падающие» строчки с иероглифами на ихних экранах (намеренно использовал слово «ихних» забавы ради). Задумался о том, как это можно реализовать… максимально простым способом (ибо лень). Вот что у меня получилось.
41 вопрос о работе со строками в Python
Быть хорошим программистом — это не значит помнить все встроенные функции некоего языка. Но это не означает и того, что их запоминание — бесполезное дело. Особенно — если речь идёт о подготовке к собеседованию.
Хочу сегодня поделиться со всеми желающими моей шпаргалкой по работе со строками в Python. Я оформил её в виде списка вопросов, который использую для самопроверки. Хотя эти вопросы и не тянут на полноценные задачи, которые предлагаются на собеседованиях, их освоение поможет вам в решении реальных задач по программированию.

Как обойти некоторые ограничения google translate
1. Ограничение на количество символов у google translate online то ли 3900, то ли 5000 символов. Иногда нужно больше, а создавать html-файл с текстом неохота. Чтобы обойти это ограничение, создайте html-файл следующего содержания:
<!DOCTYPE HTML>
<html>
<head>
<title>Google translator without limits.</title>
</head>
<body>
Google translator without limits. Here comes the English text. It is necessary that translator to work.
If you do not translate from English, insert the text in your language. Not in the window, but in html.<br>
<textarea id="test" rows="10" cols="45" placeholder="Paste text into this window."></textarea>
<p id="result"></p>
<script>
var textarea = document.getElementById('test');
var result = document.getElementById('result');
function updateResult() {
result.innerHTML = textarea.value.replace(/\n/g, '<br>');
}
textarea.oninput = updateResult;
</script>
</body>
</html>
Описание основ криптопреобразования AES

Go в подкат!
Как объяснять двоичную систему счисления
Довольно быстро вы обнаружите, что не так-то просто объяснить, как работает двоичный счёт.
Это вам очевидно, что после 11 идёт 100, а новичку это ещё долго может быть непонятно.
Так вот, чтобы увеличить скорость понимания, мы решили сделать дидактический материал.
Information
- Rating
- Does not participate
- Registered
- Activity