Привет, Хабр! Я редактор этого блога, а ещё иногда преподаю вирусологию в университете.
Я решил разнообразить учебный процесс и придумал несколько заданий для пятикурсников — таких, чтобы практика и актуальность, а не списывать код из 2003 года. Одно из заданий — придумать и отправить фишинговые письма вымышленным людям, которые могли бы существовать в реальности. Ведь если не знаешь, как нужно атаковать, то и не узнаешь, как защищаться, верно?

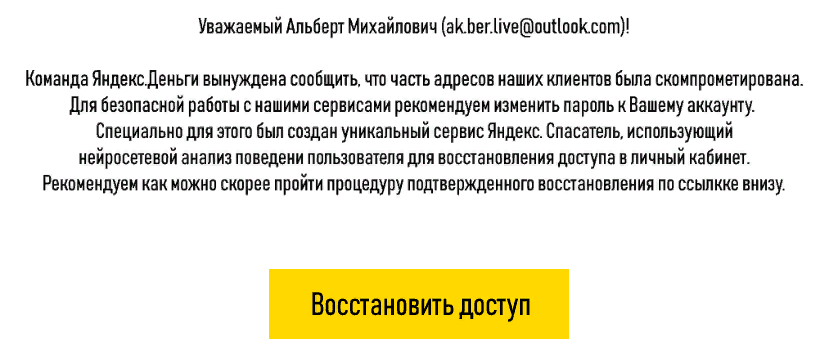
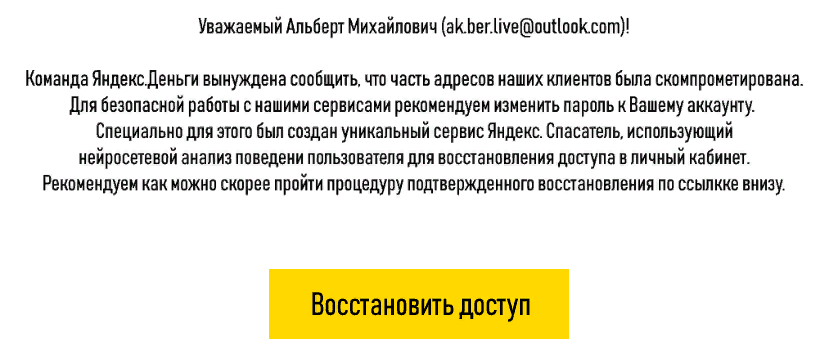
Я покажу лучшее из того, что получилось: какие письма мошенники могли бы посылать от имени Яндекс.Денег, как студенты прикидывались сервисами, а на десерт — приёмы, которые мошенники используют прямо сейчас (на примере нескольких писем, полученных нашими бдительными пользователями).