Веб-разработчик
Symfony и Command Bus
На самом деле, даже в банальных CRUD-приложениях Command Bus дает очевидные преимущества:
- контроллеры становятся «худыми» (редкий «экшен» занимает более 15 строк),
- бизнес-логика покидает контроллеры и становится максимально независимой от фреймворка (в результате ее несложно повторно использовать в других проектах, даже если они написаны не на Symfony),
- упрощается unit-тестирование бизнес-логики,
- сокращается дублирование кода (когда, например, необходимо реализовать «фичу» как через Web UI, так и через API).

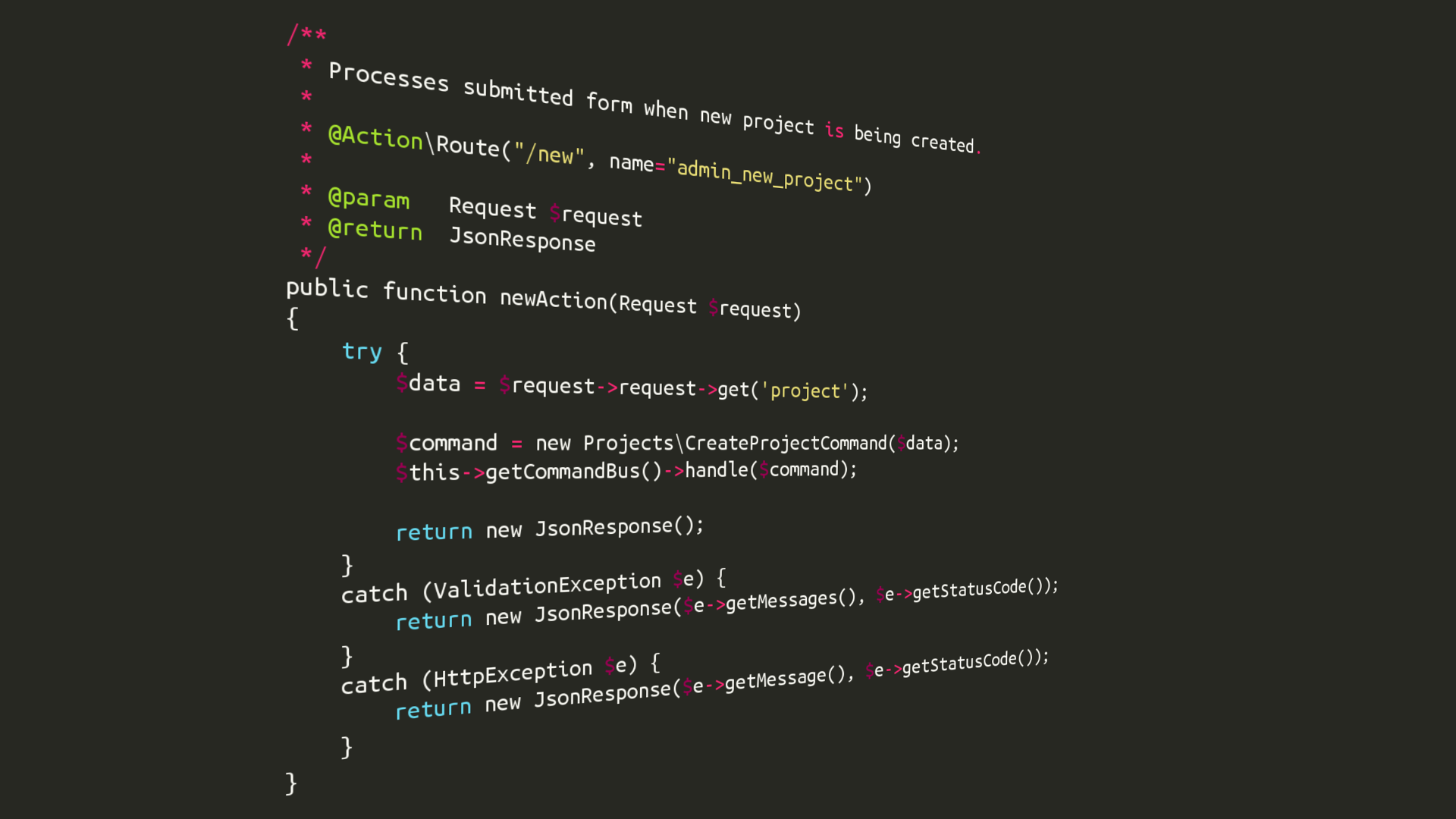
Symfony: обработка запросов в API

Я думаю, для многих не секрет, что компонент Form плохо подходит для работы в API,
каждый изобретает свой велосипед на замену, одним из таких велосипедов я решил поделиться. На звание “лучшего решения” я не претендую, но если мое решение кому-нибудь окажется полезно, либо я получу новые знания – будет очень здорово.
Сертификация в Apple Developer Center простым и понятным языком
Кратко о главном
В Apple Developer Center с незапамятных времен применяется довольно мудреная система сертификации ваших приложений на каждом из ключевых этапов — разработка, тестирование и публикация.
Зачастую при первом погружении в эту систему у начинающих (и не только) разработчиков возникают серьезные проблемы с пониманием того, как функционирует Apple Developer Center (будем называть его «девцентр» для простоты). В результате, мне в процессе профессиональной деятельности не раз приходилось наблюдать на новых местах работы огромные свалки из профилей и сертификатов в девцентре, в результате чего приходилось приступать к «разбору завалов».
При этом, в сети довольно не такой большой выбор материалов на эту тему. Конечно, в официальной документации Apple все хорошо структурировано и очень подробно описано, но зачастую просто не хватает времени на изучение такого количества материала. Как правило, хочется быстро понять, что именно и в каком порядке нужно сделать для корректной работы приложения на этапах разработки, тестирования и при публикации его в магазин App Store. В русском же сообществе подобных материалов, собранных в одном месте и в удобном доступе, я не видел вовсе, поэтому и решил написать эту статью. Для всех интересующихся — добро пожаловать под кат.
15 нестандартных инструментов продвижения приложения
Критикуешь — предлагай. Поэтому в данной статье перечислю 15 нестандартных инструментов продвижения приложений, опишу на пальцах как с ним работать. А главное, почти каждый инструмент будет подкреплен живым кейсом из моей практики.
Запасайтесь чаем и добро пожаловать под кат

BEM с человеческим лицом
Звучная аббревиатура BEM пришла к нам из лабораторий Яндекса. Там, как и в случае с XSLT, применение BEM решили возвести в абсолют: под BEM'ом в Яндексе понимают целое семейство утилит и подходов, объединенных единой идеологией блочной архитектуры веб-приложений. Как любая тоталитарная система, BEM требует соблюдения строгих правил при разработке, не редко вступающих в конфликт со здравым смыслом небольших проектов, не сравнимых по ресурсам с Яндексом. И да, то самое чувство, когда читаешь официальные доки по BEM.
Однако, как часто бывает в процессе эволюции больших систем, под давлением интеллекта и безлимитных сроков рождается технологический алмаз, настолько же маленький и самостоятельный, насколько и ценный, который огранят уже другие. Да, BEM с его спасительной строгостью — это явное откровение. Каждый, кто на моих глазах причащался, мгновенно становился счастливым. Однако, после первой волны наслаждения приходит осознание, что второй подход к этому снаряду может порвать ментальные связки по всему объему мозга. И вот уже слышны жалобы на слишком большую сложность освоения, на чрезмерную многословность, на (внимание!) увеличение количества мегабайт в HTML и CSS, и кто знает на что еще, не относящееся к делу.
Соглашусь, трудно взять и начать писать BEM без разбега: и нотация глаз колет, и старые трюки не проходят, и думать приходится системно. И вообще, писали как-то годами без BEM'а и писать будем! А ведь для легкого и непринужденного преодоления порога вхождения нужно сделать всего два движения. Во-первых, понизить сам порог, смягчив BEM. И во-вторых, немного подтянуться самим. Тогда переход будет ровненьким и мы мягко вкатимся в эру читабельного и поддерживаемого CSS.
350+ полезных ресурсов, книг и инструментов для работы с Docker

Работа с событиями в Laravel. Рассылка push уведомлений при публикации статьи
Легко нагуглил и оказалось, что это сервис, который позволяет рассылать push уведомления абсолютно разного рода, по всем платформам и девайсам. При этом имеет удобную панель управления/отчетности, возможность отложенной отправки и тд.
На настройке самого сервиса останавливаться не буду. Есть и его российские аналоги, ссылки при необходимости легко находятся. Да и речь больше не о самом сервисе, а о правильной архитектуре приложения на Laravel.

Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №201 (1 — 6 марта 2016)

Векторная графика бесплатно — подборка сайтов
1. Freepik
www.freepik.com
Один из самых больших веб-сайтов, который предлагает сотни новых векторных изображений для личного и для коммерческого использования.

Оптическая компенсация

В начале моего дизайнерского пути я полагался исключительно на Photoshop и CSS в вопросах правды и лжи. Если Photoshop утверждал, что две фигуры выровнены, то значит, они выровнены. Если две разные фигуры были разного размера, то так и было. Если два цвета имели одинаковые hex коды, то они выглядели одинаково.
Такой подход казался мне логичным, но он оказался неверным.
Вычисления, осуществляемые программой, разумны, но программа не может учесть человеческое восприятие фигуры, цвета и размера. Кроме этого, программа не может понять взаимоотношения объектов, их место в общем визуальном контексте или то, как человек воспримет этот объект.
Иррациональный разум человека решает, выглядит ли предмет оптически верно или нет, потому что мы можем видеть и понимать контекст в отличие от компьютера. Понимание этих едва различимых отличий и умение их компенсировать и делает хорошего дизайнера еще лучше, ведь лишь немногие заметят исправления, но многие увидят ошибку.
Давайте взглянем на небольшое количество показательных примеров.
Как выбрать фреймворк для frontend-разработки
Привет, приятель!
Ниже ты найдешь большой список компоновки инструментов и фреймворков. Не волнуйся! Ты можешь выбрать один, в котором точно уверен, или проигнорировать все и придумать свой вариант.
Данная статья предназначена для того, что бы помочь тебе узнать и упорядочить список инструментов которые используются в сфере frontend-разработки. А так же, это неплохой список, из которого ты можешь выбрать то, что тебе придется по душе.
Техническое задание на сайт
Не так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
1. Обоснование необходимости ТЗ
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:

Цвет в дизайне

Базовый цветовой круг пригодится в выборе наиболее подходящего сочетания цвета (или поможет гармонично совместить между собой определенные оттенки). Он изображает базовые и известные еще со школы правила смешивания основных цветов: красного, синего и желтого. Если смешать красный и желтый — получится оранжевый, синий и желтый дадут зеленый, а красный с синим — фиолетовый. Оранжевый, зеленый и фиолетовый — это вторичные цвета. Третичные цвета, как красно-фиолетовый и фиолетово-синий, получены от смешивания основных с вторичными.
Конверсионный дизайн: создание онлайн-сервисов, которые искренне полюбят пользователи

Термин «конверсия» многие годы был связан с гражданской продукцией предприятий ВПК. Но у IT-специалистов скорее возникнет совсем иная ассоциация. Однако сейчас мы хотели бы поговорить о таком понятии, как конверсионный дизайн. Общепринятый подход к разработке сайта выглядит примерно так: есть блок по веб-дизайну, есть блок по вёрстке, по разработке и так далее. Но, в течение последних двух-трёх лет всё начало стремительно меняться. Сам термин «веб-дизайн» постепенно умирает, потому что кроме браузера у нас появился адаптивный дизайн. По большому счёту, веб-дизайн перестал существовать в таком однозначном виде. Появились всякие дополнительные терминологии, как сервисный дизайн — data-driven design, который, в том числе, является конверсионным. Этому явлению посвятили своё выступление на киевской партнёрской конференции «1С-Битрикс» управляющий партнер компании AIC Сергей Попков и руководитель отдела продуктовой аналитики AIC Виталий Черемисинов.
Полноценный REST API для перфекционистов за 5 минут

Привет, Хабр! Меня зовут Владимир, мне 28 лет и я
Врачи говорят, что это взаимосвязано, мол перфекционизм — это стремление к совершенству, а простота позволяет подобраться к этому мифическому совершенству. Чем проще решение, тем меньше ошибок можно допустить, вот я и подсел. Я не стал с ними спорить и вместо того, что бы искать виновников моей истории, решил с этим жить и постараться повысить качество этой самой жизни.
Мир вокруг не идеален, сложную вещь сделать простой – невероятно сложно, поэтому всё чрезмерно усложнено. Людям нравится чувствовать себя профессионалами, поэтому они оперируют сложными терминами, когда в этом нет необходимости, так они ощущают свою значимость и заполняют пустоту, которая образовалась из-за страха потерянного времени.
Создание архитектуры программы или как проектировать табуретку
К моему удивлению оказалось, что на вроде бы актуальный вопрос: «Как построить хорошую/красивую архитектуру ПО?» — не так легко найти ответ. Не смотря на то, что есть много книг и статей, посвященных и шаблонам проектирования и принципам проектирования, например, принципам SOLID (кратко описаны тут, подробно и с примерами можно посмотреть тут, тут и тут) и тому, как правильно оформлять код, все равно оставалось чувство, что чего-то важного не хватает. Это было похоже на то, как если бы вам дали множество замечательных и полезных инструментов, но забыли главное — объяснить, а как же «проектировать табуретку».
Хотелось разобраться, что вообще в себя включает процесс создания архитектуры программы, какие задачи при этом решаются, какие критерии используются (чтобы правила и принципы перестали быть всего лишь догмами, а стали бы понятны их логика и назначение). Тогда будет понятнее и какие инструменты лучше использовать в том или ином случае.
Данная статья является попыткой ответить на эти вопросы хотя бы в первом приближении.
Камасутра Start-up-а. Чеклист из 5 поз, без которых 70% проектов разваливаются менее чем за год

При запуске нового проекта, всегда есть очень много специфических моментов, от которых зависит его жизнеспособность. Если покопаться в Google по запросам «Как запустить стартап», «Проблемы старапов» или «Опыт запуска стартапа», можно найти кучу статей, описывающих гору проблем в начинающихся проектах. Не смотря на свою непохожесть, они все объединены одной общей историей: «детские болезни» и ошибки, которые приводят к феерическому «сексу» с внезапно взбесившимся проектом и кучей неприятностей в придачу. Посему, сегодня будет краткий экскурс в прикладную «сексологию стартапов» с максимально подробным разбором практических моментов.
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №196 (25 — 31 января 2016)

PHP-Дайджест № 78 – интересные новости, материалы и инструменты (18 – 31 января 2016)

Предлагаем вашему вниманию очередную подборку со ссылками на новости и материалы.
Приятного чтения!
Information
- Rating
- 8,166-th
- Date of birth
- Registered
- Activity