Добрый день, любители приключений!
Вы, конечно, играли в текстовую приключенческую игру Zork. Вы еще помните эти недели, когда вы искали вход в подземелье, или думали, как пройти мимо гоблинов с дубинками. Вы помните, как махали мечом, вы даже испробовали различные варианты «hit self» и «kill self». Программа понимала ваши команды, — результат был предсказуем… Весело и удивительно было изучать текстовый мир Zork! И вам, конечно, хотелось создать что-то подобное своими руками. Так может, попробуем? Вместе? В этом руководстве вы будете шаг за шагом создавать свою текстовую игру на замечательном языке Haskell.
Я постараюсь объяснять все используемые концепции так детально, как будто рассказываю это тем, кто ничего не знает о Haskell, — или даже о программировании. Это, быть может, не всегда получится, поскольку руководство пишется параллельно с кодом, для изучения языка. Я готов ответить на все ваши вопросы, если смогу. Искушенные хаскеллисты могут посчитать ответы, объяснения и программный код где-то корявыми или не полностью верными. Это ничего: чем дальше в лес, —тем злее волки тем богаче флора и фауна. У нас есть кусок глины, — и скоро он станет чем-нибудь оформленным, вазой, например. Я не могу заранее сказать, сколько будет статей, как они будут выглядеть, и к чему мы придем. «Знать путь и пройти его — не одно и то же».
Вы, конечно, играли в текстовую приключенческую игру Zork. Вы еще помните эти недели, когда вы искали вход в подземелье, или думали, как пройти мимо гоблинов с дубинками. Вы помните, как махали мечом, вы даже испробовали различные варианты «hit self» и «kill self». Программа понимала ваши команды, — результат был предсказуем… Весело и удивительно было изучать текстовый мир Zork! И вам, конечно, хотелось создать что-то подобное своими руками. Так может, попробуем? Вместе? В этом руководстве вы будете шаг за шагом создавать свою текстовую игру на замечательном языке Haskell.
Я постараюсь объяснять все используемые концепции так детально, как будто рассказываю это тем, кто ничего не знает о Haskell, — или даже о программировании. Это, быть может, не всегда получится, поскольку руководство пишется параллельно с кодом, для изучения языка. Я готов ответить на все ваши вопросы, если смогу. Искушенные хаскеллисты могут посчитать ответы, объяснения и программный код где-то корявыми или не полностью верными. Это ничего: чем дальше в лес, —




 Компания Designmodo, специализирующаяся на разработке веб-интерфейсов, опубликовала на Гитхабе довольно внушительный набор модных сегодня плоских элементов интерфейса — меню, кнопок, слайдеров, переключателей, чекбоксов, иконок и многого другого. Плоский дизайн интерфейсов активно продвигает Microsoft, и он всё чаще и чаще встречается в сети.
Компания Designmodo, специализирующаяся на разработке веб-интерфейсов, опубликовала на Гитхабе довольно внушительный набор модных сегодня плоских элементов интерфейса — меню, кнопок, слайдеров, переключателей, чекбоксов, иконок и многого другого. Плоский дизайн интерфейсов активно продвигает Microsoft, и он всё чаще и чаще встречается в сети.

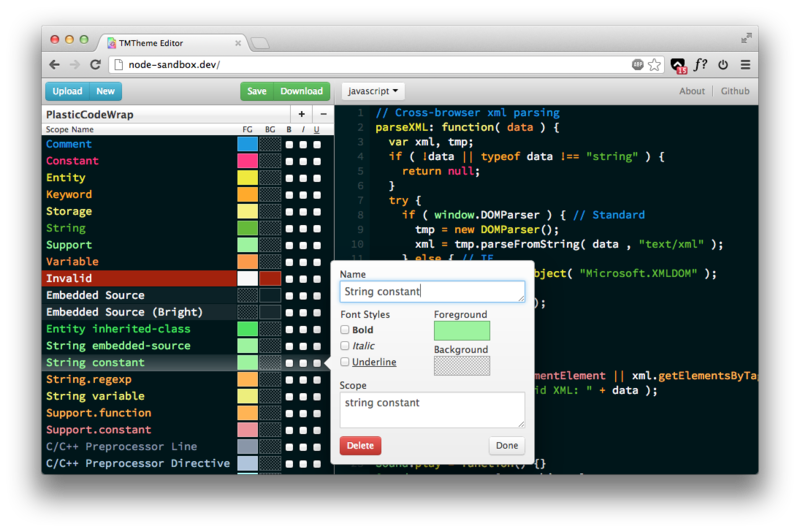
 Сегодня я хочу рассказать о том, почему и как мы пришли к использованию препроцессора Stylus в разработке Яндекс.Почты, а также описать используемый нами метод работы со стилями для IE. Он очень легко реализуется именно с помощью препроцессоров и делает поддержку IE простой и удобной. Мы разработали для этого специальную библиотеку, которой тоже поделимся —
Сегодня я хочу рассказать о том, почему и как мы пришли к использованию препроцессора Stylus в разработке Яндекс.Почты, а также описать используемый нами метод работы со стилями для IE. Он очень легко реализуется именно с помощью препроцессоров и делает поддержку IE простой и удобной. Мы разработали для этого специальную библиотеку, которой тоже поделимся — 

 Сегодня команда Twitter представила общественности собственный фреймворк.
Сегодня команда Twitter представила общественности собственный фреймворк.