
Пользователь
Решаем проблему блокировок (и YouTube) за 5 минут на роутере с OpenWRT

Будем возвращать доступ к YouTube (а заодно и к другим заблокированным ресурсам) с помощью роутера на OpenWRT и Shadowsocks (Outline) и клиента bird2 (сервиса Antifilter.download)
Создаем свой VPN с защищенным от блокировок протоколом AmneziaWG, или WireGuard на максималках

Всем привет! Возможно уже совсем скоро разные новостные и IT-ресурсы будут подчищать информацию о способах обхода блокировок. А пока этого не случилось, запасаемся полезными гайдами и разворачиваем свои собственные VPN с защищенными от блокировок протоколами. Расскажу как это сделать, как изменилась Amnezia и как мы защитили WireGuard от блокировок.
Безопасность в тренде. Лучшие опенсорс-проекты 2022 года

В фильме «Шоу Трумана» главный герой в 30 лет начал подозревать, что за ним всю жизнь наблюдают, манипулируя поведением. Так и сейчас некоторые люди с опозданием открывают для себя сквозное шифрование трафика, инструменты для самостоятельного хостинга и другие программы, о которых не задумывались в прежние времена.
Инфобез — одно из главных направлений проектов на Github. Посмотрим на лучшие новинки, которые там появились за последние несколько лет.
VPN по разрешениям? Все обомлели, когда узнали, что их ждет в 2023 году…

Многие государства пытаются в той или иной степени контролировать информацию в национальном сегменте интернета: вводить цензуру, фильтровать трафик. Например, в США действует 11 федеральных законов для интернет-цензуры. Аналогичная ситуация в других странах. Но всё это бесполезно. Потому что информация хочет быть свободной. Как речной поток, она обойдёт любые барьеры на своём пути, говорили классики шифропанка.
Свой личный VPN — полностью легальный инструмент для безопасной работы в интернете. Вопрос в том, как долго продлится такая ситуация. И что делать, если использование этого инструмента ограничат? Некоторые уже начали готовиться к худшему сценарию.
Маскировка трафика OpenVPN при помощи обфускации

Привет мой дорогой друг. Ну вот и ты озадачился вопросом безопасности и/или анонимности в сети интернет в столь сложное высокотехнологичное время, где каждый очень хочет подглядеть за тобой или как-то ограничить в доступе к ресурсам.
Более 12 лет ставлю цели на год: рассказываю, как и почему этот процесс работает у меня

Привет, меня зовут Павел Комаровский – и я из тех душнил, которые в начале января усиленно строят всякие акульи планы на год. Так как делаю я это уже много лет, у меня выработался довольно своеобразный подход к процессу, которым я и хотел с вами поделиться – надеюсь, это поможет вам избежать ошибок, которых в свое время наделал я.
Я купил смартфон за 500 рублей, а он оказался с подвохом. Делаем из него домашний сервер

OWASP Web Security Testing Guide: как улучшить защищённость web-приложений

Open Web Application Security Project (OWASP) — одна из самых известных организаций, целью которой является улучшение защищённости приложений. Большинство специалистов в области информационной безопасности знакомы с OWASP Top Ten. У OWASP есть множество других проектов для различных этапов жизненного цикла разработки программного обеспечения (SDLC).
В предыдущей статье на Хабр я рассказывал о стандарте OWASP ASVS, в котором перечислены требования к безопасности web-приложений. А как убедиться в том, что эти требования выполняются? Ответ на этот вопрос даёт Web Security Testing Guide (WSTG) — Руководство по тестированию безопасности web-приложений, перевод которого я хотел бы представить вашему вниманию.
Работа за границей. Переезд в Швецию

Сложно ли найти работу за границей? Вопрос, который волнует многих как начинающих специалистов, так и профессионалов с многолетним стажем. Очень часто возможность поработать за границей представляется чем-то недосягаемым, а одна только мысль о поиске вакансий приводит людей в ужас. По своему личному опыту могу сказать, что бояться тут совершенно нечего.
Работа за границей – это отличный шанс попробовать что-то новое, найти своё место в жизни, а также изменить к лучшему своё профессиональное будущее. В этой статье я поделюсь советами и рекомендациями по поиску работы в зарубежных компаниях и выводами, сделанными на личном опыте, а также расскажу про инструменты необходимые для успешного достижения поставленной цели. Все, кто готов рискнуть и круто поменять свою жизнь – welcome.
Двадцать один год XXI века в мемах. Часть 2: 2006-2010

Первая часть нашей ретроспективы мемов закончилась на 2005 году: преддверии классической эпохи интернетов конца нулевых. Уже там было немало дивного и годного — но подлинный взрыв мем культуры рунета начался с 2006 года. Интернет становился всё более массовым и всё менее «элитарным», аудитория росла невиданными темпами, а сеть всё больше проникала в «реальную» жизнь — которую всё чаще называли «офлайном».
Совместное использование типов TypeScript между Backend и Frontend

Если вы используете монорепозиторий, то взаимодействие между клиентом и сервером с общей моделью данных будет проблемой. Без обслуживания дублирование кода приведет к рассинхронизации.
Если модель данных изменяется на серверной части - убедитесь, что клиентский код подхватит эти изменения. Иначе клиентский код сильно пострадает при получении несовместимых данных, либо из-за игнорирования дополнений. А это не то, чего вы хотите.
Давайте рассмотрим стратегии синхронизации клиентского и серверного кода.
Лучшие стратегии разработки фронтенда в 2022 году
Я сделаю всё, что в моих силах, чтобы построить цепь взаимосвязанных логических аргументов, ориентируясь на которые, вы сможете получить представление о том, как должна быть устроена разработка фронтенда.

Ещё я постараюсь выражать свои мысли как можно проще — так, чтобы даже люди, не являющиеся разработчиками, смогли бы, хотя бы в общих чертах, меня понять.
Микрофронтенд, как не скатиться в ад
Всем доброго времени суток!
Сегодня речь пойдёт о таком страшном звере, как micro-frontend. Знаю: всем эта тема порядком надоела, но просмотрев полтора десятка выступлений осознал, что не все до конца понимают, что это такое и какие сложности следует решать при организации micro-frontend’а. В данной статье я дам универсальные советы, расскажу с чем не стоит связываться и, в целом, как не превратить проект в ад из callback’ов или непонятных интерфейсов. Итак, обо всем по порядку.
Что такое micro-frontend?
Точного определения днём с огнём не сыщешь. Суть в том, что термин micro-frontend подразумевает наличие множества изолированных приложений с интерфейсом, для взаимодействия с ними посредством API. Это позволяет использовать версионированность, не опираясь на рядом стоящие компоненты. Наглядным примером такой реализации являются различные npm-пакеты. Так же micro-frontend подразумевает под собой использование микро-сервисной архитектуры, что в совокупности даёт нам инкапсулированную логику не зависящую от окружения.
Чем был плох предыдущий подход - монолит?
Для того, чтобы понять преимущества micro-frontend’а нам следует разобраться чем именно он отличается от, так называемого, монолита.
Монолитное приложение характеризуется высокой связанностью частей системы. С одной стороны, уменьшает затраты на архитектуру и повышает скорость разработки, с другой - увеличивает стоимость разработки нового функционала, его изменения и поддержки. Из вышеизложенного следует, что логика может быть размазана по приложению и, как следствие, может свести к минимуму переиспользуемость компонентов.
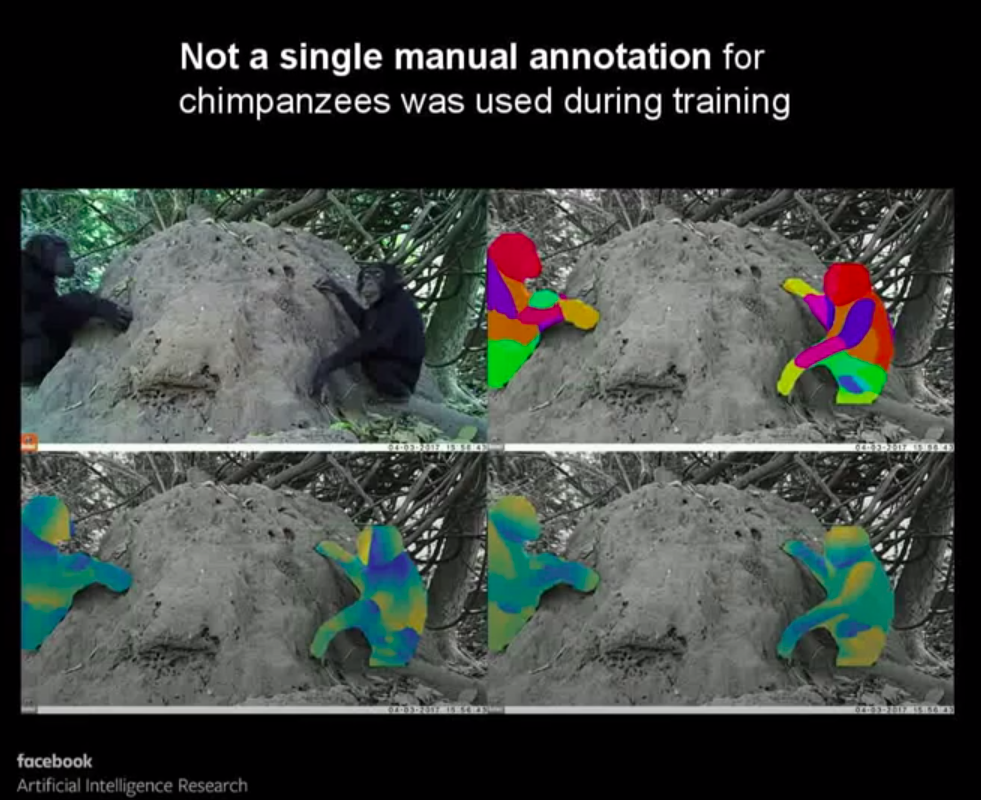
Обучаем качественные модели без DensePose разметки

Возможно ли обучить качественную модель, которая предсказывает 3D координаты поверхности тела животного по фотографии, без соответствующей DensePose разметки?
В предверии CVPR2021 вспомним, что исследователи из Facebook Artificial Intelligence Research смогли предложить на конференции по машинному зрению годом ранее.
3D реконструкция лица, или как получить своего цифрового двойника (Часть 1)

Поговорим о методах 3D восстановления лица человека, которое почти не отличить от фотографий. Тема лицевой 3D реконструкции вот уже 2 года практически не освещается на Хабре. Тем временем область 3D digital human не только не теряет свою актуальность, но и переживает бурный научно-технологический рост. Так что будем регулярно выкладывать обзоры статей и результаты разных методов восстановления 3D-моделей человека по фотографиям.
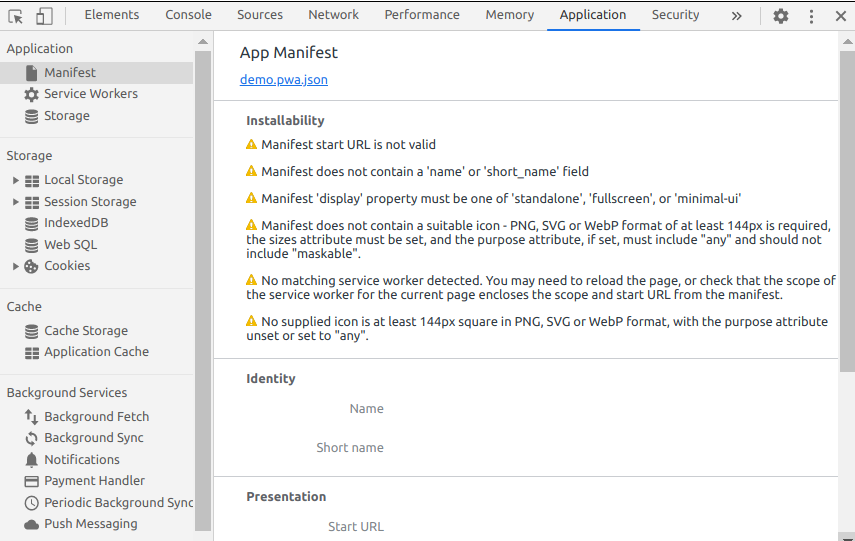
Минимальное PWA

Какие характеристики должны быть у web-приложения, чтобы соответствовать критерию "прогрессивное"? Понятно, что, как и обычные web-приложения, прогрессивные строятся на базе "большой тройки" web-технологий - HTML/CSS/JS. Но что именно делает web-приложения прогрессивными?
В данной публикации я попробую найти минимальный набор характеристик, которым на данный момент должно соответствовать web-приложение, чтобы называться "прогрессивным", а также отвечу на вопрос, почему в августе этого года некоторые "прогрессивные" приложения перестанут быть таковыми.
Вторая жизнь пыльного Андроида

Три мысли всё не давали мне жить спокойно:
1) есть ноутбук, но для работы нужен второй экран
2) давно мечтаю о пульте управления для Photoshop в дополнение к клавиатуре
3) на полках пылятся устаревшие гаджеты, которые продавать глупо, а выкидывать жалко
Хватит отдавать Гуглу ваши данные. Десять альтернатив для Google Analytics

4 сентября 1998 года Сергей Брин и Ларри Пейдж основали компанию Google. На заре своего существования Google представляла собой «фирму одного продукта», притом продукт получился настолько крутым и классным, что быстро пошатнул рыночные позиции конкурентов. Однако перенесемся на 23 года вперед. Современный Google — это уже давно не поисковая система. Вернее, не только поисковая система. Это огромная транснациональная и очень эффективная рекламная платформа, целый завод по производству денег, использующий в качестве сырья пользовательские данные. Но стоит ли делиться с этой платформой теми самыми данными? На этот счет есть разные мнения.
TypeScript для конфигурации WebPack (FE and BE)

Когда проект зародился, то нравился каждому. Белый лист бумаги и каждый смотрел на него с ожиданием и воображал какие перспективы откроются, какие проблемы решатся.
Вот на бумагу архитектор нанес первый блок. Сзади раздалась ругань. Это разработчики, спорили...
Information
- Rating
- Does not participate
- Date of birth
- Registered
- Activity