Прошли те времена, когда каждый форум на персональной страничке каждого Васисуалия Свердыщенко требовал отдельной регистрации.
Мы потихонечку привыкаем к тому, что оставить комментарий от имени своего OpenID/OAuth провайдера можно фактически везде. Также для всех популярных CMS давно написаны плагины сквозной авторизации Twitter/Facebook/Google/Яndex/Вконтакте. Кроме того есть DISQUS… Но что делать, если мы хотим предоставить пользователю стороннего сервиса какие-то дополнительные полномочия, не вынуждая его заводить отдельную учетную запись на нашем сайте? Особенно, если для нашей CMS пока нет чудо-плагина?
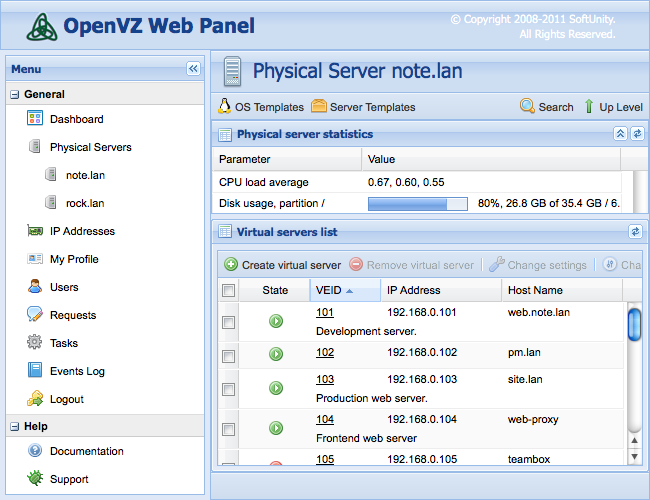
Я расскажу о том, как быстро и безболезненно прикрутить сквозную авторизацию к экзотической CMS и какие на этом пути встречаются подводные грабли.

Мы потихонечку привыкаем к тому, что оставить комментарий от имени своего OpenID/OAuth провайдера можно фактически везде. Также для всех популярных CMS давно написаны плагины сквозной авторизации Twitter/Facebook/Google/Яndex/Вконтакте. Кроме того есть DISQUS… Но что делать, если мы хотим предоставить пользователю стороннего сервиса какие-то дополнительные полномочия, не вынуждая его заводить отдельную учетную запись на нашем сайте? Особенно, если для нашей CMS пока нет чудо-плагина?
Я расскажу о том, как быстро и безболезненно прикрутить сквозную авторизацию к экзотической CMS и какие на этом пути встречаются подводные грабли.

 Вдохновившись статьей о
Вдохновившись статьей о 






 Я иногда сталкивался с тем, когда web-программист не знал CSS или, скорее, не хотел заниматься облагораживанием своего HTML, который являлся результатом работы разрабатываемого им скрипта. Это натолкнуло меня на мысль, что ему (программисту) не помешало бы иметь при себе некоторое средство для создания «красивых» страниц. Средство должно было бы включать в себя некоторый CSS, возможно, картинки, и подключаться к любому HTML (очевидно, созданному по некоторым определённым правилам). При этом смена CSS (и картинок) на альтернативные не должна была бы приводить к семантически некорректному отображению.
Я иногда сталкивался с тем, когда web-программист не знал CSS или, скорее, не хотел заниматься облагораживанием своего HTML, который являлся результатом работы разрабатываемого им скрипта. Это натолкнуло меня на мысль, что ему (программисту) не помешало бы иметь при себе некоторое средство для создания «красивых» страниц. Средство должно было бы включать в себя некоторый CSS, возможно, картинки, и подключаться к любому HTML (очевидно, созданному по некоторым определённым правилам). При этом смена CSS (и картинок) на альтернативные не должна была бы приводить к семантически некорректному отображению.