Введение.
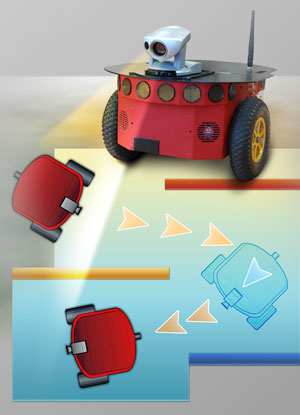
Я занимаюсь проектированием и разработкой макетов для отработки математического программного обеспечения. Макеты — это мобильные платформы (тележки) различных конфигураций. Как правило, тележки выполняют одну единственную функцию — являются носителем целевого оборудования (сканирующий дальномер, видеокамера, ноутбук с системой управления и т. д.). Все тележки имеют законченное решение и представляют собой конструкцию из металла или пластика и имеют на борту систему управления нижнего уровня, отвечающую за управление двигателями и сбор различной информации с датчиков.
 |
 |