В CMS 1C-Bitrix вниманию разработчикам представлено четыре системных компонента для реализации функционалов авторизации, смены пароля и регистрации рядовых пользователей системы (system.auth.*), но отсутствует официальная документация оных. В этой статье вы узнаете ограничения и недостатки использования этих компонентов, почему следует использовать именно их, каким образом лучше их использовать и, возможно, сделаете некоторые выводы о том, почему документации нет.
Владислав Шевченко @lutov
Архитектор ПО
Десять типичных вопросов на собеседованиях на знание HTML
7 min
100KАурэлио Де Роза несколько дней назад выпустил, на мой взгляд, очень привлекательную статью, которой я хочу с вами поделиться на тот случай, если у вас плохо с английским.
-5
BabelFish — полиглот в мире JavaScript
8 min
12K
Интернет приносит в нашу жизнь глобальность. И многие веб-ресурсы не ограничиваются аудиторией, живущей в одной стране и разговаривающей на одном языке. Однако, поддержка нескольких языковых версий сайта вручную — затея малоприятная и, начиная с определённого масштаба, вряд ли реальная.
Например, в REG.RU на сегодня в словарях более 15000 фраз, из которых порядка 200 используют склонение, и более 2000 используют подстановку переменных. Каждый день добавляется не менее 10 фраз. И это при том, что мы пока только начали локализацию сайта и впереди планы на новые языки.
Хотя задачи интернационализации и локализации программного обеспечения (в том числе в веб) не новы, и, в целом, довольно стандартны, хороших универсальных инструментов для их решения не так много. И подобрать такой инструмент для конкретного стека клиентских и серверных технологий не всегда просто, особенно если хочется использовать один и тот же инструмент и там, и там.
DON'T PANIC.
Недавно был опубликован пакет BabelFish 1.0, предназначенный для интернационализации JavaScript-приложений.
Идеи, лежащие в его основе, настолько пришлись нам по душе, что мы даже перенесли их на Perl в виде CPAN-модуля Locale::Babelfish, и используем это для Perl-приложений. Но вернёмся к JavaScript-реализации.
+21
Вышла новая версия reCaptcha API 2.0
3 min
132K На днях, занимаясь очередным внедрением reCaptcha для одного из проектов, столкнувшись с небольшой проблемой в области отображения нескольких защитных изображений на 1 странице с помощью AJAX я в очередной раз пошел на страницу официальной документации «reCaptcha» и обнаружил, что документация существенно отличается от предыдущих версий.
На днях, занимаясь очередным внедрением reCaptcha для одного из проектов, столкнувшись с небольшой проблемой в области отображения нескольких защитных изображений на 1 странице с помощью AJAX я в очередной раз пошел на страницу официальной документации «reCaptcha» и обнаружил, что документация существенно отличается от предыдущих версий.Воспользовавшись поиском стало ясным — в мир вышла «recaptcha 2.0» с обновленным API и визуализацией а так же рядом других «плюшек», о чем я и расскажу в данной статье.
+24
Выразительный JavaScript: Рисование на холсте
23 min
126KTranslation
Содержание
- Введение
- Величины, типы и операторы
- Структура программ
- Функции
- Структуры данных: объекты и массивы
- Функции высшего порядка
- Тайная жизнь объектов
- Проект: электронная жизнь
- Поиск и обработка ошибок
- Регулярные выражения
- Модули
- Проект: язык программирования
- JavaScript и браузер
- Document Object Model
- Обработка событий
- Проект: игра-платформер
- Рисование на холсте
- HTTP
- Формы и поля форм
- Проект: Paint
- Node.js
- Проект: веб-сайт по обмену опытом
- Песочница для кода
Рисование — это обман.
М.К.Эшер
Браузеры позволяют нам рисовать графику разными способами. Проще всего использовать стили для расположения и расцветки стандартных элементов DOM. Так можно добиться многого, как показал пример игры из предыдущей главы. Добавляя частично прозрачные картинки узлам, мы можем придать им любой нужный вид. Возможно даже поворачивать или искажать узлы через стиль transform.
Но такое использование DOM – не то, для чего он создавался. Некоторые задачи, типа рисования линии между двумя произвольными точками, крайне неудобно выполнять при помощи обычных элементов HTML.
Есть две альтернативы. Первая – SVG, масштабируемая векторная графика, также основанная на DOM, но без участия HTML. SVG – диалект для описания документов, который концентрируется на формах, а не тексте. SVG можно встроить в HTML, или включить через тег
<img>.Вторая альтернатива – холст (canvas). Холст – это один элемент DOM, в котором находится картинка. Он предоставляет API для рисования форм на том месте, которое занимает элемент. Разница между холстом и SVG в том, что в SVG хранится начальное описание форм – их можно в любой момент сдвигать или менять размер. Холст же преобразовывает формы в пиксели (цветные точки растра), как только нарисует их, и не запоминает, что эти пиксели из себя представляют. Единственным способом сдвинуть форма на холсте является очистить холст (или ту часть, которая окружает форму) и перерисовать её на другом месте.
+33
PHPStamp — честная генерация DOCX документов из шаблона
2 min
27KЭто еще одна попытка реализовать стабильный, полноценный шаблонизатор офисных документов, основанных на XML, пользуясь стандартными для PHP средствами DOMDocument и XSL.
Задача состояла именно в генерации шаблона для многократного использования, который не придется править вручную или прибегать к сторонним программам для его доработки.
Задача состояла именно в генерации шаблона для многократного использования, который не придется править вручную или прибегать к сторонним программам для его доработки.
+14
Перезагрузка ЛитТайма или небольшая история 2х лет пробуксовки стартапа
4 min
2.9K
2,5 года назад мы запуск стартапа начали именно с Хабра. Сейчас — прошло 1,5 месяца с момента перезапуска, долго не знал, в каком формате написать пост. Что ж, давайте расскажу поучительную историю неуспеха, которая, надеюсь, будет полезна.
+2
Google: рекомендации для приложений в Google Play
4 min
24KТема приложений является одной из самых обсуждаемых и «трендовых», а тема фичиринга и успешности приложения в том или ином сторе — самая обсуждаемая в ней подтема.
На днях было опубликовано руководство The Secrets to App Success on Google Play, которое, если переводить практически дословно, поможет вашему приложению или игре стать успешными в Google Play (кстати, скачать книгу можно из Google Play).

Кто-то подумает, что это, конечно, здорово, но вряд ли станет волшебной палочкой-выручалочкой для приложения. Определенно в руководстве есть советы, которые могут быть интересны и полезны начинающим разработчикам, пишущим не только под Android, но и под iOS, Windows или для магазина Amazon и т.п. Разработчики, которые уже не первый год в индустрии, смогут найти для себя рекомендации, применительные именно к Google Play.
На днях было опубликовано руководство The Secrets to App Success on Google Play, которое, если переводить практически дословно, поможет вашему приложению или игре стать успешными в Google Play (кстати, скачать книгу можно из Google Play).

Кто-то подумает, что это, конечно, здорово, но вряд ли станет волшебной палочкой-выручалочкой для приложения. Определенно в руководстве есть советы, которые могут быть интересны и полезны начинающим разработчикам, пишущим не только под Android, но и под iOS, Windows или для магазина Amazon и т.п. Разработчики, которые уже не первый год в индустрии, смогут найти для себя рекомендации, применительные именно к Google Play.
+6
LESS: программируемый язык стилей
13 min
432K Я не люблю CSS. Он простой и понятный. Это движущая сила Интернета, но он слишком ограниченный и им трудно управлять. Пришло время привести этот язык в порядок и сделать его более полезным, используя динамический CSS при помощи LESS.
Я не люблю CSS. Он простой и понятный. Это движущая сила Интернета, но он слишком ограниченный и им трудно управлять. Пришло время привести этот язык в порядок и сделать его более полезным, используя динамический CSS при помощи LESS.Объясню свою позицию на примере. Почему бы вместо использования #FF9F94 для получения темно-персикового цвета просто не хранить значение этого цвета в переменной для её последующего использования? Что бы перекрасить сайт достаточно будет изменить значение переменной всего в одном месте и всё.
Другими словами: это будет очень изящно, если мы будем использовать немного программирования и логики в CSS, что бы сделать его более мощным инструментом. Хорошо, что это всё возможно с использованием LESS.
+133
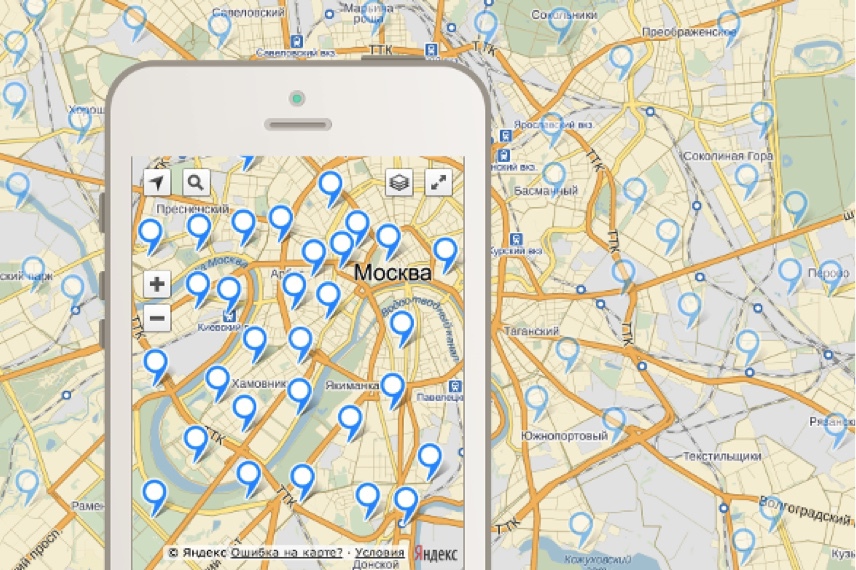
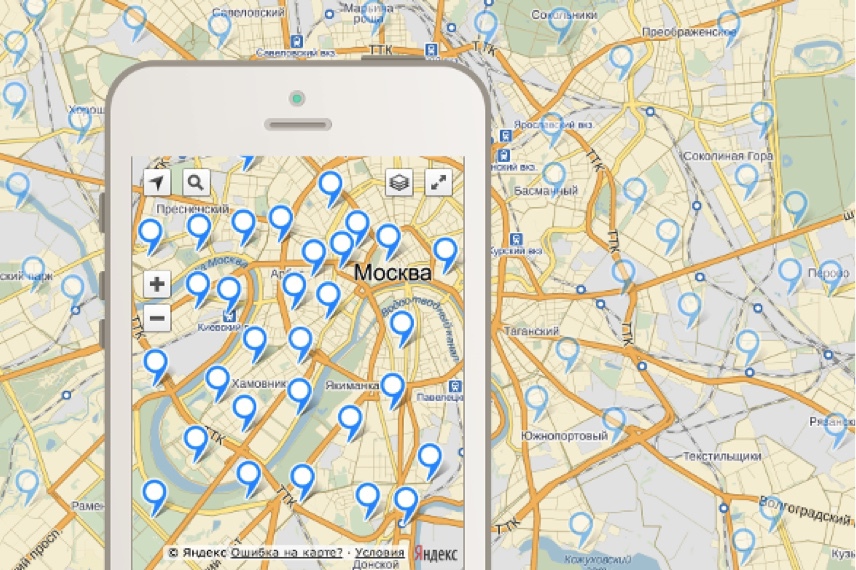
ObjectManager в API Яндекс.Карт. Как быстро отрисовать 10 000 меток на карте и не затормозить всё вокруг
10 min
112KПеред разработчикам, которые используют API Яндекс.Карт, довольно часто встаёт задача отобразить много объектов на карте. Действительно много — порядка 10 000. Причем эта задача актуальна и для нас самих — попробуйте поискать аптеки на Яндексе. На первый взгляд кажется: «А в чем собственно проблема? Бери да показывай». Но пока не начнешь этим заниматься, не поймешь, что проблем на самом деле целый вагон.

Вопросы по большому количеству меток с завидной регулярностью поступают в наш клуб и техподдержку. Кто все эти люди? Кому может быть интересно показать на карте больше 10 меток? В этом посте я подробно рассмотрю весь вагон проблем и расскажу, как в API появились инструменты, помогающие разработчикам оптимально показать большое количество объектов на карте.

Вопросы по большому количеству меток с завидной регулярностью поступают в наш клуб и техподдержку. Кто все эти люди? Кому может быть интересно показать на карте больше 10 меток? В этом посте я подробно рассмотрю весь вагон проблем и расскажу, как в API появились инструменты, помогающие разработчикам оптимально показать большое количество объектов на карте.
+85
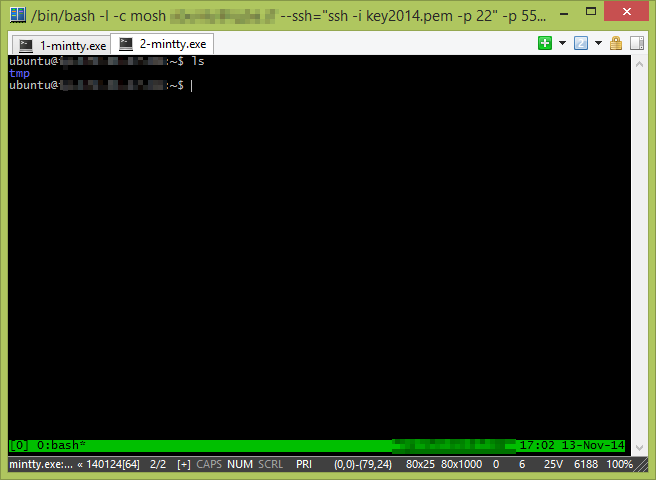
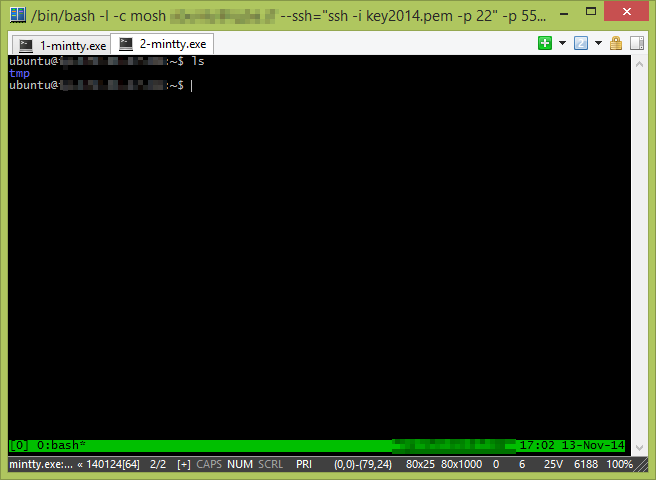
Удобное удаленное управление консолью linux из-под Windows
5 min
70KTutorial
Итак, друзья, некоторое подмножество нас (людей) так или иначе испытавает необходимость удаленного управления компьютером (как правило, сервером) на linux (способ может сработать и в BSD, и в Mac OS X, но я не пробовал) при помощи ssh. Другое подмножество использует Windows в качестве ОС на основной рабочей машине. К пересечению этих подмножеств обращена моя статья.
Полезности, ради которых затевается всё вселье:
1. Сохранение подключения при обрыве связи. Этот пункт для меня самый важный и сыграл решающую роль в том, чтобы взяться за настройку такой системы. Дело в том, что я живу в общежитии с очень-очень нестабильным интернетом, и обрывы связи у меня (в плохие дни) могут происходить поминутно. А putty требует последовательности действий, чтобы переподключиться каждый раз
2. Сохранение сессии, включая текущую директорию, историю команд и вывода. Зачастую, единственной задачей при подключении к серверу стоит: зайти в одну и ту же директорию и написать git pull. Чтобы каждый раз не вспоминать путь к этой директории, нужно сохранение сессии
3. Терминал поддерживает вкладки. Самое главное, что данный терминал можно использовать также и для cmd, и для PS, и для git bash консоли. Поэтому не придется держать несколько разных терминалов открытыми.
4. Плюсы tmux: многооконность в одной сессии и split

Полезности, ради которых затевается всё вселье:
1. Сохранение подключения при обрыве связи. Этот пункт для меня самый важный и сыграл решающую роль в том, чтобы взяться за настройку такой системы. Дело в том, что я живу в общежитии с очень-очень нестабильным интернетом, и обрывы связи у меня (в плохие дни) могут происходить поминутно. А putty требует последовательности действий, чтобы переподключиться каждый раз
2. Сохранение сессии, включая текущую директорию, историю команд и вывода. Зачастую, единственной задачей при подключении к серверу стоит: зайти в одну и ту же директорию и написать git pull. Чтобы каждый раз не вспоминать путь к этой директории, нужно сохранение сессии
3. Терминал поддерживает вкладки. Самое главное, что данный терминал можно использовать также и для cmd, и для PS, и для git bash консоли. Поэтому не придется держать несколько разных терминалов открытыми.
4. Плюсы tmux: многооконность в одной сессии и split

+14
Теоретический минимум *nix-based-систем для WebDev-падавана
12 min
110KTutorial

Помни: сила рыцаря-джедая — это сила Вселенной.
Но помни: гнев, страх — это всё ведет на темную сторону Силы.
Как только ты сделаешь первый шаг по темному пути,
ты уже не сможешь с него свернуть…
Добрый день, уважаемый галактический сенат! На связи снова Денис Мельский, и сегодня на повестке дня — определение теоретического минимума познания *nix систем для юного падавана web-мастерства.
Хотелось бы начать с того, что все мы прекрасно знаем: на 67.4 % наши любимые интернеты крутятся на *nix-based-серверах, а в жизни среднестатистического web-разработчика в вакууме — так и на все 90 %.

Для любителей пруфов — welcome.
Т. ч. в нашем ремесле без знания *nix-систем никак. Давайте проведем экскурс в мир *nix и поймем, какими знаниями должен обладать юный падаван.
Предлагаю рассмотреть три юниорских степени познания дзена управлением шайтан-машиной ака *nix-сервак на примере всеми любимой ubuntu.
+26
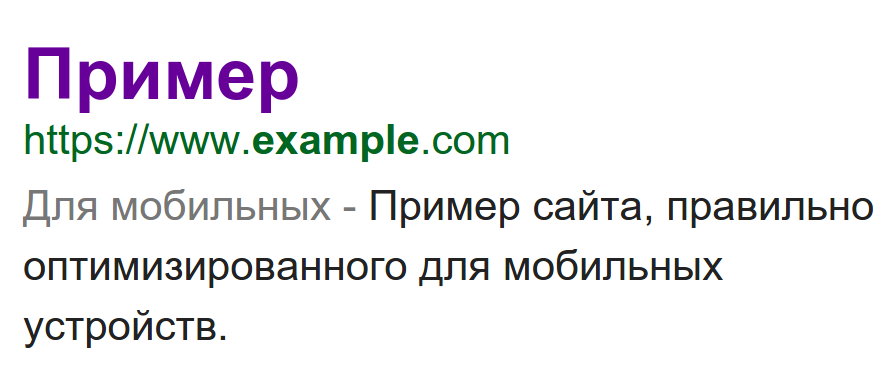
Google будет помечать мобильные сайты в результатах поиска
2 min
61KTranslation
Уровень подготовки веб-мастера: любой
Наверняка многим из вас случалось переходить из результатов мобильного поиска Google на неоптимизированные для просмотра на смартфонах сайты. Страницы с крошечными ссылками и трудно читаемым текстом, которые вдобавок не умещаются на экране устройства, производят неблагоприятное впечатление.
Чтобы предупредить возможные неудобства пользователей мобильных устройств при просмотре сайтов, мы станем помечать в результатах нашего поиска страницы, оптимизированные для смартфонов и планшетов.

Отметка «Для мобильных» в результатах поиска
+22
Что такое утечки памяти в android, как проверить программу на их отсутствие и как предотвратить их появление
14 min
89KTutorial
В этой статье для начинающих android-разработчиков я постараюсь рассказать о том, что такое «утечки памяти» в android, почему о них стоит думать на современных устройствах, выделяющих по 192МБ на приложение, как быстро найти и устранить эти утечки в малознакомом приложении и на что нужно обращать особое внимание при разработке любого приложения.

Конечная цель этой статьи — ответ на простой вопрос:
Куда нажать, чтобы узнать, какую строчку в приложении поправить?

Конечная цель этой статьи — ответ на простой вопрос:
Куда нажать, чтобы узнать, какую строчку в приложении поправить?
+63
JavaScript F.A.Q: Часть 2
14 min
76K
Около 2-х месяцев назад я и TheShock собирали вопросы по JavaScript в теме FAQ по JavaScript: задавайте вопросы. Первая часть, те вопросы, которые достались мне, появилась буквально через несколько дней JavaScript F.A.Q: Часть 1, а вот вторая часть все не выходит и не выходит. TheShock сейчас переезжает в другую страну и поэтому ему не до ответов. Он попросил меня ответить на его часть. Итак вторая часть ответов — те вопросы, которые достались тоже мне.
+175
JavaScript F.A.Q: Часть 1
15 min
74K
Несколько дней назад мы с TheShock создали топик в котором собирали ваши вопросы, касательно JavaScript (архитектура, фрэймворки, проблемы). Настало время ответить на них. Мы получили очень много вопросов, как в комментариях так и по email. Эта первая часть ответов — те вопросы, которые достались мне.
+222
Краткий конспект по языку JavaScript
15 min
114KTutorial
Я —.NET разработчик. Но в последнее время всё чаще сталкиваюсь с JavaScript. Причём, процентах в 50 случаев я что-то на нём пишу, в остальных 50 — разбираюсь с чужим кодом, да ещё и прошедшим через минификацию, а иногда и обфускацию. В этой статье захотелось поделиться теми моментами, которые мне показались важными для понимания языка и эффективной работы с ним. Тут не будет ничего нового или неизвестного для людей, уже имевших дело с языком, и не будет чего-то такого, чего нельзя найти в других источниках. Для меня статья будет полезна как способ лучше разобраться в предмете, для читателей, я надеюсь, — как повод освежить знания.
Брендан Айк упоминал, что JavaScript был создан за 10 дней. Думаю, идея вынашивалась дольше. Как бы то ни было, язык получился и с тех пор только набирает популярность. Особенно после появления AJAX.
JavaScript — язык со слабой динамической неявной типизацией, автоматическим управлением памятью и прототипным наследованием.
JavaScript состоит из трёх обособленных частей:
В статье, в основном, пойдёт речь о ядре. Конечно, в примерах кода будут использоваться элементы DOM и BOM, но заострять на них внимание не буду.
Брендан Айк упоминал, что JavaScript был создан за 10 дней. Думаю, идея вынашивалась дольше. Как бы то ни было, язык получился и с тех пор только набирает популярность. Особенно после появления AJAX.
JavaScript — язык со слабой динамической неявной типизацией, автоматическим управлением памятью и прототипным наследованием.
JavaScript состоит из трёх обособленных частей:
- ядро (ECMAScript),
- объектная модель браузера (Browser Object Model или BOM),
- объектная модель документа (Document Object Model или DOM).
В статье, в основном, пойдёт речь о ядре. Конечно, в примерах кода будут использоваться элементы DOM и BOM, но заострять на них внимание не буду.
+55
Подключаем FB, VK, G+ в Android. Версия Light
9 min
29KВстала передо мной задача – сделать постинг ссылок из Андроида в пару-тройку соцсетей. Причем, максимально простой и легкий – чтобы не плодить сущности и как можно меньше заморачиваться с токенами, сессиями и прочая. Задача, действительно, минимум – только размещение ссылки в собственном аккаунте пользователя. Если к ссылке можно легко добавить описания или картинки – сделать, но не упираться.
В силу разных причин были выбраны Facebook, Vkontakte и Google+. Планировала добавить Twitter, но его Fabric к тому времени еще не вышел, а использовать стороннюю библиотеку не хотелось (см. п.2 ниже). Позже добавлю.
В итоге, задача для этих трех соцсетей получилась следующей:
В силу разных причин были выбраны Facebook, Vkontakte и Google+. Планировала добавить Twitter, но его Fabric к тому времени еще не вышел, а использовать стороннюю библиотеку не хотелось (см. п.2 ниже). Позже добавлю.
В итоге, задача для этих трех соцсетей получилась следующей:
- Максимально простой программный интерфейс постинга ссылок.
- Использование только нативных SDK (из тех соображений, что эти знания пригодятся в дальнейшем).
- Минимум кода – только самое необходимое для работы.
- Работать все должно вне зависимости от наличия у пользователя установленного клиента соцсети. Но если он есть – использовать диалоговые окна клиента.
- Пользователю должно выводиться сообщение об успешном или нет размещении записи.
- Должна быть возможность программно реагировать на успешное размещение записи.
+21
Загрузка Eloquent связей используя left join вместо дополнительных запросов
1 min
21KЕсли вы когда-либо пытались выполнить следующий код для загрузки данных из вашей Eloquent модели и получали ошибку:
То вы наверняка знаете, что Eloquent производит загрузку связанных данных отдельным запросом и ни фильтрация, ни сортировки по ним работать не будут.
В таком случае вам возможно поможет моя библиотека, которая позволяет перенести загрузку BelongsTo связей из дополнительных запросов в основной запрос с left join`ами.
MyModel::with('relation')->where('relation.title', '=', $title)->orderBy('relation.field', 'asc')
То вы наверняка знаете, что Eloquent производит загрузку связанных данных отдельным запросом и ни фильтрация, ни сортировки по ним работать не будут.
В таком случае вам возможно поможет моя библиотека, которая позволяет перенести загрузку BelongsTo связей из дополнительных запросов в основной запрос с left join`ами.
+13
npm для простых смертных
5 min
650KTutorial
Translation

Эта статья предназначена для тех, кто не очень дружит с Node.js, но хочет использовать приложения вроде Grunt, Gulp и тому подобные. Процесс работы с этими приложениями подразумевает редактирование файла package.json и использование команд npm, так что понимание принципов работы npm поможет вам справиться с трудностями.
+12
Information
- Rating
- Does not participate
- Location
- Белгород, Белгородская обл., Россия
- Date of birth
- Registered
- Activity