Конкурс проектов открытых онлайн-курсов Stepic Challenge
4 min
Так как онлайн-курсы продолжают захватывать планету, а в России этот процесс идет весьма медленно, мы решили внести свой вклад в популяризацию онлайн-образования среди русскоязычных преподавателей и провести конкурс на создание открытых курсов и учебных материалов с использованием некоммерческой платформы Stepic.

Мы сделали небольшой анализ существующих возможностей получить поддержку для создания открытого интернет-курса на русском языке и пришли к выводу, что вариантов совсем немного. Получить грант на эти цели можно от Благотворительного фонда В. Потанина (но только при условии, что вы – преподаватель магистратуры), свои внутренние бюджеты на развитие дистанционного обучения есть у ряда университетов (например, у НИУ ИТМО, СПбГПУ, НИУ ВШЭ, СПбГУ, МФТИ), некоторые платформы покрывают часть расходов на создание курсов (например, «Лекториум»). Возможно, есть и другие варианты, добавляйте в комментариях, если знаете.

Мы сделали небольшой анализ существующих возможностей получить поддержку для создания открытого интернет-курса на русском языке и пришли к выводу, что вариантов совсем немного. Получить грант на эти цели можно от Благотворительного фонда В. Потанина (но только при условии, что вы – преподаватель магистратуры), свои внутренние бюджеты на развитие дистанционного обучения есть у ряда университетов (например, у НИУ ИТМО, СПбГПУ, НИУ ВШЭ, СПбГУ, МФТИ), некоторые платформы покрывают часть расходов на создание курсов (например, «Лекториум»). Возможно, есть и другие варианты, добавляйте в комментариях, если знаете.




 Всем привет! Анонсируя
Всем привет! Анонсируя 
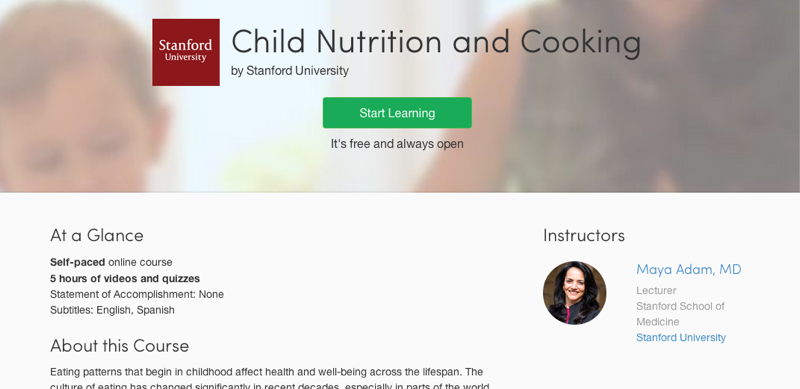
 В последнее время на слуху феномен «муков» (MOOC) – массовых открытых онлайн курсов. Платформ для них создано большое множество.
В последнее время на слуху феномен «муков» (MOOC) – массовых открытых онлайн курсов. Платформ для них создано большое множество. 






 Секвенирование генома человека десять лет назад явилось причиной вычислительной революции в биологии. Оно стало стимулом для создания бо́льшего числа новых алгоритмов, чем в любой другой фундаментальной области науки.
Секвенирование генома человека десять лет назад явилось причиной вычислительной революции в биологии. Оно стало стимулом для создания бо́льшего числа новых алгоритмов, чем в любой другой фундаментальной области науки. Те, кто видел фильм «TRON: наследие» наверняка хорошо помнят сцену в баре с Daft Punk в роли диджеев и волшебным освещением, где даже напитки светятся.
Те, кто видел фильм «TRON: наследие» наверняка хорошо помнят сцену в баре с Daft Punk в роли диджеев и волшебным освещением, где даже напитки светятся. Многие знакомы с выступлением Алекса Мартелли (Alex Martelli) на Google Tech Talk под названием
Многие знакомы с выступлением Алекса Мартелли (Alex Martelli) на Google Tech Talk под названием 