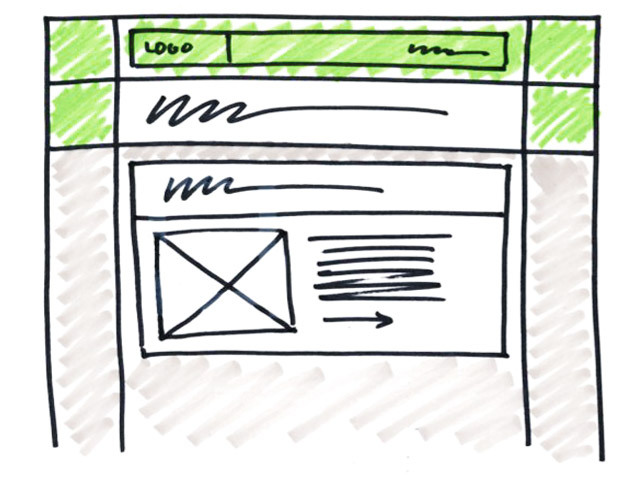
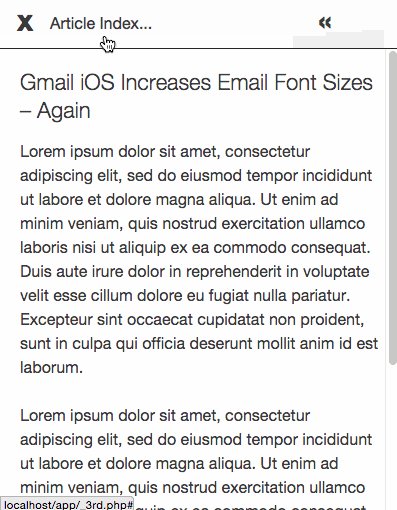
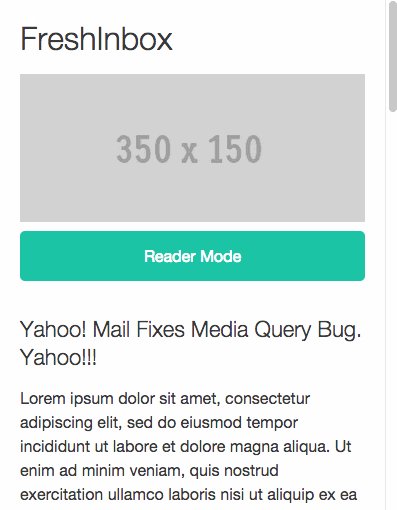
В блоге FreshInbox опубликован пост об интересной экспериментальной техники реализации пагинации в письмах мобильных почтовых рассылок. Ее использование позволяет создавать письма, получатели которых могут перемещаться по контенту без необходимости скроллинга.
Развитие адаптивного дизайна сделало чтение писем на мобильных устройствах легче. С другой стороны, побочным эффектом стал тот факт, что для чтения «массивных» писем теперь нужно много скроллить. В итоге до конца послания добираются только самые стойкие читатели. Если дать людям возможность быстрой навигации по письму, это бы значительно улучшило ситуацию.

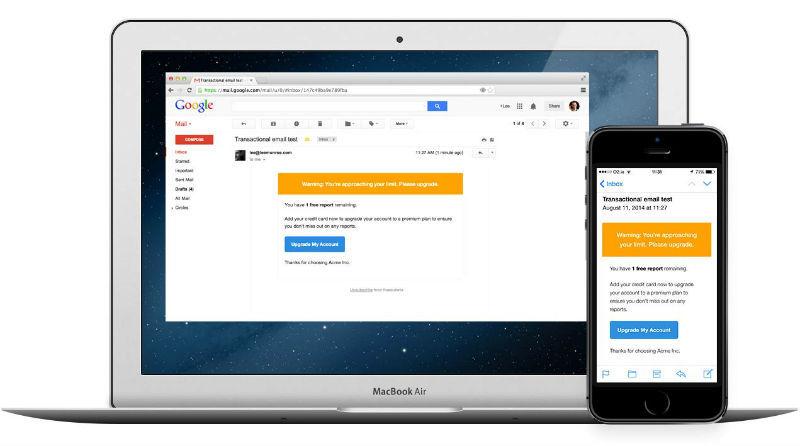
Описываемая техника работает только в почтовом приложении Mail для iPhone (версия для Android в разработке).
Развитие адаптивного дизайна сделало чтение писем на мобильных устройствах легче. С другой стороны, побочным эффектом стал тот факт, что для чтения «массивных» писем теперь нужно много скроллить. В итоге до конца послания добираются только самые стойкие читатели. Если дать людям возможность быстрой навигации по письму, это бы значительно улучшило ситуацию.

Описываемая техника работает только в почтовом приложении Mail для iPhone (версия для Android в разработке).