В своей статье я хотел бы рассказать о теории относительности. Эта теория не требуется в представлении. С самого своего создания она была окутана ореолом тайны, поскольку полностью подрывает наши привычные представления о пространстве и времени. Все мы в школе учили формулы теории относительности, но мало кто действительно понимал их. И это не удивительно, ведь человеку, чтобы по-настоящему понять какую-то теорию во всей её красоте, полноте и непротиворечивости, не достаточно знать формулы. Нужно иметь какой-то визуальный ориентир, нужна динамика, чтобы было что-то, что можно повертеть в руках. Я решил восполнить этот пробел и написал небольшую программку, в которой можно «повертеть в руках» пространство-время. Мы, как настоящие исследователи, с помощью небольших экспериментов попытаемся выяснить основные свойства этой загадочной материи.
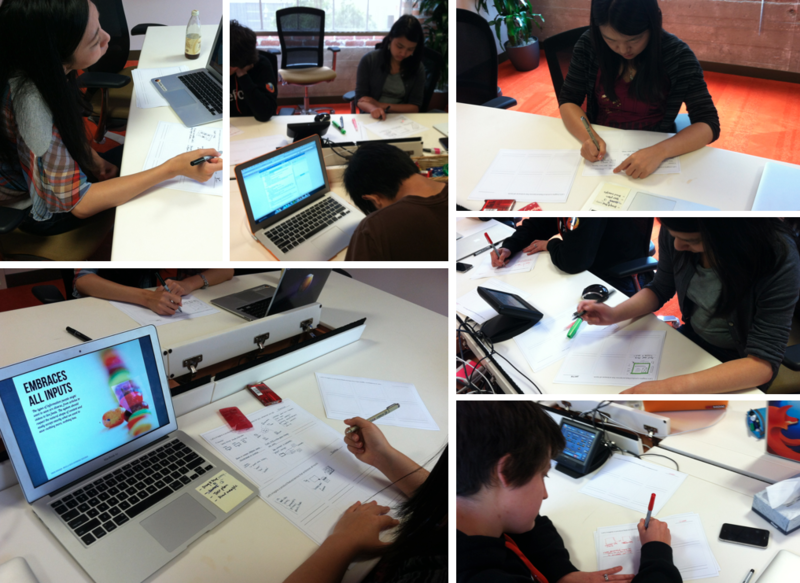
Под катом много картинок (и ни одной формулы).
Под катом много картинок (и ни одной формулы).







 Пару недель назад все начали писать о предстоящей майкрософтовской конференции
Пару недель назад все начали писать о предстоящей майкрософтовской конференции 




 Когда речь идет о высоких нагрузках, как правило, в центре внимания оказываются вопросы производительности или масштабируемости кода и архитектуры.
Когда речь идет о высоких нагрузках, как правило, в центре внимания оказываются вопросы производительности или масштабируемости кода и архитектуры.