Читать дальше →
Артём @piumosso
User
+62
Наш опыт работы с Django, или 10 полезных модулей, облегчающих жизнь
4 min
38K+92
Размеры шрифтов
1 min
561Я, конечно, люблю Хабрахабр, но…
Меня искренне удивляет, почему
Неплохо было бы это поправить.
Меня искренне удивляет, почему
текст в тегах code такой мелкий! Посмотрите, например, тут.Неплохо было бы это поправить.
-1
Event007 — сервис хостинга приглашений на концерты, мероприятия и встречи
1 min
704
- Возникала ли у вас необходимость быстро разослать друзьям в аську информацию, где и когда будет встреча?
- Приходилось ли организовывать мероприятие (например, концерт) и нужно было создавать web-страницу для этого?
- Слышали ли вы в ответ на приглашение посетить группу в контакте возмущения от друзей, у которых нет там профилей?
Идея сервиса родилась у нас недавно и мы готовы представить его вам!
+1
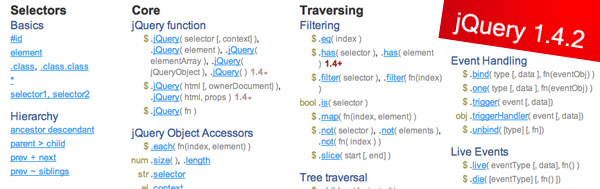
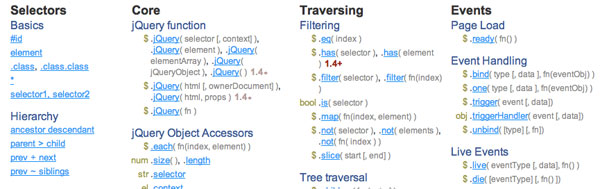
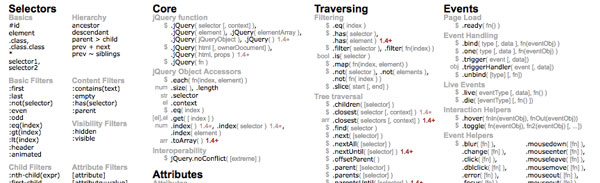
Шпаргалка по API jQuery 1.4.2
1 min
2K
14 января мы представили шпаргалку по jQuery 1.4. C тех пор уже успели выйти версии 1.4.1 и 1.4.2, добавились новые функции и мы обновили нашу шпаргалку. Также учли некоторые из пожеланий пользователей. Что нового:
- Добавлены новые функции;
- При наведении на имя метода или свойства всплывает подсказка.
- Смотреть в online-варианте с ссылками на описание каждой функции на сайте официальной документации

- Распечатать в PDF-варианте или PNG-варианте, которые также были обновлены.
+26
CSS-заготовка для написания стилей админки Drupal
1 min
1.4KХочу поделиться своей небольшой наработкой, связанной с темизацией административной части Drupal.
Стоит задача: нужно сделать CSS для админки в «тон» шаблона публичной части сайта. Думаю, такая задача возникала у разработчиков под друпал не раз.
Без лишних слов представляю заготовку CSS для написания стилей для админки Drupal (+ в виде CSS-файла).
Стоит задача: нужно сделать CSS для админки в «тон» шаблона публичной части сайта. Думаю, такая задача возникала у разработчиков под друпал не раз.
Без лишних слов представляю заготовку CSS для написания стилей для админки Drupal (+ в виде CSS-файла).
+4
Раскрась свои теги. CSSL
5 min
2K Я иногда сталкивался с тем, когда web-программист не знал CSS или, скорее, не хотел заниматься облагораживанием своего HTML, который являлся результатом работы разрабатываемого им скрипта. Это натолкнуло меня на мысль, что ему (программисту) не помешало бы иметь при себе некоторое средство для создания «красивых» страниц. Средство должно было бы включать в себя некоторый CSS, возможно, картинки, и подключаться к любому HTML (очевидно, созданному по некоторым определённым правилам). При этом смена CSS (и картинок) на альтернативные не должна была бы приводить к семантически некорректному отображению.
Я иногда сталкивался с тем, когда web-программист не знал CSS или, скорее, не хотел заниматься облагораживанием своего HTML, который являлся результатом работы разрабатываемого им скрипта. Это натолкнуло меня на мысль, что ему (программисту) не помешало бы иметь при себе некоторое средство для создания «красивых» страниц. Средство должно было бы включать в себя некоторый CSS, возможно, картинки, и подключаться к любому HTML (очевидно, созданному по некоторым определённым правилам). При этом смена CSS (и картинок) на альтернативные не должна была бы приводить к семантически некорректному отображению.Вышеобозначенные требования очень похожи на требования к составлению скина для какой-либо системы (в частности, CMS). Но, в отличие от скина, который заточен под конкретный HTML, в нашем случае хотелось бы максимально упростить правила написания HTML, чтобы разработчикам не нужно было держать в голове много сложных правил.
Таким образом, оговаривая некоторые (небольшие) ограничения на HTML, мы с одной стороны гарантируем программисту, что его код, генерируемый с учётом этих правил, будет корректно оформлен любым сделанным для этих целей CSS, а с другой стороны, оговариваем шаблон изготовления самих этих CSS.
+60
Шпаргалка по API jQuery 1.4
1 min
6.2K
Сегодня (14 января) — дата релиза новой версии популярного JavaScript-фреймворка jQuery. К этому событию мы подготовили свою шпаргалку по API новой версии (1.4), которой хотим со всеми поделиться.
Шпаргалка существует в двух вариантах:
- Online-вариант с ссылками на описание каждой функции на сайте новой документации

- PDF-вариант для распечатки

+84
+6
1001-ый способ вертикального выравнивания
2 min
128KО вертикальном выравнивании блока неизвестной высоты по центру или низу родителя сказано много. Есть способы, основанные на display:table-cell для хороших браузеров (без кавычек) и expression для IE, способы, основанные на относительном позиционировании (могут плохо работать при переполнении). В этой заметке будет описан способ, работающий на особенностях такого мощного отображения, как встроенный блок (display:inline-block).
+40
Пятничный джаз. Join us
2 min
590
Добрый пятничный день! Продолжаем вместе слушать джаз. Сегодня захотелось лирики, женского вокала, поэтому мы попросили Diana Krall, Charlie Parker, Bela Fleck and The Flecktones, Mike Stern, Энвер Измайлов, Norah Jones, Victor Wooten, Thelonius Monk спеть и сыграть нам.
Послушать пятничную трансляцию можно тут: www.futurecolors.ru/blog/2009/09/friday_jazz/
+30
Пятничный джаз. Join us
1 min
670Ура! Сегодня пятница. Студия Future Colors слушает джаз. Присоединяйтесь!) В программе Charlie Parker, Django Reinhardt и Thelonious Monk.
Трансляция тут, а её время — с 15:05 до 19:30
+19
И без Javascript всё спокойно
3 min
6.7KЗадача
Совместить lite-версию сайта (работающую без JavaScript'а) с обычной. Иными словами, сделать graceful degradation для JavaScript-решений. Далее в посте небольшое руководство для тех, кому актуальна данная проблема.
+60
Выравнивание полей формы с помощью CSS
2 min
164KЗадача
Добиться, чтобы поля ввода находились друг под другом, и при этом их положение определялось максимальной длиной заголовка поля слева. Решение не должно использовать таблиц и JavaScript.

+176
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered
- Activity
 Хочу поделиться с хабросообществом javascript-библиотекой
Хочу поделиться с хабросообществом javascript-библиотекой 
 Последние 15 недель
Последние 15 недель