Здравствуйте, уважаемые читатели Хабрахабра!
Здравствуйте, уважаемые читатели Хабрахабра!Команде Бессвязного Девелопа удалось получить корпоративный аккаунт благодаря чудотворной программе Хабрахабра по поддержке начинающих стартапов без действующей монетизации. Мы — это ребята, которые частенько устраивают трансляции разработки различных приложений за 24 и 48 часов. Сегодня мы взяли курс на создание бесплатных аналогов нужных, но платных или обвешанных рекламой программ.
Чтобы наш приветственный пост не получился «Ни о чем», сегодня я расскажу о некоторых вкусностях работы с Xcode 5, подсмотренных на iOS 7 Tech Talks. В программе вечера:
- Автодополнение кода: печенье, которое еще не все попробовали
- Edit in scope: сытный шоколадный тортик
- Объекты IB: назовите этот сорт клубничного желе
- Двойной статус-бар: подавайте шоколадный шейк охлажденным
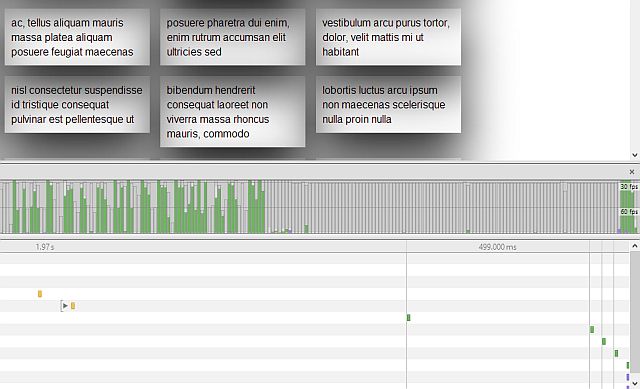
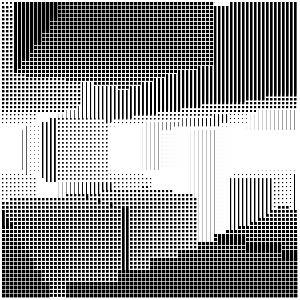
- Color Blended Layers: вы неправильно наносите ромовый крем
- Concurrent Object Enumeration: покройте все сахарной пудрой
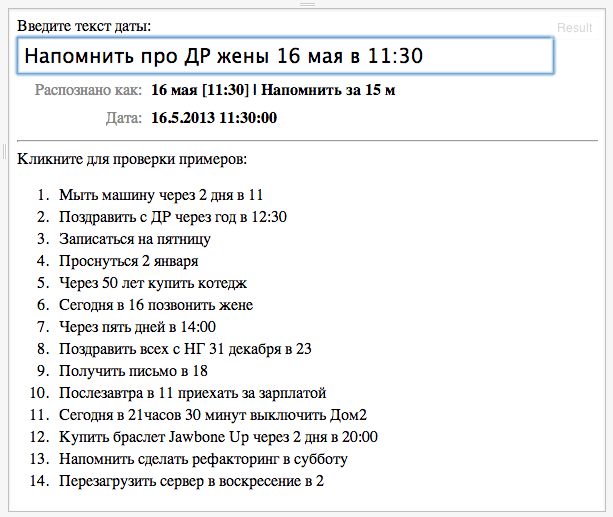
- Локализация: хватит каждый раз греть духовку






 Приветствую всех.
Приветствую всех.