Оксана Команеску, Команда качества поиска
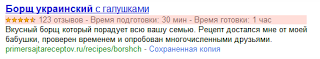
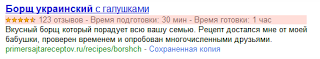
Не так давно к некоторым сниппетам наших результатов поиска мы стали добавлять расширенное описание. Вот так, например, будет выглядеть сниппет страницы с рецептом борща (на картинке дополнения выделены красным).

Это наглядный пример использования семантической разметки страницы в результатах поиска.
Польза от расширения фрагмента очевидна — это дополнительные данные. Например, в случае с нашим кулинарным рецептом сразу же понятно что 123 читателя попробовали приготовить борщ, следуя этому рецепту, что практически всем борщ понравился и что на его приготовление придется потратить около полутора часов. Такое, на первый взгляд, незначительное изменение в отображении результатов оказалось полезным не только нашим пользователям, но также и вебмастерам — по нашим данным, наличие дополнительных сведений в описании увеличивает вероятность клика по ссылке, ведущей на страницу.
Помимо кулинарных рецептов, мы поддерживаем расширенные описания для страниц, содержащих
личные профили,
обзоры,
мероприятия и
видео. Во всех случаях, чтобы отобразить дополнительные данные о своей странице в результатах поиска, можно воспользоваться одной из следующих технологий аннотаций:
микроформатами,
микроданными, или
RDFa. Начать пользоваться языками аннотаций совсем несложно — достаточно добавить семантическую разметку к уже имеющимся на вашей странице данным, и она будет обработана в процессе индексации страницы.
Для всех тех, кто хочет использовать разметку структурированных данных для своего сайта, мы подготовили
начальную документацию на русском языке. Также, для проверки отображения расширенного описания ваших страниц в результатах поиска вы можете воспользоваться
специальным инструментом для тестирования разметки — он поможет вам убедиться в том, что разметка используется правильно и описание страницы соответствует вашим ожиданиям.
Важно отметить, что, как и прежде, главным приоритетом для нас является обеспечение качества поиска для всех наших пользователей, поэтому мы будем проверять корректность использования разметки и показывать расширенные описания только для тех страниц, которые в точности следуют стандартам. Также обратите внимание, что разметка структурированных данных не влияет на рейтинг страницы в результатах поиска Google.
Мы очень надеемся на то, что вы разделите наш энтузиазм и поможете нам лучше представить вашу страницу в результатах поиска, воспользовавшись семантической разметкой.


 Хостинговая компания Infobox запускает новый
Хостинговая компания Infobox запускает новый 



![[вид просмотра транспорта]](http://img.ngs.ru/news/upload_files/56319//medium91abcf23dedd008defb9a11099ad887d.jpg)


