С появлением jQuery, у веб-программистов появилась возможность создавать впечатляющие визуальные эффекты, не прибегая к использованию технологии flash. В данной статье представлено несколько ярких примеров того, каких потрясающих результатов можно достичь, используя стандартные средства браузера и свое воображение.
sirus @sirus
User
Настройка и масштабирование PostgreSQL
1 min
4.3KНаписал небольшой мануал по настройке и масштабированию PostgreSQL. Сподвигло меня на это то, что материала по этой теме мало, он устарел или его просто нет.
Скачать можно здесь:
http://github.com/le0pard/postgresql_book/raw/master/postgresql.pdf
Исходники:
http://github.com/le0pard/postgresql_book/
Страница:
http://postgresql.leopard.in.ua/
Скачать можно здесь:
http://github.com/le0pard/postgresql_book/raw/master/postgresql.pdf
Исходники:
http://github.com/le0pard/postgresql_book/
Страница:
http://postgresql.leopard.in.ua/
+82
Распределённая система кеша ehcache для приложений любого уровня
3 min
29K+21
Добавляем свои поисковые системы
2 min
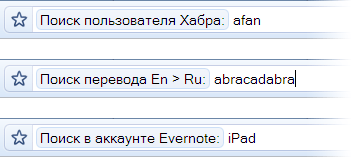
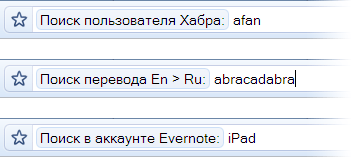
53KЧто мне нравится в Google Chrome, так это возможность очень удобной работы с разными поисковыми системами: ввел ключевое слово, пробел и печатаешь запрос. Однако этой функцией пользуются на 100% далеко не все.
Сегодня я хочу рассказать, как добавлять свои «поисковые системы» (это, на самом деле, могут быть не только поисковые системы) и тем самым повысить производительность работы в Интернете.

Где это все настраивается? Смотрим картинку:
Сегодня я хочу рассказать, как добавлять свои «поисковые системы» (это, на самом деле, могут быть не только поисковые системы) и тем самым повысить производительность работы в Интернете.

Где это все настраивается? Смотрим картинку:
+79
GPFS. Часть 1. Создание GPFS кластера
9 min
24K
После одной из моих последних статьей на хабре про серверную оптимизацию мне прислали множество вопросов про распределенные файловые системы. И теперь я нашел в себе силы и возможности написать про замечательную кластерную файловую систему GPFS.
Описание тестовой лаборатории:
- Сервер виртуализации Xen. Dom0 под SLES11
- 3 Xen DomU виртуальных сервера под quorum-ноды с двумя дополнительно проброшенными блочными устройствами
- 2 Xen DomU виртуальных сервера под client-ноды
Тестовый стенд, основанный на технологии Xen, крайне удобен, ибо позволяет на ходу подцеплять/отцеплять диски от виртуалок, добавлять в них память и процессоры.
+34
Преодолеваем хабраэффект при помощи Coral CDN
3 min
4.3KTutorial
Вы выкладываете на Хабрахабре гиперссылку на интересный сайт, а он вскорости обрушивается под наплывом посетителей, начинает подтормаживать или вообще перестаёт отвечать.
Вы помещаете в свою блогозапись иллюстрацию с другого сайта, а она вскорости не выдерживает напора зрителей, перестаёт отображаться или сменяется на уродливое уведомление о превышении объёмов выделенного ей траффика.
Таковы бывают неприятные проявленияхабраэффекта — естественного DDoS, аналогом которого на Заокраинном Западе является слэшдот-эффект.
Ну а как противостоять естественному DDoS?
Первыми приходят на ум наиболее бесхитростные способы.
Вы помещаете в свою блогозапись иллюстрацию с другого сайта, а она вскорости не выдерживает напора зрителей, перестаёт отображаться или сменяется на уродливое уведомление о превышении объёмов выделенного ей траффика.
Таковы бывают неприятные проявления
Ну а как противостоять естественному DDoS?
Первыми приходят на ум наиболее бесхитростные способы.
+118
Bacon And Eggs. Велосипед с яйцами и линейной алгеброй!
1 min
2.4KНедавно у меня появился ряд задач, связанных с процедурной графикой в вебе, анимацией и механикой.
Став искать простые пути там, где их обычно нет, я наткнулся на чудненькую библиотеку «Bacon And Eggs» от Эндрю Хойера.
Став искать простые пути там, где их обычно нет, я наткнулся на чудненькую библиотеку «Bacon And Eggs» от Эндрю Хойера.
+22
Страничка для счастливых обладателей IE6
1 min
6.1KНаконец-то и я решился… Все новые проекты отныне будут иметь спец-страницу для Internet Explorer 6.
Изучив аналогичные решения в Интернете, решил создать свою страничку. Русский текст наскреб понемногу с разных проектов и отредактировал на свой вкус. Дизайн осознанно и намерено использовал майкрософтовский, чтобы хоть как-то повысить планку доверия для тех несчастных, что до сих пор сидят на IE6. Надеюсь, меня за это не осудят, тем более сделано это исключительно для многострадальных клиентов Майкрософта.
Изучив аналогичные решения в Интернете, решил создать свою страничку. Русский текст наскреб понемногу с разных проектов и отредактировал на свой вкус. Дизайн осознанно и намерено использовал майкрософтовский, чтобы хоть как-то повысить планку доверия для тех несчастных, что до сих пор сидят на IE6. Надеюсь, меня за это не осудят, тем более сделано это исключительно для многострадальных клиентов Майкрософта.
+125
Дэн Пинк об удивительной науке мотивации
1 min
2KDaniel Pink — автор книг и статей о современном подходе к бизнесу. Об одной из его книг как-то уже писали на хабре.
В этом коротком выступлении Daniel рассказывает о том, что «метод пряника» работает только для мотивации рутинного труда. А для сфер деятельности, требующих творческого подхода, не только не приносит пользы, но и делает работу менее эффективной. Он предлагает новые методы мотивации, которые сделали возможным появление таких продуктов как Wikipedia и Google Mail. И применение этих методов в будущем, возможно, сможет сделать мир немного лучше.
Вот версия выступления с русскими субтитрами.
А вот оригинал:
В этом коротком выступлении Daniel рассказывает о том, что «метод пряника» работает только для мотивации рутинного труда. А для сфер деятельности, требующих творческого подхода, не только не приносит пользы, но и делает работу менее эффективной. Он предлагает новые методы мотивации, которые сделали возможным появление таких продуктов как Wikipedia и Google Mail. И применение этих методов в будущем, возможно, сможет сделать мир немного лучше.
Вот версия выступления с русскими субтитрами.
А вот оригинал:
+40
Отладка Javascript
5 min
146K
Многие задают мне один и тот же вопрос:
«Как дебажить этот $%*!%$! JavaScript?».
Так вот, во-первых JavaScript — не $%*!%$! А как я его дебажу — сейчас расскажу.
(Примечание: наверное эта статья больше для новичков. Так что не судите строго)
+165
Быстрое определение местоположения по ip в postgresql
3 min
15KВ этом топике я хочу рассказать о задаче, очень часто встречающейся в веб-проектах — определение местоположения по ip-адресу. Начну с того, что для того, чтобы определить местоположение пользователя — нужна некая geoip база. Приведу здесь два популярных бесплатных варианта:
IpGeoBase — очень хорошая бесплатная база, но, к сожалению, только по российским ip-адресам.
MaxMind — огромная база по ip-адресам всех стран. Предоставляют бесплатную lite-версию базы. Точность базы по российским ip-адресам не настолько хороша, как у IpGeoBase. Также предоставляют некое API для работы со своей базой, которое позволяет производить выборки очень быстро.
Допустим вы скачали эти базы и залили их в таблицы вашей БД Postgresql (сама закачка — несколько out of scope, если у кого-то возникнет желание — я могу в будущем рассказать о том, что такое команда COPY и с чем ее едят). В общем случае вы получите таблицу такой структуры:
Здесь:
startip — это начало блока ip-адресов в формате long
endip — конец блока ip-адресов в формате long
location_id — идентификатор локации (город, регион, страна и т.д., maxmind даже координаты содержит).
IpGeoBase — очень хорошая бесплатная база, но, к сожалению, только по российским ip-адресам.
MaxMind — огромная база по ip-адресам всех стран. Предоставляют бесплатную lite-версию базы. Точность базы по российским ip-адресам не настолько хороша, как у IpGeoBase. Также предоставляют некое API для работы со своей базой, которое позволяет производить выборки очень быстро.
Допустим вы скачали эти базы и залили их в таблицы вашей БД Postgresql (сама закачка — несколько out of scope, если у кого-то возникнет желание — я могу в будущем рассказать о том, что такое команда COPY и с чем ее едят). В общем случае вы получите таблицу такой структуры:
| startip | endip | location_id |
|---|---|---|
| 2130706433 | 2130706433 | 1 |
Здесь:
startip — это начало блока ip-адресов в формате long
endip — конец блока ip-адресов в формате long
location_id — идентификатор локации (город, регион, страна и т.д., maxmind даже координаты содержит).
+35
Как сделать сайт более iPhone-совместимым за 5 шагов
2 min
55KТот факт, что iPhone предлагает наиболее развитый мобильный браузер среди мобильных платформ, пожалуй, ни у кого не вызовет сомнений. Однако не все знают, что довольно небольшими усилиями можно сайт сделать еще более дружественным к тем, кто смотрят его на iPhone или iPod Touch.
Ниже предлагаются простые 5 шагов, с которых можно начать, на примере сайта WHOIS Digger.
Шаг 1. Аналог favicon.ico
Когда пользователь создает ссылку на ваш сайт в виде иконки в SpringBoard, iPhone автоматически формирует картинку из скриншота страницы. В результате почти всегда получается неразборчивая каша, которая на гордое звание «иконки для iPhone» никак не тянет. Пропишите этот тег в заголовке страницы:
и добавьте соответствующую картинку res/iphone_icon.png размером 57х57 пикселов. iPhone сам добавит скругленные углы и полукруглый блик, сделав вашу иконку похожей на остальные.
Вот так выглядит исходная картинка и иконка на рабочем столе iPhone:

Ниже предлагаются простые 5 шагов, с которых можно начать, на примере сайта WHOIS Digger.
Шаг 1. Аналог favicon.ico
Когда пользователь создает ссылку на ваш сайт в виде иконки в SpringBoard, iPhone автоматически формирует картинку из скриншота страницы. В результате почти всегда получается неразборчивая каша, которая на гордое звание «иконки для iPhone» никак не тянет. Пропишите этот тег в заголовке страницы:
<link rel="apple-touch-icon" href="res/iphone_icon.png" />и добавьте соответствующую картинку res/iphone_icon.png размером 57х57 пикселов. iPhone сам добавит скругленные углы и полукруглый блик, сделав вашу иконку похожей на остальные.
Вот так выглядит исходная картинка и иконка на рабочем столе iPhone:

+75
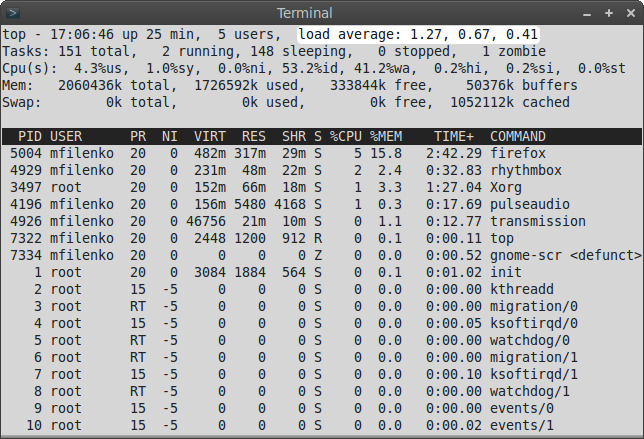
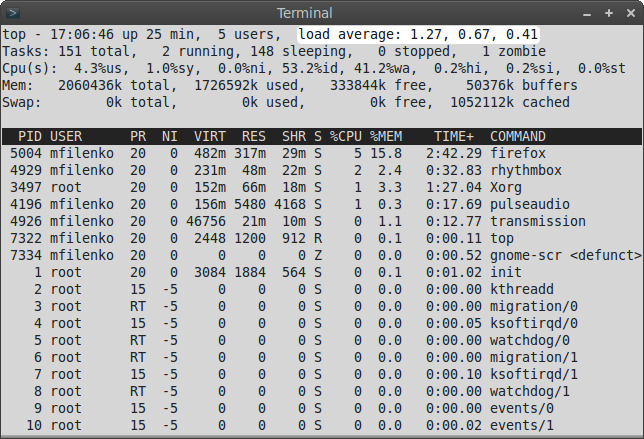
Load average
2 min
96KНаблюдая выводы таких команд, как top, htop, uptime, w и, возможно, других, пользователь наверняка обращал внимание на строку load average:


+136
Google Chrome Frame — HTML5 для пользователей IE
1 min
7KЕсли вам надоело разрабатывать специальные хитрые решения для пользователей IE6, попробуйте этот таг:
Он позволит пользователям IE, у которых установлен плагин Google Chrome Frame, использовать рендерер WebKit и JS-движок V8.
Подробный блогпост на английском здесь.
Пост от разработчиков Google Wave, показывает пример, как предложить пользователям IE установить этот плагин.
Официальное видео
Google Chrome Frame ориентирован в первую очередь на веб-разработчиков, которые смогут благодаря ему создавать более сложные и современные веб-сервисы. А пользователи, предпочитающие интерфейс IE, смогут наслаждаться скоростными приложениями, как Google Wave.
<meta http-equiv="X-UA-Compatible" content="chrome=1">Он позволит пользователям IE, у которых установлен плагин Google Chrome Frame, использовать рендерер WebKit и JS-движок V8.
Подробный блогпост на английском здесь.
Пост от разработчиков Google Wave, показывает пример, как предложить пользователям IE установить этот плагин.
Официальное видео
Google Chrome Frame ориентирован в первую очередь на веб-разработчиков, которые смогут благодаря ему создавать более сложные и современные веб-сервисы. А пользователи, предпочитающие интерфейс IE, смогут наслаждаться скоростными приложениями, как Google Wave.
+60
Typedia, энциклопедия шрифтов
1 min
1.9KНедавняя блогозапись, являющая собою азбуку веборазработчика, стала для меня поводом перечитать блог «I Love Typography». И что же? — тотчас, во блогозаписи «Encyclopædic type» от 29 августа, мне повстречалася новость о важном недавнем событии: начинается создание сетевой энциклопедии Typedia, которая будет содержать сведения о шрифтах и словолитнях, коллективно накапливаемые сообществом.
![[Typedia]](https://habrastorage.org/getpro/habr/post_images/a67/39c/e47/a6739ce47e6b8b6d8e7d43bb4034fd0e.png)
![[Typedia]](https://habrastorage.org/getpro/habr/post_images/a67/39c/e47/a6739ce47e6b8b6d8e7d43bb4034fd0e.png)
+37
AvisoSMS. Мы открылись!
2 min
10K Здравствуйте! Представляем новый удобный сервис для рассылки SMS, которую можно интегрировать в Ваш проект. Прошел месяц с тех пор, как мы пригласили хабравчан протестировать наш сервис. За это время многое поменялось в лучшую сторону. Теперь мы готовы предложить самое функциональное API для интеграции в Ваши проекты. Помимо прочего, расширили спектр услуг и понизили цены. Обо всем этом, а также новых протоколах отправки сообщений, партнерской программе и SMS-биллинге читайте дальше.
Здравствуйте! Представляем новый удобный сервис для рассылки SMS, которую можно интегрировать в Ваш проект. Прошел месяц с тех пор, как мы пригласили хабравчан протестировать наш сервис. За это время многое поменялось в лучшую сторону. Теперь мы готовы предложить самое функциональное API для интеграции в Ваши проекты. Помимо прочего, расширили спектр услуг и понизили цены. Обо всем этом, а также новых протоколах отправки сообщений, партнерской программе и SMS-биллинге читайте дальше.+22
CSS Sticky Footer / Прилипающий футер
4 min
78KTranslation
Как использовать прилипающий футер
Введение
В Гугле можно найти много реализаций прилипающего футера. Я перепробовал большинство из них, и обычно где-нибудь они да подводили. В основном из-за того, что предложенные методы были слишком старыми, и не срабатывали в новых браузерах. Но, поскольку страницы, предлагающие решения, довольно старые, на них давно ссылается много других сайтов, из-за чего они до сих пор находятся довольно высоко в поисковой выдаче Гугла. Вебмастеры находят их самыми первыми в своих поисках, и потом долго чешут репу, не видя ничего нового.
Решения Райана Фэйта хорошо известно и работает, но требует лишний пустой <div>. Приверженцы чистого HTML-кода могут найти это богохульство несемантичным. В нашем решении лишнего <div> нет.
+41
Что нужно настроить в mySQL сразу после установки?
5 min
150KTranslation
Вольный перевод довольно старой статьи с MySQL Performance Blog о том, что лучше сразу же настроить после установки базовой версии mySQL.
+81
EHcache RESTful сервер, РНР и просто эксперименты…
13 min
3.8K Сегодня мы продолжим исследования различных новых и не очень технологий, необычного их применения или просто оригинальных вещей. Возможно, вы вспомните, я когда-то писал о проекте распределённого кеша EHcache для платформы Java. Сегодня настало время продолжить эту тему, однако в другом ракурсе — в виде отдельного RESTful сервера.
Сегодня мы продолжим исследования различных новых и не очень технологий, необычного их применения или просто оригинальных вещей. Возможно, вы вспомните, я когда-то писал о проекте распределённого кеша EHcache для платформы Java. Сегодня настало время продолжить эту тему, однако в другом ракурсе — в виде отдельного RESTful сервера.+18
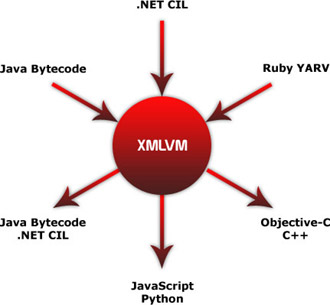
XMLVM, сумасшедшие возможности
1 min
1.6K
Целью XMLVM — предоставить гибкий и расширяемый кросс-компилятор. В отличии от кросс-компиляторов на уровне кода, XMLVM кросс-компилирует байт-кодовые инструкции с Sun Microsystem's виртуальных машин и Microsoft CLR.
+15
Information
- Rating
- Does not participate
- Location
- Украина
- Date of birth
- Registered
- Activity