Наверняка многие слышали о интернет-сервисе Gravatar, недавно мне пришлось им пользоваться и поэтому поводу я решил написать небольшую инструкцию. Как использовать его на вашем сайте, нюансы связанные с его использованием, покажу примеры использования Gravatara. Хочу также заметить что по большей мере эта статься является переводом официального PHP API для данного сервиса.
Станислав Сидельников @ssidelnikov
Пользователь
Упрощение жизни разработчика с помощью сторонних сервисов
3 мин
9.7KПредставляю скромную подборку сервисов, которые ускоряют экономят время разработчику и/или ресурсы сервера. Здесь не будет подробных обзоров, только список с кратким описанием и ссылками. Также, я не претендую на свежесть ресурсов, поэтому кому-то перечисленный список покажется слишком очевидным и известным всем.
Буду рад включить ссылки и описания, предложенные в комментариях.
Google Fusion Tables
Позволяет развернуть реляционную базу данных на серверах гугла с обращениями с помощью библиотеки Visualization или JSONP.
Статья на хабре: habrahabr.ru/blogs/webdev/116035
Ссылка: www.google.com/fusiontables/Home
Минусы: количество обращений в секунду равно пяти с одно IP адреса и столько же при обращении с аккаунта (используя авторизацию). То есть развернуть сайт с хорошей посещаемостью и работать с сервисом с помощью сервера не получится. Стоимость увеличения лимита — от 10 тысяч долларов в год (см. Maps API Premier). Кроме того, отсутствуют джойны, которые заменяются представлениями (view), создаваемыми через интерфейс.
Буду рад включить ссылки и описания, предложенные в комментариях.
Google Fusion Tables
Позволяет развернуть реляционную базу данных на серверах гугла с обращениями с помощью библиотеки Visualization или JSONP.
Статья на хабре: habrahabr.ru/blogs/webdev/116035
Ссылка: www.google.com/fusiontables/Home
Минусы: количество обращений в секунду равно пяти с одно IP адреса и столько же при обращении с аккаунта (используя авторизацию). То есть развернуть сайт с хорошей посещаемостью и работать с сервисом с помощью сервера не получится. Стоимость увеличения лимита — от 10 тысяч долларов в год (см. Maps API Premier). Кроме того, отсутствуют джойны, которые заменяются представлениями (view), создаваемыми через интерфейс.
+142
Сделано у нас — опыт раскрутки
5 мин
2.1K
После публикации о моем проекте "Сделано у нас", мне пришло несколько писем с просьбой рассказать о том, как я раскручивал и продвигал проект. Сначала я отписывался общими фразами типа «не виноватая я, он сам пришел», в смысле ресурс раскрутил себя сам, а я усилий к этому не прилагал.
По сути, это правда. Я не заказывал каких-то дорогостоящих пиар акций, у меня не было никакой четкой стратегии продвижения проекта. Но все же, подумав, я решил, что рассказать есть о чем.
+66
Коды возврата vs исключения — битва за контроль ошибок
7 мин
22K Судя по всему, неделя исключений на хабре успешно наступила :). Накопив достаточную «подушку» кармы чтобы не бояться уйти в минус, я, пожалуй, тоже выскажу свое мнение по данному вопросу. Сразу оговорюсь, что мнение сугубо личное, основанное на небольшом практическом опыте коммерческой разработки: C++, Objective-C, C#, Java, Python, Ruby.
Судя по всему, неделя исключений на хабре успешно наступила :). Накопив достаточную «подушку» кармы чтобы не бояться уйти в минус, я, пожалуй, тоже выскажу свое мнение по данному вопросу. Сразу оговорюсь, что мнение сугубо личное, основанное на небольшом практическом опыте коммерческой разработки: C++, Objective-C, C#, Java, Python, Ruby.+89
Объединение и сжатие CSS и JS файлов в ASP.NET веб-приложений
2 мин
6K
Доброго времени суток!
Давно думал написать пост на эту тему, но решился только после этого топика про объединение JavaScript файлов.
Для ASP.NET сайтов существует отличная библиотека SquishIt — она позволяет объединять как css файлы в один, так и JavaScript файлы. Я не буду детально расписывать преимущества объединения так как о них было уже сказано в статье выше и других, основное это уменьшение количество запросов к серверу.
+31
12+ полезных Google Chrome chrome:// команд
2 мин
400KВсе знают, что для того чтобы попасть в меню у Хрома, нужно нажать на Гаечный ключ в правом верхнем углу.
Однако есть несколько особенностей, которые не доступны из меню, которые вы можете увидеть только с помощью chrome:// команд.
Под катом приведены 12 самых полезных chrome:// команд, которые должны знать все.
Однако есть несколько особенностей, которые не доступны из меню, которые вы можете увидеть только с помощью chrome:// команд.
Под катом приведены 12 самых полезных chrome:// команд, которые должны знать все.
+175
Наиболее впечатляющие приложения HTML5 для демонстрации WebGL
1 мин
21KЧто такое WebGL? Это новая современная библиотека, которая расширяет язык JavaScript, которая позволяет генерировать 3D графику прямо в браузере. WebGL, поддерживается многими современными веб-браузерами, такими как Google Chrome, Mozilla Firefox начиная с v4.0), Safari. Под катом несколько интересных приложений HTML5, сделанных с WebGL.
+74
Simile TimeLine — библиотека для отображения событий на шкале времени
3 мин
5.1KВремя идет вперед. Годы летят, только успевай считать уж сколько прошло их с тех пор как в школу пошел, как поступил в институт, как женился да дети родились. А ведь помимо своей жизни есть еще много вещей которые изменяются, развиваются, появляются и исчезают с течением времени.
Так вот интересным инструментом для наглядного представления событий и периодов на шкале времени является Simile TimeLine.
Далее я расскажу, что сподвигло меня использовать данный инструмент, и в чем я нахожу его использование крайне удобным. В моем описании будет немного про Астериск, колл-центры и, собственно, javascript-библиотеку Simile TimeLine.
Так вот интересным инструментом для наглядного представления событий и периодов на шкале времени является Simile TimeLine.
Далее я расскажу, что сподвигло меня использовать данный инструмент, и в чем я нахожу его использование крайне удобным. В моем описании будет немного про Астериск, колл-центры и, собственно, javascript-библиотеку Simile TimeLine.
+58
RusLeaks — все только начинается
1 мин
7KДоброго времени суток!
Сегодня читал новости и аналитические обзоры, которые разбросаны на многих новостных лентах рунета, по поводу вышеупомянутого сайта и его назначения, кому интересно, можете почитать, к примеру тут.
И решил зайти на сайт, потому как вроде он приостановил свою работу.
Сегодня читал новости и аналитические обзоры, которые разбросаны на многих новостных лентах рунета, по поводу вышеупомянутого сайта и его назначения, кому интересно, можете почитать, к примеру тут.
И решил зайти на сайт, потому как вроде он приостановил свою работу.
+41
Я.Инцидент: Почему я читал ваши СМС?
6 мин
5.4K
События прошедшего лета, связанные с утечками конфиденциальных данных в поисковые системы, прямо или косвенно коснулись каждого, кто следит за новостями, любезно предоставляемыми СМИ. Под «системный нож» попали поисковые роботы и персональные данные гражданина РФ. Копнем немного глубже и выясним, каким образом частная жизнь может оказаться «у всех на виду».
+78
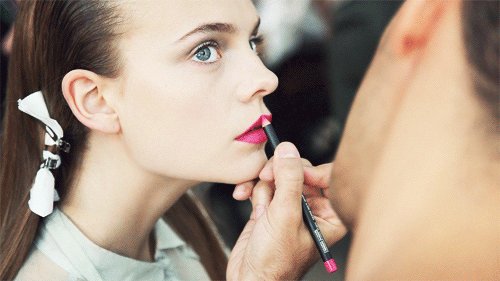
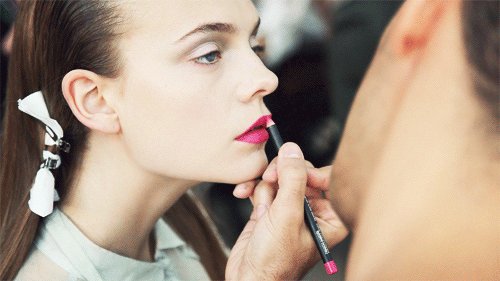
Как дуэт блогеров меняет индустрию модных фотографий анимированными синемаграфами
4 мин
3.2KПеревод

Синемаграф, созданный во время Нью-Йоркской недели моды в прошлом месяце
Восходящие звёзды Джейми Бек и Кевин Бёрг составляют дуэт, стоящий за бешено популярным Tumblr-блогом From Me To You.
(Можно было бы заявить, что эти звёзды уже взошли, учитывая их недавние кампании с Ralph Lauren и Juicy Couture, фотостатью в New York Times и появление в Lucky Magazine, но мы уверены, что это только начало.)
28-летняя Бек и 30-летний Бёрг сочетают необычный набор талантов, который привлекает не только внимание Tumblr-сообщества, но и растущий список брендов и редакторов.
Бек — фотограф, главная модель и стилист блога. Она использует свои навыки пинапа, макияжа и создания причёсок, а также винтажный гардероб для создания гламурных образов таких американских икон, как Одри Хёпберн и Грейс Келли.
Бёрг больше занимается технической стороной, создавая дизайн блога и собственно синемаграфы — анимированные GIF-изображения, которые выглядят как движущиеся фотографии. Кроме того, он — как я понял из встреч с одним из их клиентов и их менеджером, Карен Робинович из DBA — занимается деловыми отношениями, отмечая пожелания клиентов и сроки выполнения.
+64
Оформление изображений на CSS3
8 мин
70KПеревод
При использовании свойств box-shadow или border-radius непосредственно на изображении, браузеры могут некорректно отображать заданные нами CSS стили, из-за чего внешний вид блока будет существенно отличаться от задуманного. Однако если использовать изображение в качестве фона, то этой проблемы можно запросто избежать. Из статьи вы узнаете, как с помощью jQuery сделать идеально закругленные углы у изображений, а так же какие еще способы оформления возможны с помощью таких свойств как box-shadow, border-radius и transition.
+237
Методы борьбы с DDoS-атаками
5 мин
118KХотелось бы поговорить с вами на актуальную нынче тему, а именно — про DDoS и методы борьбы с ним. Рядовые администраторы знают, что это такое, а вот для большинства вебмастеров это аббревиатура остается загадкой до того момента пока они на личном опыте не столкнуться с этой неприятностью. Итак, DDoS — это сокращение от Distributed Denial of Service (распределенный отказ в обслуживании), когда тысячи зараженных компьютеров отправляют на сервер множество запросов, с которыми он, в последствии, не может справиться. Целью DDoS атаки является нарушение нормальной работы сервера, а в дальнейшем — «падение» сайта или сервера целиком.
Как же от этого защититься? К сожалению, универсальных мер защиты от DDoS-атак до сих пор не существует. Тут необходим комплексный подход, который будет включать меры аппаратного, программного и даже организационного характера.
Как же от этого защититься? К сожалению, универсальных мер защиты от DDoS-атак до сих пор не существует. Тут необходим комплексный подход, который будет включать меры аппаратного, программного и даже организационного характера.
+65
Краткий список WYSIWYG редакторов от Марка Андреева
4 мин
361K
Однажды мне потребовался WYSIWYG редактор, я помнил как он выглядит, его функции, но не помнил названия. Через 45 минут я все же его нашел… Тогда я поставил перед собой задачу помочь многим, в том числе и себе: сделать сводный список всех чуть более известных WYSIWYG редакторов.
+155
Ненавязчивая валидация в ASP.NET MVC3
5 мин
8.9KНе так давно я начал разрабатывать сайты на ASP.NET MVC и в одном из моих проектов у меня появилась потребность в нестандартном валидаторе, который проверял бы обязательность заполнения элемента формы в зависимости от значения другого элемента. Именно об этом я и хочу рассказать.
Сайт разрабатывался на автомобильную тематику. Необходимость в валидаторе появилась на форме регистрации. Пользователь может зарегистрироваться как частное лицо и как автодиллер. Если пользователь хочет зарегистрироваться как автодиллер, то ему необходимо заполнить несколько дополнительных обязательных полей. Можно было конечно сделать регистрацию в несколько этапов, но хотелось чтобы весь процесс регистрации проходил за один шаг.
Сайт разрабатывался на автомобильную тематику. Необходимость в валидаторе появилась на форме регистрации. Пользователь может зарегистрироваться как частное лицо и как автодиллер. Если пользователь хочет зарегистрироваться как автодиллер, то ему необходимо заполнить несколько дополнительных обязательных полей. Можно было конечно сделать регистрацию в несколько этапов, но хотелось чтобы весь процесс регистрации проходил за один шаг.
+15
Дистанционный курс по «Machine learning» от Стэнфордского университета
2 мин
5KКак-то на хабре уже пробегала новость (не смог ее найти поиском) по поводу намерений Стэнфордского университета организовать онлайн-классы по курсу «Machine learning». А теперь эти намерения стали реальностью — Стэнфордский университет в лице профессора Andrew Ng и лаборатории искусственного интеллекта Стэнфордского университета приглашает всех желающих зарегистрироваться на сайте этого курса.
+47
SlideShare отказался от Flash в пользу HTML5
2 мин
2.1KСамый популярный в интернете сервис для хостинга слайдов SlideShare вчера объявил о самом значительном изменении в своей истории. Презентации и документы в форматах PowerPoint, PDF, Keynote или OpenOffice теперь рендерятся и отображаются в HTML5 вместо Flash.
Разработчики говорят, что пять лет назад и представить было невозможно создание сервиса вроде Youtube или SlideShare без использования Flash, но теперь веб наконец-то созрел для этого.
Разработчики говорят, что пять лет назад и представить было невозможно создание сервиса вроде Youtube или SlideShare без использования Flash, но теперь веб наконец-то созрел для этого.
+90
Ubuntu открывает портал для разработчиков приложений
1 мин
2.6KПортал для разработчиков располагается по адресу Developer.ubuntu.com. Это единый центр для получения всей необходимой информации о разработке и публикации ПО. Зарегистрировавшись и опубликовав свою программу, автор может в реальном времени отслеживать свой доход, сколько ему уже «накапало» от продаж.

Все программы распространяются через единый каталог приложений Ubuntu Software Centre. В перспективе Ubuntu может стать существенным источником дохода для разработчиков, ведь c 20 млн пользователей это третья по популярности ОС в мире.
Минимальная стоимость программы в каталоге $2,99, разработчик получает 80% дохода.

Все программы распространяются через единый каталог приложений Ubuntu Software Centre. В перспективе Ubuntu может стать существенным источником дохода для разработчиков, ведь c 20 млн пользователей это третья по популярности ОС в мире.
Минимальная стоимость программы в каталоге $2,99, разработчик получает 80% дохода.
+75
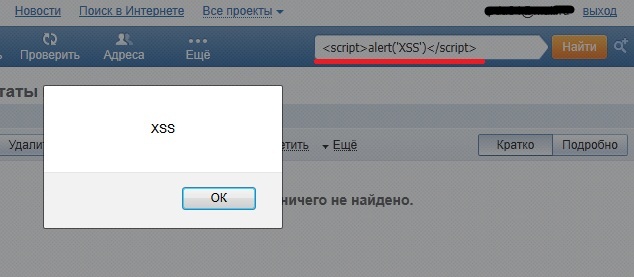
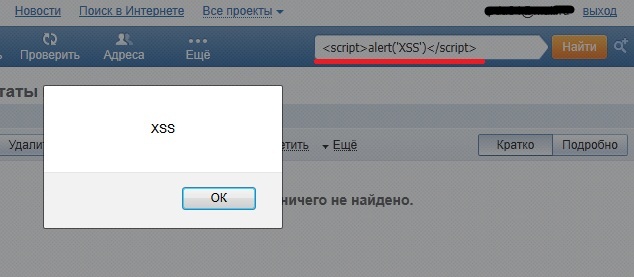
Уводим чужие cookies c mail.ru
4 мин
97KНе так давно прочитал на Хабре пост, в котором предлагалось посетить бесплатное мероприятие, посвященное вопросам информационной безопасности. Так как мероприятие проходило в моем городе, я решил, что мне нужно непременно туда сходить. Первое занятие было посвящено уязвимостям на сайтах типа XSS. После занятия я решил, что нужно закрепить полученные знания в реальных условиях. Выбрал для себя несколько сайтов, которые относятся к моему городу и начал во все формы пытаться воткнуть свой скрипт. В большинстве случаев скрипт отфильтровывался. Но бывало так, что «алерт» и срабатывал, и появлялось мое сообщение. О найденной уязвимости сообщал администраторам, и они быстро все исправляли.
В один из таких дней проверяя свежую почту на mail.ru мне на глаза попалась форма для поиска писем в почтовом ящике. Изредка я пользовался этим поиском, чтобы найти что-то нужное в куче своих старых писем. Ну, а так как я в последние пару дней вставлял свой «алерт» практически везде куда только можно было, рука рефлекторно потянулась к этой форме поиска. Набрал код своего скрипта и нажал Enter. Каково же было мое удивление, когда на экране я увидел до боли знакомое сообщение…

В один из таких дней проверяя свежую почту на mail.ru мне на глаза попалась форма для поиска писем в почтовом ящике. Изредка я пользовался этим поиском, чтобы найти что-то нужное в куче своих старых писем. Ну, а так как я в последние пару дней вставлял свой «алерт» практически везде куда только можно было, рука рефлекторно потянулась к этой форме поиска. Набрал код своего скрипта и нажал Enter. Каково же было мое удивление, когда на экране я увидел до боли знакомое сообщение…

+246
Новые функции в репозитории фреймворка: ORM/ActiveRecord
5 мин
2.5K
Я хотел бы начать серию статей о развитии движка LiveStreet, а именно его фреймворковой части. LiveStreet получил довольно широкую популярность как блогосоциальный хабраклон, но за 2 года перерос уже в нечто значительно большее. Особенно с выходом версии 0.4.*, когда появились широкие возможности для написания плагинов с функционалом наследования и делегирования.
Достаточно большое количество крупных социальных сетей уже построено на LiveStreet с использованием этих технологий.
В связи с этим у разработчиков появляется необходимость в разработке функционала, модулей и хаков для своих проектов. Внедрение плагинов упростило этот процесс в разы. Мы продолжаем работать в этом направлении: сейчас я расскажу об альфа-версии реализации ORM-подхода на основе паттерна ActiveRecord, который мы разработали (и продолжаем разрабатывать) в LiveStreet.
+25
Информация
- В рейтинге
- Не участвует
- Откуда
- Екатеринбург, Свердловская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность
Специализация
Разработчик мобильных приложений, Менеджер продукта
Ведущий
От 500 000 ₽
Управление людьми
Построение команды
Руководство стартапом
Разработка под iOS
Flutter
Swift
Objective-С
Golang
Git
Python