Здравствуйте, хабра-товарищи!
Я часто встречаю сообщения о том, что в Друпальных темах вечно мешаются лишние друпальные css инклуды (файлы вроде system.css, defaults.css, node.css), которые воздействуют на уже заготовленные стили и мешают спокойно жить верстальщикам.
Собственно о том, как грамотно от этих инклудов избавиться я сейчас и расскажу (решение не подойдет для тех, кто по какой-то причине предпочитает видеть админку в теме сайта — даже не приступайте к этим действиям!!!).
Я часто встречаю сообщения о том, что в Друпальных темах вечно мешаются лишние друпальные css инклуды (файлы вроде system.css, defaults.css, node.css), которые воздействуют на уже заготовленные стили и мешают спокойно жить верстальщикам.
Собственно о том, как грамотно от этих инклудов избавиться я сейчас и расскажу (решение не подойдет для тех, кто по какой-то причине предпочитает видеть админку в теме сайта — даже не приступайте к этим действиям!!!).





 Недавно передо мной встала задача — реализовать в админке одного проекта контекстное меню по правому клику мыши. Для решения этой задачи нашел плагин для jQuery —
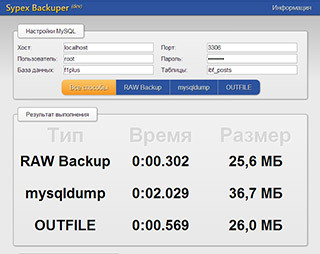
Недавно передо мной встала задача — реализовать в админке одного проекта контекстное меню по правому клику мыши. Для решения этой задачи нашел плагин для jQuery —  Бэкапы MySQL бывают 2 основных разновидностей это:
Бэкапы MySQL бывают 2 основных разновидностей это: