Читать дальше →
Вера Ольссон @surkova
Интернационализация проектов
38 статей о создании закругленных углов на сайтах
4 min
12KМоя статья на Временно.нет

Часто сталкиваешься с необходимостью создания блоков с круглыми краями. Задавшись вопросом как вообще можно решить поставленную задачу, сделал подборку интересных статей и уроков на данную тему.
Здесь представлен обзор 38 статей, разбитых на 4 категории по способам реализации.

Часто сталкиваешься с необходимостью создания блоков с круглыми краями. Задавшись вопросом как вообще можно решить поставленную задачу, сделал подборку интересных статей и уроков на данную тему.
Здесь представлен обзор 38 статей, разбитых на 4 категории по способам реализации.
+4
Разница между разметкой и представлением
4 min
1.4KПрочитав комментарии к заметке Firefox 3: * {display: block } bug, понял что заметная часть читателей Хабра, в том числе серьёзно занимающиеся веб-разработкой, не совсем верно представляют себе что-то же такое HTML, и почему теги отображаются так, а не иначе.
+135
Яндекс.Интернет, как верстали макет
1 min
2.1KЗаглянув в код страницы internet.yandex.ru, увидел интересную штуку:
Сам яваскрипт в файле оказался следующим
< — NOTE: Не подключать в production -->
Сам яваскрипт в файле оказался следующим
+182
Santafox CMS – отечественный opensource
4 min
6.9KОписание
- Система управления сайтом SantaFox™ позволит Вам контролировать содержание Вашего сайта, не обращаясь для этого к техническим специалистам и не обладая специальными техническими знаниями. Пусть Ваш сайт зависит только от Вашей фантазии!
- Встроенный редактор страниц SantaFox визуально похож на привычный Вам Microsoft Word.
- Вы больше не зависите от графиков и сроков наемных технических специалистов. Все изменения Вы можете внести на сайт самостоятельно в удобном для Вас режиме
- Одним из выгодных отличий CMS SantaFox™ является наличие полной русскоязычной документации пользователя и разработчика, что не часто встретишь в бесплатных open-source системах.
- Вы можете получить ответы на свои вопросы на русскоязычном форуме поддержки системы
- Система управления сайтом SantaFox™ имеет открытый код и распространяется бесплатно.
+24
эффективное использование vim: «from the very begining»
7 min
27K«Для меня vi это Дзен.
Использование vi — это практика дзена.
Каждая команда является коаном.
Полный смысла для пользователя,
Бессмысленный для непосвященного.
Вы познаете истину каждый раз когда вы его используете.»
--reddy@lion.austin.
на сколько хорошо ты знаешь язык vim?
посмотри на клавиатуру,
можешь ли ты сказать что выполняет каждая буква?
как много ты знаешь?
как много используешь?
Использование vi — это практика дзена.
Каждая команда является коаном.
Полный смысла для пользователя,
Бессмысленный для непосвященного.
Вы познаете истину каждый раз когда вы его используете.»
--reddy@lion.austin.
на сколько хорошо ты знаешь язык vim?
посмотри на клавиатуру,
можешь ли ты сказать что выполняет каждая буква?
как много ты знаешь?
как много используешь?
+74
Инструкция по использованию фрилансера
3 min
3KЭто скорее в раздел юмора, но ознакомится думаю стоит каждому — это как говорится «на злобу дня».
+45
Веб-типографика сегодня. Часть I
7 min
28KЧасть I — Часть II — Часть III — Часть IV — Часть V — Часть VI
Как-то ко мне обратился знакомый дизайнер с просьбой разобраться в странной по его мнению ситуации. Клиент просил «сделать так же, как у Apple», но с использованием собственных способов расположения блоков, изображений, цветовой гаммы и текста. В общем, дизайн в итоге получался совершенно непохожий на apple.com, но этого, собственно, и добивался клиент. И вроде бы у дизайнера получилось, но… Клиенту по-прежнему не нравилось, он всё равно требовал переделать макет. По его ощущения «что-то было ну совсем не так». А что именно — тот объяснить был не в силах. Вот и возник вопрос у моего коллеги по поводу того, как угодить капризам клиента и понять его чаяния. Оказалось всё не так просто, но вполне объяснимо. Я и раньше сталкивался с данной проблемой. Поэтому решил попробовать изложить свои мысли по этому поводу.
Итак, какова ситуация в области современной веб-типографики и какими способами следует решать возникающие проблемы?
Часть I
Как-то ко мне обратился знакомый дизайнер с просьбой разобраться в странной по его мнению ситуации. Клиент просил «сделать так же, как у Apple», но с использованием собственных способов расположения блоков, изображений, цветовой гаммы и текста. В общем, дизайн в итоге получался совершенно непохожий на apple.com, но этого, собственно, и добивался клиент. И вроде бы у дизайнера получилось, но… Клиенту по-прежнему не нравилось, он всё равно требовал переделать макет. По его ощущения «что-то было ну совсем не так». А что именно — тот объяснить был не в силах. Вот и возник вопрос у моего коллеги по поводу того, как угодить капризам клиента и понять его чаяния. Оказалось всё не так просто, но вполне объяснимо. Я и раньше сталкивался с данной проблемой. Поэтому решил попробовать изложить свои мысли по этому поводу.
Итак, какова ситуация в области современной веб-типографики и какими способами следует решать возникающие проблемы?
+112
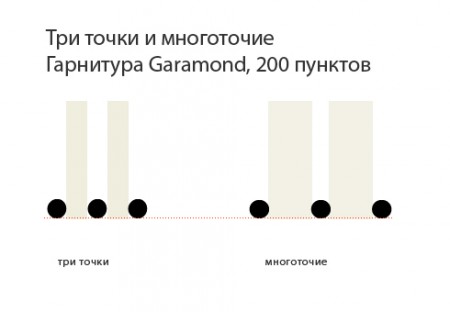
Всё ли так просто с многоточием?
7 min
96K
Многоточие (эллипсис, от греч. ellipsis — незаполненность) — самостоятельный типографский знак, разновидность отточия, состоящий из трёх точек идущих подряд, используется для обозначения скрытого смысла, особенностей устной речи (вздох, пауза, задумчивость), недосказанности либо для исключения из текста некоторых слов, например при цитировании.
+112
PM Days 2008 — 28мая — от факапа до драйва пара дней!
2 min
987 Приглашаем участвовать в первой международной конференции PM Days 2008.
Приглашаем участвовать в первой международной конференции PM Days 2008.Главное отличие PM Days — что она создана менеджерами для менеджеров и Вам не придется полдня слушать как хорошо внедрять продукт компании X..Z. Обсудим как реально драйвить команды, использовать факапы по назначению :-) И многое другое…
Формат конференции предусматривает — что любой участник может стать докладчиком на флипчарте c интересной темой!
- Управление ресурсами.
— Сколько у меня свободных специалистов — как определить? Смогу ли я потянуть новый проект?
— Последствия неудачного управления ресурсами — срыв сроков, падение качества (в погоне за сроками). - Краткий курс человековедения для ИТ менеджера
— Что мешает работать вашим людям?
— 6 вещей, который программисты не любят.
— И 6 вещей, которые программисты любят.
— Удержание и мотивация программистов
— Основные ошибки российских менеджеров
— Культурные различия (США, Китай, Индия).
- Инструменты управления проектами, требованиями, задачами.
— Microsoft Project, Jira и т.п. Что реально работает? Примеры, кейсы? - Управление аутсорсингом веб-разработки
Управление коллективами веб-разработчиков, верстальщиков и пр. в регионах
— Какие преимущества такой схемы (легкое масштабирование — набор и сокращение команды), экономия затрат?
— Какие затраты уменьшаются (аренда офиса), а какие — возрастают (управленческие)?
— Каким компаниям и на каком участке работы выгодны удаленные команды?
— Факторы успеха в управлении удаленными командами?
— Какие риски наиболее велики при управлении командами? - Эффективное управление корпоративными интернет-проектами
— Какими процессами управляет менеджер корпоративного интернет-проекта?
— Веб-разработка, Проектирование, Контекстная реклама, Поисковое продвижение
— Управленческие фукнции: формулирование целей, оценка деятельности, контроль выполнения. - SLA (Service Level Agreement) или как правильно зарабатывать на поддержке.
— Перечень услуг, предоставляемых в рамках договора поддержки (консультирование по новым функциям, управление и трекинг задач
— Cоздание и поддержка тестового сервера
— Обеспечение непрерывности функционирования объектов, регулярное резервное копирование, тестирование.
— Критерии (измеряемые) качества этих услуг, например в течение 2 часов от начала поступления задачи в систему менеджер должен обновить ее статус.
Приглашаем интересных докладчиков!
Приглашаем менеджеров WEB-проектов, тимлидов и ИТ-директоров для
участия
+22
Рабочая библиотека веб-типографа и контент-менеджера
4 min
7.6KНесмотря на то, что основной инструмент работы веб-типографа и контент-менеджера — это Интернет, пока ещё не весь корпус полезных для нас материалов переведён в электронную форму. Поэтому я решил перечислить те бумажные книги, которые стоят у меня на отдельной полке, и на которые не успевает оседать пыль из-за постоянного их использования.
Список книг будет разбит на группы по темам, и каждая из них — на группы «обязательно прочесть и иметь» и «можно прочесть и иметь» (это выделение безусловно субъективно, так что спорить насчёт него не буду точно). В принципе, большинство книг есть в широкой продаже, в том числе и в крупнейших российских интернет-магазинах. Некоторые есть в отсканированном виде и их можно найти в Интернете.
Я решил охватить следующие темы, которые либо всё время всплывают в процессе работы, либо необходимы для общего образования дизайнеров, интересующихся веб-типографикой, и контент-менеджеров:
Список книг будет разбит на группы по темам, и каждая из них — на группы «обязательно прочесть и иметь» и «можно прочесть и иметь» (это выделение безусловно субъективно, так что спорить насчёт него не буду точно). В принципе, большинство книг есть в широкой продаже, в том числе и в крупнейших российских интернет-магазинах. Некоторые есть в отсканированном виде и их можно найти в Интернете.
Я решил охватить следующие темы, которые либо всё время всплывают в процессе работы, либо необходимы для общего образования дизайнеров, интересующихся веб-типографикой, и контент-менеджеров:
- типографика бумажных изданий,
- шрифты,
- русский язык и создание текстов,
- справочники редактора и корректора,
- оформление графиков и диаграмм.
+78
Написание приложений, основаных на Qt, на языке Python
5 min
120KTranslation
Доброе время суток.
Недавно решил изучить ещё один язык программирования. Выбор пал на python. Написал несколько маленьких скриптов. Но прежде всего я хотел писать приложения с графическим интерфейсом. В интернете наткнулся на этот небольшой туториал, прочтение которого вылилось в предлагаемый Вашему вниманию перевод. Надеюсь, что кому-нибудь он будет полезен.
Это руководство нацелено на получение представления о том как писать маленькие приложения на python, использующие библотеку Qt.
Недавно решил изучить ещё один язык программирования. Выбор пал на python. Написал несколько маленьких скриптов. Но прежде всего я хотел писать приложения с графическим интерфейсом. В интернете наткнулся на этот небольшой туториал, прочтение которого вылилось в предлагаемый Вашему вниманию перевод. Надеюсь, что кому-нибудь он будет полезен.
Это руководство нацелено на получение представления о том как писать маленькие приложения на python, использующие библотеку Qt.
+52
© В. И. Пупкин, 2008
4 min
86KЕщё одна мелочь, на которую не вредно обращать внимание — оформление знака охраны авторского права (который часто неграмотно называют «копирайтом»). К сожалению, на сайтах этот элемент подвала страницы зачастую ставят «чтобы был», и оформляют кто во что горазд. Однако, на сей счёт есть не просто сложившиеся правила, а целый ГОСТ Р 7.0.1—2003 (PDF, 652 КБ).
Ничего сложного в оформлении знака охраны авторского права нет, нужно просто знать определённые правила.
Ничего сложного в оформлении знака охраны авторского права нет, нужно просто знать определённые правила.
+79
Всё (или почти всё) о пробеле
13 min
141KКак следует из заголовка, речь в статье пойдёт о неотъемлемой части любого русскоязычного (и не только) текста — о пробеле. Мы затронем историю пробела, виды пробелов, вопросы употребления пробела в веб-типографике.
Вообще говоря, пробел — это любое пустое место в рукописном, печатном или отображаемом на любом другом носителе тексте. Так что пробелы бывают разные:
Вообще говоря, пробел — это любое пустое место в рукописном, печатном или отображаемом на любом другом носителе тексте. Так что пробелы бывают разные:
- спусковые (большие вертикальные пропуски в первой полосе издания) и концевые пробелы полосы,
- абзацные отступы и концевые пробелы абзаца,
- межстрочные пробелы (между строками текста),
- межсловные пробелы (между словами в одной строке),
- межбуквенные пробелы (между буквами в слове).
+126
Чёрточки: только ли тире, минус и дефис?
4 min
182KОднажды вечером я почувствовал, что пришло время расширить 97‐ й параграф «Ководства» Артемия Лебедева.
На клавиатуре одна чёрточка, она обычно правее нуля и повыше букв «З» и «Х». Неосведомлённые люди называют её попеременно то дефисом, то минусом, то тире. Лебедев объясняет нам, что это четыре (учитывая две разновидности тире) различных символа. На самом деле их как минимум девять, и об этом я и расскажу вам сейчас.
На клавиатуре одна чёрточка, она обычно правее нуля и повыше букв «З» и «Х». Неосведомлённые люди называют её попеременно то дефисом, то минусом, то тире. Лебедев объясняет нам, что это четыре (учитывая две разновидности тире) различных символа. На самом деле их как минимум девять, и об этом я и расскажу вам сейчас.
+265
Импорт данных из Google Analytics
1 min
4.2KДавно у меня висит идея расшарить данные Google Analytics для посетителей. У них ведь такие удобные графики…
Кто знает, не предоставляет ли Google какой-нить хитрый API для расшаривания их статистики?
Еще глянул на habrahabr.ru/stats, там черным по белому написано, что данные импортированы из Google Analytics. Сразу-же вопрос — как!?
p.s. Интересно, а систему показа графиков хабраразрабы сами писали или это готовый API?
Кто знает, не предоставляет ли Google какой-нить хитрый API для расшаривания их статистики?
Еще глянул на habrahabr.ru/stats, там черным по белому написано, что данные импортированы из Google Analytics. Сразу-же вопрос — как!?
p.s. Интересно, а систему показа графиков хабраразрабы сами писали или это готовый API?
+6
8 причин по которым мы меняем работу
6 min
77KСмена работы – это всегда стресс. Новое место, новые люди (каждый со своими, пока неизвестными особенностями), новые правила и новые обязанности. По моему опыту, среднее время адаптации в новом коллективе – 2-3 месяца. Плюс к тому, смена работы это риск. Риск не пройти испытательный срок, не прижиться в новой команде, не справиться с возложенной ответственностью.
Но, несмотря на все это, люди уходят с насиженных мест. Проработав 2/3/5 и более лет в компаниях, начинают изучать джоблист, и, в конце концов, уходят.
Чем это вызвано?
Но, несмотря на все это, люди уходят с насиженных мест. Проработав 2/3/5 и более лет в компаниях, начинают изучать джоблист, и, в конце концов, уходят.
Чем это вызвано?
+46
Практический HTML: учимся любить формы
4 min
8.3KTranslation
Примечание: ниже находится перевод тезисов доклада «Learning to Love Forms» с конференции «WebVisions 2007» (автор Aaron Gustafson). Докладчик рассказывает о верстке форм, используя корректный и эффективный XHTML/CSS-код.
- Формы — это необходимое зло. Людям свойственно усложнять формы, хотя они могут быть представлены весьма просто.
- Рассматривайте верстку форм как создание обычного XHTML-кода. Но будьте готовы к несоответствиям со стороны браузеров и применению хаков.
- Разбивайте сложные формы на несколько простых частей.
- Старайтесь обеспечивать максимальную семантическую ценность кода.
- Не усложняйте дизайн форм.
XHTML & CSS приемы
- Элемент
FORMсоздает форму. - Единственным обязательным его атрибутом является
ACTION, и он всегда должен быть URI. - По умолчанию
METHODвыставляется вGET. - Атрибут
NAMEустарел, используйте вместо негоID. - Элемент
FIELDSETиспользуется для группировки связанных полей формы. Может быть вложенным.
+33
Юникодный спец-символ переворачивающий текст
1 min
50KЛюбой текст, написаный после спец-символа ‮, будет выглядеть вот так:
Перевернутый текст
Если взглянуть в код документа, то MSIE и Опера покажут, что текст действительно написан правильно, а Файрфокс из-за некоторых своих особенностей покажет и код документа перевёрнутым, причём включая HTML-теги.
Плохая новость в том, что с помощью этого символа можно очень эффективно троллить, вставляя его во всякие комментарии и редактируемые поля на разных сайтах.
Хорошая новость в том, что действие этого символа обратимо и ограничено его родительским контейнером и вложенными в него, поэтому перевернуть весь контент одним символом получится только на плохо написанных сайтах.
Вот такой он разный, этот юникод :)
Источник
Перевернутый текст
Если взглянуть в код документа, то MSIE и Опера покажут, что текст действительно написан правильно, а Файрфокс из-за некоторых своих особенностей покажет и код документа перевёрнутым, причём включая HTML-теги.
Плохая новость в том, что с помощью этого символа можно очень эффективно троллить, вставляя его во всякие комментарии и редактируемые поля на разных сайтах.
Хорошая новость в том, что действие этого символа обратимо и ограничено его родительским контейнером и вложенными в него, поэтому перевернуть весь контент одним символом получится только на плохо написанных сайтах.
Вот такой он разный, этот юникод :)
Источник
+64
Распространенные проблемы при управлении проектами (Web)
6 min
10KВведение.
Вот уже 5 лет я занимаюсь веб — разработками. За это время приходилось и на коленке делать сайты за несколько сотен долларов и участвовать в довольно крупных проектах. За последний год меня не оставляет ощущение deja vu. Где-то я уже видел: нервных заказчиков, взбешенных менеджеров, заваленных работой разработчиков и сорванные сроки. При этом для меня ничего не изменилось. Были все те же нечеткие, постоянно изменяющиеся требования, прессинг, и ни одного проекта, сданного в срок…
И это, не смотря на то, что “грабли” были всегда одни и те же.
Вот уже 5 лет я занимаюсь веб — разработками. За это время приходилось и на коленке делать сайты за несколько сотен долларов и участвовать в довольно крупных проектах. За последний год меня не оставляет ощущение deja vu. Где-то я уже видел: нервных заказчиков, взбешенных менеджеров, заваленных работой разработчиков и сорванные сроки. При этом для меня ничего не изменилось. Были все те же нечеткие, постоянно изменяющиеся требования, прессинг, и ни одного проекта, сданного в срок…
И это, не смотря на то, что “грабли” были всегда одни и те же.
+41
Information
- Rating
- Does not participate
- Location
- Stockholm, Stockholms Län, Швеция
- Date of birth
- Registered
- Activity
