
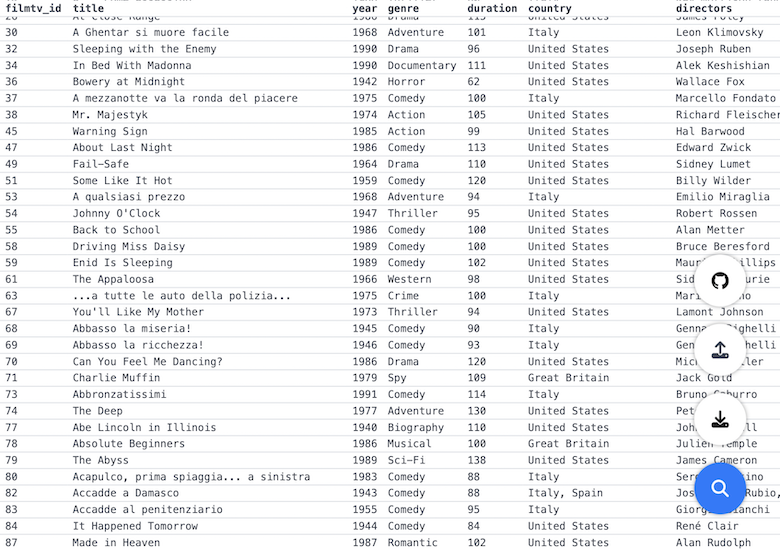
Сегодня я расскажу про hippotable — удобный инструмент для анализа данных. Мне часто нужно поковыряться в датасете среднего размера (1–100 Мб), чтобы ответить на довольно простые вопросы. Ни один из существующих инструментов (bash, google sheets, jupyter + pandas) не показался мне особо подходящим для такой задачи, и я... решил сделать свой! Хотел поделиться результатом, показать пару интересных JS-инструментов для обработки и отображения данных, и рассказать, как дальше планирую развивать продукт. Запрыгивайте, будет интересно.