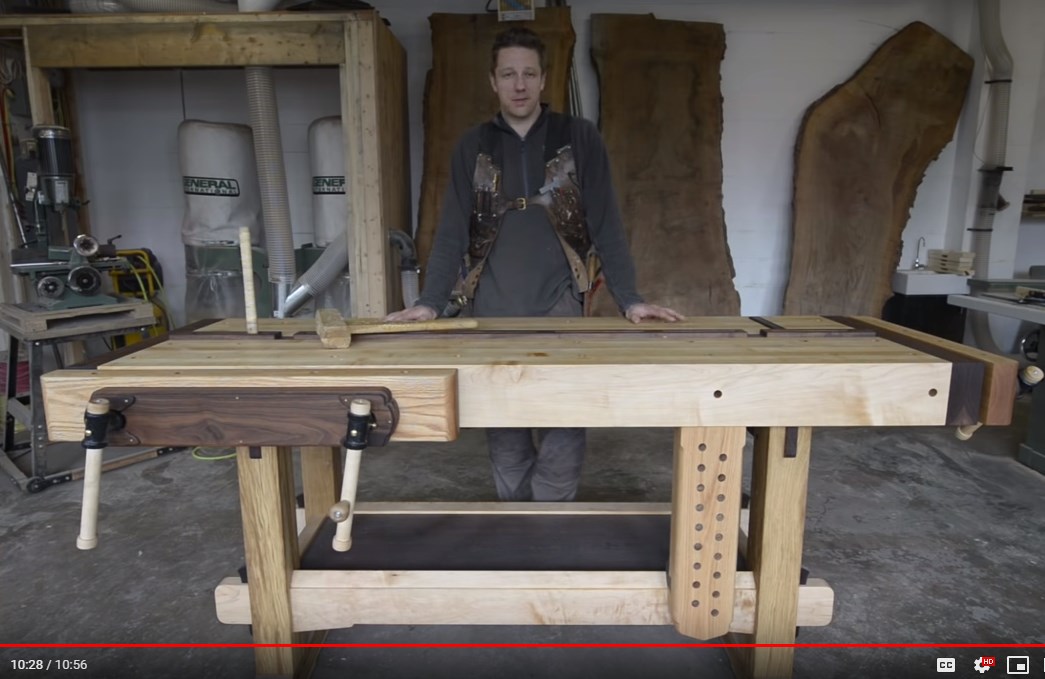
В итоге вашему вниманию предлагается моя подборка подписок на каналы Youtube, которые посвящены теме DIY в широком смысле слова, а по большей части — деревообработке, то есть столярному и плотницкому мастерству. Большую часть каналов я постарался прокомментировать. Порядок, в котором каналы приведены, в значительной степени случайный, хотя я пытался ставить наиболее интересные для меня каналы ближе к началу.
Список ни в малейшей степени не претендует на полноту. В частности, я опустил многие каналы условно «строительного» профиля, которые содержат ролики по столярному делу, но при этом остальные ролики там например о штукатурке, укладке плитки или работе с гипсокартоном.
Ну и раз уж началось все со стола, то красной нитью через весь обзор будут проходить именно столы.











 Добрый день! В этом посте хочу поделится с хабро сообществом о том, как мне довелось сделать автоматическое освещение лестницы в своем двухэтажном коттедже. Начну с небольшого грустного отступления.
Добрый день! В этом посте хочу поделится с хабро сообществом о том, как мне довелось сделать автоматическое освещение лестницы в своем двухэтажном коттедже. Начну с небольшого грустного отступления.