Open Graph protocol is a web standard originally developed by Facebook that turns any webpage into a graph object with title, description, image and so on. Even though there is no direct correlation between OG meta tags and improved SEO rankings, it still drives more traffic to your webpage by making it more “attractive” in social networks (Facebook, Twitter, Linkedin, etc).
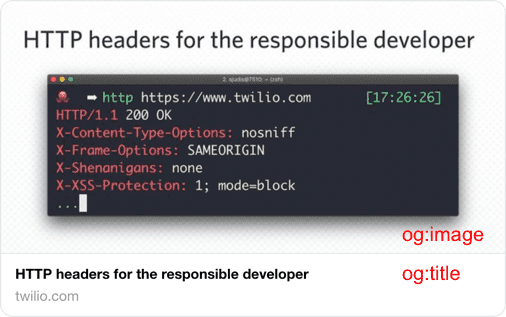
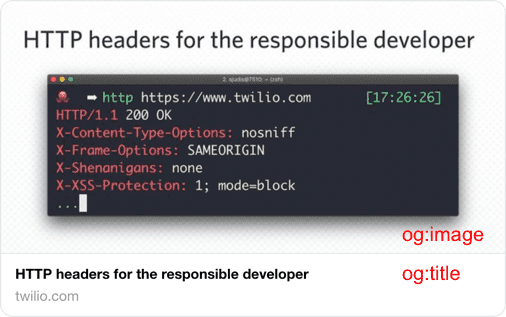
An example of a link shared in Twitter that has «og:image» and «og:title».

Without further due let’s jump into newly created React app with
An example of a link shared in Twitter that has «og:image» and «og:title».

Adding OG (and not only) meta tags into your React app
Without further due let’s jump into newly created React app with
create-react-app and OG meta tags to /public/index.html. It should look like something like this:<!DOCTYPE html>
<html>
<head>
<meta charSet="utf-8"/>
<meta http-equiv="x-ua-compatible" content="ie=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"/>
<link rel="alternate" type="application/rss+xml" href="/rss.xml"/>
<title>Awesome App</title>
<meta property="og:title" content="Awesome app - the best app ever" />
<meta property="og:type" content="website" />
<meta property="og:image" content="https://picsum.photos/id/52/1200/600" />
<meta property="og:description" content="Describe stuff here." />
<meta property="og:url" content="yourawesomeapp.com" />
</head>
<body>
<noscript>This app works best with JavaScript enabled.</noscript>
<div id="root"></div>
</body>
</html>