User
Потоковая обработка видео при помощи lighttpd/nginx, Mplayer(Mencoder), Ruby, Flvtool2
Исследование данной проблемы нашло отражение в следующей статье.
Этапы внедрения потокового видео:
Мертвые с косами. И тишина…

Недавно я публиковал статью о выборе современного монитора, которую хабрапользователи довольно высоко оценили. Это дало вдохновение для второй части. Как и в прошлый раз, прошу не рассматривать статью как нечто академическое, просто мне хотелось поделиться информацией, на сбор которой ушло много времени.
Я задался целью собрать из комплектующих максимально тихий системный блок, при этом надежный и быстрый, для комфортного кодирования HD-видео. Вот как это было.
Корпус
Компьютерный корпус — это всего лишь коробка, более или менее прилично выглядящая. Однако, если уделить внимание шумоизоляции, удобству сборки и эффективности охлаждения, то все не так очевидно. Для большей гибкости я рассматривал корпуса без блока питания, т.к. уже заранее выбрал один из самых тихих БП (см. ниже).
Сразу скажу, что получилось дорого. Я выбрал корпус Antec P182 (на фото выше). Без блока питания они выпускают несколько моделей. Наиболее известные серии — P182 и P190 (сильно дороже). Есть еще довольно маленький корпус без БП NSK4000, но в небольших корпусах охлаждение менее эффективно и требует более шумных вентиляторов.
Наряду с Antec я почитал про корпуса Lian-Li. Они оригинальны тем, что сделаны из чистого алюминия. Выглядят очень стильно и сделаны с высоким качеством. Но в России распространены еще меньше, чем Antec.
Можно было, конечно, найти много хороших корпусов среди более дешевых. Что мне понравилось в Antec?
Ubuntu 8.10 + Opera + Google Reader + Flash = ♥
Основной моей претензией к Opera for Linux была отвратная работа Flash-плеера в ней. Никак понять не мог, чья проблема. Лично меня бесило, что в Google Reader'е встроенные в новости флеш-плееры не прокручивались до конца наверх, под верхний фрейм. Но буквально только что я обновил систему до 8.10 (рискнул...) и — о чудо! — все в порядке. Видимо, входящая в репозитории версия Flash-плеера как-то пофиксена, потому что Opera тут явно ни при чем. В общем, я доволен. Всем спасибо.
Upd. Flash Player, похоже, 10й. Мне реально лень искать конкретику, но точно он :)
Как я покупал «идеальный» компьютер. Часть 1 — монитор.
Выбор нужной конфигурации виделся делом интересным и недолгим. Однако эта иллюзия исчезла в первый же день. Выбирая основной рабочий инструмент, спешить не хотелось. Пришлось перелопатить гору информации. Эта статья, хотя и не претендует на полноту, возможно сократит время для некоторых ищущих. В первой части расскажу про выбор монитора. Статью не стоит рассматривать как руководство, просто хочу поделиться собранной информацией — возможно, кому-то она окажется полезной.
XHTML 2 против HTML 5
Вернемся в прошлое на десять с небольшим лет, в 18 декабря 1997. Internet Explorer 4 был выпущен 3 месяца назад, The Mozilla Foundation еще не сформирована и до выхода Firefox еще далеко. Здесь нет XMLHttpRequest, нет даже XML. В этот день, больше десятилетия назад, HTML 4.0 был опубликован как рекомендация W3C.
Он и стал базой, на основе которой были разработаны современные web-стандарты. Конечно, были и усовершенствования. В 2000 году как официальная рекомендация был принят XHTML 1.0, а CSS 2 был реализован большинством производителей браузеров. Но основа Web – костяк, на котором построен каждый сайт, от простых визиток до комплексных приложений – по существу осталась неизменной.
По крайней мере, до сегодняшнего дня. После долгого затишья, кажется, уклад вещей в W3C меняется – в разработке находятся две конкурирующие спецификации, призванные заменить устаревшие стандарты HTML 4.x и XHTML 1.x. Обе инициативы работают под эгидой W3C (пусть так было и не всегда) и обе, по моему мнению, значительно превосходят текущую подборку языков web-разметки. Это HTML 5 и XHTML 2.0. И если вы читаете эту статью, скорее всего, в течение нескольких следующих лет вам придется работать с одной (или обеими) из них.
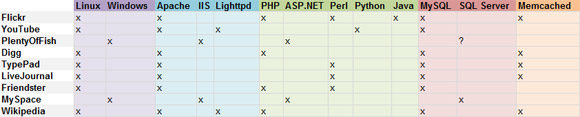
Что внутри высоконагруженных сервисов?
Но интересно было наткнуться на вот такую табличку, которая собственно показывает тенденции разработки highload структур.

Чуть попозже я сделаю такую же табличку для российских стартапов, думаю многим будет интересно на чем они работают.
Также кому интересна эта тема как и мне, рекоммендую периодически заглядывать на сайт
highscalability.com
п.с.спасибо что добрые люди подняли карму до 1, что позволило этот первый пост написать;)
п.с.2 какие то проблемы версткой.
Что такое подкастинг?
aosiniao: для меня это аудиоблог, а для кого-то это средство пропаганды или рекламы. В общем-то много можно найти объяснений.
gimlis: Подкастинг — это разговоры одного или больше людей в микрофон и выкладывание потом записей.
Google AJAX Search API
$url = "http://ajax.googleapis.com/ajax/services/search/web?v=1.0&q=".urlencode($query)";
$body = file_get_contents($url);
$json = json_decode($body);
foreach ($json->responseData->results as $resultjson) {
$result_google['urls']= $resultjson->url;
$result_google['contents'] = $resultjson->content;
}
а вот что из этого получилось
Самые интересные стартапы в рунете – весна 2008
11 порталов для выбора Иконок
В этой коллекции я уверен что вы найдете что вам нужно ;)
Ну интересное так точно!!!

1. http://www.iconspedia.com
Еще десять маленьких программ, с которыми уютно
В этом посте я опишу несколько маленьких и удобных windows-программ, к тому же абсолютно бесплатных. Предыдущий пост вызвал бурную дискуссию, в результате которой, как водится, родилась истина :)
Итак, этот пост — дань благодарному хабрасообществу — в комментариях по крупицам собрались полезные программки, о которых, возможно, мы бы никогда и не услышали. Заранее извинюсь перед людьми, которые предлагали свои программы, не вошедшие в этот обзор — в каментах было много утилит, так или иначе дублирующих функции друг друга, и опробовать их все, сравнить и разложить по полочкам — задача для википедии. :)
Ну что ж, от слов к делу.
01) Сворачиваем окно в заголовок и не только — куча возможностей в обмен на 90 килобайт
02) Сворачиваем окно в трей правым кликом по «крестику»
03) Создаем виртуальные рабочие столы — теперь с помощью бесплатной программы
04) Двигаем кнопки окон на панели задач как табы в браузере
05) Клейкие листочки на рабочем столе — когда не хочется заносить в ToDo
06) Мини-консоль для быстрого запуска программ по алиасам
07) Мгновенный поиск по компьютеру — программа-индексатор жесткого диска
08) Копируем текст откуда угодно, даже из рисунков
09) создаем хранилище заметок с вложениями посредством быстрой и бесплатной программы
10) управляем буфером обмена — теперь можно запомнить больше!
Про Антарктиду
Но количество вопросов в личке побуждает меня к написанию подробного отчета о своей поездке. Вы уж извините, копировать в блог весь текст я не буду, а просто дам ссылки на гугльдокс со своими заметками. Но перед тем, как идти по ссылкам, ознакомьтесь с историей про Переворачивателя Пингвинов — это настроит вас на соответствующий лад для восприятия моих заметок:
Игровое программирование в Light Bot
«Моя правда» о ASUS Eee PC 1000H
Процесс покупки
Внешний вид
Смена ОСи
Тестирование
Плюсы-минусы
Заключение
Ninja Editor
Ну и картинка для привлечения внимания:

История одного программиста или путь от простого до точки. Часть вторая, заключение

Это вторая и заключительная часть. Рекомендую ознакомится с началом, чтобы не потерять нить повествования.
Первая часть эссе рассказывала о давних временах, о вещах, которых уже нет или таких, которые забыты. Многое из этого знакомо не только мне и многочисленные комментарии тому подтверждение. Однако, в заключительной части речь пойдет о другом, о вещах которые для многих программистов являются повседневными. Это часть эссе будет отличаться от начала и это отличие будет заключаться в том, что я расскажу свою историю того, как наше настоящее для меня произошло из будущего. В этой части эссе прошлое уступает место настоящему.
Hacked

Видел огромное количество различных USB гаджетов, но «Хакнутый» меня порадовал особо.
Нашёл тут. И еще у них очень много забавных штук.
Онлайн патентование в Бюро Патентов и Торговых Марок США
Информация к размышлению:
1. USPTO — это американский Роспатент, только с мозгами.
2. USPTO принимает заявки на патентование у жителей любых стран, в т. ч. из РФ.
3. У них есть такая замечательная штука, как временная заявка (Provisional Application) — это приоритет на изобретение в упрощенной и ускоренной форме. Своего рода анонс вашего будущего патента.
4. Provisional Application (далее Provisional Application) действует 12 месяцев, после чего ее нужно подтвердить «настоящим патентом», иначе теряет силу.
5. Временная заявка нигде не публикуется.
6. Заявка может быть написана по-русски (но перевод должен быть предоставлен не позднее 16 месяцев с момента подачи).
7. Заявка стоит от 105 долларов. Можно и больше, но это зависит только от количества информации, которую вы попытаетесь запихнуть в заявку. Мне вполне хватило 105.
8. Оформление заявки делается с помощью веб-приложения EFS-Web. Оно может: добавлять заявку в базу USPTO, проверять эту заявку, принимать пошлину за прием заявки и высылать заявителю квитанцию о приеме заявки.
9. Я не патентный поверенный, не юрист и вообще не-не-не. Просто любитель. Поэтому если надумаете получать таким образом патент — проверяйте. Хотя у меня, вроде, все получилось.
10. Услуга по оформлению Provisional Application у патентных поверенных стоит в среднем 15 000 рублей. Не считая самих пошлин.
Итак, поехали
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Registered
- Activity

