Эта статья рассказывает о времени выполнения и о расходе памяти большинства алгоритмов используемых в информатике. В прошлом, когда я готовился к прохождению собеседования я потратил много времени исследуя интернет для поиска информации о лучшем, среднем и худшем случае работы алгоритмов поиска и сортировки, чтобы заданный вопрос на собеседовании не поставил меня в тупик. За последние несколько лет я проходил интервью в нескольких стартапах из Силиконовой долины, а также в некоторых крупных компаниях таких как Yahoo, eBay, LinkedIn и Google и каждый раз, когда я готовился к интервью, я подумал: «Почему никто не создал хорошую шпаргалку по асимптотической сложности алгоритмов? ». Чтобы сохранить ваше время я создал такую шпаргалку. Наслаждайтесь!
Виталий @vitvad
Пользователь
Эволюция гоночных автомобилей на JavaScript
2 min
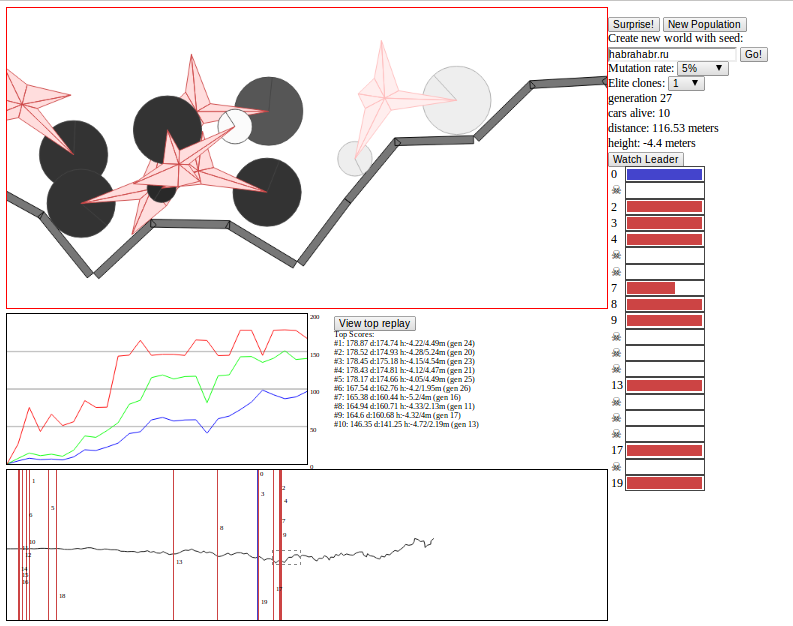
50KВозможно, вам доводилось видеть игру Box Car 2D — автогонки машинок, сгенерированных с помощью генетического алгоритма. Игра работает на платформе Flash и использует физический движок box2d. За тем, как из бесформенных уродцев через несколько десятков поколений развиваются вполне приличные гоночные автомобили, можно наблюдать часами. Игра существует уже несколько лет, а её фанаты соревнуются в выведении новых «пород» машинок на разных типах трасс. Недавно в сети появился клон этой игры под названием Genetic Cars, написанный на HTML5 и JavaScript. Хотя в нем ещё многого не хватает (например, редактора машинок), некоторые вещи сделаны гораздо лучше, чем в оригинале. Например, есть возможность наблюдать заезд всех машинок одновременно. И самое главное — можно ковыряться в исходниках!


+66
Путь JavaScript модуля
28 min
121K
На момент написания этой статьи в JavaScript еще не существовало официальной модульной системы и все эмулировали модули как могли.
Модули или подобные структуры это неотъемлемая часть любого взрослого языка программирования. Просто иначе никак. Модули позволяют ограничить область видимости, позволяют реиспользовать части приложения, делают приложение более структурированным, отделяют ресурсы от шума и вообще делают код нагляднее.
Вот в JavaScript своя атмосфера — в языке нет официальных модулей, более того все файлы лежат удаленно, один поток приложения. Приходится постоянно решать какие-то странные проблемы с загрузкой, хитро паковать модули в один файлы, чтобы ускорить время загрузки. Бывает, что нужно воевать с двойными стандартами, адаптировать модули другого формата.
Дело в том, что раньше не думали, что на JavaScript можно делать огромные проекты, а не просто «пропатчить DOM», поэтому о модулях не думали. Да и вообще не думали о будущем. И тут Внезапно будущее нагрянуло! Все вроде-бы уже есть, а модули в JavaScript, мягко говоря, запаздывают. Поэтому разработчикам приходится крутиться и выдумывать какие-то эмуляторы модульности.
Думаю многие из вас читали прекрасную статью Addy Osmani Writing Modular JavaScript With AMD, CommonJS & ES Harmony, которая стала одной из глав его книги Learning JavaScript Design Patterns в этой статье рассказывается про «современные» JavaScript модули или же читали достаточно старую статью JavaScript Module Pattern: In-Depth 2010 года про «старые» модули.
Я не буду переводить эти статьи и не буду делать из них солянку. В своей статья я хочу рассказать о моем модульном пути. О том как я проделал путь от «старых» модулей к «новым» и что использую сейчас и почему.
+182
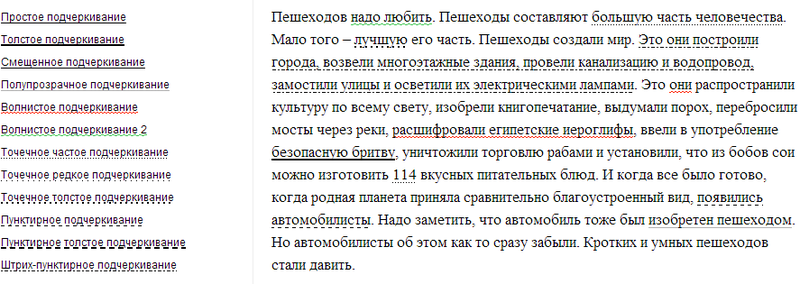
Реализация стилей подчеркивания в LESS через генерацию png в data-URI
6 min
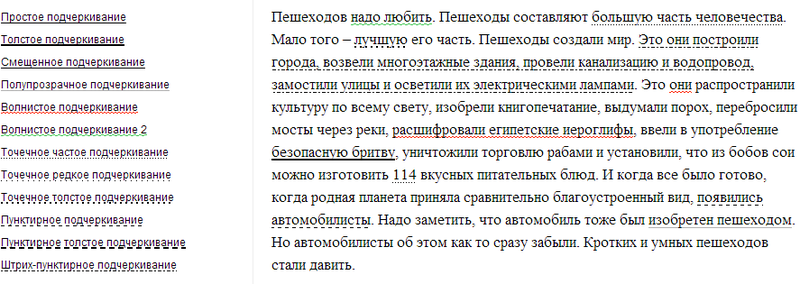
11KРешил я однажды реализовать гибкий способ стилизации подчеркивания ссылок — чтобы просто делать полупрозрачные подчеркивания, регулировать паттерн в dashed/dotted-border, делать волнистые подчеркивания и вообще иметь настройки CSS3 text-decoration, которые еще ни один браузер не умеет.

В результате получился генератор PNG в data-URI на LESS.

В результате получился генератор PNG в data-URI на LESS.
Демо.
+44
Визуализация на сервере: NodeJS + D3.js + PhantomJS
6 min
25KTutorial

Возникла у нас на проекте прихоть — рисовать на стороне сервера графики, да не простые, а максимально похожие на уже имеющиеся графики на клиентской стороне.
Да-да, именно так, на клиенте уже были всевозможные красивости, реализованные на d3.js.
Для исследования возможностей был применен комплексный метод анализа «google-driven investigation» и в первой итерации выбор пал на ноду + фантом.
За подробностями прошу в глубины поста.
+21
Основы профессиональной верстки электронных писем
7 min
105KTutorial

Ни для кого не секрет, что e-mail маркетинг только начинает набирать обороты во всем мире. А для России – это ещё и вовсе молодая ниша на рынке. И профессиональная верстка электронных писем здесь один из составляющих факторов успеха. Под профессиональной версткой понимается не только визуально красиво и надежно сверстанный макет, но и то, как выглядит usability открытки с маркетинговой точки зрения, как оптимизирована графика вместе с типографией для спам-фильтров и многое другое. Верстка электронных писем довольно обширная тема, в одной статье все не уместить, поэтому в данном посте постараюсь описать только базовые элементы и приемы, надежно проверенные за годы практики и работающие в top самых используемых почтовых клиентах мира: iPhone 4S/5; Outlook 07/10/13; iPad; Apple Mail; Android 2.3/4.0; Yahoo; Gmail. Если рассматривать только российский рынок, то нельзя не упомянуть о Mail.ru и Яндекс.Почта.
Что нужно знать в начале?
Сразу хочу выделить несколько из основных и важных моментов:
- В нашем арсенале имеется очень урезанный набор css-свойств, которые поддерживаются всеми почтовиками. При этом, стили нужно прописывать inline, а в head выносить только вендорные свойства и те блоки объявлений, которые не несут нагрузки на основную стилизацию письма. Ну и использовать link in head — крайне нежелательно.
- Не используйте background-image в основных визуальных элементах дизайна и не помещайте в изображения важную текстовую информацию. Вообще нужно всегда учитывать такой вариант, что письмо будет просматриваться получателем без единого изображения.
Каркас
Пожалуй каждый, кто хоть раз верстал письмо под рассылку, знает, что каркас лучше строить с помощью таблиц. На самом деле простая блочная модель div поддерживается на данный момент во всех перечисленных выше почтовиках, за исключением MS Outlook начиная с 2007 версии. Это связано с тем, что в качестве движка последние версии Outlook используют Microsoft Word, который в свою очередь много не знает о блочных css-свойствах. Игнорировать при верстке данный почтовый клиент я не рекомендую, поэтому в качестве фундамента все же используйте table. Да и добившись хорошего результата для Outlook, можно быть уверенным, что в большинстве почтовиках, письмо будет смотреться тоже хорошо, а скорее и лучше.
В качестве примера рассмотрим наиболее важные элементы из следующего, не сложного шаблона:

+67
Chrome Logger — серверсайд логи в консоли хрома
1 min
34K
Chrome Logger это Google Chrome расширение для отладки серверсайд приложений в консоли хрома.
Большинство языков включают в себя собственные возможность логирования, но иногда удобнее и проще видеть логи прямо в браузере.
Инструкции по применению инсайд.
+67
Сравнение Angular, Backbone, CanJS и Ember
7 min
95KTranslation
(Дата публикации оригинала — 12.04.2013)
Выбор JavaScript MVC фреймворка — тяжёлая работа. Нужно учесть много факторов, и число вариантов выбора может быть огромно. Достаточно взглянуть на проект ToDoMVC (о нем по-русски).
Я работал с 4 фреймворками: Angular, Backbone, CanJS и Ember. Поэтому решил сделать сравнение, чтобы помочь вам решить, какой из них использовать. Я выделю несколько факторов, которые вы можете использовать при выборе. Каждый фактор будет иметь оценку от 1 до 5 (больше — лучше). Я старался быть беспристрастным, но, конечно, оценки основаны на личном опыте.

Выбор JavaScript MVC фреймворка — тяжёлая работа. Нужно учесть много факторов, и число вариантов выбора может быть огромно. Достаточно взглянуть на проект ToDoMVC (о нем по-русски).
Я работал с 4 фреймворками: Angular, Backbone, CanJS и Ember. Поэтому решил сделать сравнение, чтобы помочь вам решить, какой из них использовать. Я выделю несколько факторов, которые вы можете использовать при выборе. Каждый фактор будет иметь оценку от 1 до 5 (больше — лучше). Я старался быть беспристрастным, но, конечно, оценки основаны на личном опыте.

+75
Обзор JS-фреймворков. Путешествие через джунгли JavaScript MVC. Ч. 2
15 min
124KTranslation
 (Окончание перевода статьи Эдди Османи о сравнении и выборе библиотеки для проекта со значительной ролью JS на клиенте.)
(Окончание перевода статьи Эдди Османи о сравнении и выборе библиотеки для проекта со значительной ролью JS на клиенте.)Содержание первой части:
■ Что такое MVC или, лучше сказать, MV*?
■ Когда нам нужен MV*-фреймворк JS?
■ Где же мы будем нуждаться в MV*, а где нет?
■ Проблема выбора: слишком много вариантов?
■ TodoMVC: общее приложение для обучения и сравнения
■ Предложенные нами критерии выбора фреймворка
■ Dojo и усложнение фреймворков на JavaScript
■ Коллекция TodoMVC (фреймворки, на которых сделаны реализации тестового приложения Todo)
+69
Асинхронность: почему это никак не сделают правильно?
7 min
6.9KАсинхронные программы чертовски неудобно писать. Настолько неудобно, что даже в node.js, заявленном как «у нас все правильное-асинхронное», понадобавляли таки синхронных аналогов асинхронных функций. Что уж говорить про питоновский синтаксис, не дающий объявить лямбду со сколь-либо сложным кодом внутри…
Забавно, что красивое решение проблемы не требует ничего экстраординарного, но почему-то до сих пор не реализовано.
Забавно, что красивое решение проблемы не требует ничего экстраординарного, но почему-то до сих пор не реализовано.
+76
Полнотекстовый поиск в MongoDB
7 min
65KTutorial
В данной статье будет рассмотрена одна из новых возможностей MongoDB версии 2.4 — полнотекстовый поиск. Большая часть этой статьи будет вольным переводом документации, которая, к слову, очень подробная, но разрозненная. Здесь все будет собрано вместе. Так как этого для полноценной статьи мне показалось мало, я решил сравнить МонгоДБ с другой популярной программой для текстового поиска — Sphinx. Мое сравнение будет очень поверхностным, так как со Сфинксом я раньше не работал. Создам таблицу с 16 000 000 записей и посмотрю, кто быстрее.


+50
Возвращаем приватность или большой брат следит за мной на стандартных настройках. Часть 2. Блокируем следящие скрипты на сайтах и настраиваем VPN
7 min
165KTutorial
Recovery Mode
В первой части мы говорили об общих настройках для всех браузеров, вскользь прошлись по паролям, шифрованию и бекапе, а также несколько усложнили жизнь «Гуглу».
Сегодня посмотрим (и избавимся) на то, сколько статистики собирают на нас даже без использования сторонних «куки»-файлов и расскажем о пользе и настройке VPN простым языком.
Хочу сказать большое спасибо всем, кто оставлял комментарии в прошлой статье (и оставит в этой) — все ваши дельные советы будут включены в этот или последующий мануалы.

Сегодня посмотрим (и избавимся) на то, сколько статистики собирают на нас даже без использования сторонних «куки»-файлов и расскажем о пользе и настройке VPN простым языком.
Хочу сказать большое спасибо всем, кто оставлял комментарии в прошлой статье (и оставит в этой) — все ваши дельные советы будут включены в этот или последующий мануалы.

+40
Создание видео трансляции на JS
4 min
39KTutorial
Доброго времени суток, дорогой хабрачитатель.
Сегодня я расскажу, как можно организовать прямую трансляцию изображения с веб-камеры с помощью HTML5/JS и NodeJS, а также PHP.
В статье наблюдается довольно большое количество кода. Также эта статья ориентирована скорей на начинающих веб разработчиков, чем на профессионалов.
Сегодня я расскажу, как можно организовать прямую трансляцию изображения с веб-камеры с помощью HTML5/JS и NodeJS, а также PHP.
В статье наблюдается довольно большое количество кода. Также эта статья ориентирована скорей на начинающих веб разработчиков, чем на профессионалов.
+38
Pilot: многофункциональный JavaScript роутер
9 min
36KС каждым днем сайты становятся все сложнее и динамичнее. Уже недостаточно просто «оживить» интерфейс — все чаще требуется создать полноценное одностраничное приложение. Ярким примером такого приложения является любая web-почта (например, Mail.Ru), где переходы по ссылкам приводят не к перезагрузке страницы, а только к смене представления. А это значит, что задача получения данных и их отображения в зависимости от маршрута, которая всегда была прерогативой сервера, ложится на клиент. Обычно эту проблему решают с помощью простенького роутера, на основе регулярных выражений, и дальше не развивают, в то время как на back-end этой теме уделяют гораздо больше внимания. В этой статье я постараюсь восполнить этот пробел.
+69
Видео лекций курса «Операционные системы» с Алексеем Брагиным в МГТУ им. Баумана
1 min
82KМесяц назад здесь было объявлено, что  Алексей Брагин теперь читает авторский курс лекций об операционных системах. С тех пор Алексей успел провести уже несколько занятий, которые были записаны на видео. Думаю, вполне логичным шагом будет поделиться этими записями с сообществом. Что нам стоит поступить так же как, к примеру, сделал MIT?
Алексей Брагин теперь читает авторский курс лекций об операционных системах. С тех пор Алексей успел провести уже несколько занятий, которые были записаны на видео. Думаю, вполне логичным шагом будет поделиться этими записями с сообществом. Что нам стоит поступить так же как, к примеру, сделал MIT?
Прошу принять во внимание, что это пилотный проект. А так конструктивная критика приветствуется, пожелания принимаются.
Приносим извинения за качество звука, смотреть лучше в HD и погромче.
 Алексей Брагин теперь читает авторский курс лекций об операционных системах. С тех пор Алексей успел провести уже несколько занятий, которые были записаны на видео. Думаю, вполне логичным шагом будет поделиться этими записями с сообществом. Что нам стоит поступить так же как, к примеру, сделал MIT?
Алексей Брагин теперь читает авторский курс лекций об операционных системах. С тех пор Алексей успел провести уже несколько занятий, которые были записаны на видео. Думаю, вполне логичным шагом будет поделиться этими записями с сообществом. Что нам стоит поступить так же как, к примеру, сделал MIT?Прошу принять во внимание, что это пилотный проект. А так конструктивная критика приветствуется, пожелания принимаются.
Приносим извинения за качество звука, смотреть лучше в HD и погромче.
+81
Сети для самых маленьких. Часть седьмая. VPN
37 min
693KTutorial
Все выпуски
8. Сети для самых маленьких. Часть восьмая. BGP и IP SLA
7. Сети для самых маленьких. Часть седьмая. VPN
6. Сети для самых маленьких. Часть шестая. Динамическая маршрутизация
5. Сети для самых маленьких: Часть пятая. NAT и ACL
4. Сети для самых маленьких: Часть четвёртая. STP
3. Сети для самых маленьких: Часть третья. Статическая маршрутизация
2. Сети для самых маленьких. Часть вторая. Коммутация
1. Сети для самых маленьких. Часть первая. Подключение к оборудованию cisco
0. Сети для самых маленьких. Часть нулевая. Планирование
7. Сети для самых маленьких. Часть седьмая. VPN
6. Сети для самых маленьких. Часть шестая. Динамическая маршрутизация
5. Сети для самых маленьких: Часть пятая. NAT и ACL
4. Сети для самых маленьких: Часть четвёртая. STP
3. Сети для самых маленьких: Часть третья. Статическая маршрутизация
2. Сети для самых маленьких. Часть вторая. Коммутация
1. Сети для самых маленьких. Часть первая. Подключение к оборудованию cisco
0. Сети для самых маленьких. Часть нулевая. Планирование
Покупка заводов в Сибири была стратегически правильным решением для компании “Лифт ми Ам”. После того, как лифты стали ездить не только вверх, но и вниз, дела компании пошли… нет полетели, вверх. Лифты начали разбирать, как горячие пирожки со стола. Название уже не соответствовало действительности и было принято решение о ребрендинге. (На самом деле их замучила судебная тяжба с Моби).
Итак, под крыло ЛинкМиАп планируется взять заводы в Новосибирске, Томске и Брно. Самое время подумать о том, как это хозяйство подключить к имеющейся сети.
Итак, сегодня рассматриваем
1) Возможные варианты подключения, их плюсы и минусы
2) Site-to-Site VPN на основе GRE и IPSec
3) Большая тема: динамическая многоточечная виртуальная сеть (DMVPN) в теории и на практике.
В традиционном видео лишь ёмкая выжимка из статьи, посвящённая работе и настройке DMVPN.
+118
Несколько фишек для изучающих английский язык
1 min
48K1. Анонимные чаты: omegle.com, chatroulette.com
2. Сайты-помощники: kwiz.me, kimir.org, englishtips.org
3. Подкастинг: eslpod.com, effortlessenglish.com, npr.podcast.com, businessenglishpod.com,
4. Качаем фильмы/сериалы, затем субтитры к ним. Просматривать можно с замедлением в VLC плеере чтобы лучше переваривать. Еще рекомендую комик шоу, например Important Things with Demetri Martin — не пожалеете.
5. В скайпе ищем каких нибудь индусов со статусом SkypeMe и не стенсняясь знакомимся.
6. При прочтении какой-то книги или просмотра фильма неплохо бы подготовится таким образом: берем текст, устанавливаем длину слова и частоту употребления в тексте и запускаем, например, этот скрипт (PHP): pastebin.com/m7672c2a9
В итоге имеем дайджест слов большинство из которых вы уже знаете но остальные стоит подучить. И когда вы будете смотреть фильм или читать книгу вы автоматом поймете это слово.
7. Произношение слов — ставим в Google.translate режим Русский->English и в поле текста пишем английское слово — оно без перевода встанет справа вместе с флэшкой которое произносит слово. Также forvo.com, howjsay.com
8. Социальные сервисы ответов:
answers.yahoo.com, vark.com
9. Социальные сети для изучения языка:
livemocha.com, lingq.com, italki.com
10. Остальное:
nytimes.com, ecenglish.com, urbandictionary.com
allengl.narod.ru/top/phvTOP170.htm
Надеюсь каждый нашел для себя что-то полезное:)
2. Сайты-помощники: kwiz.me, kimir.org, englishtips.org
3. Подкастинг: eslpod.com, effortlessenglish.com, npr.podcast.com, businessenglishpod.com,
4. Качаем фильмы/сериалы, затем субтитры к ним. Просматривать можно с замедлением в VLC плеере чтобы лучше переваривать. Еще рекомендую комик шоу, например Important Things with Demetri Martin — не пожалеете.
5. В скайпе ищем каких нибудь индусов со статусом SkypeMe и не стенсняясь знакомимся.
6. При прочтении какой-то книги или просмотра фильма неплохо бы подготовится таким образом: берем текст, устанавливаем длину слова и частоту употребления в тексте и запускаем, например, этот скрипт (PHP): pastebin.com/m7672c2a9
В итоге имеем дайджест слов большинство из которых вы уже знаете но остальные стоит подучить. И когда вы будете смотреть фильм или читать книгу вы автоматом поймете это слово.
7. Произношение слов — ставим в Google.translate режим Русский->English и в поле текста пишем английское слово — оно без перевода встанет справа вместе с флэшкой которое произносит слово. Также forvo.com, howjsay.com
8. Социальные сервисы ответов:
answers.yahoo.com, vark.com
9. Социальные сети для изучения языка:
livemocha.com, lingq.com, italki.com
10. Остальное:
nytimes.com, ecenglish.com, urbandictionary.com
allengl.narod.ru/top/phvTOP170.htm
Надеюсь каждый нашел для себя что-то полезное:)
+152
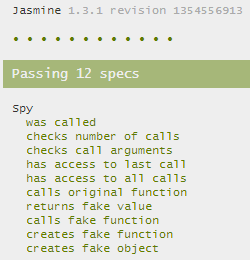
Jasmine — дополнительные возможности
4 min
44KTutorial
 Данная статья является продолжением первой части «Введение в Jasmine». Здесь рассматриваются дополнительные возможности тестового фреймворка Jasmine, а именно:
Данная статья является продолжением первой части «Введение в Jasmine». Здесь рассматриваются дополнительные возможности тестового фреймворка Jasmine, а именно:- Spy — эмуляция функций/объектов
- Clock — синхронизация вызовов при использовании setTimeout/setInterval
- Runner и Reporter — запуск тестов и оформление отчета
+5
Видео лекций всего курса первой Школы разработки интерфейсов Яндекса
2 min
179KTutorial
Разработка интерфейсов — одно из важнейших направлений в Яндексе, сервисами которого пользуются миллионы людей. А ни один российский вуз, к сожалению, не готовит разработчиков интерфейсов. Все знания, которые необходимы современному верстальщику или фронтенд-программисту, приходится черпать из статей в интернете, книг, докладов на конференциях. Но зачастую этого бывает недостаточно. Почти каждого нового разработчика интерфейсов, которого мы принимали на работу, приходилось многому обучать.
За долгое время работы в Яндексе нам удалось систематизировать все наши знания и огромный опыт в создании фронтенда веб-сервисов. Результатом этого осмысления и длительной работы стала первая Школа разработки интерфейсов, занятие которой шли в московском офисе Яндекса. Вся практическая часть обучения проходила в реальных проектах Яндекса. Теоретическая же состояла из лекций, которые читали ведущие разработчики интерфейсов Яндекса: Сергей veged Бережной, Михаил mishanga Трошев, Алексей doochik Андросов, Михаил azproduction Давыдов и другие.

Сегодня мы выкладываем видеозаписи каждой из них. Весь курс систематизирован и поделен на пять блоков: инструменты разработки, технологии в разработке интерфейсов, языки программирования, фреймворки, дизайн.
За долгое время работы в Яндексе нам удалось систематизировать все наши знания и огромный опыт в создании фронтенда веб-сервисов. Результатом этого осмысления и длительной работы стала первая Школа разработки интерфейсов, занятие которой шли в московском офисе Яндекса. Вся практическая часть обучения проходила в реальных проектах Яндекса. Теоретическая же состояла из лекций, которые читали ведущие разработчики интерфейсов Яндекса: Сергей veged Бережной, Михаил mishanga Трошев, Алексей doochik Андросов, Михаил azproduction Давыдов и другие.

Сегодня мы выкладываем видеозаписи каждой из них. Весь курс систематизирован и поделен на пять блоков: инструменты разработки, технологии в разработке интерфейсов, языки программирования, фреймворки, дизайн.
+146
Репликация MongoDB на Amazon EC2
5 min
14Ksystem.indexes
- Предисловие
- Настройка Amazon EC2
- Установка MongoDB
- Настройка репликации
- Что почитать
local.abstract
В этой статье я расскажу о том, как максимально безболезненно организовать репликацию MongoDB на базе Amazon EC2. Несомненно, существует отличная документация как по работе с Amazon EC2, так и по настройке MongoDB в целом и репликации в частности. Но, как известно, дьявол живёт в мелочах. И в этой статье я выделю те “мелочи”, которые более всего донимали меня.
+21
Information
- Rating
- Does not participate
- Location
- Украина
- Registered
- Activity