Сегодня у нас — шестой шаг из одиннадцати. Обсуждаем сопутствующие товары в интернет-магазинах — зачем предлагать, когда и как.
Соответствуйте ожиданиям.
Делайте сайт простым.
Показывайте актуальный склад.
Позволяйте клиентам платить картой.
Сегментируйте предложение.
Всегда есть соблазн предлагать покупателю товар «в нагрузку». Те уважаемые читатели, которым довелось жить в Советском Союзе, могут помнить, как желающим купить вожделенный билет в Мариинский театр могли предложить его только в комплекте с билетом на утренник в заштатном доме культуры, а к дефицитному килограмму гречки по 56 коп. обязательно прилагалось на рубль-два старого печенья, сырков «Дружба» или еще чего-нибудь залежавшегося.
В современной России странные сопутствующие товары в интернет-магазине чаще обусловлены не суровым умыслом освободить склад от бесполезного, а недостатком аналитики и бедностью фантазии маркетологов. Возьмем, например, люстру во вполне симпатичном магазине всякой электрики 220-volt.ru:
Краткое содержание предыдущих серий
Соответствуйте ожиданиям.
Делайте сайт простым.
Показывайте актуальный склад.
Позволяйте клиентам платить картой.
Сегментируйте предложение.
Предлагайте нужное!
Всегда есть соблазн предлагать покупателю товар «в нагрузку». Те уважаемые читатели, которым довелось жить в Советском Союзе, могут помнить, как желающим купить вожделенный билет в Мариинский театр могли предложить его только в комплекте с билетом на утренник в заштатном доме культуры, а к дефицитному килограмму гречки по 56 коп. обязательно прилагалось на рубль-два старого печенья, сырков «Дружба» или еще чего-нибудь залежавшегося.
В современной России странные сопутствующие товары в интернет-магазине чаще обусловлены не суровым умыслом освободить склад от бесполезного, а недостатком аналитики и бедностью фантазии маркетологов. Возьмем, например, люстру во вполне симпатичном магазине всякой электрики 220-volt.ru:


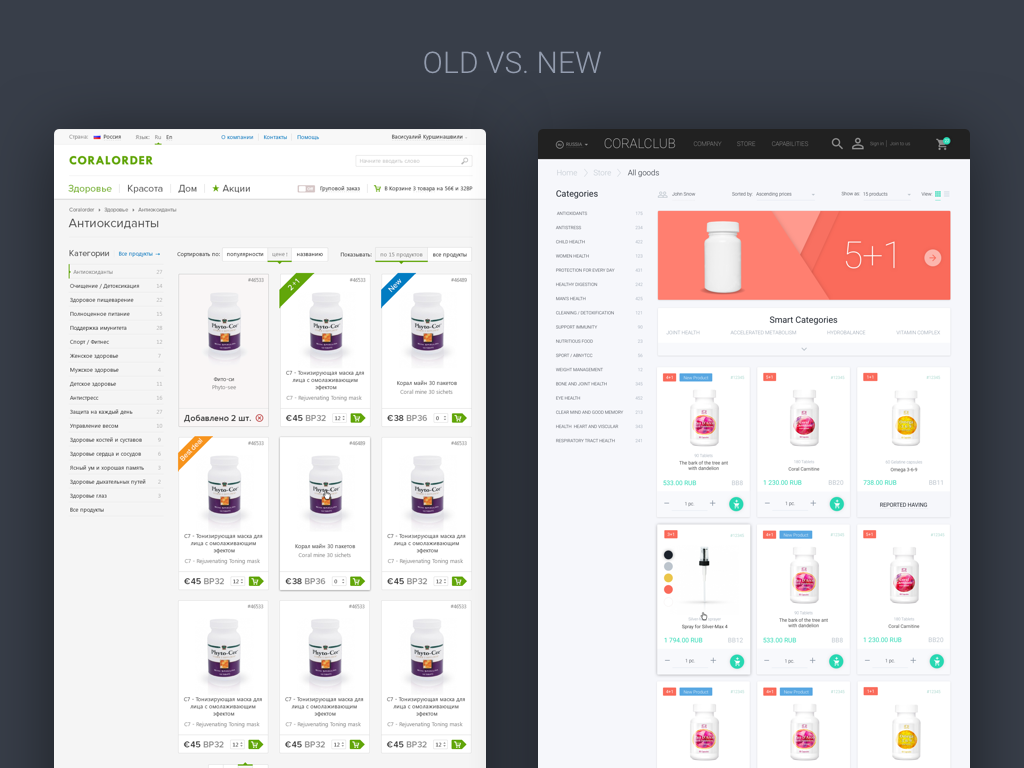
 Сравнение старого магазина с новым
Сравнение старого магазина с новым






 Книга посвящена программированию микросервисов — небольших автономных компонентов, позволяющих добиться модульности и отказоустойчивости любой программы. Теория микро-сервисов тесно связана с философией Unix, способствует улучшению архитектуры любых приложений, дает возможность избегать громоздкого и запутанного кода. Эта книга поможет читателю заново взглянуть на многие, казалось бы, трудноразрешимые проблемы, масшта-бировать любые проекты, ювелирно разрабатывать даже самые сложные системы.
Книга посвящена программированию микросервисов — небольших автономных компонентов, позволяющих добиться модульности и отказоустойчивости любой программы. Теория микро-сервисов тесно связана с философией Unix, способствует улучшению архитектуры любых приложений, дает возможность избегать громоздкого и запутанного кода. Эта книга поможет читателю заново взглянуть на многие, казалось бы, трудноразрешимые проблемы, масшта-бировать любые проекты, ювелирно разрабатывать даже самые сложные системы. Когда в 2010 году молодые предприниматели, братья Патрик и Джон Коллисоны, были заняты разработкой идей для новых приложений, они заметили, что даже сейчас, когда облачные технологии и разнообразные инструменты оптимизации доступны каждому желающему, разработчики по-прежнему сталкиваются с одной достаточно простой, на первый взгляд, проблемой: прием онлайн-платежей от клиентов. Поиски решения этой проблемы вскоре привели к созданию компании, ставшей одним из самых перспективных стартапов Кремниевой долины —
Когда в 2010 году молодые предприниматели, братья Патрик и Джон Коллисоны, были заняты разработкой идей для новых приложений, они заметили, что даже сейчас, когда облачные технологии и разнообразные инструменты оптимизации доступны каждому желающему, разработчики по-прежнему сталкиваются с одной достаточно простой, на первый взгляд, проблемой: прием онлайн-платежей от клиентов. Поиски решения этой проблемы вскоре привели к созданию компании, ставшей одним из самых перспективных стартапов Кремниевой долины —