Разработкой браузерных GUI под явой я занимаюсь уже около 12 лет, среди прочего имею опыт использования сервлетов, JSP, XML/XSLT, Struts, Tapestry (3,4,5), Wicket, Spring MVC и GWT.
Но JSF обходил до сих пор стороной. Причина этому было то, что когда JSF только появился, то в своих первых инкарнациях выглядел устрашающе коряво — по сравнению с теми же Tapestry и Wicket.
Время шло, JSF не собирался умирать, а появился уже в версии 2.1. И я решил попробовать использовать его для одного из своих экспериментальных проектов, на которые я трачу примерно 3 месяца каждый год — для расширения кругозора и отвлечения от скучного консалтинга (которым зарабатываю детишкам на молочишко в остальные 9 месяцев).
На голых HTML-формах делать GUI в 21 веке скажем прямо, неприлично. Поэтому хотелось, разумеется, чтобы был AJAX и всякие такие аппетитно-сексуальные виджеты, что называется прямо из коробки.
В качестве кандидатов на рассмотрение были выбраны, по итогам чтения интернетов, следующие три — RichFaces, PrimeFaces и ICEFaces. Использовались последние доступные (включая беты, RC и т.п.) версии фреймворков.
Как это ни прискорбно, первые два фреймворка срезались на первом же (слава Джа! что первом), наитупейшем тесте.
То, что мне предстояло построить — насыщенный формами бэкенд приложения. Следовательно, не обойтись без табов.
К сожалению, RichFaces и PrimeFaces не понимают, что при рендерении набора табов вида:
не надо рендрить то, что в «Second tab», если выбранный таб — «First tab». RichFaces и PrimeFaces всегда создают дерево объектов, включая всё содержимое TabSet, т.е. все невыбранные табы в том числе. Это было абсолютно неприемлемо: данных в каждом табе было много, в том числе того, что достаётся из базы данных.
Кроме этой прискорбной ущербности, из RichFaces и PrimeFaces там и тут просачивалась необходимость использования JavaScript, которой мне хотелось как раз избежать.
ICEFaces, на удивление, не только вменяемо относился к рендерению табов, но ещё и содержал такие компоненты, которые просто работали, безо всякого JavaScript.
В результате за примерно 120 часов работы удалось приделать к существующему ядру достаточно развесистый GUI (12 больших и сложных форм), программируя только в виде Facelets-разметки (местами с CSS), и в Java, т.е. не вдаваясь ни в какой Javascript.
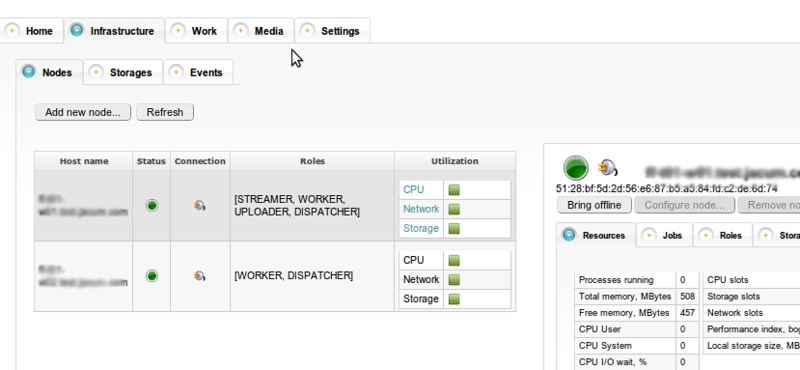
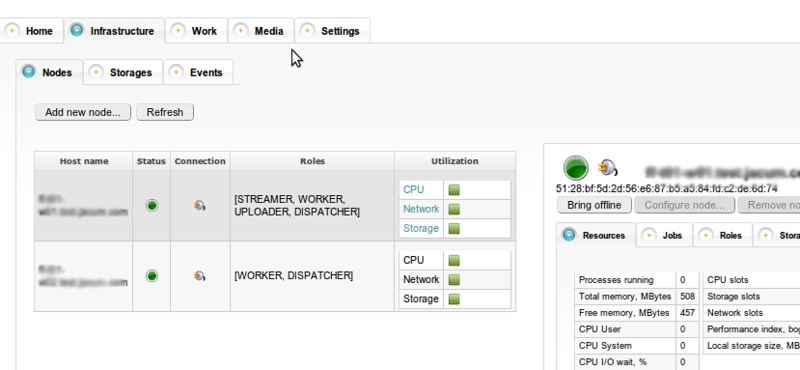
Вот так это всё примерно выглядит:

Скин — один из дефолтных, называется 'rime', так что эстеты, возможно, будут недовольны.
Важный итог: теперь я знаю, для чего можно использовать JSF (то есть не вообще JSF, а конкретно ICEFaces) — для backend-интерфейсов, не очень сильно нагруженных (порядка сотен пользователей), и при незначительном расстоянии между браузером и сервером.
Overhead на излишнюю коммуникацию с сервером компенсируется возможностью быстрого программирования на высоком уровне. И, в общем-то, всё работает. Работает даже server push (обновление экранов по событию на сервере).
Использовались следующие технологии:
— Maven, ну куда без него
— ICEFaces, см. выше.
— MyFaces вместо стандартной Mojarra — по причине лучшей диагностики ошибок.
— Spring Core
— Spring Security
— Selenium
— Jetty
Отдельное хорошее слово хочу сказать про JRebel — инструмент для автоматизированного деплоймента изменённого кода без остановки VM. Я имею их лицензию для open-source разработки, но вообще говоря JRebel стоит тех скромных денег, которые товарищи из Эстонии за него просят. Отличнейший продукт, работает как заявлено и экономит время.
Вся разработка велась в IntelliJ IDEA. Но, полагаю, в Eclipse/Netbeans всё должно работать точно так же.
Ах да, ради чего я это всё начал писать…
Собственно, из моего проекта была дистиллирована его суть и сохранена на гитхабе в виде
сего скромного артефакта.
Собрался было из него сделать Maven archetype, но стало лень.
В проекте присутствует всё заявленное выше, и работает базовая login/logout форма, для которой написан также Selenium-тест. Детали в гитхабовом README.
Надеюсь, кому-нибудь это поможет сэкономить немного времени на старте важного проекта.
У меня выбор и подгонка компонентов заняла почти две недели.
Но JSF обходил до сих пор стороной. Причина этому было то, что когда JSF только появился, то в своих первых инкарнациях выглядел устрашающе коряво — по сравнению с теми же Tapestry и Wicket.
Время шло, JSF не собирался умирать, а появился уже в версии 2.1. И я решил попробовать использовать его для одного из своих экспериментальных проектов, на которые я трачу примерно 3 месяца каждый год — для расширения кругозора и отвлечения от скучного консалтинга (которым зарабатываю детишкам на молочишко в остальные 9 месяцев).
На голых HTML-формах делать GUI в 21 веке скажем прямо, неприлично. Поэтому хотелось, разумеется, чтобы был AJAX и всякие такие аппетитно-сексуальные виджеты, что называется прямо из коробки.
В качестве кандидатов на рассмотрение были выбраны, по итогам чтения интернетов, следующие три — RichFaces, PrimeFaces и ICEFaces. Использовались последние доступные (включая беты, RC и т.п.) версии фреймворков.
Как это ни прискорбно, первые два фреймворка срезались на первом же (слава Джа! что первом), наитупейшем тесте.
То, что мне предстояло построить — насыщенный формами бэкенд приложения. Следовательно, не обойтись без табов.
К сожалению, RichFaces и PrimeFaces не понимают, что при рендерении набора табов вида:
<panelTabSet>
<panelTab label="First tab">
...
</panelTab>
<panelTab label="Second tab">
...
</panelTab>
...
</panelTabSet>
не надо рендрить то, что в «Second tab», если выбранный таб — «First tab». RichFaces и PrimeFaces всегда создают дерево объектов, включая всё содержимое TabSet, т.е. все невыбранные табы в том числе. Это было абсолютно неприемлемо: данных в каждом табе было много, в том числе того, что достаётся из базы данных.
Кроме этой прискорбной ущербности, из RichFaces и PrimeFaces там и тут просачивалась необходимость использования JavaScript, которой мне хотелось как раз избежать.
ICEFaces, на удивление, не только вменяемо относился к рендерению табов, но ещё и содержал такие компоненты, которые просто работали, безо всякого JavaScript.
В результате за примерно 120 часов работы удалось приделать к существующему ядру достаточно развесистый GUI (12 больших и сложных форм), программируя только в виде Facelets-разметки (местами с CSS), и в Java, т.е. не вдаваясь ни в какой Javascript.
Вот так это всё примерно выглядит:

Скин — один из дефолтных, называется 'rime', так что эстеты, возможно, будут недовольны.
Важный итог: теперь я знаю, для чего можно использовать JSF (то есть не вообще JSF, а конкретно ICEFaces) — для backend-интерфейсов, не очень сильно нагруженных (порядка сотен пользователей), и при незначительном расстоянии между браузером и сервером.
Overhead на излишнюю коммуникацию с сервером компенсируется возможностью быстрого программирования на высоком уровне. И, в общем-то, всё работает. Работает даже server push (обновление экранов по событию на сервере).
Использовались следующие технологии:
— Maven, ну куда без него
— ICEFaces, см. выше.
— MyFaces вместо стандартной Mojarra — по причине лучшей диагностики ошибок.
— Spring Core
— Spring Security
— Selenium
— Jetty
Отдельное хорошее слово хочу сказать про JRebel — инструмент для автоматизированного деплоймента изменённого кода без остановки VM. Я имею их лицензию для open-source разработки, но вообще говоря JRebel стоит тех скромных денег, которые товарищи из Эстонии за него просят. Отличнейший продукт, работает как заявлено и экономит время.
Вся разработка велась в IntelliJ IDEA. Но, полагаю, в Eclipse/Netbeans всё должно работать точно так же.
Ах да, ради чего я это всё начал писать…
Собственно, из моего проекта была дистиллирована его суть и сохранена на гитхабе в виде
сего скромного артефакта.
Собрался было из него сделать Maven archetype, но стало лень.
В проекте присутствует всё заявленное выше, и работает базовая login/logout форма, для которой написан также Selenium-тест. Детали в гитхабовом README.
Надеюсь, кому-нибудь это поможет сэкономить немного времени на старте важного проекта.
У меня выбор и подгонка компонентов заняла почти две недели.