Hello World,
Helios Kernel — это библиотека позволяющая описывать зависимости между javascript-модулями «в стиле include»:
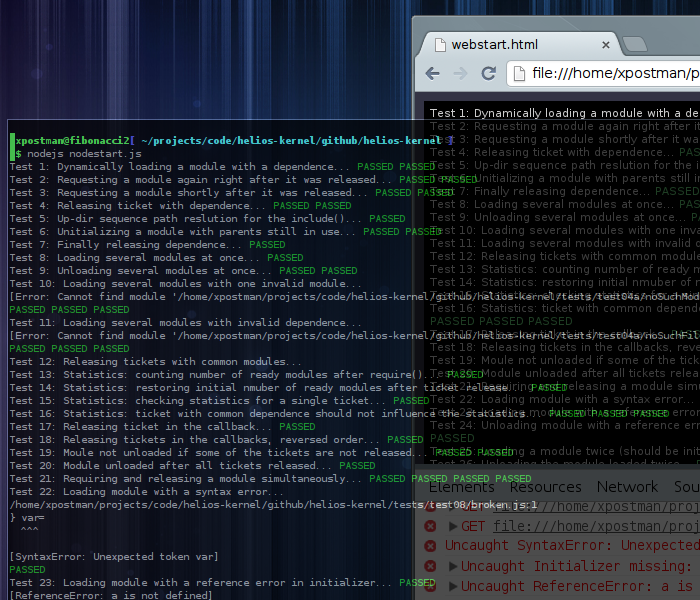
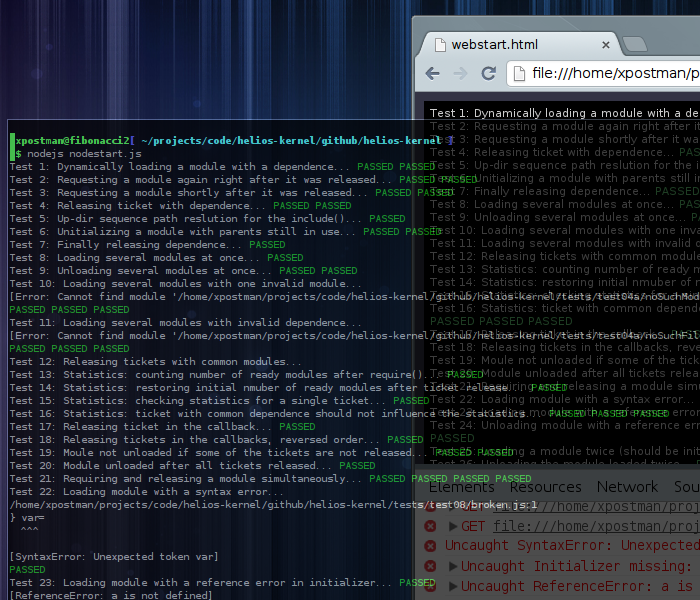
Я уже писал про Helios Kernel раньше, с тех пор проект переехал на гитхаб, а поводом к новому релизу стал тот факт, что весь платформо-зависимый код был выделен, и после некоторого допиливания тесты наконец прошил и под nodejs:

Поэтому теперь я могу написать здесь про библиотеку громкое слово «кроссплатформенная»
Определение зависимостей с помощью include() — главная черта Helios Kernel. Из неё естественным образом следуют остальные особенности:
Это почти всё, что нужно знать, чтобы управлять зависимостями в проекте. Библиотека создана с мыслью, что для простой задачи «модулю a.js требуется для работы модуль b.js» не нужно ломать себе мозг например таким мануалом.

Динамическое подключение модулей в рантайме — это другой юзкейс по сравнению с описанием зависимостей. Поэтому в Helios Kernel для этого используется отдельная функция, kernel.require(), которая загрузит требуемые модули и вызовет колбэк. Для отключения модулей используется функция kernel.release(). Таким образом include() не перегружена, и используется только для описания зависимостей.
Исходя из простоты, в новой версии я постарался выкинуть из API библиотеки всё что можно, и оставил только include(), kernel.require() и kernel.release(). (На самом деле, kernel.release() тоже чуть было не пошёл под нож).
«Экспорт» библиотечных объектов с помощью глобальных переменных также упрощает структуру модуля. Такой способ не требует ничего от API Helios Kernel. Это позволяет, например, легко создавать главный модуль библиотеки, подключающий остальные. В этом случае не понадобится «протаскивать» части библиотеки через экспортируемые объекты, и главный модуль будет содержать только список инклюдов. Это также упростит документацию и использование — каждый библиотечный объект будет всегда называться одинаково, и не будет зависеть от того, как пользователь распорядится экспортированным объектом.
Несмотря на простоту использования, система упровления модулями в Helios Kernel довольно гибкая. Библиотека отслеживает модули затребованные пользователем, и дополнительный код загружается / выгружается исходя из нужд различных независимых частей приложения. Управление состоянием каждого модуля осуществляется по отдельности: когда какой-то модуль изменяет своё состояние, об этом оповещаются зависимые и зависящие от него модули, каждый из которых принимает решение, что делать дальше. Поэтому когда одна часть дерева зависимостей ещё только загружается и парсится, другая уже может быть проинициализирована и готова к использованию. Всё это происходит прозрачно для пользователя библиотеки, ему только нужно сообщать, когда нужно загрузить какой-то новый модуль или выгрузить ненужый. Кроме того, такой подход позволяет отслеживать ошибки в загрузке / инициализации модулей, и, например, циклических зависимостей. В таких случаях ошибки будут отображены в консоли, но приложение продолжит нормально работать, а сломанный и зависящие от него модули будут корректно выгружены.
Ещё собираюсь написать отдельный пост, описывающий как работет управление модулями в Helios Kernel.
Буду рад советам и комментариям (а также похоливарить на тему коллизий и экспорта через глобальный скоп)
Сайт проекта: asvd.github.io/helios-kernel
Скачать бесплатно: github.com/asvd/helios-kernel/releases/download/v0.9.5/helios-kernel-0.9.5.tar.gz
Смотреть онлайн: github.com/asvd/helios-kernel
Helios Kernel — это библиотека позволяющая описывать зависимости между javascript-модулями «в стиле include»:
// объявление зависимостей
include("path/to/library1.js");
include("../path/to/another/library2.js");
init = function() {
// использование зависимостей
library1.doSomething();
...
}
Я уже писал про Helios Kernel раньше, с тех пор проект переехал на гитхаб, а поводом к новому релизу стал тот факт, что весь платформо-зависимый код был выделен, и после некоторого допиливания тесты наконец прошил и под nodejs:

Поэтому теперь я могу написать здесь про библиотеку громкое слово «кроссплатформенная»
Определение зависимостей с помощью include() — главная черта Helios Kernel. Из неё естественным образом следуют остальные особенности:
- Зависимости определяются в шапке модуля (не в теле модуля, не во внешних конфигах)
- Зависимости задаются по точному пути к файлу, поэтому всегда легко понять, где они расположены
- «Экспортирование» объектов создаваемых модулем осуществляется через определение глобальных переменных. Такой подход упрощает описание модуля и его использование, так как нет необходимости объявлять специальный экспортируемый объект и переиспользовать его.
Это почти всё, что нужно знать, чтобы управлять зависимостями в проекте. Библиотека создана с мыслью, что для простой задачи «модулю a.js требуется для работы модуль b.js» не нужно ломать себе мозг например таким мануалом.

Динамическое подключение модулей в рантайме — это другой юзкейс по сравнению с описанием зависимостей. Поэтому в Helios Kernel для этого используется отдельная функция, kernel.require(), которая загрузит требуемые модули и вызовет колбэк. Для отключения модулей используется функция kernel.release(). Таким образом include() не перегружена, и используется только для описания зависимостей.
Исходя из простоты, в новой версии я постарался выкинуть из API библиотеки всё что можно, и оставил только include(), kernel.require() и kernel.release(). (На самом деле, kernel.release() тоже чуть было не пошёл под нож).
«Экспорт» библиотечных объектов с помощью глобальных переменных также упрощает структуру модуля. Такой способ не требует ничего от API Helios Kernel. Это позволяет, например, легко создавать главный модуль библиотеки, подключающий остальные. В этом случае не понадобится «протаскивать» части библиотеки через экспортируемые объекты, и главный модуль будет содержать только список инклюдов. Это также упростит документацию и использование — каждый библиотечный объект будет всегда называться одинаково, и не будет зависеть от того, как пользователь распорядится экспортированным объектом.
Несмотря на простоту использования, система упровления модулями в Helios Kernel довольно гибкая. Библиотека отслеживает модули затребованные пользователем, и дополнительный код загружается / выгружается исходя из нужд различных независимых частей приложения. Управление состоянием каждого модуля осуществляется по отдельности: когда какой-то модуль изменяет своё состояние, об этом оповещаются зависимые и зависящие от него модули, каждый из которых принимает решение, что делать дальше. Поэтому когда одна часть дерева зависимостей ещё только загружается и парсится, другая уже может быть проинициализирована и готова к использованию. Всё это происходит прозрачно для пользователя библиотеки, ему только нужно сообщать, когда нужно загрузить какой-то новый модуль или выгрузить ненужый. Кроме того, такой подход позволяет отслеживать ошибки в загрузке / инициализации модулей, и, например, циклических зависимостей. В таких случаях ошибки будут отображены в консоли, но приложение продолжит нормально работать, а сломанный и зависящие от него модули будут корректно выгружены.
Ещё собираюсь написать отдельный пост, описывающий как работет управление модулями в Helios Kernel.
Буду рад советам и комментариям (а также похоливарить на тему коллизий и экспорта через глобальный скоп)
Сайт проекта: asvd.github.io/helios-kernel
Скачать бесплатно: github.com/asvd/helios-kernel/releases/download/v0.9.5/helios-kernel-0.9.5.tar.gz
Смотреть онлайн: github.com/asvd/helios-kernel