
Привет! Недавно мы осознали, что доросли до корпоративного блога на Хабре, хотя на рынке разработки трудимся уже десять лет. За это время успели набить множество шишек и поднакопить жизненного опыта. В нашей команде сейчас есть энтузиасты, которые готовы делиться экспертизой и обсуждать здесь свои любимые темы с коллегами.
Мы планируем рассказывать в нашем блоге про:
- дополненную реальность;
- блокчейн и все, что с ним связано;
- высоконагруженные сайты и сервисы (наш любимый раздел);
- мобильную разработку;
- опыт создания ИТ-продуктов на заказ.
Для первого поста мы подготовили обзор некоторых популярных кроссплатформенных AR-фреймворков, существующих на начало 2018 года.
В последнее время к нам все чаще стали приходить заказы на разработку приложений с использованием дополненной реальности. Поэтому мы решили сделать обзор существующих на текущий момент AR-фреймворков.
Большинство запросов наших клиентов было связано с распознаванием изображений (постер, обложка, страница и т.д.) и наложением какого-либо описания или сопровождающего видео. Таким образом, обычно нам нужно было: распознать целевое изображение и сделать рендеринг объекта.
Мы протестировали такие AR-фреймворки:
| Фреймворк | Цена | ||
| Free | One time | Periodical | |
| Wikitude | Only trial | - | 2490/2990/4490€ per year |
| EasyAR | + | 499$ | - |
| ARToolkit | Open source | ||
| Vuforia | + | 499$ | 99$ per month |
Wikitude
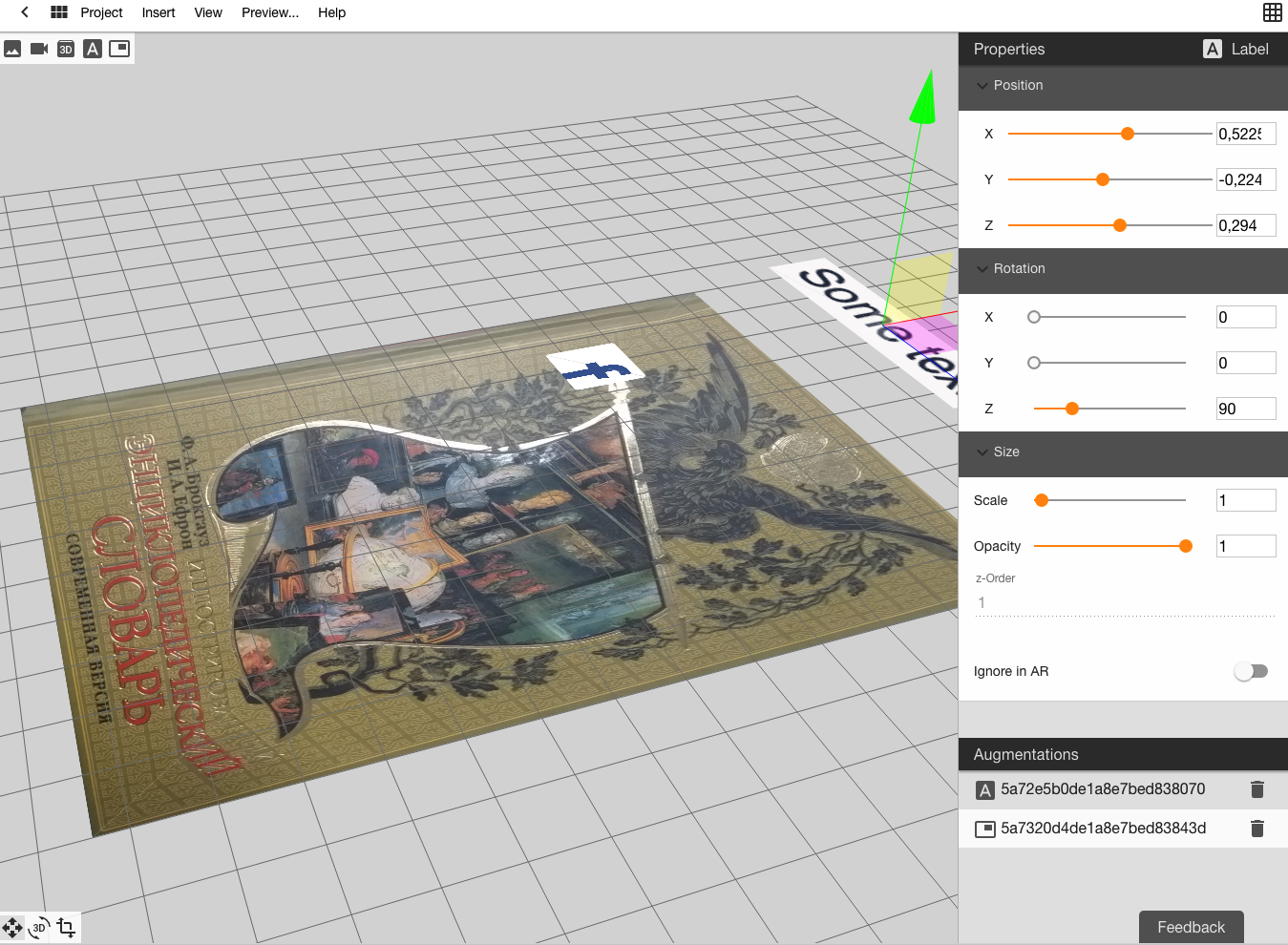
Данный фреймворк оставил самое лучшее впечатление, вероятно, поэтому он и стоит дороже остальных. Начнем с того, что они предоставляют онлайн-студию для наложения простых статичных объектов дополненной реальности. Для этого нужно загрузить целевое изображение в студию, добавить объекты AR, сгенерировать JavaScript код и вставить в свой проект. Таким образом весь рендеринг ложится на ArchitectView от Wikitude JS SDK. Студия выглядит следующим образом:
Для размещения простых статичных объектов достаточно в нашем UI компоненте инициализировать ArchitectView с license key разработчика и передать путь к сгенерированному студией JS AR environment. В самом простом случае, это все, что нужно для распознавания Image targets и наложения дополненной реальности. В таком случае Wikitude JS Android SDK берет на себя всю работу, связанную распознаванием и рендерингом.
А как же натив?
При необходимости можно из JS кода передавать json-объекты в нативный код. Для этого нужно имплементировать ArchitectJavaScriptInterfaceListener и добавить слушателя в ArchitectView.
Но, что делать, если мы хотим взять на себя рендеринг и добавить динамику нашей AR или как-то кастомизировать поведение? Для этого можно написать свой JS код, используя Wikitude JS SDK или же, если нам нужна производительность и полный контроль над рендерингом, то Wikitude предоставляет Native SDK.
Для работы с данным расширением нам потребуется передать wikitudeSdk реализацию интерфейса ImageTrackerListener, который содержит коллбэки распознавания объекта, потери и т.д. и ссылку на наш кастомный рендеринг (это может быть InternalRendering или Externalrendering). По сути это означает, что в internal реализация GLSurfaceView предоставляется Wikitude SDK, а в external весь openGL ложится на плечи разработчика. Студия в таком случае используется только для генерации wtc базы целевых изображений, которые мы потом отслеживаем.
Также данный фреймворк поддерживает работу с unity и интеграцию C++ плагинов.

EasyAR
EasyAR, к сожалению, не предоставляет никаких инструментов, облегчающих жизнь разработчику. Все что мы имеем — это SDK, инструкции по запуску их примеров, небольшая документация, описывающая базовые принципы распознавания объектов и документация для С++, ее впринципе достаточно для знакомства с классами SDK, потому что весь environment — это обертка над плюсами.Целевые объекты из себя представляют картинки и их описание в формате json. Для работы нам нужны CameraDevice для предоставления доступа к камере, CameraFrameStreamer для передачи данных из камеры в трекер и сам ImageTracker. Для отслеживания целевых объектов мы непрерывно опрашиваем статус трекера.
В предоставляемом примере у них есть некая сущность, назовем ее AREnvironment, содержащая в себе инициализацию SDK и трекеров, работу с камерой, инициализацию OpenGL. Также данный класс описывает, что и где рендерить (получился некий God object, в котором намешано большинство работы). Это AR окружение агрегирует GLView, GLView в свою очередь вызывается из активити в onResume и onPause:
public class GLView extends GLSurfaceView {
private com.example.developer.easyartest.AREnvironment AREnvironment;
public GLView(Activity activity) {
super(activity);
…
this.setRenderer(new GLSurfaceView.Renderer() {
@Override
public void onSurfaceCreated(GL10 gl, EGLConfig config) {
synchronized (AREnvironment) {
AREnvironment.initGL();
}
}
@Override
public void onSurfaceChanged(GL10 gl, int w, int h) {
synchronized (AREnvironment) {
AREnvironment.resizeGL(w, h);
}
}
@Override
public void onDrawFrame(GL10 gl) {
synchronized (AREnvironment) {
AREnvironment.render();
}
}
});
}
...
}
Документация содержит только базовые принципы и спецификацию классов. Всеохватывающих полноценных гайдов на текущий момент нет, поэтому чтобы разобраться в том, как впилить фреймворк в свой проект нужно разобраться в их примерах. В примерах код перемешан: рендеринг зависит от стандартного OpenGL и от их внутренних структур данных, также он жестко привязан к целевым изображениям и камере.
ARToolkit
Хотелось взглянуть на существующие open source проекты, после гугления выбор пал на ARToolkit. Скачал их примеры и первое что вызвало удивления это версия сборщика:classpath 'com.android.tools.build:gradle-experimental:0.2.1'.
Experimental версия градла при том, что последний стабильный релиз библиотеки был в марте 2016? Выглядит немного странно, возможно, они просто не обновляли samples. Окей, пробуем сбилдить проект, падает. Вероятно, нужно покопаться в градле, но времени на это выделять не стали, все-таки от open source многого не ожидалось. Если диагонально пробежаться по коду проекта, то становится видно, что вся работа с AR происходит в C++ коде, а в нативе — рендеринг.
Данное решение, вероятно, юзабельно, но нам оно не подошло из-за более высокого порога вхождения. Однако, если у вас есть желание покодить на плюсах или рассмотреть фреймворк изнутри, то изучите его более подробно.
Vuforia
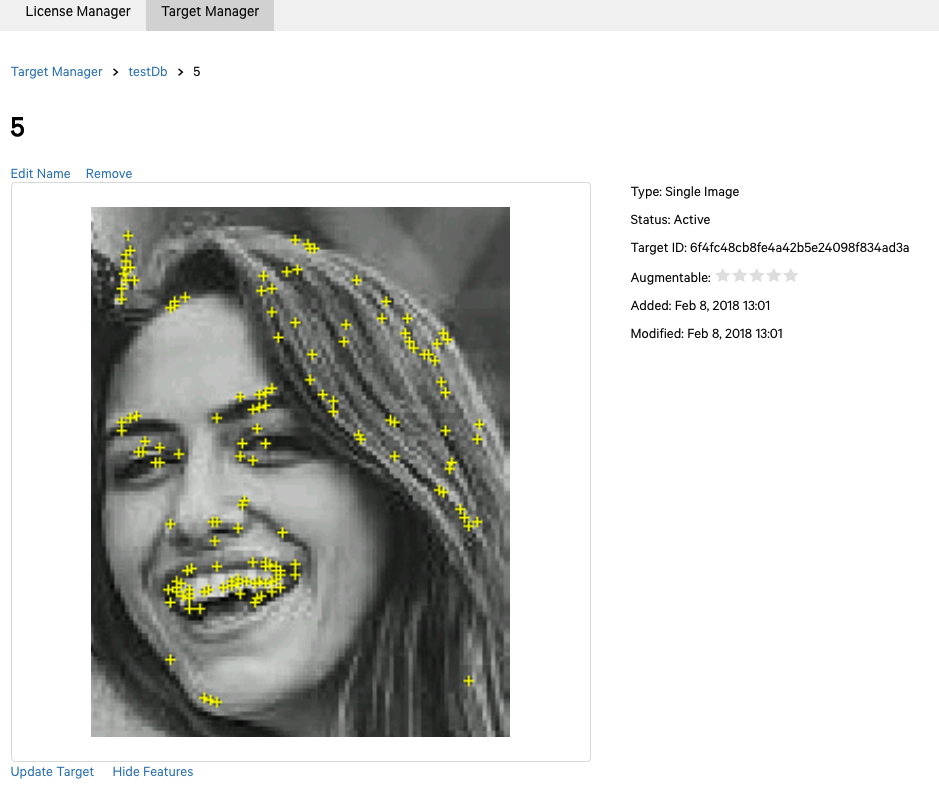
Vuforia как и Wikitude является довольно мощным инструментом. У них тоже есть онлайн студия, но она может только генерировать базу целевых изображений и показывать точки, по которым происходит распознавание:
Но в отличие от Wikitude здесь можно загрузить в качестве целей: изображение, кубоид, цилиндр или 3D-объект.
В целом их примеры похожи на примеры EasyAR, но здесь есть разделение между рендерингом, AR окружением и компонентами приложения. Поэтому разобраться в их коде проще, а выпилить какие-либо компоненты и сразу использовать в своем проекте, не углубляясь в детали реализации, не составит труда. К тому же, у данного фреймворка более обширная документация в сравнении с EasyAR, но они ее обобщили для всех платформ и примеры сделали на сиподобном псевдокоде, чего не было у Wikitude (те ребята заморочились на полноценные гайды для каждой платформы). Поэтому samples в помощь.
ARCore
Следует упомянуть об ARCore. Google сразу предупреждает о том, что на текущий момент это preview версия: ARCore is currently in preview. There might be breaking changes before the 1.0 release.Фреймворк на текущий момент поддерживает отслеживание движений, понимание окружающей среды и оценку освещения. Рендеринг будет осуществляться через OpenGL или unity. Примеры можно загрузить с официального сайта developers.google.com/ar, но пока что круг устройств, на которых можно использовать ARCore, довольно ограниченный. В качестве коммерческого использования данное решение еще рано рассматривать.
Подведем итоги:

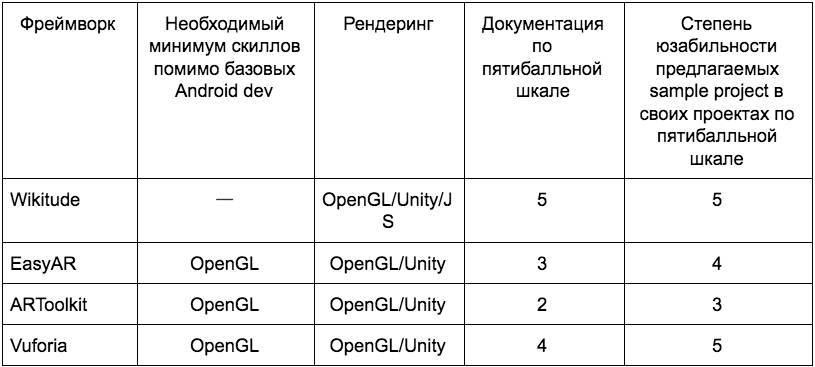
Таким образом, если вы хотите делать что-то простое с минимальным порогом входа, то выбирайте Wikitude, если вы планируете сами рендерить объекты, дешевле будет Vuforia или EasyAR, а если вы хотите покопаться на более низком уровне и разобраться с тем, как работает фреймворк внутри — ARToolkit неплохой вариант.
Заметим, что решения рассматривались в первую очередь для распознавания целевых объектов и наложения AR. В данной работе не рассматривались многие другие функции фреймворков: SLAM, cloud и т.д. Для более подробной информации смотрите официальные сайты.
Ресурсы:
www.wikitude.com
www.artoolkit.org
www.easyar.com
www.vuforia.com
developers.google.com/ar
