
Как «проклятие знания» влияет на UX
В начале девяностых в Стенфорде провели эксперимент: одну группу попросили настучать пальцами по столу популярную мелодию, а другую — угадать ее. Абсолютное большинство «барабанщиков» былы уверены, что распознать песню легко, но результаты оказались поразительными: только 2,5% слушателей угадали мелодию.
Суть «проклятия» в том, что «барабанщики» точно знают мелодию, которую они выстукивают, и уверены, что другие просто ДОЛЖНЫ ее угадать. Но другие слышат только аритмичные звуки. Это касается и 70% статей на хабре, которые 2% профи минусуют за баянистость, и вообще любых вещей, которые мы с вами считаем «само собой разумеющимися».
И если форумное недопонимание влияет только на ЧСВ, то недопонимание юзеров легко похоронит ваше приложение. Эта статья — сборник лайфхаков по следам личного опыта борьбы с информационным дисбалансом и проработке слабых мест UX.
От сложного — к простому
Длинные инструкции (онбординг) не просвещают, а злят пользователей. Мы редко читаем инструкции в реальной жизни, а обширные инструкции в приложении становятся причиной его удаления. Первое впечатление от пользования не сгладишь никакими фичами.
Эффективный онбординг способен увеличить LTV до 500%, поэтому вот несколько вещей, о которых стоит помнить в процессе разработки инструкций:
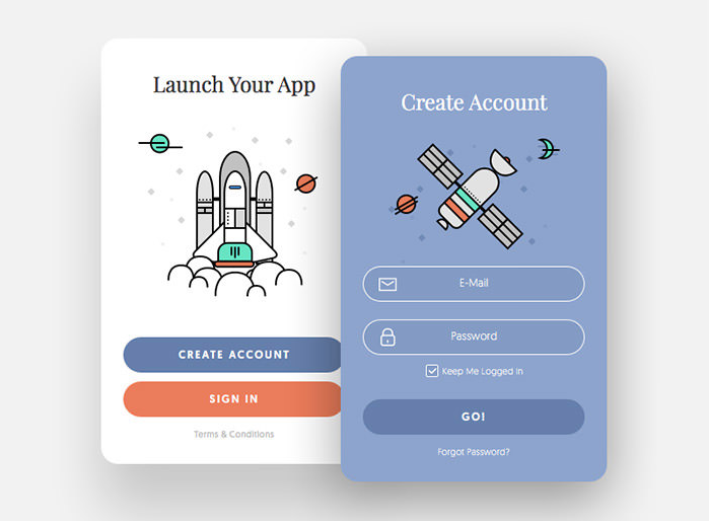
- Делайте логин и создание аккаунта максимально простым, не перегружайте его дополнительными полями и не требуйте паролей больше 8 символов, с заглавными буквами и символами:

- Не перегружайте приложение длинными инструкциями перед использованинием — подождите, пока пользователь доберется до них и используйте всплывающие подсказки.
- Попросите 5-7 своих знакомых протестировать процесс регистрации и внимательно наблюдайте за их действиями.
Согласованность и последовательность дизайна
Часто разработчики приложений сотрудничают с несколькими дизайнерами на аутсорсе на разных этапах. Поэтому конечное приложение выглядит, как Франкенштейн, что не добавляет трастовости. Чтобы сохранять вовлеченность, пользователям нужно постоянство: навигация, цвета приложения, шрифты и общий стиль не должны меняться.
Есть три главные вещи, на которые пользователь ВСЕГДА обращает внимание:
- Качественная графика
- Лаконичный и понятный контент
- Минимальный размер кликабельных элементов UI (не используйте размер меньше, чем 44×44px)

Задавайтесь вопросом — могут ли пользователи предвидеть следующий шаг? Не брызнет ли у них кровь из глаз при виде вашего симпатичного сочетания цветов?
Правило один скрин — одно действие тоже никто не отменял.
Рush-уведомления в тему
Рush-уведомления — эффективный инструмент взаимодействия, который требует вдумчивого подхода.
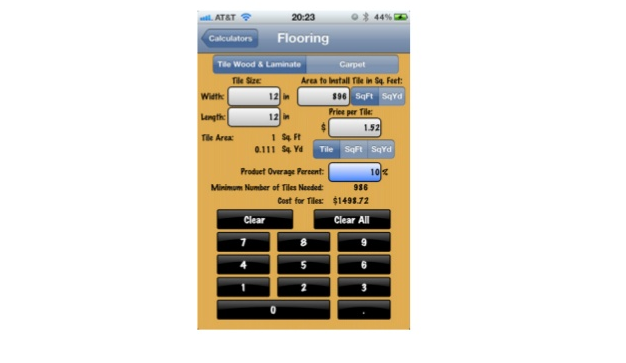
Плохо, когда уведомления настроены на всех пользователей, без привязки к региону:

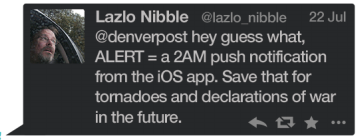
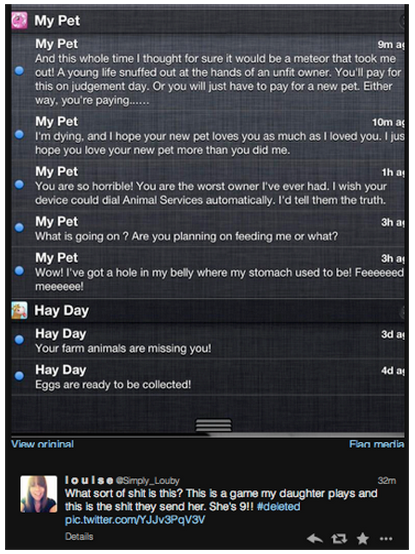
Но еще хуже — когда текст и посыл уведомления звучат агрессивно и не соответствуют возрасту пользователя. Вот плохой пример push-уведомлений, которые приходили пользователю игры MyPet, девочке 9 лет на телефон:

Есть несколько простых правил хорошего тона для push-уведомлений:
- Нужное время — на основе поведения или местоположения пользователя. Уведомление о комментарии или активности должно приходить ДО того как пользователь ответил на комментарий или проявил активность в приложении.
- Важное персонализированное сообщение — push-уведомление значимо для конкретного юзера.
- Побуждение к действию: пользователь понимает, какое действие нужно совершить.
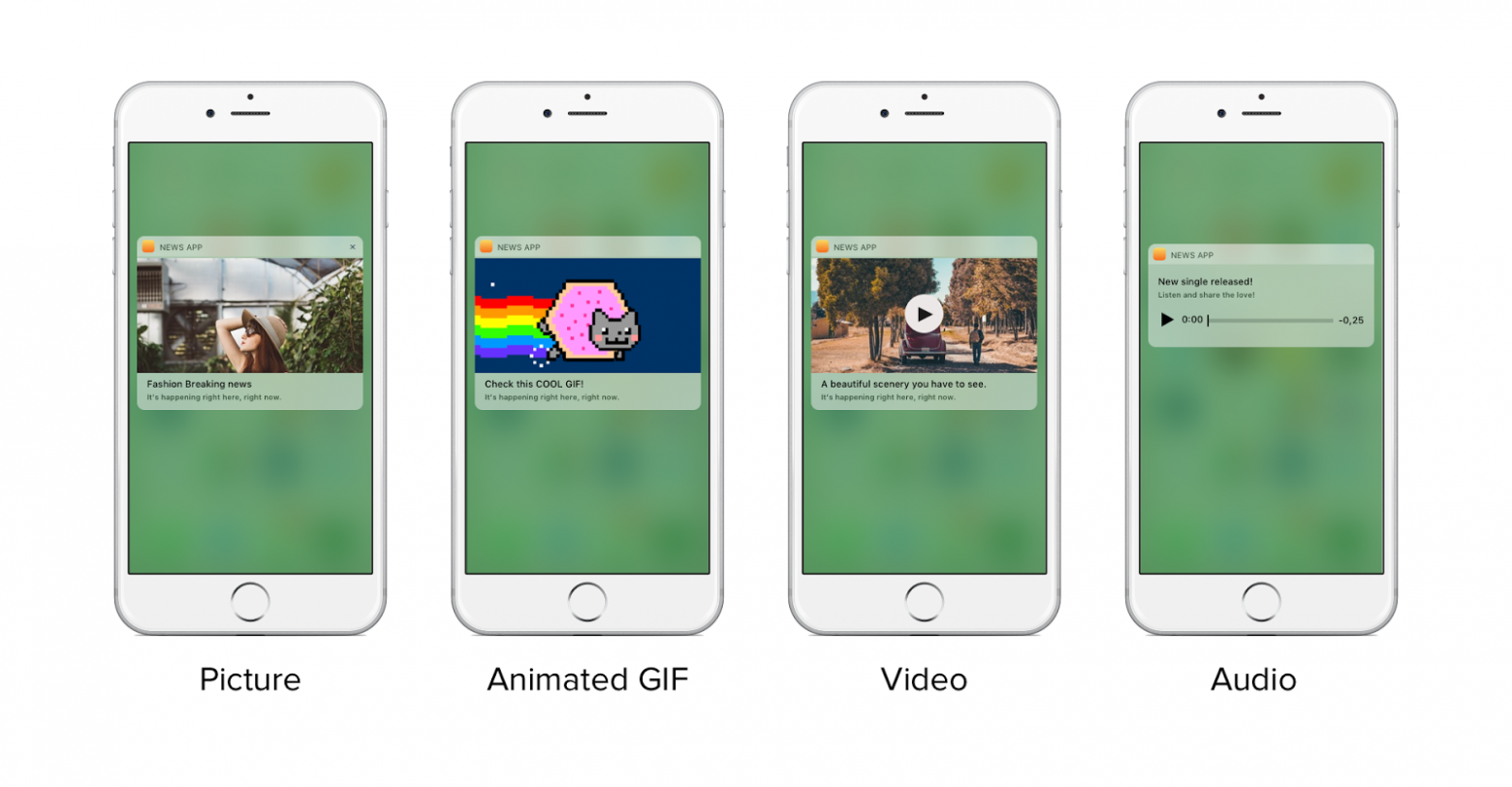
Очень хорошо работают Rich push-уведомления, где к сообщению можно добавить аудио, гифку или видео:

Запрашивайте минимум доступов
В официальном гайде для андроид-разработчиков пишут: приложение должно запрашивать абсолютный минимум прав доступа, которые необходимы ему для поддержания основных функциональных возможностей.
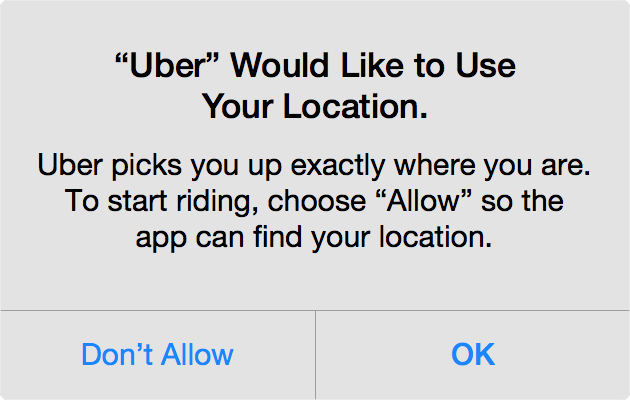
Если нужно больше данных, объясняйте, зачем приложению доступ к дополнительным данным пользователя:

Монетизируйте грамотно
Даже самое удачное приложение может быть испорчено неуместной рекламой. Так бывает, когда стратегию монетизации срочно подгоняют под существующий UX, игнорируя user flow.
Если приложение уже допилено, и срочно хочется монетизировать его прямо сейчас, потратьте немного времени на интеграцию user-friendly форматов и поиск нативных мест размещения, чтобы не отвлекать внимание пользователя от приложения.
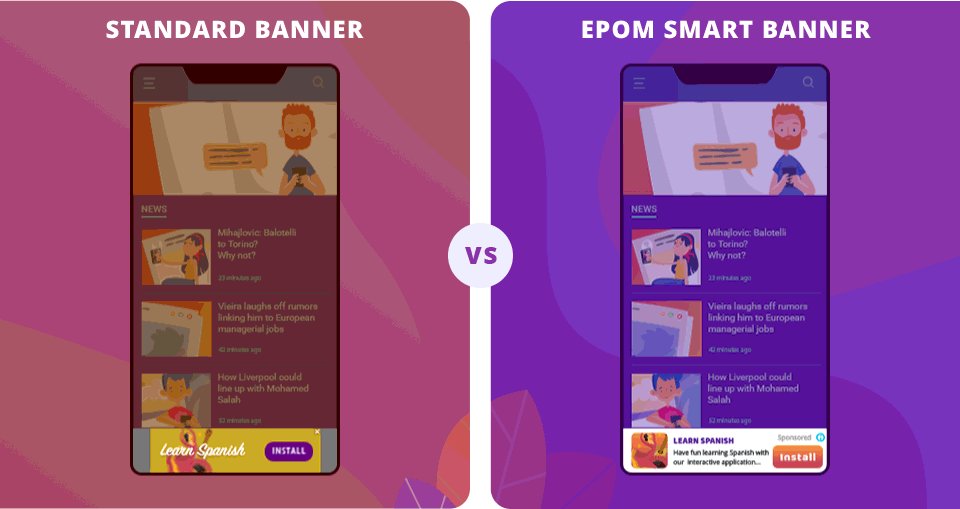
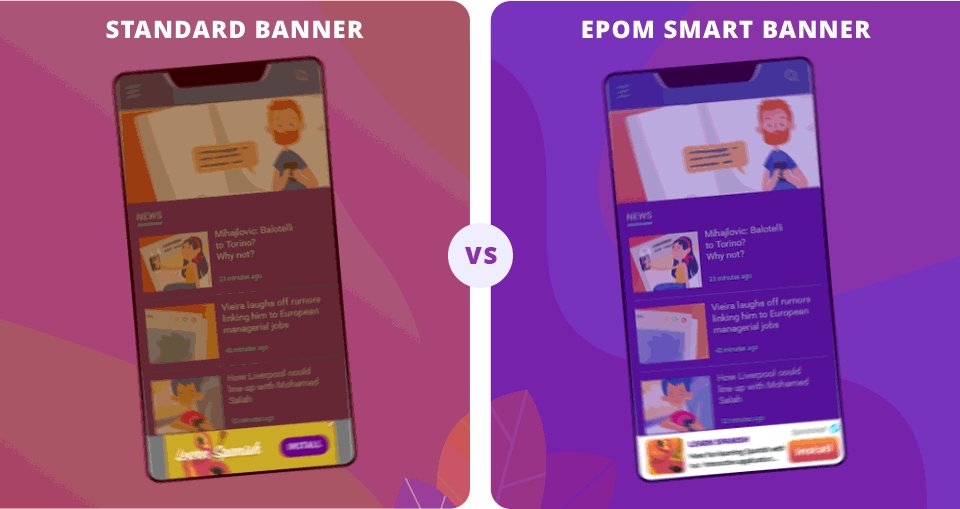
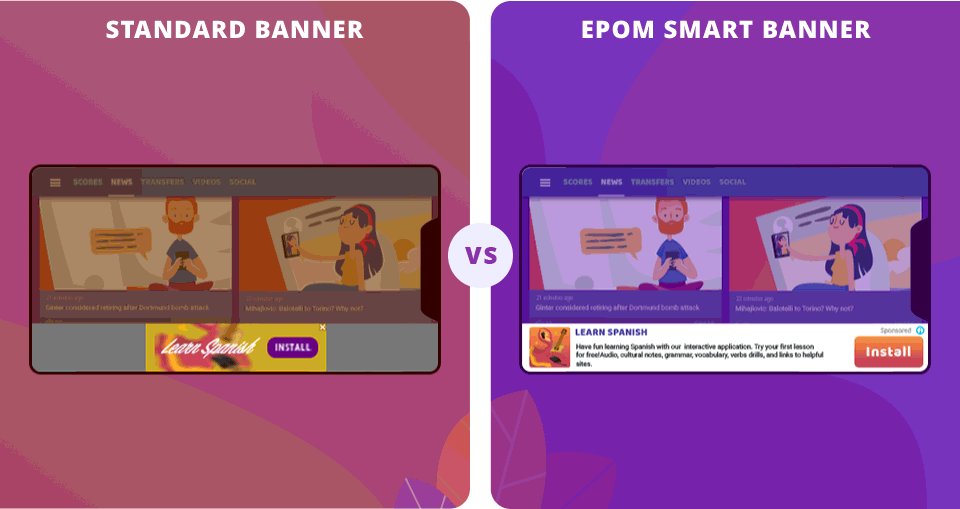
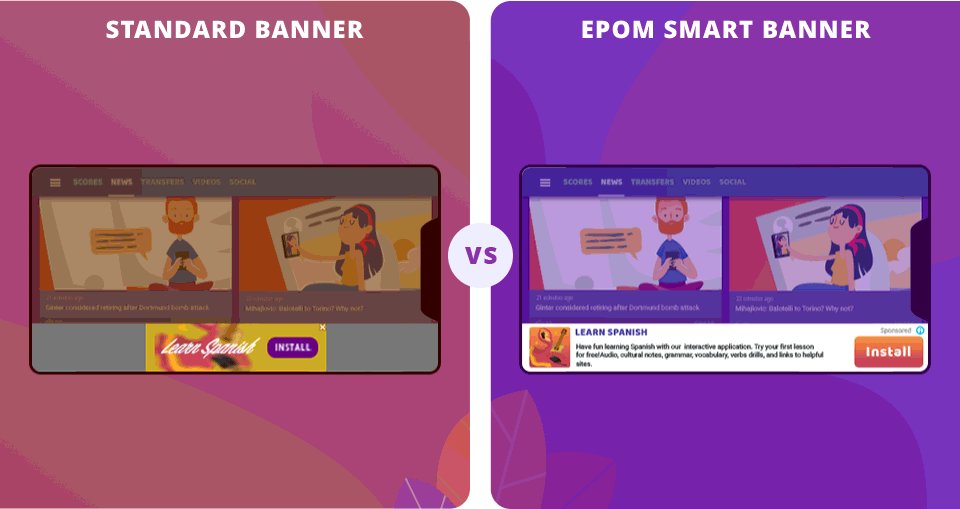
Среди популярных рекламных форматов обратите внимание на смарт баннер, который адаптируется к размеру экрана — он эффективнее стандартного баннера и выглядит намного лучше:

Прокачивайте «прилипчивость» приложения
Учитывая то, насколько важна прилипчивость приложения, удивляет, как мало внимания ей уделяют разработчики. Отток юзеров приложения постоянно растет — 25% пользователей не возвращаются в приложение после установки. А если приложение открыли всего раз в неделю, есть 60% вероятность, что его забросят — слишком большая конкуренция за внимание пользователя.

Ни одно приложение на моей памяти не было сделано СРАЗУ 100% удобным и понятным для пользователей. Если вы знаете, что некоторые аспекты приложения можно улучшить — скорее всего так и есть. И даже когда все работает как часы, не помешает еще раз критически оценить UX вашего приложения.
Уверена, у каждого из вас были свои собственные UX-грабли, делитесь ими в комментах:)
