Онлайн-платежи стали чем-то настолько же привычным, как и wi-fi дома и скоростной мобильный интернет. И они продолжают эволюционировать, все больше и больше услуг можно оплатить в пару кликов или из мобильных приложений, а тут еще и автоплатежи, напоминалки, контроль расходов и многое другое.
В погоне за функциональностью не стоит забывать о пользователе, ведь наша главная задача — сделать так, чтобы ему было удобно совершить любой платеж при любом сценарии. А значит, платежная форма должна быть максимально понятной, а также предлагать пользователю варианты решения проблем, если они вдруг возникают.

Меня зовут Георгий Коннов, я директор по развитию продуктов для электронной коммерции в QIWI, и сегодня я расскажу, как мы развивали платежную форму, которую любой магазин может оперативно подключить для приема платежей.
Под катом — о конверсии, мотивации пользователей, нашем протоколе, благотворительности и open source.
Один из главных показателей успешности платежной формы — это, безусловно, конверсия. Ну серьезно, если ты сделал офигенно красивую формочку по самым свежим технологиям и гайдам лучших компаний, но она тупо не приносит денег из-за низкой конверсии — значит, фигню ты сделал, а не платежную формочку.
Почти все сейчас говорят, что показатель конверсии у платежных форм — это около 99 процентов, а то и выше. Это не так.
Если честно измерить и оценить саму мотивацию людей к совершению платежей, можно заметить, что она очень сильно зависит от категории оплаты (если мерить от открытия платежной формы до момента совершения самого платежа). Максимальная мотивация завершить процесс оплаты там, где пользователь уже прошел ряд сложных процедур — идентификация и прочее, различные b2b-платежи, да то же продление доменов, например. Тут человек открыл форму с четким желанием продлить домен (иначе он отвалится) или совершить важный платеж — и он это сделает.
А вот если это обычная покупка, то тут можно легко потерять сразу четверть клиентов в процессе оплаты. Здесь конверсия уже в районе 75-85 процентов.
Причин много. Если это была какая-то стихийная покупка («Достало, куплю голды по-быстрому и буду нагибать»), то у клиента может не хватить денег. Или на финальном окне он увидит еще раз сумму, которая уже готова списаться с его счета, и решит, что так-то и без голды неплохо. И закроет форму, не завершив платеж.
Да и с реальным товаром похоже — тут могут отвлечь и дополнительные поля, человек хочет купить уже наконец пылесос, а форма у него спрашивает и номер телефона, и почту, и кличку кота (мы здесь именно про запросы платежной формы, а не личного кабинета магазина, которому ряд данных необходим для доставки и отслеживания заказа). Или же с формой все хорошо, но, глядя на цену, человек решает проверить на том же Маркете цены повыгоднее, и уходит с формы.
Немного удивительно, правда, было видеть подобное поведение при оплате образовательных услуг. Казалось бы, здесь целеустремленность явно выше, чем желание купить себе что-что, перейдя на сайт магазина из письма с темой «Только сегодня скидка 80% на все*!».
*почти на все
**на те два утюга и восстановленный SE
То есть человек точно выбрал нужный курс по нужной специальности, открыл платежную форму — и все равно такие же цифры конверсии небольшие, как при благотворительности.
Большинство проводит измерения примерно вот так.
Есть такая сущность как транзакция. Она может быть или успешной или неуспешной. Если вдруг на счету клиента нет денег, выводится ошибка, на которую форма не может повлиять. Ну нет денег и нет, не дарить же их. Или произошла техническая ошибка. В итоге и получается, что из всего количества оплат при таком подходе успешными считают 98—99.
А вот если измерять с момента открытия платежной формы до успешной оплаты, цифры будут другими.
Мы завязали всю эту историю на счета. Есть счет, в момент открытия формы он выставляется и живет 45 дней. То есть человек может вернуться в эту же форму оплаты в течение этих 45 дней и завершить ее, если по каким-то причинам передумал ранее. Это позволяет нам видеть полную конверсию даже в том случае, если человек вернулся через несколько дней — счет-то один, и сумма получается общая. Ну и, как показывает практика, народ может таким образом довольно часто возвращаться к процессу оплаты.
Напоминания — это вообще отдельная история. Мы пробовали тут разные механики. Ожидаемо хреново пошло дело с веб-пушами. Например, был человек на сайте магазина, набрал корзину, получил в платежной формочке счет, который не стал оплачивать, и закрыл окно — а ему потом веб-пуши «Оплатите счет». Такая штука раздражает. Тем более, веб-пуши без адекватного контекста воспринимаются как спам уже.
Ну, подпишутся процентов 10 пользователей на такие пуши. Потом процентов 10 по ним перейдут. В общем: для среднестатистического сайта с учетом посещаемости такие цифры делают веб-пуши не самым полезным каналом напоминаний. А если еще и учитывать, что сама база таких пушей за месяц процентов на 15 протухает…
А вот что срабатывает на ура — это если человеку в момент оплаты показать его предыдущую забытую оплату, то это воспринимается уже как полезное напоминание.
Например. Пошел ты купить новую игрушку в стиме. Выбрал, начал оформлять заказ, понял, что денег не хватит сейчас, или просто решил отложить на потом. Через недельку пошел купить какую-нибудь фитюльку на Али, совершаешь оплату, а формочка потом тебе — «Пст, ты тут недельку назад хотел игрушку купить, смотри». И такие пользователи обычно идут и завершают и предыдущий платеж.
По цифрам — веб-пуш приносит на удельную рассылку 3 рубля.
А подобное напоминание — 60 рублей.
Такая механика срабатывает для провайдеров, подключенных к Кошельку. И получается такая вин-вин ситуация, когда каждый подключенный провайдер может увеличивать конверсию другого.
Раньше у нас был просто кошельковский протокол, я о нем уже писал тут.
В нем был только Кошелек. А в этом году мы анонсировали новый протокол, в котором теперь и Кошелек, и эквайринг, и мобильная коммерция, и рассрочка по нашей Совести, и будет куча остальных способов оплаты. Все это в одном решении, в едином протоколе.
Наша цель была такая — сделать для всех прозрачную статистику. Поэтому оставили счета, которые и позволяют максимально прозрачно следить за реальной конверсией магазина, а не технической. А еще мы добавили туда все механики, которые помогают увеличивать оборот. Все под ключ.
Со стороны может показаться довольно простым все это — поставил платежную формочку какую-нибудь, и только успевай деньги считать. А на деле получается, что у покупателя может не быть средств на карте. Ну, бывает такое.
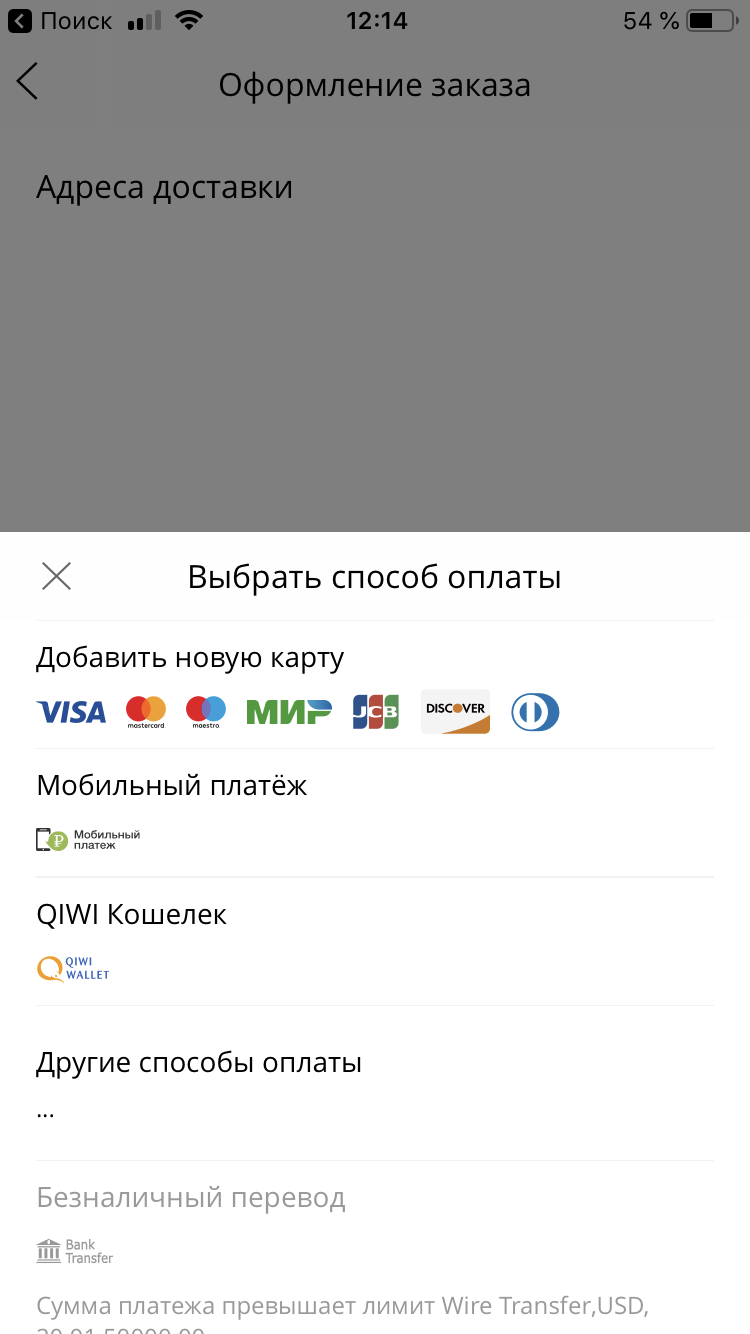
И тут мы в форме сразу предлагаем в таких случаях альтернативу. Не хватает на платеж? Смотри, у нас можно с мобилки по-быстрому это оплатить, через SMS. Или вообще по Совести вот здесь. Или еще чего.

Здесь важно то, что клиент видит в таком случае не только проблему, но и варианты ее решения. То есть при отсутствии денег не «Не хватает средств» как ошибку, которая ведет только к закрытию окна или попытке ввести другую карту, а сразу предлагать иные способы оплаты, не разворачивая пользователя.
Такой подход увеличивает итоговую конверсию в успешные платежи. Потому что для повышения конверсии можно не ориентироваться на ставку эквайринга. Вообще, любые попытки ориентироваться на ставку — это попытки конкурировать с большим зеленым банком, у которого себестоимость эквайринга ниже всех, так как может себе позволить.
А вот конкурировать по конверсии в оплату можно. Гораздо проще поднять ее на 2—3—5 процентов, чем пытаться понизить ставку эквайринга (которая и так в районе 2).
Поэтому мы решили максимально упростить айтишную часть и добавлять в чекаут все доступные механики. Чтобы просто взял и быстро подключил — и у тебя вообще все заработало.
По-моему, про роль мобилок в осуществлении покупок онлайн не говорил только ленивый. Так что я повторю известный тезис и немного добавлю наших цифр.
В 2015 у нас было около 10 процентов заходов с мобилок. И были классные мобильные приложения в топ 3 в маркетах. Был выбор — или пилить отдельное веб-приложение под мобильные, ��ли сделать простой адаптивный чекаут. Мы решили не очень заморачиваться тогда и в качестве эксперимента сделали простую адаптацию под мобайл. И за полгода у нас эта цифра выросла с 10% до 30%.
Год назад — около 40 процентов.
Сейчас — 51-52.
В общем, покупок с мобилок на самом деле дофига. Поэтому мы сделали очень хорошую мобильную верстку. Увидели рост оплат, решили провести еще пару исследований и поговорили с партнерами на рынке. Оказалось, что у тех, кто адаптировался под мобайл, был рост продаж. У тех, кто на мобайл забил, были примерно те же 10%.
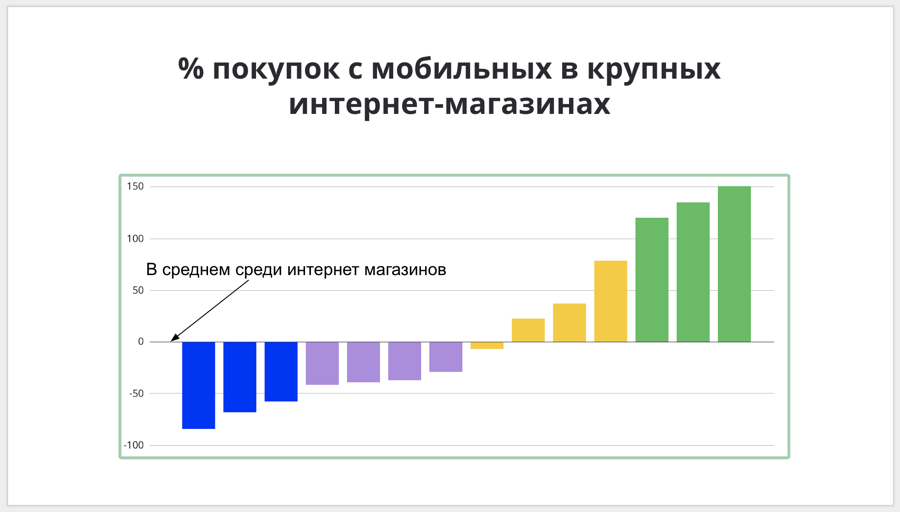
Вот, кстати, схемка, показывающая распределение продаж в зависимости от того, адаптирован ли магазин или нет. Здесь 14 крупных интернет-магазинов, называть которые мы не будем, но просто знайте — крупные.

У кого есть мобильное приложение — у того уже в 1,5 раза больше покупок. У кого адаптация или приложение — тоже есть улучшения в продажах, как и у совсем легкой адаптивки.
Фиолетовые на схеме — парни без адаптива. Но даже им не так грустно, как синим — у этих с мобилки не работает вообще ничего.
Я что этим хотел сказать. Не столь обязательно делать топовое мобильное приложение в погоне за трафиком. Даже приложение не отменяет того факта, что нужно сделать адаптацию. Даже самая простая адаптация страниц уже покажет вам хорошие результаты.
Мы сделали первый шаг в 2015-м, как я писал выше. А сейчас у нас новая версия, которая красиво укладывается над экранной клавиатурой, отлично работает с API от Google и с iOS в плане автозаполнения карт. И все это под ключ, чтобы было быстро и удобно. И сейчас у нас конверсия по мобилкам почти сравнялась с десктопной. Адаптивка при этом сама определяет, как ей сейчас на каком экране нужно показаться.
Кошелек не позиционируется как единственное средство платежа. С него вообще необязательно платить — можно просто привязать к нему карты или согласиться на упрощенную оплату, в таком случае Кошелек будет срабатывать как ускоритель уже знакомых платежей. Если мы увидим, что пользователь точно нам знаком (по ряду признаков) — мы можем дать возможность отключить 3DS, например. Само собой, это лишь опция, и если не хочется отключать дополнительную проверку — то и не надо.
Авторизацию мы запоминаем на полгода, как по паролю, так и через SMS. Сессии разбиты на полутокены, то есть половина токена у нас, а половина на устройстве пользователя. Если что — в 1 клик сессию можно сбросить.
Сквозная оплата работает везде — например, даже в приложении АлиЭкспресса для мобилок открывается наша форма, в которой уже все заполнено, если покупатель ранее этим пользовался.

Мы решили поддержать еще и обратную совместимость, и новый прокачанный протокол работает и у тех партнеров, которые внедрили протокол в 2010-м, и у тех, кто поставил его только вчера. У нас в базе почти весь активный екоммерс. И всю эту базу мы перетащили на новые инструменты.
Старая версия затачивалась под терминалы. Человек вводил свой номер телефона, выставлялся счет, и этот счет появлялся везде — на сайте, в терминалах, в мобилке. Разные провайдеры тогда кто во что горазд фигачили разные маски ввода, что только усложняло интеграцию.
В новой версии счета мы сохранили. Счет выставляется без каких-то признаков. Передал провайдер номер телефона — ОК, не передал — работаем без него. Мобильная коммерция позволяет выставлять счет и сразу же его оплачивать, совмещая в одном запросе два действия. Партнерам не приходится усложнять себе жизнь. Если где-то удается уменьшить количество запросов, то мы отходим от канонического rest, что упрощает жизнь разработчикам при интеграции.
Интеграция, к слову, тоже максимально упрощена. Протокол проектировался не только технарями, но и под неусыпным оком бизнеса. Причем не в плане следить и подгонять, а в пла��е учесть на старте все бизнесовые сложности и упростить все будущие интеграции. В старом протоколе было 5 параметров — ID провайдера, секретный пароль, ID авторизации, валюта, пароль для оповещений.
В новом — 2 параметра. Публичный ключ для веб-форм, который можно светить наружу, и секретный ключ, который используется в серверном API с полными правами доступа, возможностью отменять транзакции, делать возвраты и прочее.
Плюс мы сделали возможность передавать любые дополнительные данные. Ранее надо было знать ID счета и номер телефона. А теперь есть custom fields — хочется провайдеру получить внутренний айдишник покупателя — пожалуйста. Надо закинуть номер телефона, адрес для доставки — вот оно. В общем, чтобы не писать свою логику для всего этого, можно просто передать нам. И во всех оповещениях после успешной оплаты будут возвращаться такие данные.
Протокол модульный, можно подставлять любые виджеты и преордеры, мы активно тестировали их на благотворительности.
Ранее все было в монолите. В котором был и процессинг. Затем он начал по бокам обрастать дополнительными полезными штуковинами. Сейчас получается, что процессинг фактически отвечает за проведение транзакций. Кстати, для карт мы написали новый — ускоренный, чтобы не тянуть наследие времен.
Пару лет назад мы сидели и думали, как бы нормально и полноценно совместить оплату и поддержку благотворительных фондов. Самая первая мысль — просто накидывать немного (само собой, при желании пользователя и соответствующем чекбоксе) прямо в чек. Ну то есть покупаешь чайник за 5000 рублей, ставишь галочку «Хочу помочь» — и вот у тебя чек на 5050, допустим, оплачиваешь его. Итого одна транзакция, при которой часть денег идет магазину, а часть — фонду.
Штуковина немасштабируемая от слова вообще. Проседает бухгалтерия компании, которой мы делаем перечисление — тут в таких случаях нужно делать сложный тройной договор (мы, компания, фонд).
А еще с возвратом сложно. Передумал ты насчет чайника, вернул его. А сумма за чайник и взнос ушли одной транзакцией.
Поэтому мы решили делать вот так.
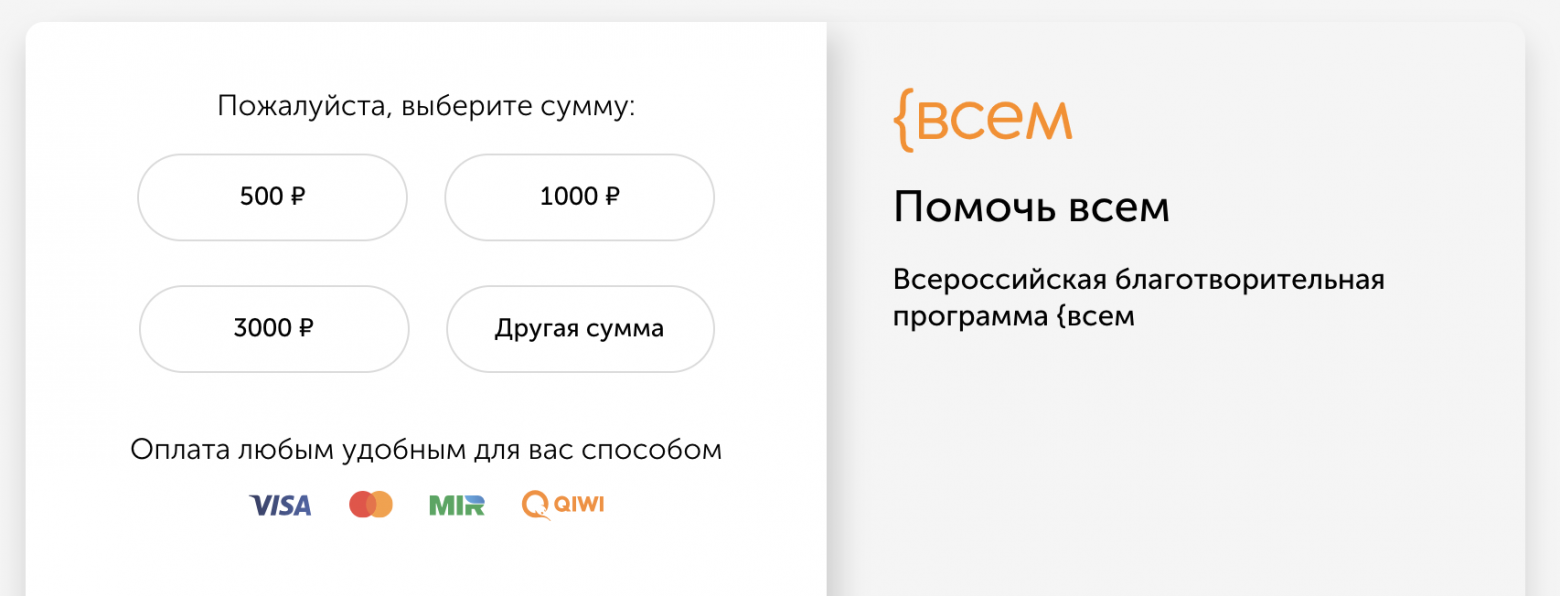
После успешной оплаты пользователю предлагается в 1 клик сделать небольшое пожертвование. Такая схема работает, примерно 3—5 процентов на это готовы идти. Тут главное сумма. Если она не сильно превышает 50 рублей, то это ОК и просто. Если больше — тут уже нужен контекст, куда пойдут деньги, а чего за фонд, а чем занимаются и прочее.
Молодежь в этом плане попроще — видят, что есть бренд А, которому они верят (магазин), видят бренд Б, и все нормально, переводят. А людям постарше нужен подробный контекст, чтобы убедиться в реальности фонда, и что эти 50 рублей не на новый БМВ сотруднику магазина.
Суммы для пожертвований мы пытались считать по-разному. Например, покупал человек что-то, и после покупки у него на счету оставалось бы 123 рубля. Мы предлагали в таких случаях округлить и перевести в фонд 3 рубля или 23 рубля. Ну нафига тебе эта железная мелочь в электронном кошельке, ну правда.
Оказалось, что тут мы слишком загнались, и такой подход не особо работал. Куда круче работают именно небольшие фиксированные суммы. Обычно примерно процентов 5 от баланса.
Ранее прямо осознанных благотворительных платежей на сайте в адрес фонда Хабенского было штук 20 в месяц. Стало около 30 000 — 35 000 в месяц. Запустили это и подумали, что хорошо бы показывать такое не только с оплаты с Кошелька, но и при любой другой — картой и прочее.
Выяснили в итоге, что людям такая оплата в 1 клик не нужна, если они хотят совершить платеж с карты, то выберут способ сами. Запилили гипотезу, кстати, всего за неделю перед майскими.
Кстати, вы можете попробовать нашу платежную форму, а заодно сделать доброе дело, поддержав один из фондов:
А владельцы сайтов могут помочь любому фонду, разместив виджет или ссылку у себя: widget.qiwi.com/vera, my.qiwi.com/bfkh, my.qiwi.com/vsem или множество других. Пишите, если есть желание.

Сейчас в сторону опенсорса мы двинулись довольно активно. Документацию, примеры, SDK и интеграции мы опубликовали на https://github.com/QIWI-API/. Читая документацию, можно нажать на кнопку “редактировать на GitHub” и сделать запрос на исправление.
Вообще, мы стараемся тащить в опенсорс все, что не является процессингом. Оживили и GitHub QIWI, и GitHub QIWI API. Хотим, чтобы проекты и компоненты лежали отдельно, а документация, различные SDK и библиотеки поверх QIWI API — отдельно. Многое активно несем в GitHub.
Открываем API Кошелька, чтобы все возможности, доступные внутри компании, были открыты и внешним разработчикам. В принципе, QIWI сейчас разворачивается в сторону BaaS, Bank as a Service. И наша задача тут — чтобы все апишки были простыми, с общими практиками. Поэтому движемся в опенсорс.
Хотим взять все отличное и работающее для оплаты с QIWI Кошелька и использовать это для полноценной работы с картами — все эти напоминания, забытые оплаты и прочее. Добавить способы выставления счетов в банке. Само собой — Apple Pay и Google Pay. Они были сдвинуты в приоритетах довольно сильно, так как не влияли на оборот вообще и были такими себе имиджевыми штуками, потому что в нашем случае это было уже из разряда маркетинга, нежели значимой прибыли для клиентов.
Скоро доделаем официальные плагины для CMS-ок, чтобы владельцы маленьких магазинов могли подключать QIWI Кассу и принимать оплату. Для Wordpress сделали, а для других — в ближайшей очереди.
Еще работаем над упрощением интеграции с операторами фискальных данных для соблюдения 54 ФЗ и интересным решением для р2р-переводов и самозанятых.
Kassa.qiwi.com — здесь мы собрали все наши услуги для мелкого и крупного бизнесов. Стараемся делать так, чтобы бизнес мог просто прийти и быстро подключить себе кучу готовых решений.
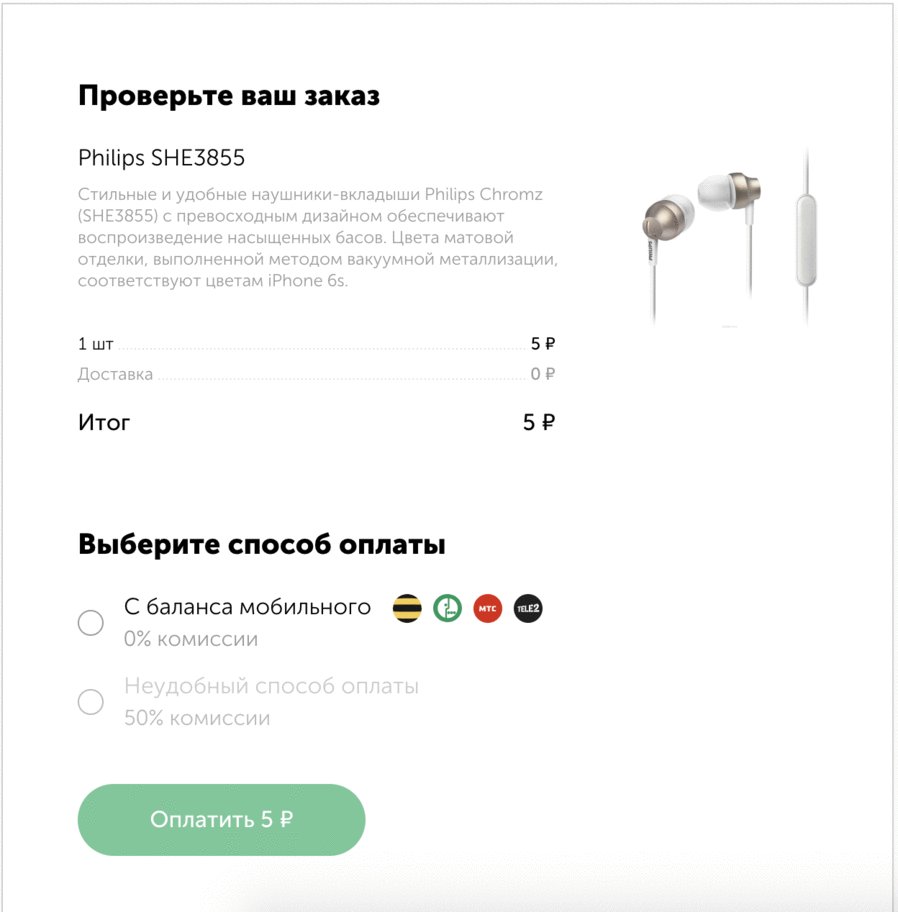
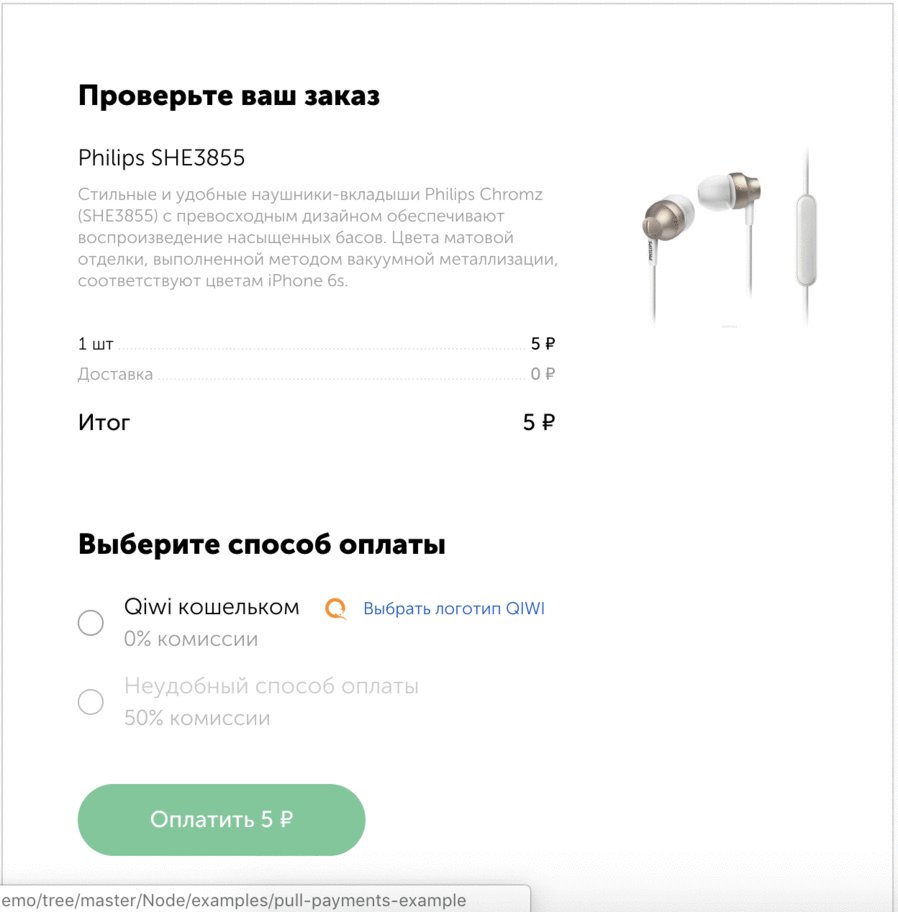
А чтобы понять, как работает API, мы сделали демозону, где можно все это дело пощупать.
В общем, планов громадье, и общий посыл — сделать интеграцию еще проще и доступнее.
P.S. Кстати, вот страница про нашу команду: kassa.qiwi.com/team
Мы всегда будем рады React JS-разработчикам и Java-программистам. Для желающих в JS Fullstack у нас есть тестовое минут на 15, чтобы можно было пощупать данные, библиотеки и подходы, с которыми мы работаем внутри. Справлялись и школьники, но подвисали и шестикуры. :)
В погоне за функциональностью не стоит забывать о пользователе, ведь наша главная задача — сделать так, чтобы ему было удобно совершить любой платеж при любом сценарии. А значит, платежная форма должна быть максимально понятной, а также предлагать пользователю варианты решения проблем, если они вдруг возникают.

Меня зовут Георгий Коннов, я директор по развитию продуктов для электронной коммерции в QIWI, и сегодня я расскажу, как мы развивали платежную форму, которую любой магазин может оперативно подключить для приема платежей.
Под катом — о конверсии, мотивации пользователей, нашем протоколе, благотворительности и open source.
Один из главных показателей успешности платежной формы — это, безусловно, конверсия. Ну серьезно, если ты сделал офигенно красивую формочку по самым свежим технологиям и гайдам лучших компаний, но она тупо не приносит денег из-за низкой конверсии — значит, фигню ты сделал, а не платежную формочку.
Почти все сейчас говорят, что показатель конверсии у платежных форм — это около 99 процентов, а то и выше. Это не так.
Если честно измерить и оценить саму мотивацию людей к совершению платежей, можно заметить, что она очень сильно зависит от категории оплаты (если мерить от открытия платежной формы до момента совершения самого платежа). Максимальная мотивация завершить процесс оплаты там, где пользователь уже прошел ряд сложных процедур — идентификация и прочее, различные b2b-платежи, да то же продление доменов, например. Тут человек открыл форму с четким желанием продлить домен (иначе он отвалится) или совершить важный платеж — и он это сделает.
А вот если это обычная покупка, то тут можно легко потерять сразу четверть клиентов в процессе оплаты. Здесь конверсия уже в районе 75-85 процентов.
Причин много. Если это была какая-то стихийная покупка («Достало, куплю голды по-быстрому и буду нагибать»), то у клиента может не хватить денег. Или на финальном окне он увидит еще раз сумму, которая уже готова списаться с его счета, и решит, что так-то и без голды неплохо. И закроет форму, не завершив платеж.
Да и с реальным товаром похоже — тут могут отвлечь и дополнительные поля, человек хочет купить уже наконец пылесос, а форма у него спрашивает и номер телефона, и почту, и кличку кота (мы здесь именно про запросы платежной формы, а не личного кабинета магазина, которому ряд данных необходим для доставки и отслеживания заказа). Или же с формой все хорошо, но, глядя на цену, человек решает проверить на том же Маркете цены повыгоднее, и уходит с формы.
Немного удивительно, правда, было видеть подобное поведение при оплате образовательных услуг. Казалось бы, здесь целеустремленность явно выше, чем желание купить себе что-что, перейдя на сайт магазина из письма с темой «Только сегодня скидка 80% на все*!».
*почти на все
**на те два утюга и восстановленный SE
То есть человек точно выбрал нужный курс по нужной специальности, открыл платежную форму — и все равно такие же цифры конверсии небольшие, как при благотворительности.
Как измеряли
Большинство проводит измерения примерно вот так.
Есть такая сущность как транзакция. Она может быть или успешной или неуспешной. Если вдруг на счету клиента нет денег, выводится ошибка, на которую форма не может повлиять. Ну нет денег и нет, не дарить же их. Или произошла техническая ошибка. В итоге и получается, что из всего количества оплат при таком подходе успешными считают 98—99.
А вот если измерять с момента открытия платежной формы до успешной оплаты, цифры будут другими.
Мы завязали всю эту историю на счета. Есть счет, в момент открытия формы он выставляется и живет 45 дней. То есть человек может вернуться в эту же форму оплаты в течение этих 45 дней и завершить ее, если по каким-то причинам передумал ранее. Это позволяет нам видеть полную конверсию даже в том случае, если человек вернулся через несколько дней — счет-то один, и сумма получается общая. Ну и, как показывает практика, народ может таким образом довольно часто возвращаться к процессу оплаты.
О напоминаниях
Напоминания — это вообще отдельная история. Мы пробовали тут разные механики. Ожидаемо хреново пошло дело с веб-пушами. Например, был человек на сайте магазина, набрал корзину, получил в платежной формочке счет, который не стал оплачивать, и закрыл окно — а ему потом веб-пуши «Оплатите счет». Такая штука раздражает. Тем более, веб-пуши без адекватного контекста воспринимаются как спам уже.
Ну, подпишутся процентов 10 пользователей на такие пуши. Потом процентов 10 по ним перейдут. В общем: для среднестатистического сайта с учетом посещаемости такие цифры делают веб-пуши не самым полезным каналом напоминаний. А если еще и учитывать, что сама база таких пушей за месяц процентов на 15 протухает…
А вот что срабатывает на ура — это если человеку в момент оплаты показать его предыдущую забытую оплату, то это воспринимается уже как полезное напоминание.
Например. Пошел ты купить новую игрушку в стиме. Выбрал, начал оформлять заказ, понял, что денег не хватит сейчас, или просто решил отложить на потом. Через недельку пошел купить какую-нибудь фитюльку на Али, совершаешь оплату, а формочка потом тебе — «Пст, ты тут недельку назад хотел игрушку купить, смотри». И такие пользователи обычно идут и завершают и предыдущий платеж.
По цифрам — веб-пуш приносит на удельную рассылку 3 рубля.
А подобное напоминание — 60 рублей.
Такая механика срабатывает для провайдеров, подключенных к Кошельку. И получается такая вин-вин ситуация, когда каждый подключенный провайдер может увеличивать конверсию другого.
Работа протокола
Раньше у нас был просто кошельковский протокол, я о нем уже писал тут.
В нем был только Кошелек. А в этом году мы анонсировали новый протокол, в котором теперь и Кошелек, и эквайринг, и мобильная коммерция, и рассрочка по нашей Совести, и будет куча остальных способов оплаты. Все это в одном решении, в едином протоколе.
Наша цель была такая — сделать для всех прозрачную статистику. Поэтому оставили счета, которые и позволяют максимально прозрачно следить за реальной конверсией магазина, а не технической. А еще мы добавили туда все механики, которые помогают увеличивать оборот. Все под ключ.
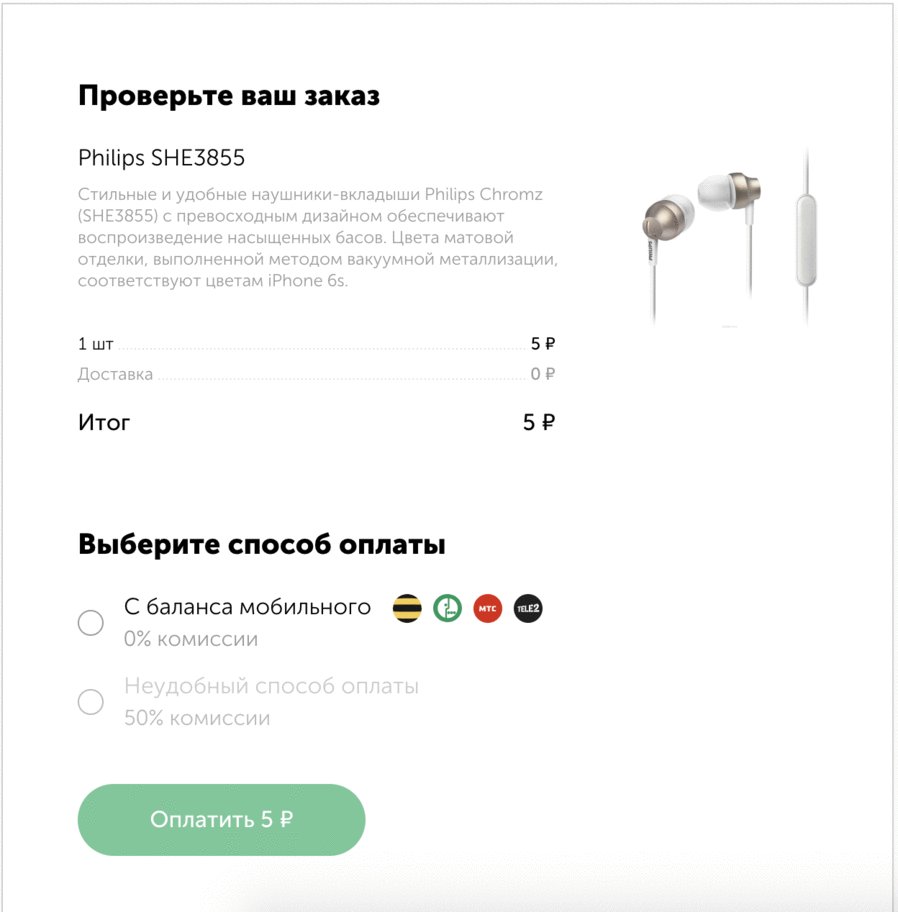
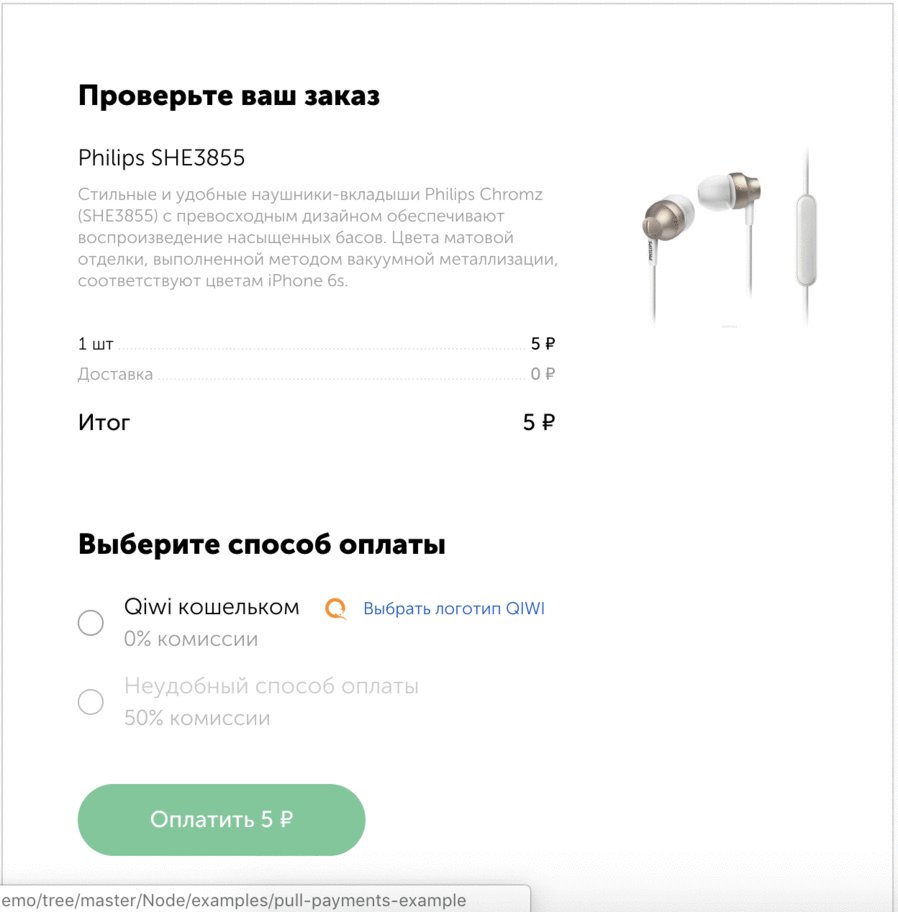
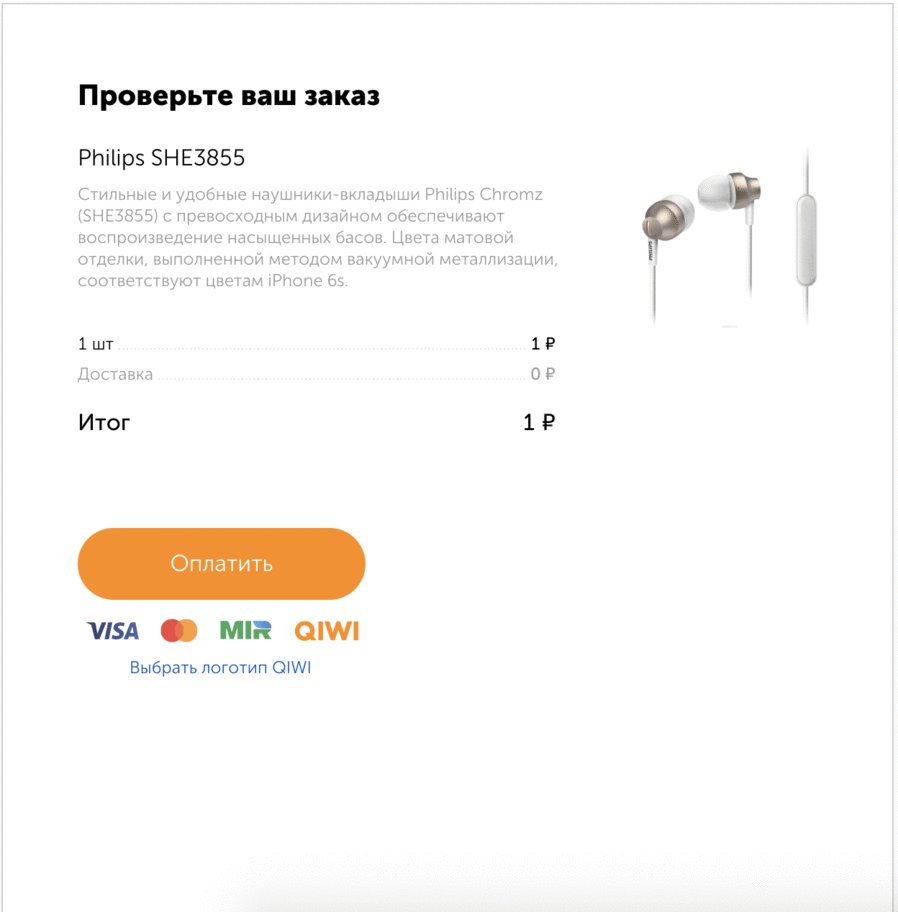
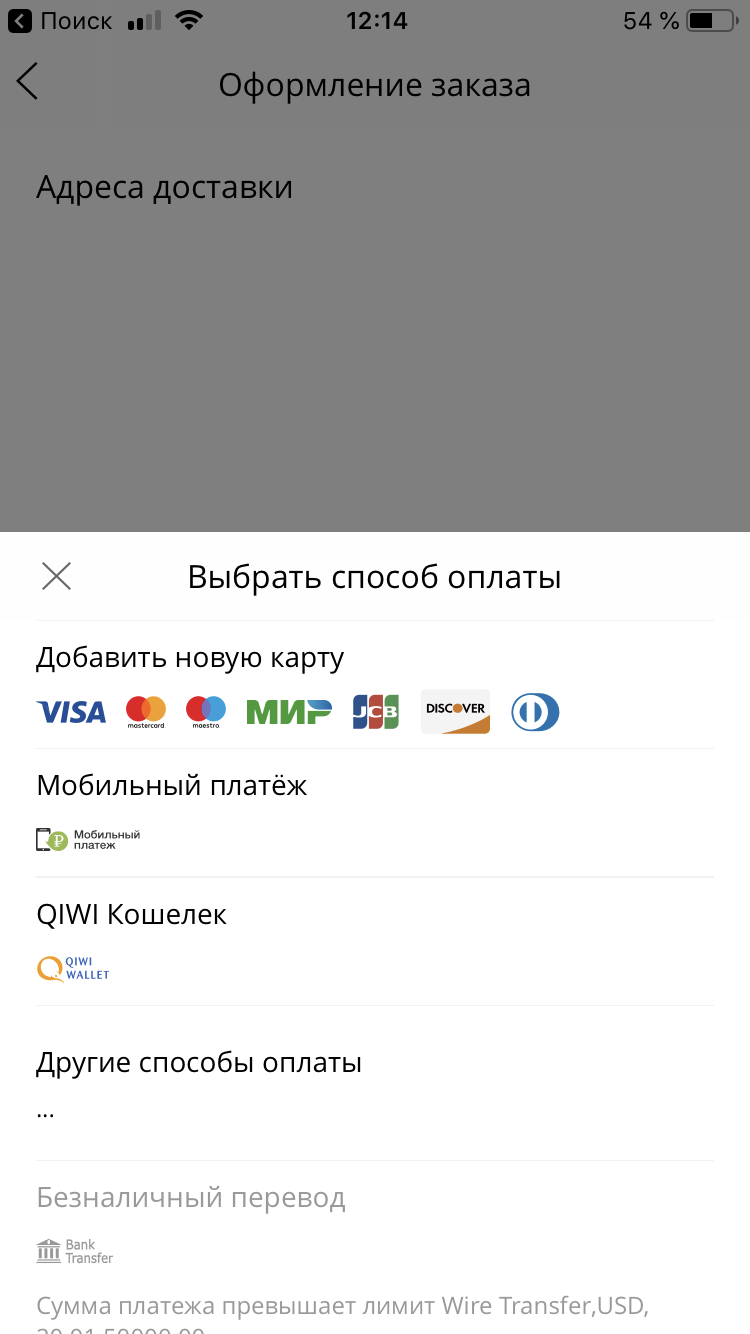
Со стороны может показаться довольно простым все это — поставил платежную формочку какую-нибудь, и только успевай деньги считать. А на деле получается, что у покупателя может не быть средств на карте. Ну, бывает такое.
И тут мы в форме сразу предлагаем в таких случаях альтернативу. Не хватает на платеж? Смотри, у нас можно с мобилки по-быстрому это оплатить, через SMS. Или вообще по Совести вот здесь. Или еще чего.

Здесь важно то, что клиент видит в таком случае не только проблему, но и варианты ее решения. То есть при отсутствии денег не «Не хватает средств» как ошибку, которая ведет только к закрытию окна или попытке ввести другую карту, а сразу предлагать иные способы оплаты, не разворачивая пользователя.
Такой подход увеличивает итоговую конверсию в успешные платежи. Потому что для повышения конверсии можно не ориентироваться на ставку эквайринга. Вообще, любые попытки ориентироваться на ставку — это попытки конкурировать с большим зеленым банком, у которого себестоимость эквайринга ниже всех, так как может себе позволить.
А вот конкурировать по конверсии в оплату можно. Гораздо проще поднять ее на 2—3—5 процентов, чем пытаться понизить ставку эквайринга (которая и так в районе 2).
Поэтому мы решили максимально упростить айтишную часть и добавлять в чекаут все доступные механики. Чтобы просто взял и быстро подключил — и у тебя вообще все заработало.
Не вебом единым
По-моему, про роль мобилок в осуществлении покупок онлайн не говорил только ленивый. Так что я повторю известный тезис и немного добавлю наших цифр.
В 2015 у нас было около 10 процентов заходов с мобилок. И были классные мобильные приложения в топ 3 в маркетах. Был выбор — или пилить отдельное веб-приложение под мобильные, ��ли сделать простой адаптивный чекаут. Мы решили не очень заморачиваться тогда и в качестве эксперимента сделали простую адаптацию под мобайл. И за полгода у нас эта цифра выросла с 10% до 30%.
Год назад — около 40 процентов.
Сейчас — 51-52.
В общем, покупок с мобилок на самом деле дофига. Поэтому мы сделали очень хорошую мобильную верстку. Увидели рост оплат, решили провести еще пару исследований и поговорили с партнерами на рынке. Оказалось, что у тех, кто адаптировался под мобайл, был рост продаж. У тех, кто на мобайл забил, были примерно те же 10%.
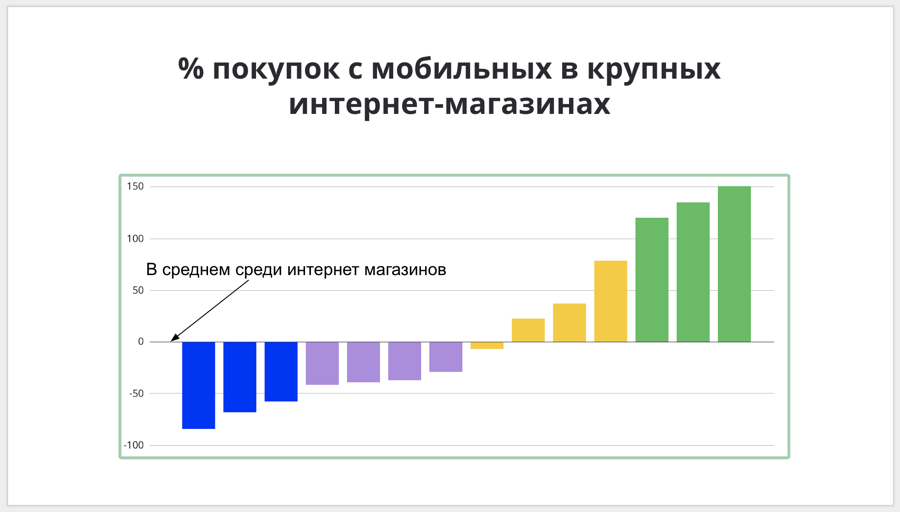
Вот, кстати, схемка, показывающая распределение продаж в зависимости от того, адаптирован ли магазин или нет. Здесь 14 крупных интернет-магазинов, называть которые мы не будем, но просто знайте — крупные.

У кого есть мобильное приложение — у того уже в 1,5 раза больше покупок. У кого адаптация или приложение — тоже есть улучшения в продажах, как и у совсем легкой адаптивки.
Фиолетовые на схеме — парни без адаптива. Но даже им не так грустно, как синим — у этих с мобилки не работает вообще ничего.
Я что этим хотел сказать. Не столь обязательно делать топовое мобильное приложение в погоне за трафиком. Даже приложение не отменяет того факта, что нужно сделать адаптацию. Даже самая простая адаптация страниц уже покажет вам хорошие результаты.
Мы сделали первый шаг в 2015-м, как я писал выше. А сейчас у нас новая версия, которая красиво укладывается над экранной клавиатурой, отлично работает с API от Google и с iOS в плане автозаполнения карт. И все это под ключ, чтобы было быстро и удобно. И сейчас у нас конверсия по мобилкам почти сравнялась с десктопной. Адаптивка при этом сама определяет, как ей сейчас на каком экране нужно показаться.
Кошелек и интеграция
Кошелек не позиционируется как единственное средство платежа. С него вообще необязательно платить — можно просто привязать к нему карты или согласиться на упрощенную оплату, в таком случае Кошелек будет срабатывать как ускоритель уже знакомых платежей. Если мы увидим, что пользователь точно нам знаком (по ряду признаков) — мы можем дать возможность отключить 3DS, например. Само собой, это лишь опция, и если не хочется отключать дополнительную проверку — то и не надо.
Авторизацию мы запоминаем на полгода, как по паролю, так и через SMS. Сессии разбиты на полутокены, то есть половина токена у нас, а половина на устройстве пользователя. Если что — в 1 клик сессию можно сбросить.
Сквозная оплата работает везде — например, даже в приложении АлиЭкспресса для мобилок открывается наша форма, в которой уже все заполнено, если покупатель ранее этим пользовался.

Мы решили поддержать еще и обратную совместимость, и новый прокачанный протокол работает и у тех партнеров, которые внедрили протокол в 2010-м, и у тех, кто поставил его только вчера. У нас в базе почти весь активный екоммерс. И всю эту базу мы перетащили на новые инструменты.
Старая версия затачивалась под терминалы. Человек вводил свой номер телефона, выставлялся счет, и этот счет появлялся везде — на сайте, в терминалах, в мобилке. Разные провайдеры тогда кто во что горазд фигачили разные маски ввода, что только усложняло интеграцию.
В новой версии счета мы сохранили. Счет выставляется без каких-то признаков. Передал провайдер номер телефона — ОК, не передал — работаем без него. Мобильная коммерция позволяет выставлять счет и сразу же его оплачивать, совмещая в одном запросе два действия. Партнерам не приходится усложнять себе жизнь. Если где-то удается уменьшить количество запросов, то мы отходим от канонического rest, что упрощает жизнь разработчикам при интеграции.
Интеграция, к слову, тоже максимально упрощена. Протокол проектировался не только технарями, но и под неусыпным оком бизнеса. Причем не в плане следить и подгонять, а в пла��е учесть на старте все бизнесовые сложности и упростить все будущие интеграции. В старом протоколе было 5 параметров — ID провайдера, секретный пароль, ID авторизации, валюта, пароль для оповещений.
В новом — 2 параметра. Публичный ключ для веб-форм, который можно светить наружу, и секретный ключ, который используется в серверном API с полными правами доступа, возможностью отменять транзакции, делать возвраты и прочее.
Плюс мы сделали возможность передавать любые дополнительные данные. Ранее надо было знать ID счета и номер телефона. А теперь есть custom fields — хочется провайдеру получить внутренний айдишник покупателя — пожалуйста. Надо закинуть номер телефона, адрес для доставки — вот оно. В общем, чтобы не писать свою логику для всего этого, можно просто передать нам. И во всех оповещениях после успешной оплаты будут возвращаться такие данные.
Протокол модульный, можно подставлять любые виджеты и преордеры, мы активно тестировали их на благотворительности.
Ранее все было в монолите. В котором был и процессинг. Затем он начал по бокам обрастать дополнительными полезными штуковинами. Сейчас получается, что процессинг фактически отвечает за проведение транзакций. Кстати, для карт мы написали новый — ускоренный, чтобы не тянуть наследие времен.
Благотворительные взносы
Пару лет назад мы сидели и думали, как бы нормально и полноценно совместить оплату и поддержку благотворительных фондов. Самая первая мысль — просто накидывать немного (само собой, при желании пользователя и соответствующем чекбоксе) прямо в чек. Ну то есть покупаешь чайник за 5000 рублей, ставишь галочку «Хочу помочь» — и вот у тебя чек на 5050, допустим, оплачиваешь его. Итого одна транзакция, при которой часть денег идет магазину, а часть — фонду.
Штуковина немасштабируемая от слова вообще. Проседает бухгалтерия компании, которой мы делаем перечисление — тут в таких случаях нужно делать сложный тройной договор (мы, компания, фонд).
А еще с возвратом сложно. Передумал ты насчет чайника, вернул его. А сумма за чайник и взнос ушли одной транзакцией.
Поэтому мы решили делать вот так.
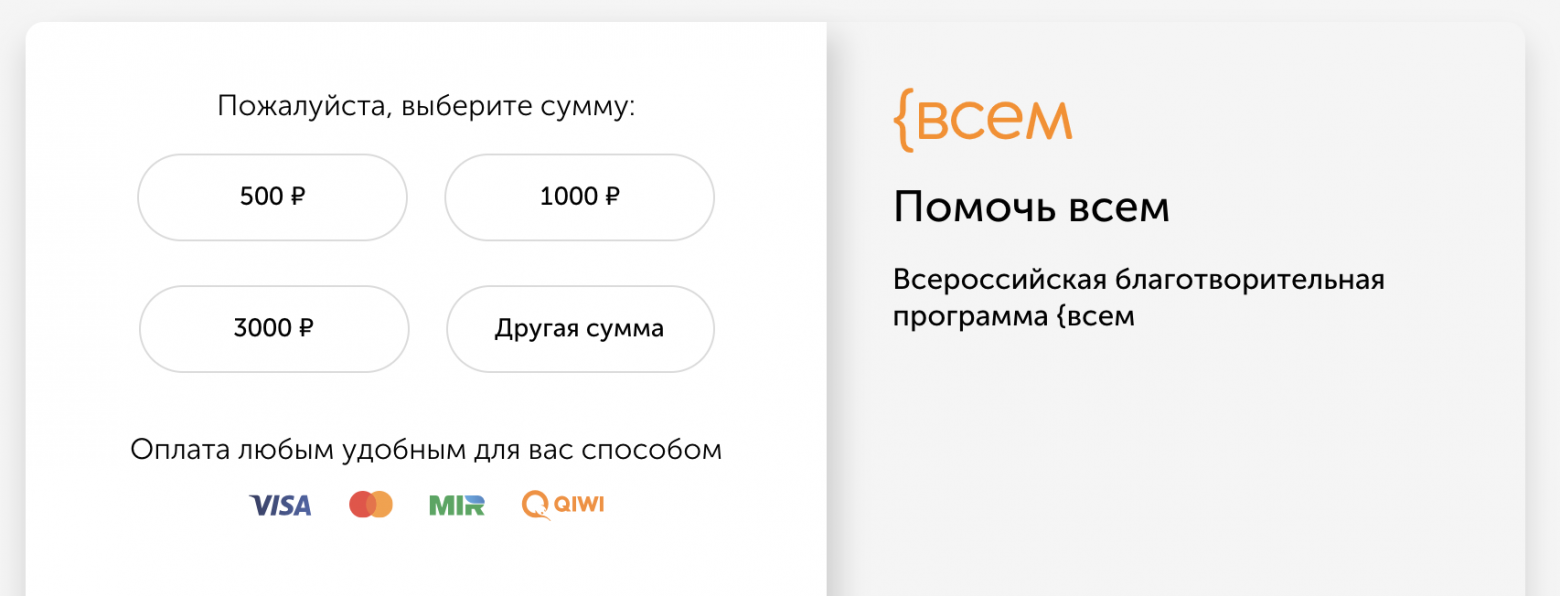
После успешной оплаты пользователю предлагается в 1 клик сделать небольшое пожертвование. Такая схема работает, примерно 3—5 процентов на это готовы идти. Тут главное сумма. Если она не сильно превышает 50 рублей, то это ОК и просто. Если больше — тут уже нужен контекст, куда пойдут деньги, а чего за фонд, а чем занимаются и прочее.
Молодежь в этом плане попроще — видят, что есть бренд А, которому они верят (магазин), видят бренд Б, и все нормально, переводят. А людям постарше нужен подробный контекст, чтобы убедиться в реальности фонда, и что эти 50 рублей не на новый БМВ сотруднику магазина.
Суммы для пожертвований мы пытались считать по-разному. Например, покупал человек что-то, и после покупки у него на счету оставалось бы 123 рубля. Мы предлагали в таких случаях округлить и перевести в фонд 3 рубля или 23 рубля. Ну нафига тебе эта железная мелочь в электронном кошельке, ну правда.
Оказалось, что тут мы слишком загнались, и такой подход не особо работал. Куда круче работают именно небольшие фиксированные суммы. Обычно примерно процентов 5 от баланса.
Ранее прямо осознанных благотворительных платежей на сайте в адрес фонда Хабенского было штук 20 в месяц. Стало около 30 000 — 35 000 в месяц. Запустили это и подумали, что хорошо бы показывать такое не только с оплаты с Кошелька, но и при любой другой — картой и прочее.
Выяснили в итоге, что людям такая оплата в 1 клик не нужна, если они хотят совершить платеж с карты, то выберут способ сами. Запилили гипотезу, кстати, всего за неделю перед майскими.
Кстати, вы можете попробовать нашу платежную форму, а заодно сделать доброе дело, поддержав один из фондов:
- Вера — системная помощь хосписам и их пациентам
- Фонд Хабенского — помощь детям с тяжелыми заболеваниями головного мозга
- {всем — сразу нескольким благотворительным фондам в равных долях
А владельцы сайтов могут помочь любому фонду, разместив виджет или ссылку у себя: widget.qiwi.com/vera, my.qiwi.com/bfkh, my.qiwi.com/vsem или множество других. Пишите, если есть желание.

Open source
Сейчас в сторону опенсорса мы двинулись довольно активно. Документацию, примеры, SDK и интеграции мы опубликовали на https://github.com/QIWI-API/. Читая документацию, можно нажать на кнопку “редактировать на GitHub” и сделать запрос на исправление.
Вообще, мы стараемся тащить в опенсорс все, что не является процессингом. Оживили и GitHub QIWI, и GitHub QIWI API. Хотим, чтобы проекты и компоненты лежали отдельно, а документация, различные SDK и библиотеки поверх QIWI API — отдельно. Многое активно несем в GitHub.
Открываем API Кошелька, чтобы все возможности, доступные внутри компании, были открыты и внешним разработчикам. В принципе, QIWI сейчас разворачивается в сторону BaaS, Bank as a Service. И наша задача тут — чтобы все апишки были простыми, с общими практиками. Поэтому движемся в опенсорс.
На будущее
Хотим взять все отличное и работающее для оплаты с QIWI Кошелька и использовать это для полноценной работы с картами — все эти напоминания, забытые оплаты и прочее. Добавить способы выставления счетов в банке. Само собой — Apple Pay и Google Pay. Они были сдвинуты в приоритетах довольно сильно, так как не влияли на оборот вообще и были такими себе имиджевыми штуками, потому что в нашем случае это было уже из разряда маркетинга, нежели значимой прибыли для клиентов.
Скоро доделаем официальные плагины для CMS-ок, чтобы владельцы маленьких магазинов могли подключать QIWI Кассу и принимать оплату. Для Wordpress сделали, а для других — в ближайшей очереди.
Еще работаем над упрощением интеграции с операторами фискальных данных для соблюдения 54 ФЗ и интересным решением для р2р-переводов и самозанятых.
Kassa.qiwi.com — здесь мы собрали все наши услуги для мелкого и крупного бизнесов. Стараемся делать так, чтобы бизнес мог просто прийти и быстро подключить себе кучу готовых решений.
А чтобы понять, как работает API, мы сделали демозону, где можно все это дело пощупать.
В общем, планов громадье, и общий посыл — сделать интеграцию еще проще и доступнее.
P.S. Кстати, вот страница про нашу команду: kassa.qiwi.com/team
Мы всегда будем рады React JS-разработчикам и Java-программистам. Для желающих в JS Fullstack у нас есть тестовое минут на 15, чтобы можно было пощупать данные, библиотеки и подходы, с которыми мы работаем внутри. Справлялись и школьники, но подвисали и шестикуры. :)
