Вступление
 При разработке одного проекта мне пришлось решать проблему с сортировкой данных в таблице. Не хотелось для этого использовать PHP, так как эффект теряется при перезагрузке страницы. Вот и наткнулся я на официальный сайт jQuery-плагина "TableSorter.js" — www.tablesorter.com. Немного покопавшись в англоязычной документации я с радостью обнаружил в новостях сайта ссылку на русскоязычный сайт: www.tablesorter.ru.
При разработке одного проекта мне пришлось решать проблему с сортировкой данных в таблице. Не хотелось для этого использовать PHP, так как эффект теряется при перезагрузке страницы. Вот и наткнулся я на официальный сайт jQuery-плагина "TableSorter.js" — www.tablesorter.com. Немного покопавшись в англоязычной документации я с радостью обнаружил в новостях сайта ссылку на русскоязычный сайт: www.tablesorter.ru.В принципе там всё предельно ясно было описано и я быстро понял как всё работает…
Но было в документации одно важное упущение: недостаточно описан принцип работы постраничной навигации, да и нужные файлы не выложены. А мне как-раз нужна была эта функция, так как в моих таблицах было минимум по 150 строк. Пришлось самому решить эту проблему.
Необходимые материалы
- Качаем/подключаем к нашей странице следующие скрипты:
- Сам jQuery: code.google.com/intl/ru-RU/apis/libraries/devguide.html#jquery
- Плагин TableSorter: tablesorter.ru/jquery.tablesorter.min.js
- Плагин к TableSorter для постраничной навигации: tablesorter.ru/addons/pager/jquery.tablesorter.pager.js
- Синеватая тема (есть и зеленая): tablesorter.ru/themes/blue/blue.zip
- Архив с картинками для постраничной навигации: bazmaster.ru/downloads/table.zip
Постраничная навигация
Сейчас я покажу вам как настроить постраничную навигацию с помощью этого плагина — на самом деле решение довольно простое, а вот на поиск этого решения у меня ушло немало времени.
Разобрался я с этой проблемой только тщательно изучив код данного там примера и скачав все рисунки и нужный мне код с кода самой страницы.
Картинки я собрал в отдельный архив, который вы сможете использовать.
Подключаем в теге HEAD нашей страницы все наши скрипты и стили. У меня они выглядели так:
<link type="text/css" rel="stylesheet" href="bluetable/style.css"> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="/js/jquery.metadata.js"></script> <script type="text/javascript" src="/js/jquery.tablesorter.js"></script> <script type="text/javascript" src="/js/jquery.tablesorter.pager.js"></script>
Здесь же, в теге HEAD, пишем javascript-код, который и заставит нашу таблицу работать правильно:
<script type="text/javascript"> $(document).ready(function() { $("table") .tablesorter({widthFixed: true, widgets: ['zebra']}) .tablesorterPager({container: $("#pager")}); }); </script>
Далее распаковываем архив с картинками в папку /images/table
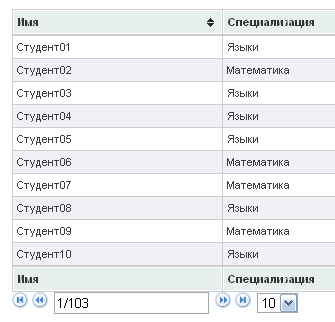
Наша таблица будет выглядеть следующим образом:
<table cellspacing="1" class="tablesorter"> <thead> <tr> <th>имя</th> <th>фамилия</th> <th>возраст</th> <th>итого</th> <th>скидка</th> <th>дата</th> </tr> </thead> <tbody> <tr> <td>петр</td> <td>сидоров</td> <td>28</td> <td>$9.99</td> <td>20%</td> <td>jul 6, 2006 8:14 am</td> </tr> <tr> <td>иван</td> <td>хайкин</td> <td>33</td> <td>$19.99</td> <td>25%</td> <td>dec 10, 2002 5:14 am</td> </tr> <tr> <td>николай</td> <td>котов</td> <td>18</td> <td>$15.89</td> <td>44%</td> <td>jan 12, 2003 11:14 am</td> </tr> <tr> <td>борис</td> <td>арнов</td> <td>45</td> <td>$153.19</td> <td>44%</td> <td>jan 18, 2001 9:12 am</td> </tr> <tr> <td>борис</td> <td>егоров</td> <td>22</td> <td>$13.19</td> <td>11%</td> <td>jan 18, 2007 9:12 am</td> </tr> </tbody> </table>
И теперь подключаем те самые наши элементы навигации, которые в документации не указаны (без них будут ошибки на странице):
<div id="pager" class="pager" style="top: 652px; position: absolute; "> <form> <img src="/images/table/first.png" class="first"> <img src="/images/table/prev.png" class="prev"> <input type="text" class="pagedisplay"> <img src="/images/table/next.png" class="next"> <img src="/images/table/last.png" class="last"> <select class="pagesize"> <option selected="selected" value="10">10</option> <option value="20">20</option> <option value="30">30</option> <option value="40">40</option> </select> </form> </div>
Всё! Теперь наша таблица работает исправно!
