Здравствуй, дорогой хабрадруг! Photoshop CS6 стал огромным шагом вперед для web и UI дизайнеров. Сегодня я поделюсь с вами некоторыми из функций, которые предлагает Photoshop CS6 Beta, и продемонстрирую, как они смогут помочь в вашей работе.

Однажды утром я проснулся, заглянул проверить twitter-ленту, и что же я увидел! Adobe выпустил Photoshop CS6 Beta.

Сейчас я уверен, что в тот момент был не единственным перевозбужденным по поводу этого события человеком. Я работую с Фотошопом каждый день и возможно провожу с ним больше времени, чем со своей семьей. Вскоре я обнаружил 65 новых функций и понял, что это лучший апдейт для UI и web дизайнеров.
С момента выпуска последнего апдейта прошло уже около двух лет, и сегодня CS6 предлагает вам новый интерфейс. Видно, что Adobe проявил любовь к своему UI, и должен сказать, что я впечатлен. У вас есть выбор между четырьмя цветовыми схемами в серых тонах. Выбрать подходящую можно в Preferences > Interface.

Самый важный вопрос, который я хотел задать Adobe был следующий: “Почему в Фотошопе нельзя применить точечную или пунктирную рамку?”. Пожалуй, это один из самых популярных приемов, используемых в современном веб-дизайне. До 22 марта подобную рамку можно было сделать только при помощи нарезки линий или символа ‘-’.
Итак, Adobe наконец-таки реализовал эту функцию, которая позволит вам создать рамки легко и непринужденно.

Обводка может быть добавлена к любой фигуре или любому контуру с возможностью применения следующих опций:
Представьте, что вы только что получили от клиента ТЗ, которое содержит файл PSD. В этом файле находятся 10 папок, и в каждой из них лежит дизайн страницы для веб-сайта. Это очень большой файл, и клиент хочет поменять шрифт заголовка на каждой странице, он также просит вас поменять размер шрифта, дабы сделать заголовки удобочитаемыми. Это довольно-таки простая просьба, однако чтобы осуществить ее, придется проделать одну/две вещи несколько раз, редактируя шрифт в каждой папке. Все это займет кучу времени.
Photoshop CS6 представляет ‘стили заголовков styles’, что существенно уменьшает время работы с подобными просьбами. С помощью стилей заголовков вы можете эффективно манипулировать с текстом прямо как в CSS. Вы можете назначить теги ‘H1-6′ и ‘p’ или любой другой стиль. Когда вы создаете текст, вы можете просто выбрать любой стиль в Window > Paragraph Styles.

Часто бывает, что самые простые идеи становятся самыми гениальными, и c CS6 это именно тот случай. Сколько раз вам приходилось покидать Фотошоп, чтобы скопировать немного текста lorem ipsum? Теперь вам больше не нужно этого делать. Вы можете просто вставить lorem ipsum из меню.
Это очень полезная функция, но, на мой взгляд, было бы гораздо удобнее, если бы к этому действию можно было поставить шорткат.

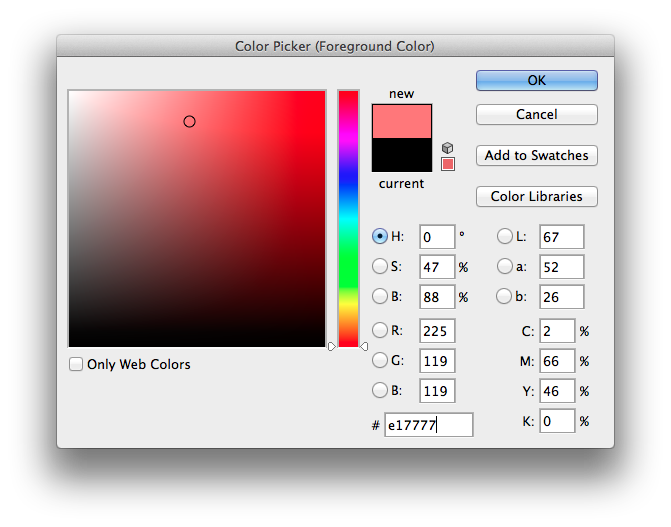
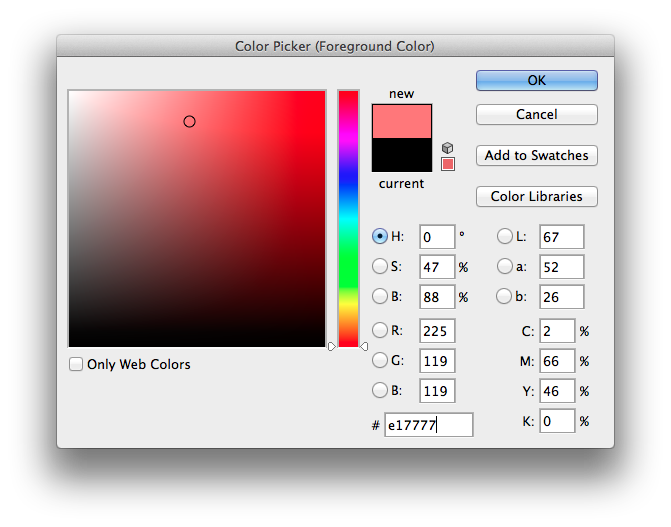
Если вы связаны с созданием и поддержанием веб-сайтов, то наверняка вы тратите много времени, перепрыгивая с Фотошопа на редактор кода, и обратно. В предыдущих версиях Фотошопа имела место одна проблема: поле, куда вводится значение цвета не поддерживало символ решетки (#).
Это приводило к проблемам с сопоставлением цветов, что в свою очередь требовало проверять цвета в браузере, редакторе кода и в Фотошопе. В CS6 эта проблема устранена. Мелочь, а приятно.

Это был лишь вопрос времени, когда Фотошоп представит стандартные размеры для девайсов типа iPhone. Эта небольшая функция сохранит нам немного времени. На мой взгляд, успешный UI или web дизайнер должен упрощать свою работу и выполнять ее за кратчайшие сроки.
Еще одна функция позволяет создать действие, которое будет создавать документ с выбранными заранее UI элементами. Например, я создал действие для iPhone, iPad и Android, которое будет автоматически создавать документ и вставлять в него элементы типа меню, контроллеров, направляющих и т.п.

И в web, и в UI дизайне формы явлются очень важными элементами. Мы используем их для баннеров, боксов, полей ввода и во многих других случаях. Векторные формы «претерпели» очень важные изменения в CS6. Давайте взглянем на них.
Я даже не припомню, сколько раз мне нужно было использовать определенные фиксированные размеры изображений. Требовалось использовать панель информации, чтобы справиться с этим. На самом деле эта панель никуда не исчезла, поэтому трудно сказать «прощай панель информации», но теперь вы будете использовать ее все реже и реже.
В CS6 размеры того или иного элемента будут представлены в небольшом тултипе. Эта одна из тех функций, о которой трудно представить, почему она не была включена в Фотошоп ранее.

Вот эта функция является для меня самой необходимой. Обычно я не привожу в порядок файл PSD. Уверен, многие не согласятся с моей практикой, но я думаю, что если бы уделял организации слоев много времени, то мой творческий поток бы утих. Если вы действуете так же как и я, то вы оцените возможность поиска по словам. Поиск позволяет фильтровать слои по следующим параметрам:

Я использую Фотошоп CS6 чуть больше недели, увеличивает ли он скорость моей работы? Ответ: да. Выполнение некоторых заданий теперь занимает гораздо меньше времени. CS6 стал большим усовершенствованием для UI и web дизайнеров. Я уже предвкушаю, какие добавления включит Adobe в релизе.
PS Все замечания по поводу перевода, орфографии и т.п. с удовольствием приму в личку. Спасибо!

Однажды утром я проснулся, заглянул проверить twitter-ленту, и что же я увидел! Adobe выпустил Photoshop CS6 Beta.

Сейчас я уверен, что в тот момент был не единственным перевозбужденным по поводу этого события человеком. Я работую с Фотошопом каждый день и возможно провожу с ним больше времени, чем со своей семьей. Вскоре я обнаружил 65 новых функций и понял, что это лучший апдейт для UI и web дизайнеров.
Новый интерфейс
С момента выпуска последнего апдейта прошло уже около двух лет, и сегодня CS6 предлагает вам новый интерфейс. Видно, что Adobe проявил любовь к своему UI, и должен сказать, что я впечатлен. У вас есть выбор между четырьмя цветовыми схемами в серых тонах. Выбрать подходящую можно в Preferences > Interface.

Новые рамки
Самый важный вопрос, который я хотел задать Adobe был следующий: “Почему в Фотошопе нельзя применить точечную или пунктирную рамку?”. Пожалуй, это один из самых популярных приемов, используемых в современном веб-дизайне. До 22 марта подобную рамку можно было сделать только при помощи нарезки линий или символа ‘-’.
Итак, Adobe наконец-таки реализовал эту функцию, которая позволит вам создать рамки легко и непринужденно.

Обводка может быть добавлена к любой фигуре или любому контуру с возможностью применения следующих опций:
- Align – Выбор внешней, внутренней или центрированной обводки.
- Caps – Эта функция предоставляет вам следующий выбор: обводка с квадратными концами, заканчивающимися там же, где и контур (Butt Cap), с закругленными концами (Round Cap) или с квадратными концами, заканчивающимися чуть дальше, чем контур (Square Cap).
- Corners – Выбор уровня закругленности углов: Milter, rounded и bevel.
Стили заголовков
Представьте, что вы только что получили от клиента ТЗ, которое содержит файл PSD. В этом файле находятся 10 папок, и в каждой из них лежит дизайн страницы для веб-сайта. Это очень большой файл, и клиент хочет поменять шрифт заголовка на каждой странице, он также просит вас поменять размер шрифта, дабы сделать заголовки удобочитаемыми. Это довольно-таки простая просьба, однако чтобы осуществить ее, придется проделать одну/две вещи несколько раз, редактируя шрифт в каждой папке. Все это займет кучу времени.
Photoshop CS6 представляет ‘стили заголовков styles’, что существенно уменьшает время работы с подобными просьбами. С помощью стилей заголовков вы можете эффективно манипулировать с текстом прямо как в CSS. Вы можете назначить теги ‘H1-6′ и ‘p’ или любой другой стиль. Когда вы создаете текст, вы можете просто выбрать любой стиль в Window > Paragraph Styles.

Lorem Ipsum приходит в CS6
Часто бывает, что самые простые идеи становятся самыми гениальными, и c CS6 это именно тот случай. Сколько раз вам приходилось покидать Фотошоп, чтобы скопировать немного текста lorem ipsum? Теперь вам больше не нужно этого делать. Вы можете просто вставить lorem ipsum из меню.
Это очень полезная функция, но, на мой взгляд, было бы гораздо удобнее, если бы к этому действию можно было поставить шорткат.

Цвета теперь работают с хеш тегом
Если вы связаны с созданием и поддержанием веб-сайтов, то наверняка вы тратите много времени, перепрыгивая с Фотошопа на редактор кода, и обратно. В предыдущих версиях Фотошопа имела место одна проблема: поле, куда вводится значение цвета не поддерживало символ решетки (#).
Это приводило к проблемам с сопоставлением цветов, что в свою очередь требовало проверять цвета в браузере, редакторе кода и в Фотошопе. В CS6 эта проблема устранена. Мелочь, а приятно.

Стандартные размеры девайсов (iPhone, iPad и т.д.)
Это был лишь вопрос времени, когда Фотошоп представит стандартные размеры для девайсов типа iPhone. Эта небольшая функция сохранит нам немного времени. На мой взгляд, успешный UI или web дизайнер должен упрощать свою работу и выполнять ее за кратчайшие сроки.
Еще одна функция позволяет создать действие, которое будет создавать документ с выбранными заранее UI элементами. Например, я создал действие для iPhone, iPad и Android, которое будет автоматически создавать документ и вставлять в него элементы типа меню, контроллеров, направляющих и т.п.

Создание форм
И в web, и в UI дизайне формы явлются очень важными элементами. Мы используем их для баннеров, боксов, полей ввода и во многих других случаях. Векторные формы «претерпели» очень важные изменения в CS6. Давайте взглянем на них.
- Snap Vector Tools и Transform to Pixel grid. – Этот инструмент был значительно улучшен в CS6 и теперь предлагает возможность привязать формы к границам пикселей, включая инструмент Pen и Ellipse. Это означает, что формы будут выглядеть гладкими и ровными, без заостренных углов. Эту опцию можно включить в Preferences > General
- Вставка атрибутов форм – Нажав правую кнопку мыши на слой с формой, теперь можно скопировать атрибуты формы (цвет и обводка) и вставить его в другую форму.
- Формы как слои – Раньше в панели слоев форма выглядела просто как цветной квадрат. Теперь вы можете видеть форму, как она выглядит на самом деле.
- Прячем контур. – Теперь можно спрятать контур формы, использовав шорткат Command+shift+H/Ctrl+Shift+H.
- Создаем формы с заданным размером. Чтобы нарисовать форму нужного размера, нужно ввести необходимое значение на панели опций.
Прощай панель информации, здравствуй визуальная помощь!
Я даже не припомню, сколько раз мне нужно было использовать определенные фиксированные размеры изображений. Требовалось использовать панель информации, чтобы справиться с этим. На самом деле эта панель никуда не исчезла, поэтому трудно сказать «прощай панель информации», но теперь вы будете использовать ее все реже и реже.
В CS6 размеры того или иного элемента будут представлены в небольшом тултипе. Эта одна из тех функций, о которой трудно представить, почему она не была включена в Фотошоп ранее.

Поиск по слоям
Вот эта функция является для меня самой необходимой. Обычно я не привожу в порядок файл PSD. Уверен, многие не согласятся с моей практикой, но я думаю, что если бы уделял организации слоев много времени, то мой творческий поток бы утих. Если вы действуете так же как и я, то вы оцените возможность поиска по словам. Поиск позволяет фильтровать слои по следующим параметрам:
- Тип – Эта опция позволяет вам фильтровать слои по пиксельным слоям, корректирующим слоям, текстовым слоям, фигурам и смарт объектам.
- Имя – Фильтр по названию слоя.
- Эффект – Фильтр слоев по примененному стилю слоя.
- Режим смешивания – Фильтр слоев по примененному режиму смешивания.
- Атрибут – Фильтр по назначенному атрибуту: например, «locked» или «visible».
- Цвет – Фильтр слоев по тому, какой цвет был назначен для группировки.

Прочие изменения
- Скорость – Когда вы запустите CS6 Beta, наверняка вы заметите, что общая скорость работы немного увеличилась. Это произошло благодаря новому движку Фотошопа, Mercury. Все, что вы делаете в Фотошопе теперь шустрее, чем раньше.
- Переименовываем слой и нажимаем tab, чтобы переименовать следующий – Без комментариев. Замечательная функция!
- Скрываем стили слоя на панели слоев – Когда я передаю файл PSD клиенту или разработчику, очень важно отправить его чистым и организованным. Теперь можно скрыть стили слоя на панели слоев, кликнув на стрелочку возле слоя, зажав клавишу option/alt.
Заключение
Я использую Фотошоп CS6 чуть больше недели, увеличивает ли он скорость моей работы? Ответ: да. Выполнение некоторых заданий теперь занимает гораздо меньше времени. CS6 стал большим усовершенствованием для UI и web дизайнеров. Я уже предвкушаю, какие добавления включит Adobe в релизе.
PS Все замечания по поводу перевода, орфографии и т.п. с удовольствием приму в личку. Спасибо!