Добрый день.
Предыдущие уроки вы можете найти по следующим ссылкам:
Уроки B01-B03
Уроки B04-B08
В уроке рассказывается, как добавлять текстуру к объекту используя материал.
Когда вы работает с игровыми объектами в Unity3d, ва�� потребуется также использовать материалы. Например, мы хотим добавим материал с текстурой к кубу.

Загрузить текстуру (*.png, 256px x 256px, 98.4KB).
Для начала сохраним нашу текстуру в папку Assets (в корневой папке проекта).
Добавим директорию Materials (мы помним, что всегда удобно поддерживать «иерархический порядок» в проекте) и назовем наш файл bulb texture (расширение *.png (в оригинальном уроке *.psd), см. примечание).

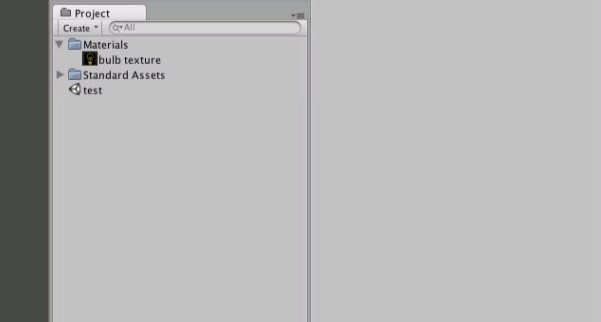
Переключимся назад в Unity3d, убедимся что в Project View появилась папка Materials c нашей текстурой.

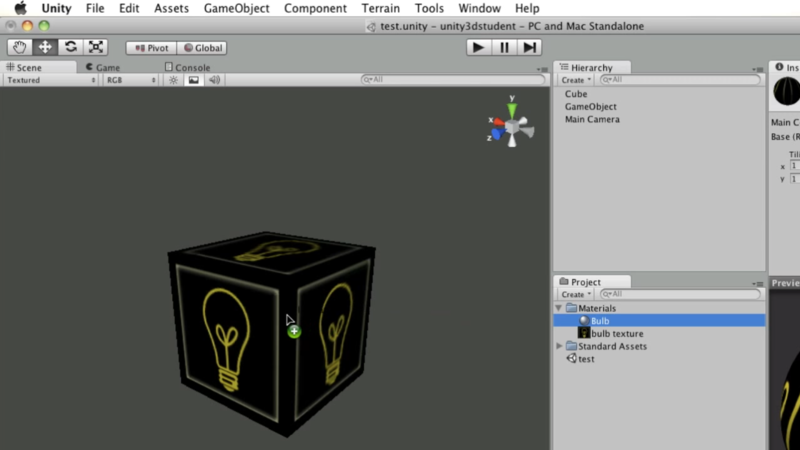
Создадим куб. Добавить нашу текстуру к кубу, можно просто перетащив ее из Project View на куб (материал создастся автоматический). Но, возможно, вы захотите настроить его заранее, тогда выбираем Create->Material.

Назовем его bulb и положим в папку Materials.

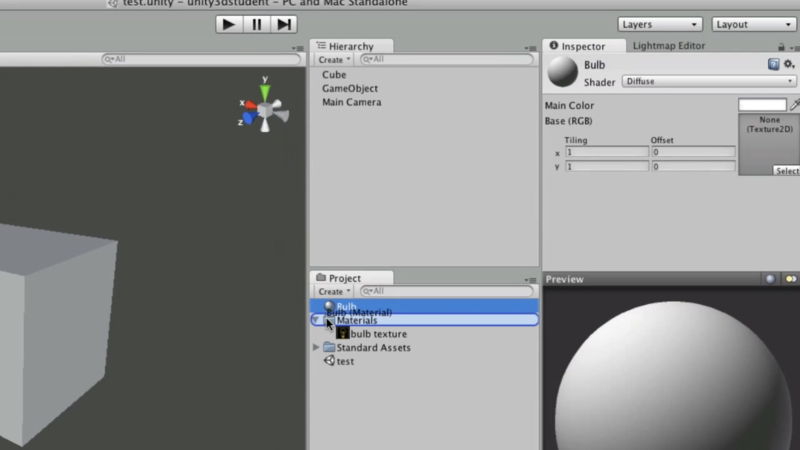
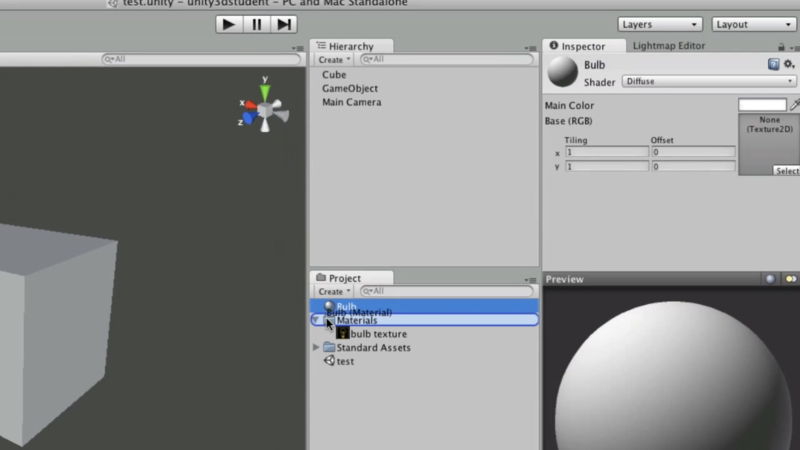
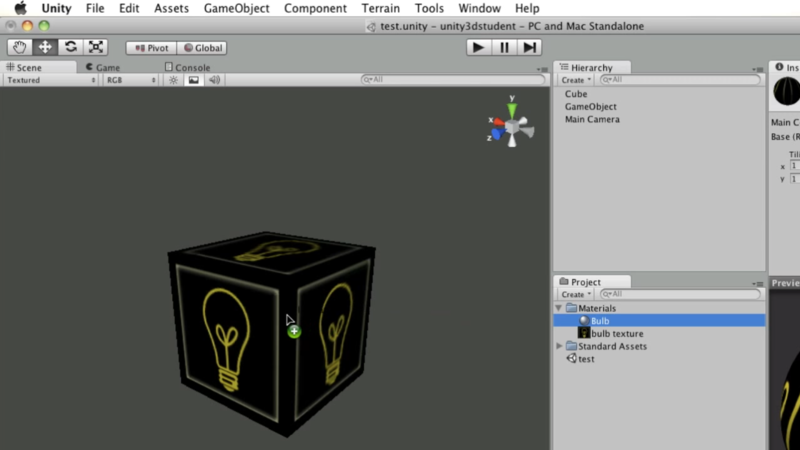
Выберем buld и перенесем нашу текстуру из Project View на пустой серый квадрат в Inspector View (с надписью none(Texture 2D)), либо нажав на Select все в том же квадрате и выбрав ее из появившегося списка.

Взамен серого квадрата появится иконка с текстурой.
Перетяним наш материал на куб. Куб сразу станет текс��урированным.

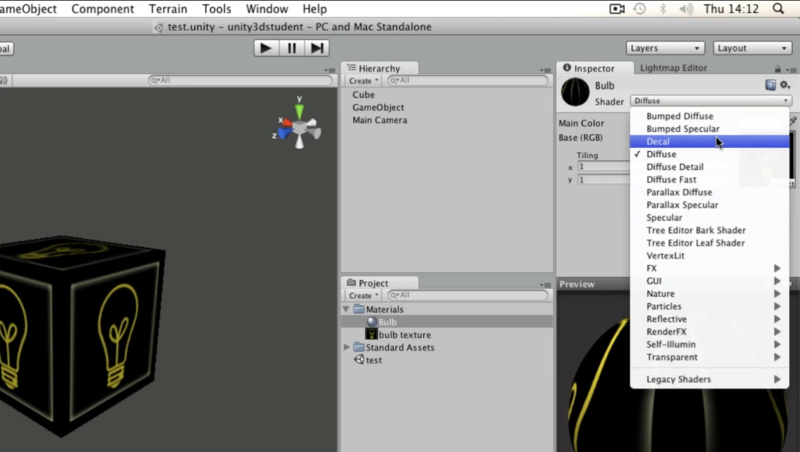
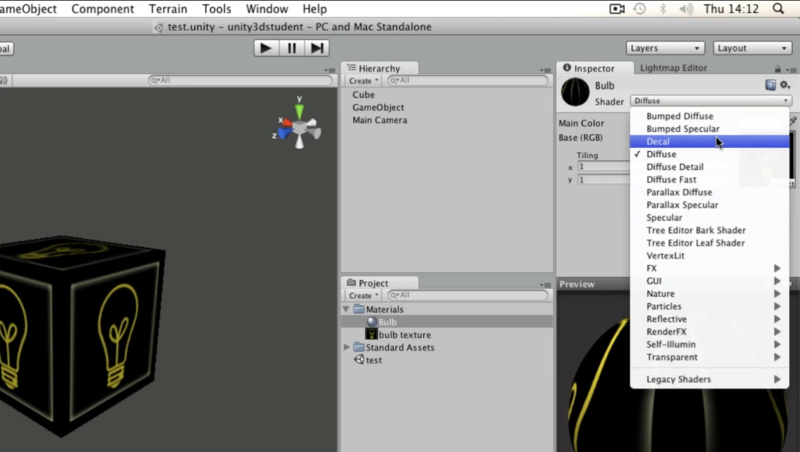
При выборе материала в Inspector View вы так же можете выбрать шейдер, по которому будет расчитываться его конечный вид

PS: О шейдерах мы обязательно поговорим отдельно, но много позже.
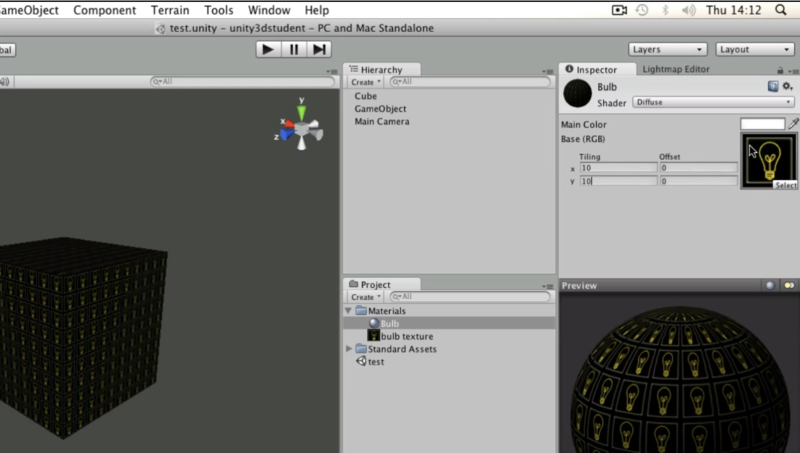
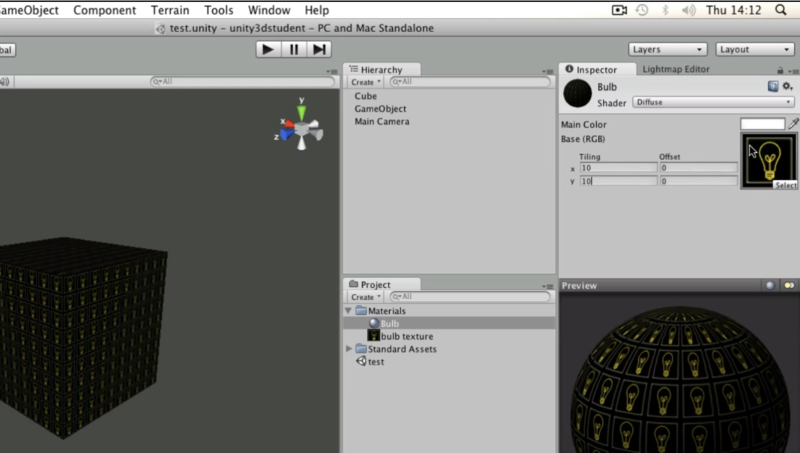
Так же у материала можно настраивать tiling (мозаичное размещение текстуры). Чем больше значения tiling по x-ой или y-ой координате, тем больше раз она повторяется по соответствующей стороне. Чтобы понять как это работает — поставте значения по x и y равным 10 (при изменении значения текстура на кубе будет обновляться в реалтайме).

Параметр offset (смещение) отвечает за сдвиг текстуры «по кругу». Чтобы лучше понять как он работает, поэкспериментируйте c ним.
В уроке рассказывается, как проигрывать компонент Audio Source (аудио ресурс) и вызывать звуковые клипы с помощью скриптинга.
Для работы со звуком в Unity3d вам потребуются два компонента:
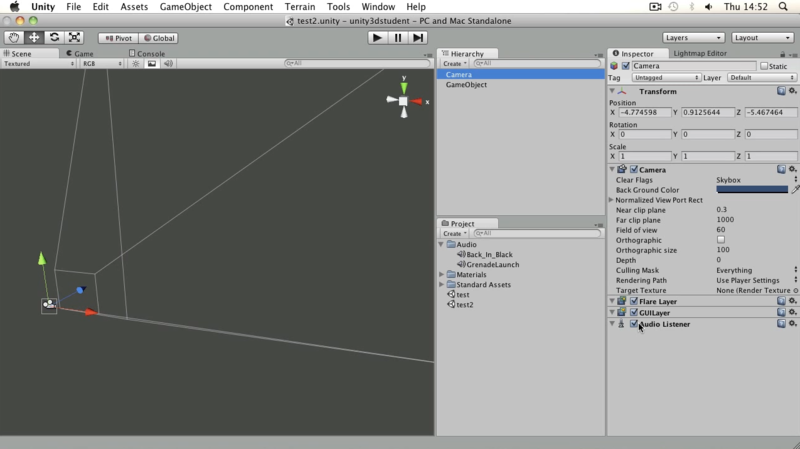
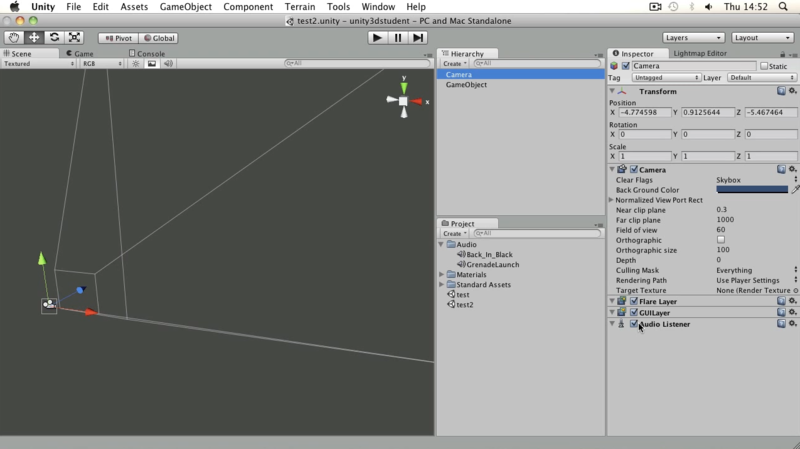
Обычно AudioListener является компонентом у камеры. Выберем камеру и убедимся в этом, посмотрев в Inspector View.

Для того чтобы слушать звуки вы должны иметь хотя бы один AudioListener в каждой сцене.
Добавим пустой GameObject и добавим к нему компонент Audio Source.

Добавить аудио-клип можно либо через Inspector View, либо с помощью скрипта.
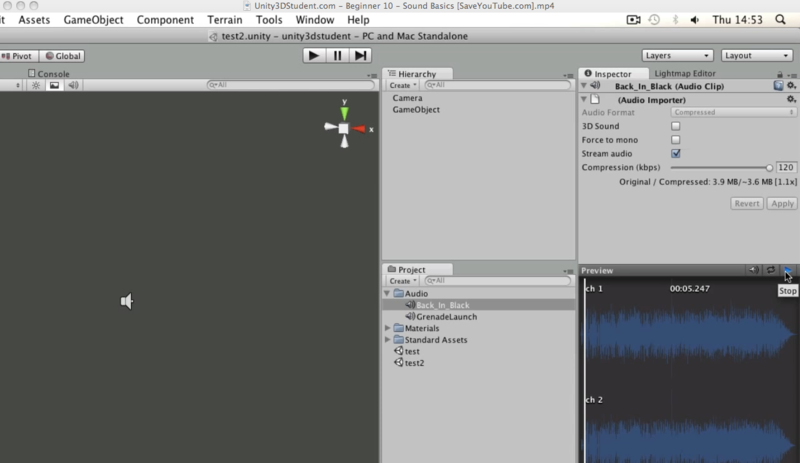
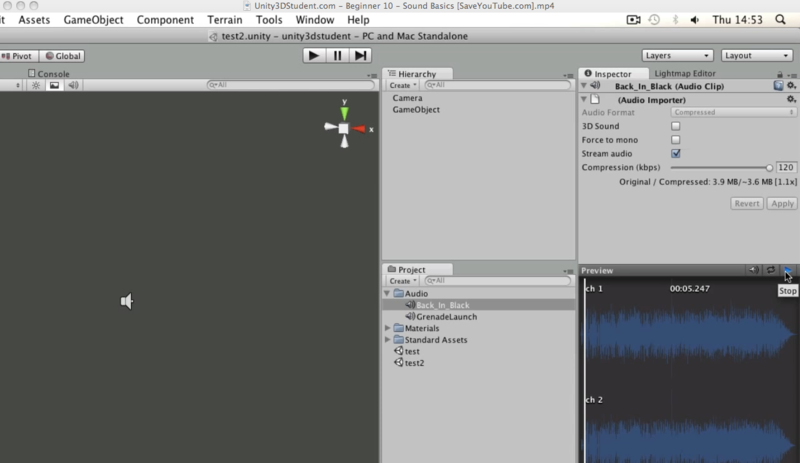
В нашем проекте есть два аудио-файла — моно и стерео.

Моно обычно используется для звуковых эффектов. Только для него можно использовать затухание или другие 3d-эффекты.
Стерео, соответственно, для музыки, т.к. стереозвук прогирывается как есть.
В окне Preview можно проиграть выбранный файл.

Добавим наш клип (GreenadeLaunch) в поле Audio Clip. Если включен параметр Play On Awake, то звук будет проигрываться сразу после запуска сцены.

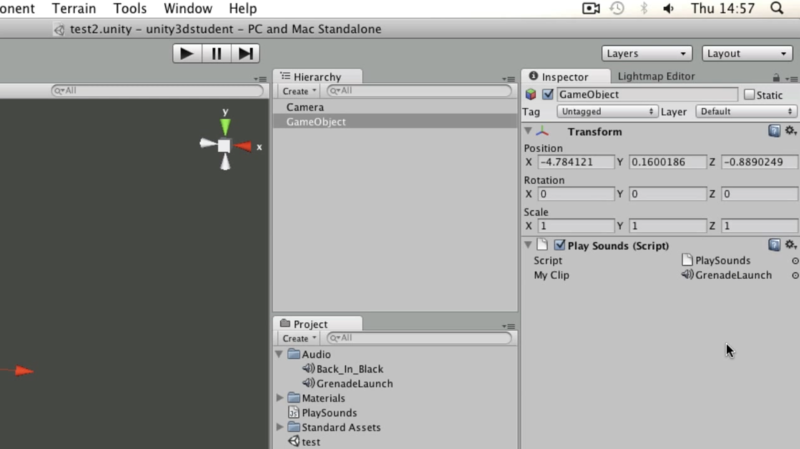
Если же мы хотим, чтоб аудио-клип прозвучал в нужный нам момент, нужно написать скрипт. Оставим поле Audio Clip у Audio Source пустым и добавим c#-скрипт, назвав его PlaySounds. Добавим в скрипт следующий код:
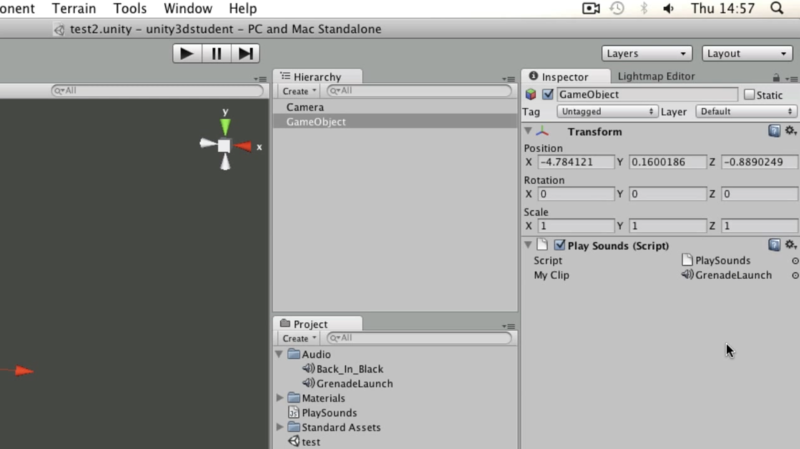
Добавим скрипт к пустому GameObject, а значение переменной myClip у скрипта проиницилизируем звуковым файлом (GreenadeLaunch). Теперь нажав на play вы снова усшылите звук.
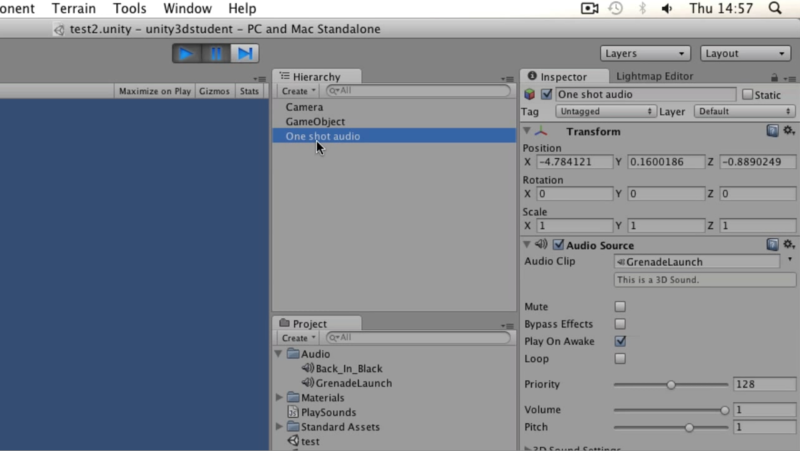
Проигрывать аудио можно и без использования Audio Source. Удалим компонент Audio Source c нашего GameObject, а код в теле метода Start() заменим следующим:
Тут, PlayClipAtPoint — статическая функция класса AudioSource, которая создает новый GameObject, с соответствующим Audio Source (в нашем случае это myClip) и после проигрывания аудио-клипа удаляет данный GameObject.
Сохраните скрипт и убедитесь что он есть у нашего GameObject, а значение myClip равно GreenadeLaunch.

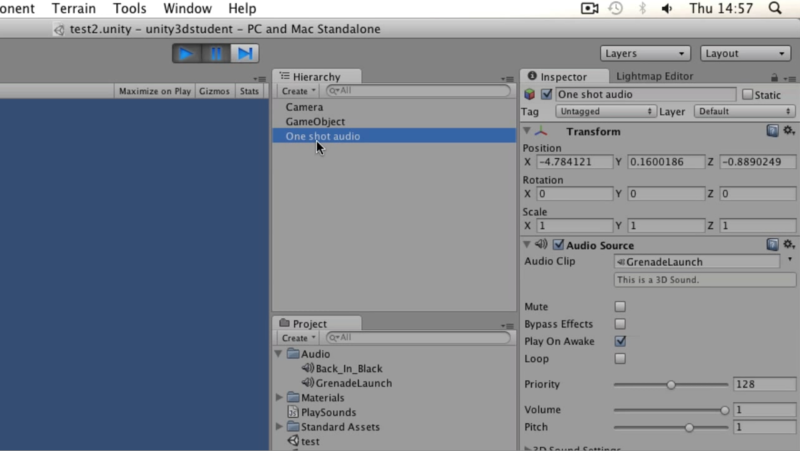
Жмем Play и сразу после загрузки сцены жмем на Pause чтобы убедиться что на сцене появился новый игровой объект с именем One Shot Audio.

В уроке рассказывается, как использовать Fixed joint (неподвижное соединение) и Hinge joint (шарнирное соединение) для создания цепи у «шара для разрушения зданий»
Для создания интересной физики в Unity3d воспользуемся «соединениями» (joints). И для илюстрации этого создадим модель шара для разрушения зданий.
Исходная сцена содержит плоскрость (Floor), камеру (Main Camera) и точечный источник света (Point light).
Для начала создадим cферу, добавим к ней компонент Rigidbody и назовем ее Ball.
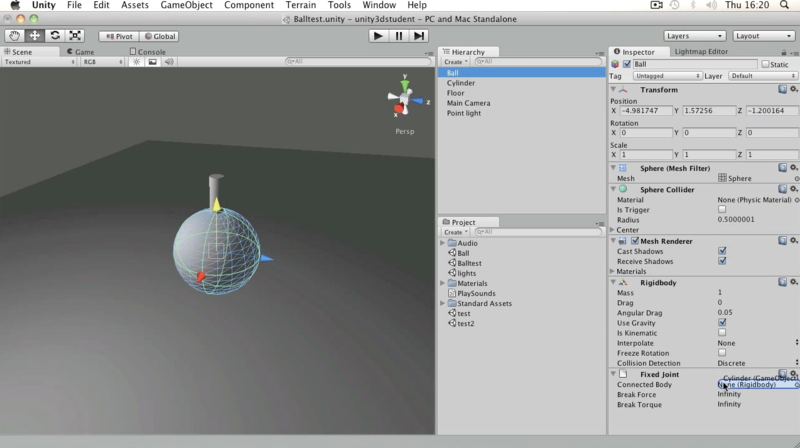
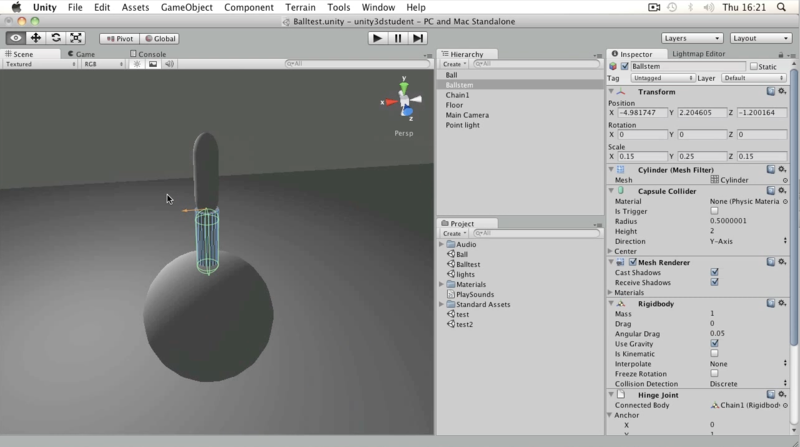
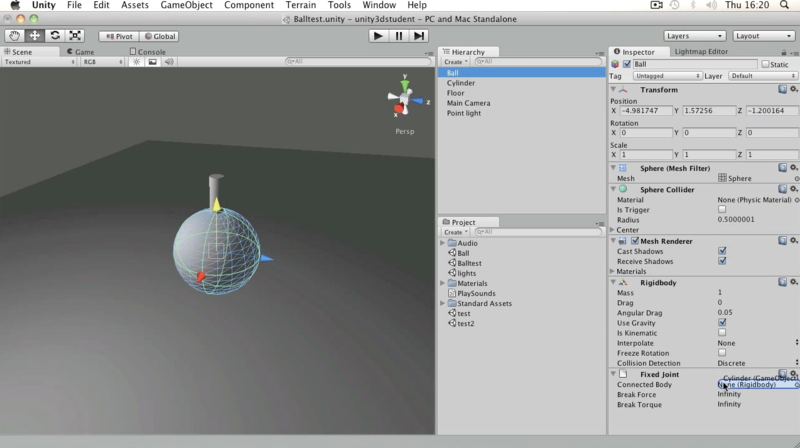
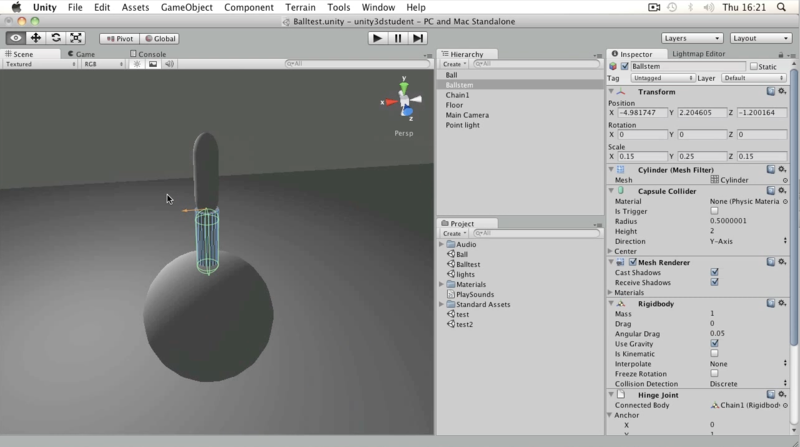
Добавим на сцену цилиндр, так же добавив к нему Rigidbody. Размер и положения цилиндра и сферы указанны на рисунке ниже. Для цилиндра scale равно 0.15, 0.25 и 0.15, для x, y и z соответственно, цилиндр свинут «вверх» к «краю» шара (грани при этом пересекаются).

Чтобы связать сферу и цилиндр — выбирете сферу (Ball) и добавьте к ней компонент Fixed Joint. Переменную Connected Body проинициализируем значением Cylinder.rigidbody. Напомню, что для этого достаточно перетащить Cylinder из Hierarchy view в Inspector View, на поле напротив Connected Body.

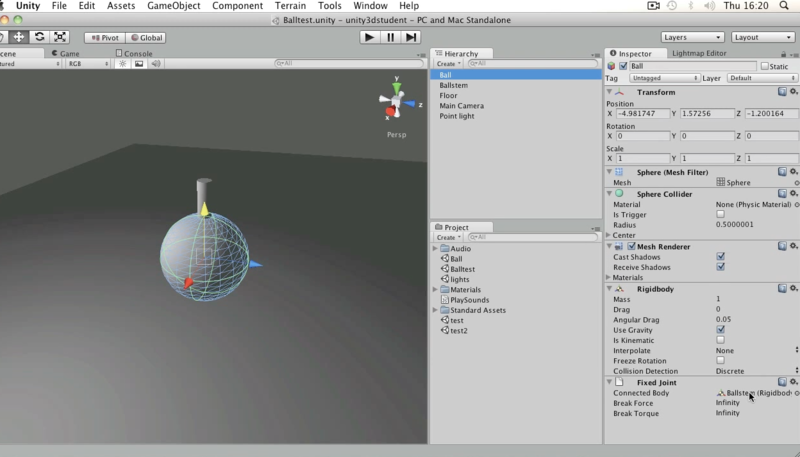
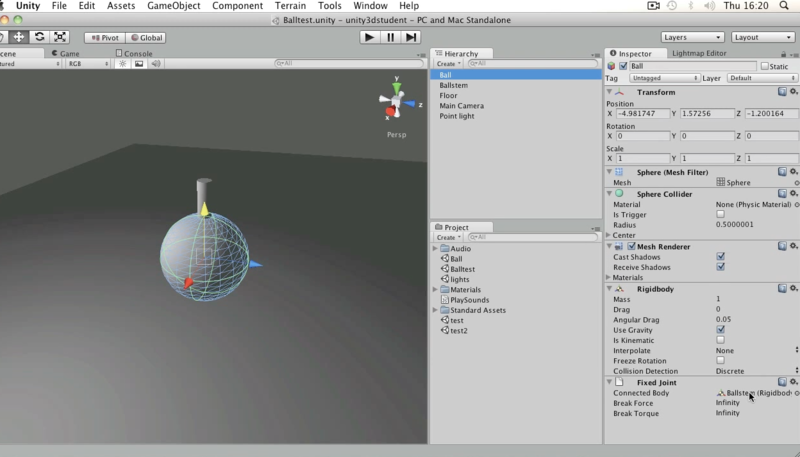
Переименуем Cylinder на более подходящее названия для крепежа шара, например, Ballstem. Значение переменной Connected Body поменяется автоматический.

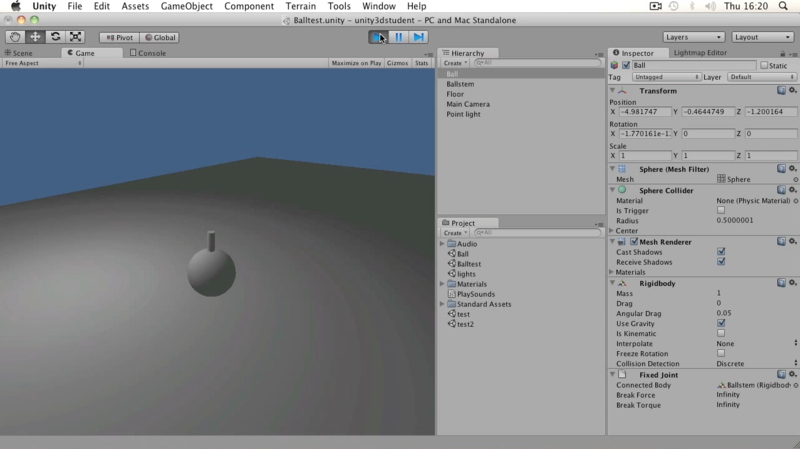
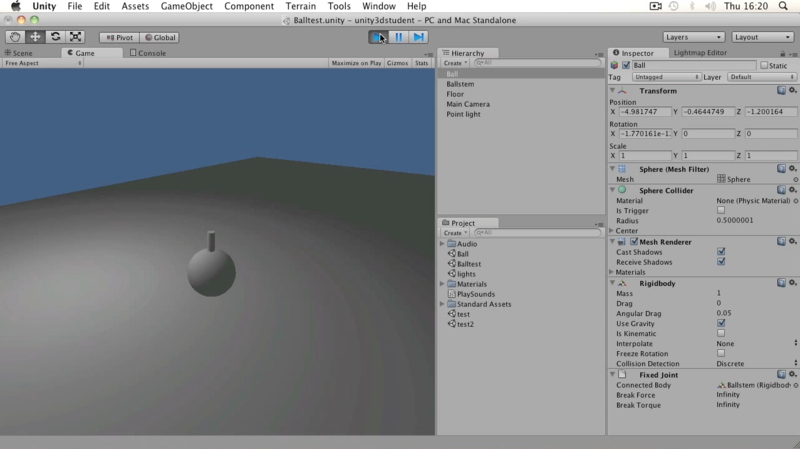
Нажмите play и увидите как шар падает вместе с прикрепленным к нему цилиндром.

Теперь начнем создавать подвижные участки цепи.
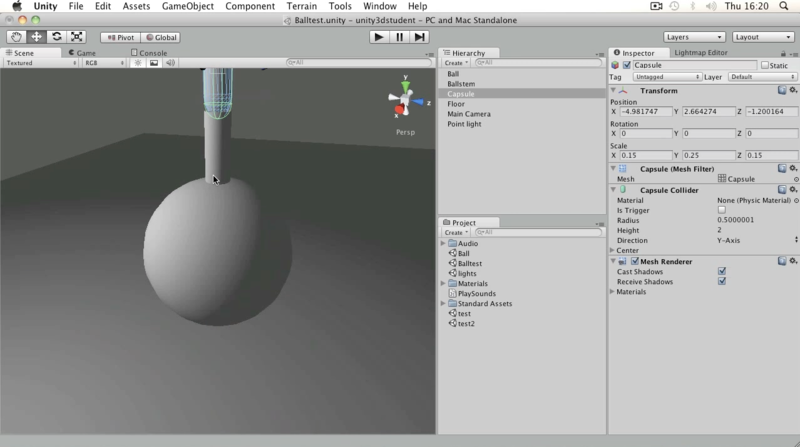
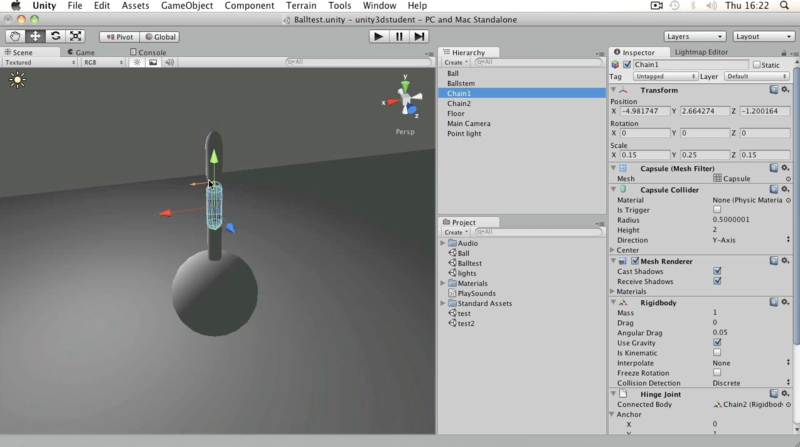
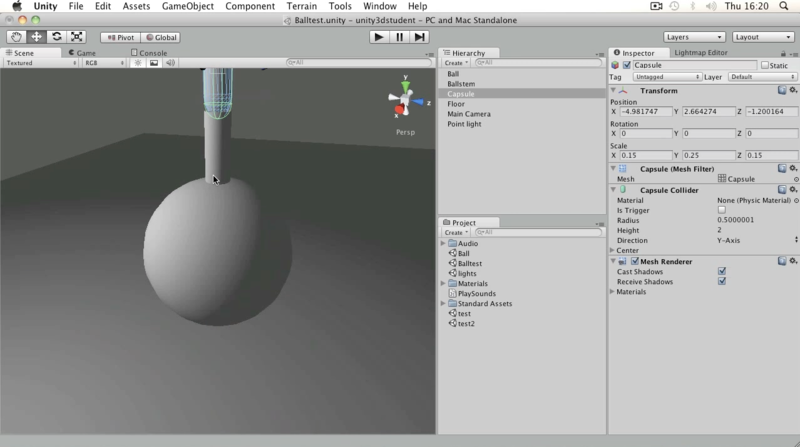
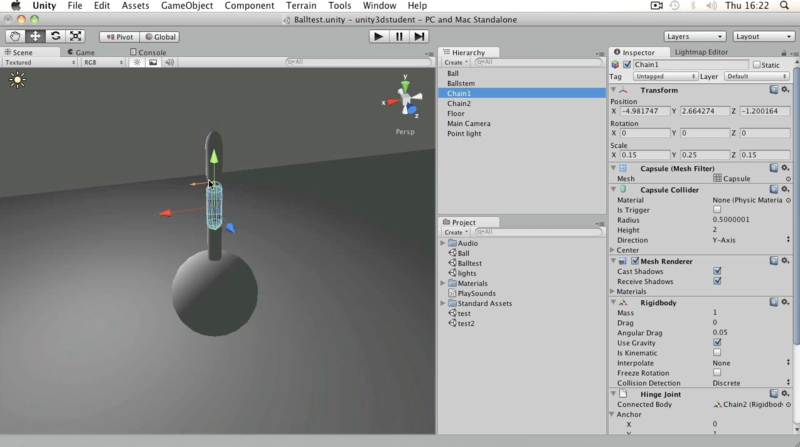
Создадим капсулу (назовем ее Chain1), при этом размеры ее будут аналогичны размерам Ballstem'а, а находится она будет чуть выше него, чтоб крайние грани объектов пересекались. Chain1 так же будет с компонентом rigidbody.

А к Ballstem'у добавим компонент Hinge Joint, у которого
Connected Body мы инициализируем Chain1.rigidbody.
Место закрепление обозначенно ораньжевой стрелкой.

Нам потребуется еще один участок цепи. Выберем Chain1 и сделаем его дубликат (ctrl+D или cmd + D). Переименуем его в Chain2, так же сдвинув его к верхушке Chain1. К Сhain1 добавим Hinge Joint, с
Connected Body равным Chain2.rigidbody.

Аналогично добавим Chain3.
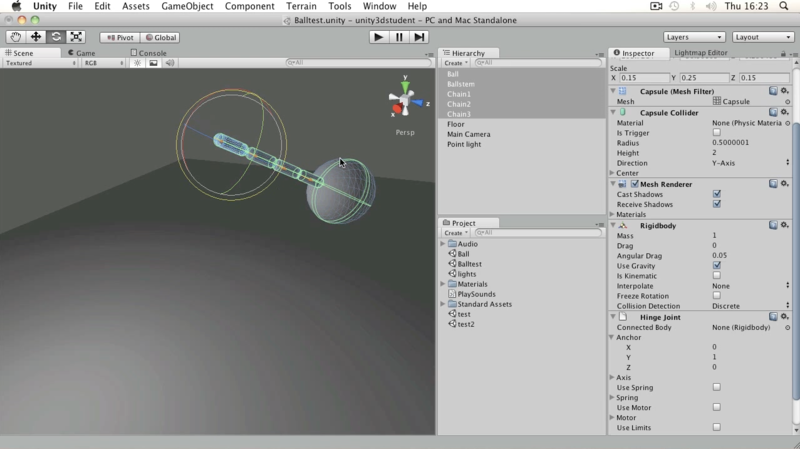
В конце, мы добавим HingeJoint к Chain3, при этом мы не будем задавать значение Connected Body. В этом случае объект будет прикрепленн «сам к себе» (точнее сказать к пустому месту в сцене).

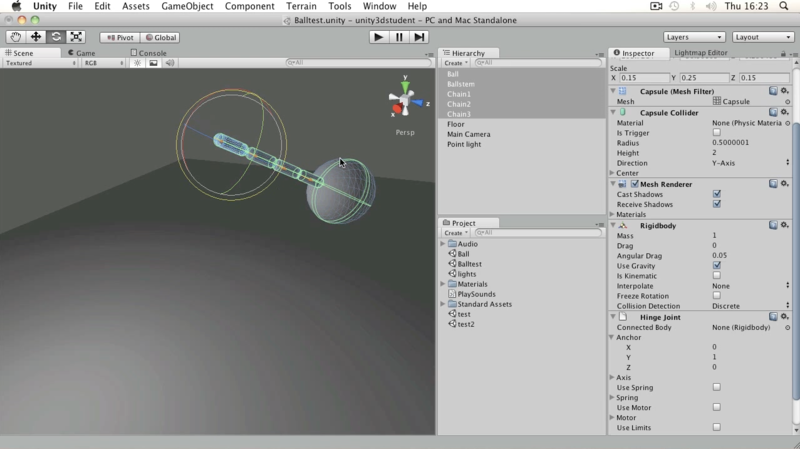
Выделем Ball, Ballstem, Chain1, Chain2, Chain3 и наклоним их.

Жмем play и смотрим как перемещаются наш шар с цепью.
В уроке рассказывается, как использовать стрелки (arrow keys), для перемещения влево и вправо, с помощью «осей» (axes)
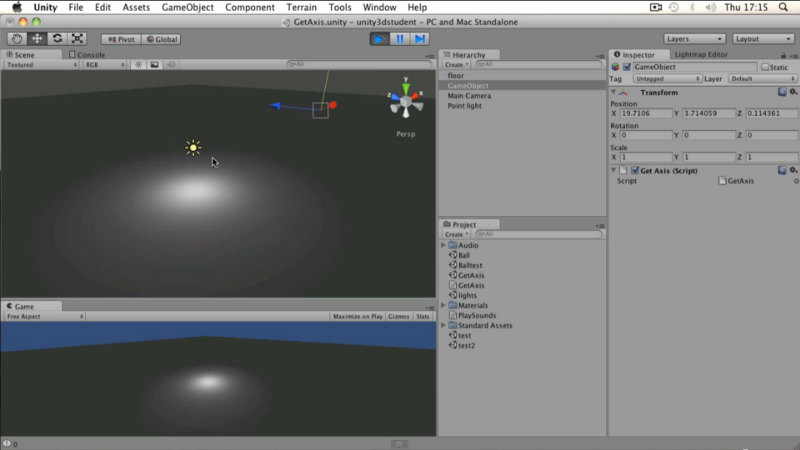
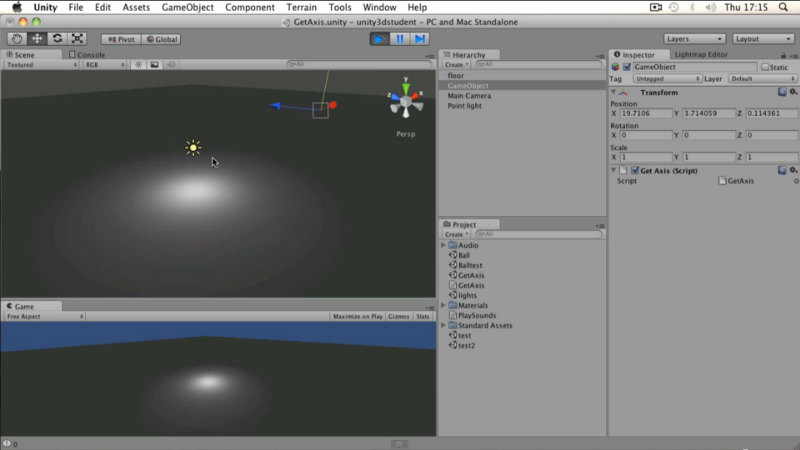
На это раз на сцене у нас есть плоскость (floor), камера (Main Camera), источник света (Point light) и пустой gameObject.
Еще один вариант ввода — использование «осей» (Axes).
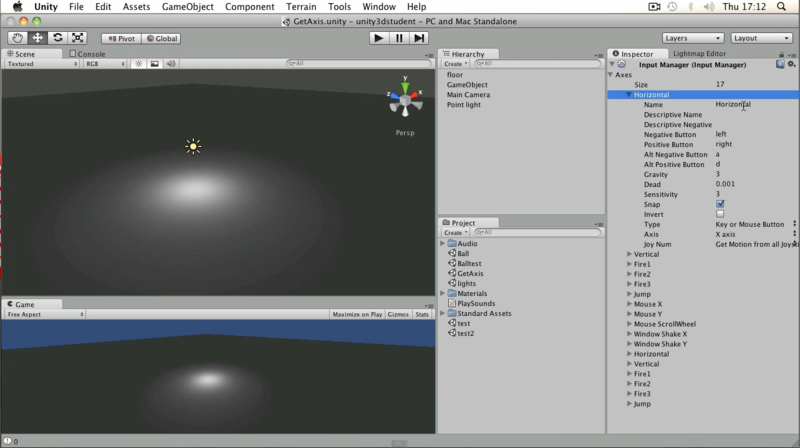
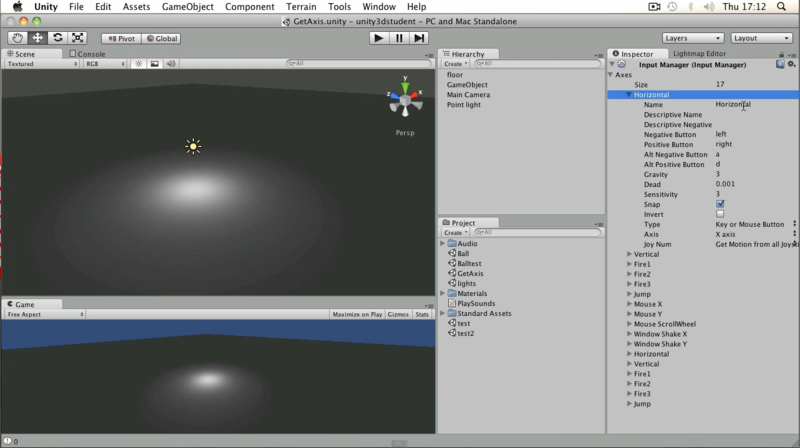
Откроем Input Manager (Edit->Project settings->Input). Разверните Axis и затем Horizontal.

Посмотрим на некоторые дефолтные параметры:
Для того, чтобы использовать данное перемещение (Horizontal), нам потребуется метод GetAxis() класса Input.
Добавим C#-скрипт, назовем его GetAxis.cs и напишем:
Добавим скрипт к пустому gameObject'у, и нажмем play. Если зажать стрелку влево/вправо (или же a/d), в status bar'е вы увидите как меняется значение переменной horiz:

Значение этой переменной может меняться от -1 до 1 (в зависимости от зажатой клавиши). Как только вы отпустите клавишу, horiz станет снова равен 0.
Добавим еще строчку кода в Update(), сразу за Debug.Log():
Запустим сцену и нажмем на стрелку — вы увидите, как наш gameObject начнет перемещаться вдоль оси X.

Предыдущие уроки вы можете найти по следующим ссылкам:
Уроки B01-B03
Уроки B04-B08
Базовый Урок 09 — Добавление материалов
В уроке рассказывается, как добавлять текстуру к объекту используя материал.
Когда вы работает с игровыми объектами в Unity3d, ва�� потребуется также использовать материалы. Например, мы хотим добавим материал с текстурой к кубу.

Загрузить текстуру (*.png, 256px x 256px, 98.4KB).
Для начала сохраним нашу текстуру в папку Assets (в корневой папке проекта).
Добавим директорию Materials (мы помним, что всегда удобно поддерживать «иерархический порядок» в проекте) и назовем наш файл bulb texture (расширение *.png (в оригинальном уроке *.psd), см. примечание).

Переключимся назад в Unity3d, убедимся что в Project View появилась папка Materials c нашей текстурой.

Создадим куб. Добавить нашу текстуру к кубу, можно просто перетащив ее из Project View на куб (материал создастся автоматический). Но, возможно, вы захотите настроить его заранее, тогда выбираем Create->Material.

Назовем его bulb и положим в папку Materials.

Выберем buld и перенесем нашу текстуру из Project View на пустой серый квадрат в Inspector View (с надписью none(Texture 2D)), либо нажав на Select все в том же квадрате и выбрав ее из появившегося списка.

Взамен серого квадрата появится иконка с текстурой.
Перетяним наш материал на куб. Куб сразу станет текс��урированным.

При выборе материала в Inspector View вы так же можете выбрать шейдер, по которому будет расчитываться его конечный вид

PS: О шейдерах мы обязательно поговорим отдельно, но много позже.
Так же у материала можно настраивать tiling (мозаичное размещение текстуры). Чем больше значения tiling по x-ой или y-ой координате, тем больше раз она повторяется по соответствующей стороне. Чтобы понять как это работает — поставте значения по x и y равным 10 (при изменении значения текстура на кубе будет обновляться в реалтайме).

Параметр offset (смещение) отвечает за сдвиг текстуры «по кругу». Чтобы лучше понять как он работает, поэкспериментируйте c ним.
Дополнительные материалы
Примечание
Помимо PSD, Unity3d так же поддерживает импорт следующих форматов:
TIFF, JPG, TGA, PNG, GIF, BMP, IFF, PICT.
Как и при всяком наложении текстур, наиболее эффективным (для производительности) будет, если стороны текстуры являются степенью двойки (128, 256, 512, и т.д.). Но при этом не обязательно чтоб текстура была двадратной (к примеру, 256x512 допустимый размер текстуры).
TIFF, JPG, TGA, PNG, GIF, BMP, IFF, PICT.
Как и при всяком наложении текстур, наиболее эффективным (для производительности) будет, если стороны текстуры являются степенью двойки (128, 256, 512, и т.д.). Но при этом не обязательно чтоб текстура была двадратной (к примеру, 256x512 допустимый размер текстуры).
Базовый Урок 10 — Основы работы с аудио
В уроке рассказывается, как проигрывать компонент Audio Source (аудио ресурс) и вызывать звуковые клипы с помощью скриптинга.
Для работы со звуком в Unity3d вам потребуются два компонента:
- AudioListener (аудио приемник)
- AudioSource (аудио ресурс)
Обычно AudioListener является компонентом у камеры. Выберем камеру и убедимся в этом, посмотрев в Inspector View.

Для того чтобы слушать звуки вы должны иметь хотя бы один AudioListener в каждой сцене.
Добавим пустой GameObject и добавим к нему компонент Audio Source.

Добавить аудио-клип можно либо через Inspector View, либо с помощью скрипта.
В нашем проекте есть два аудио-файла — моно и стерео.

Моно обычно используется для звуковых эффектов. Только для него можно использовать затухание или другие 3d-эффекты.
Стерео, соответственно, для музыки, т.к. стереозвук прогирывается как есть.
В окне Preview можно проиграть выбранный файл.

Добавим наш клип (GreenadeLaunch) в поле Audio Clip. Если включен параметр Play On Awake, то звук будет проигрываться сразу после запуска сцены.

Если же мы хотим, чтоб аудио-клип прозвучал в нужный нам момент, нужно написать скрипт. Оставим поле Audio Clip у Audio Source пустым и добавим c#-скрипт, назвав его PlaySounds. Добавим в скрипт следующий код:
// открытая переменная для аудиоклипа
public AudioClip myClip;
void Start () {
// проигрываем наш аудиоклип
audio.PlayOneShot(myClip);
}
Добавим скрипт к пустому GameObject, а значение переменной myClip у скрипта проиницилизируем звуковым файлом (GreenadeLaunch). Теперь нажав на play вы снова усшылите звук.
Проигрывать аудио можно и без использования Audio Source. Удалим компонент Audio Source c нашего GameObject, а код в теле метода Start() заменим следующим:
AudioSource.PlayClipAtPoint(myClip, transform.position);
Тут, PlayClipAtPoint — статическая функция класса AudioSource, которая создает новый GameObject, с соответствующим Audio Source (в нашем случае это myClip) и после проигрывания аудио-клипа удаляет данный GameObject.
Сохраните скрипт и убедитесь что он есть у нашего GameObject, а значение myClip равно GreenadeLaunch.

Жмем Play и сразу после загрузки сцены жмем на Pause чтобы убедиться что на сцене появился новый игровой объект с именем One Shot Audio.

Дополнительные материалы
Базовый Урок 11 — Основы соединений
В уроке рассказывается, как использовать Fixed joint (неподвижное соединение) и Hinge joint (шарнирное соединение) для создания цепи у «шара для разрушения зданий»
Для создания интересной физики в Unity3d воспользуемся «соединениями» (joints). И для илюстрации этого создадим модель шара для разрушения зданий.
Исходная сцена содержит плоскрость (Floor), камеру (Main Camera) и точечный источник света (Point light).
Для начала создадим cферу, добавим к ней компонент Rigidbody и назовем ее Ball.
Добавим на сцену цилиндр, так же добавив к нему Rigidbody. Размер и положения цилиндра и сферы указанны на рисунке ниже. Для цилиндра scale равно 0.15, 0.25 и 0.15, для x, y и z соответственно, цилиндр свинут «вверх» к «краю» шара (грани при этом пересекаются).

Чтобы связать сферу и цилиндр — выбирете сферу (Ball) и добавьте к ней компонент Fixed Joint. Переменную Connected Body проинициализируем значением Cylinder.rigidbody. Напомню, что для этого достаточно перетащить Cylinder из Hierarchy view в Inspector View, на поле напротив Connected Body.

Переименуем Cylinder на более подходящее названия для крепежа шара, например, Ballstem. Значение переменной Connected Body поменяется автоматический.

Нажмите play и увидите как шар падает вместе с прикрепленным к нему цилиндром.

Теперь начнем создавать подвижные участки цепи.
Создадим капсулу (назовем ее Chain1), при этом размеры ее будут аналогичны размерам Ballstem'а, а находится она будет чуть выше него, чтоб крайние грани объектов пересекались. Chain1 так же будет с компонентом rigidbody.

А к Ballstem'у добавим компонент Hinge Joint, у которого
Connected Body мы инициализируем Chain1.rigidbody.
Место закрепление обозначенно ораньжевой стрелкой.

Нам потребуется еще один участок цепи. Выберем Chain1 и сделаем его дубликат (ctrl+D или cmd + D). Переименуем его в Chain2, так же сдвинув его к верхушке Chain1. К Сhain1 добавим Hinge Joint, с
Connected Body равным Chain2.rigidbody.

Аналогично добавим Chain3.
В конце, мы добавим HingeJoint к Chain3, при этом мы не будем задавать значение Connected Body. В этом случае объект будет прикрепленн «сам к себе» (точнее сказать к пустому месту в сцене).

Выделем Ball, Ballstem, Chain1, Chain2, Chain3 и наклоним их.

Жмем play и смотрим как перемещаются наш шар с цепью.
Дополнительные материалы
Базовый Урок 12 — Ввод с использованием виртуальных осей
В уроке рассказывается, как использовать стрелки (arrow keys), для перемещения влево и вправо, с помощью «осей» (axes)
На это раз на сцене у нас есть плоскость (floor), камера (Main Camera), источник света (Point light) и пустой gameObject.
Еще один вариант ввода — использование «осей» (Axes).
Откроем Input Manager (Edit->Project settings->Input). Разверните Axis и затем Horizontal.

Посмотрим на некоторые дефолтные параметры:
| Параметр | Значение | Комментарий |
| Negative Button | left | Клавиша для перемещения в отрицательном направлении |
| Positive Button | right | Клавиша для перемещения в положительном направлении |
| Alt Negative Button | a | Альтернативная клавиша для перемещения в отрицательном направлении |
| Alt Possitive Button | d | Альтернативная клавиша для перемещения в положительном направлении |
| Type | Key or Mouse Button | Тип ввода, для перемещения вдоль данной оси (в нашем случае X) |
| Axis | X axis | Ось объекта, вдоль которой мы будем перемещаться |
Для того, чтобы использовать данное перемещение (Horizontal), нам потребуется метод GetAxis() класса Input.
Небольшой комментарий
Дальше, чтоб каждый раз не указывать на то, что метод статический, вводятся следующие соглашения:
- если написано «метод класса», то предполагается что он static.
- если написано «метод объекта», тогда метод принадлежит конкретному объекту.
Добавим C#-скрипт, назовем его GetAxis.cs и напишем:
private float horiz;
void Update () {
horiz = Input.GetAxis("Horizontal");
Debug.Log(horiz);
}
Добавим скрипт к пустому gameObject'у, и нажмем play. Если зажать стрелку влево/вправо (или же a/d), в status bar'е вы увидите как меняется значение переменной horiz:

Значение этой переменной может меняться от -1 до 1 (в зависимости от зажатой клавиши). Как только вы отпустите клавишу, horiz станет снова равен 0.
Добавим еще строчку кода в Update(), сразу за Debug.Log():
transform.Translate(new Vector3(horiz, 0.0f, 0.0f));
Запустим сцену и нажмем на стрелку — вы увидите, как наш gameObject начнет перемещаться вдоль оси X.