 Нельзя просто так взять и рассказать про progressive enhancement, не упомянув о graceful degradation. В чем же разница между этими понятиями? Как уже говорилось в более ранней статье, graceful degradation можно перевести, как отказоустойчивость. Это очень широкое понятие, но в контексте веба его можно понимать как отказоустойчивость клиентских веб-интерфейсов, серверной части сайтов и так далее. В этой статье graceful degradation будет пониматься как отказоустойчивость клиентских веб-интерфейсов.
Нельзя просто так взять и рассказать про progressive enhancement, не упомянув о graceful degradation. В чем же разница между этими понятиями? Как уже говорилось в более ранней статье, graceful degradation можно перевести, как отказоустойчивость. Это очень широкое понятие, но в контексте веба его можно понимать как отказоустойчивость клиентских веб-интерфейсов, серверной части сайтов и так далее. В этой статье graceful degradation будет пониматься как отказоустойчивость клиентских веб-интерфейсов.Graceful degradation может выражаться в возможности работы при отключенном JavaScript, в достаточно аккуратном отображении интерфейса в браузере, не поддерживающем новые свойства CSS3, в адекватном отображении сайта при отключенных изображениях. В каждом из этих случаев работа пользователя с интерфейсом будет в принципе возможна, хотя и не так удобна.
Что же такое progressive enhancement? Чаще всего этот термин переводят, как прогрессивное улучшение. Прогрессивное улучшение предполагает, что веб-интерфейсы должны создаваться поэтапно, циклически, от простого к сложному. На каждом из этапов должен получаться законченный веб-интерфейс, который будет лучше, красивее и удобнее предыдущего. Можно сказать, что сейчас таких этапов четыре:
- «Старый-добрый-HTML» этап
- CSS этап
- CSS3 этап
- JavaScript этап
На первом этапе исходное содержание страницы размечается с помощью HTML. На этом этапе необходимо сделать логичную и семантически правильную разметку. Никакого дополнительного оформления не осуществляется. В результате получается корректно размеченный HTML-документ, который браузер отображает так, как считает нужным. Такой документ можно назвать «наименьшим общим знаменателем», так как он будет корректно отображаться в любом, даже самом простом, браузере. Прогрессивное улучшение настаивает, что первый этап является самым важным, так как нет в вебе ничего важнее, чем содержание.
На втором этапе документ оформляется с помощью старого доброго CSS и обретает более аккуратный вид: появляется сетка страницы, задаются параметры шрифта элементов, фоновые изображения и так далее.
На третьем этапе применяются новые возможности из семейства спецификаций CSS3, и документ доводится до блеска: полупрозрачные плашки, круглые уголки, тени. Также с помощью CSS3 можно добавить различные анимационно-декоративные фишечки: постепенное затухание или смещение элементов, подсвечивание полей форм и так далее.
На четвёртом этапе до ума доводится процесс взаимодействия с интерфейсом: различные AJAX решения, динамические элементы, те же календарики и так далее. Тут во всю используется JavaScript. Этот этап отвечает за удобство.
Резюмируем назначение описанных этапов:
- Смысл документа, логическая разметка. Технология: HTML.
- Внешний вид. Технология: CSS.
- Безупречный внешний вид. Технология: CSS3.
- Взаимодействие, интерактивность, удобство. Технология: JavaScript.
Можно сказать, что веб-интерфейс, созданный добросовестно и качественно, в соответствии с подходом graceful degradation, будет вести себя так же, как и веб-интерфейс, построенный в соответствии с progressive enhancement. То есть, progressive enhancement — это не что иное, как graceful degradation, доведенный до совершенства. Всё же отметим ключевые различия этих понятий:
- Graceful degradation — более широкое понятие, чем progressive enhancement, который ограничен только веб-интерфейсами. Progressive enhancement — это наше, родное, вебовское.
- Progressive enhancement задает вектор движения (начинай с простого!), а для graceful degradation это не так важно.
- Progressive enhancement настаивает на важности содержания, а для graceful degradation оно на втором плане.
В общем, progressive enhancement — это более строгая и последовательная идеология разработки веб-интерфейсов.
Почему появился Progressive Enhancement
Ранее говорилось, что если взять и в соответствии с graceful degradation максимально качественно сделать веб-интерфейс, то получится то же самое, что и при применении progressive enhancement. Так зачем же было придумывать этот enhancement?
Ответ прост: мало кто делал graceful degradation очень качественно. Это расстраивало действительно высококлассных и ответственных разработчиков. Ведь сказать, что «я — молодец и делаю graceful degradation» мог почти любой, но затраты сил и времени у разных разработчиков различались на порядки.
В самом простом случае плохого graceful degradation делается сайт для самых современных браузеров, а для устаревших в верхней части страницы добавляется сообщение, что браузер староват. При этом никого не волнует, что будет происходить с сайтом в старом браузере: развалится он или нет, будет виден весь контент или что-то исчезнет. Другой распространенный вариант плохого graceful degradation — интерфейс перестает работать при отключенном JavaScript. Простой пример: попробуйте отправить сообщение во ВКонтакте при отключенном JavaScript.
Короче говоря, такая халтура с отказоустойчивостью порядком надоела «правильным» разработчикам, надо было что-то делать. Progressive enhancement возник как реакция на плохой graceful degradation. Теперь действительно хорошие разработчики и дизайнеры могут делать progressive enhancement, а плохие не могут, так как это сложнее и трудозатратнее. Заодно новый подход впитал в себя все лучшие практики из graceful degradation.
Практический пример
Мы разобрались с тем, что такое progressive enhancement, теперь пришло время на практическом примере продемонстрировать, как этот подход применять в жизни. Разработаем и оформим простую форму авторизации в соответствии с ним.
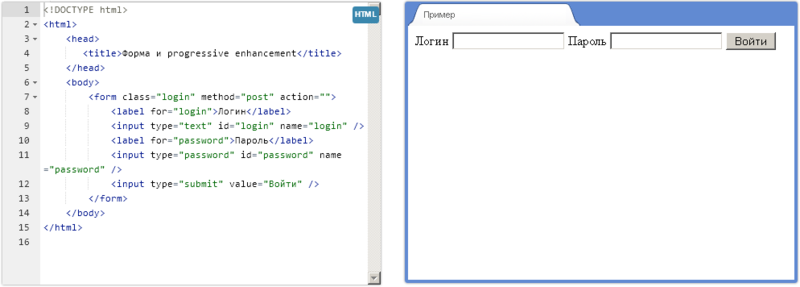
На первом этапе создадим форму с помощью чистого HTML. Да, форма не так красива, зато функциональна. Полученный код и результат изображены на рисунке:

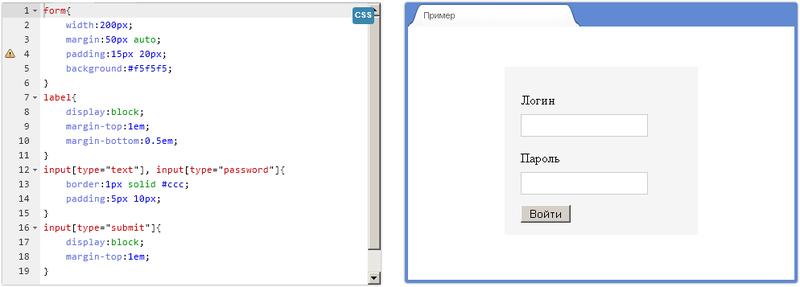
На втором этапе c помощью простейшего CSS сделаем форму красивее: добавим фон, размеры, отступы. Теперь форма выглядит лучше:

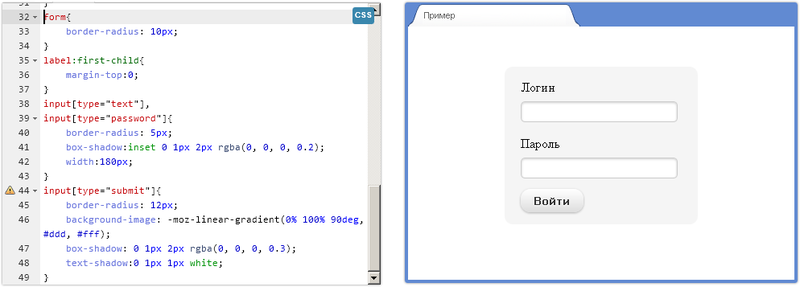
На третьем этапе используем некоторые новые CSS свойства, чтобы придать форме блеск. Добавим закругления с помощью border-radius, тени для элементов с помощью box-shadow, используем css-градиенты для оформления кнопки и так далее. Используем некторые продвинутые селекторы, чтобы избавиться от лишних отступов. Результат довольно хорош:

На четвёртом этапе с помощью JavaScript можно было бы сделать AJAX-отправку формы, чтобы пользователь мог залогиниться без перезагрузки страницы. К сожалению, динамическое поведение нельзя продемонстрировать с помощью скриншота.
На простейшем примере мы показали, как работает подход progressive enhancement. Кстати, данный пример можно «пощупать вживую» в интерактивной демонстрации на htmlacademy.
Чтобы понять, как работает graceful degradation, просто просмотрите шаги в примере в обратном направлении. Возникает вопрос — можно ли для этого примера сделать graceful degradation плохо? Конечно, да! Например, если бы верстальщик размышлял вот так:
Логиниться будем с помощью AJAX, значит с формой заморачиваться не надо, использую div. Круглые уголки и тенюшки… Это проблема. Для полей ввода использую input без границ, а фоном задам картинку с рамкой и тенями. Кнопку сделаю с помощью div, на фон повешу картинку кнопки с градиентом и тенями. Классно! И в старом IE будет красиво смотреться, и всего несколько картинок вырезать.
Какие проблемы возникнут при таком подходе? Во-первых, при отключенном JavaScript залогиниться будет невозможно, так как формы нет и данные не отправить. Во-вторых, при отключенных изображениях формы не будет видно, так как внешний вид полей задан исключительно с помощью изображений. Остаётся надеяться, что такие верстальщики уже вымерли.
Progressive Enhancement и Responsive Design
В последнее время набирает популярность подход, который называется responsive design, по-русски адаптивный или отзывчивый дизайн. Суть подхода заключается в том, чтобы с помощью определенного набора техник (резиновые сетки, резиновые изображения, CSS media queries) сделать так, чтобы веб-страница адекватно отображалась на различных устройствах: от смартфона до широкоформатного монитора. Это достигается за счет динамического изменения сетки страницы, размеров элементов и так далее.
Одновременно появился похожий подход, который называется mobile first. На русский его название можно перевести, как «сначала для мобильников!». По сути, это тот же адаптивный дизайн, но с обязательным требованием: всегда начинать проектирование адаптивного интерфейса с мобильной версии.
Соотношение подходов responsive design и mobile first очень похоже на соотношение graceful degradation и progressive enhancement. Первый подход в паре общий, а второй подход частный и добавляет к первому дополнительные требования: «начинай с простого html», «начинай проектировать с мобильной версии», «погладь кота».
Стоит отметить, что озвученные подходы отлично сочетаются друг с другом и отлично друг друга дополняют. И в скором будущем все топовые исполнители будут заявлять: «Мы делаем mobile first + progressive enhancement».
К сожалению, у meritt, автора статьи, не достаточно кармы, поэтому все минусы и плюсы можно адресовать ему.