Казалось бы, совсем недавно вышел Confluence 5, который принес пользователям уйму новых фич: новое визуальное представление, возможность переключения между приложениями непосредственно из wiki, нотификации о том, что добавлен комментарий либо содержимое страницы кем-либо изменено. Тем не менее, уже ощущается дыхание версии 5.1 Atlassian Confluence, которая направлена на упрощение процесса содания страниц с помощью технологии Blueprints. Blueprints помогает пользователям понять, какое содержимое они хотят создать и показываeт, как это сделать, буквально проводя пользователей за руку до получения готовой к просмотру wiki-страницы.

В данной статье рассматривается процесс разработки Blueprints плагинов от первоначальной идеи до получения конечного результата. Для этого будет разработан небольшой плагин для Atlassian Confluence, который позволяет создавать страницы из старой доброй wiki-разметки прямо в режиме просмотра страницы �� помощью технологии Blueprints.
Для создания структуры проекта можно воспользоваться командой
Теперь можно открыть проект в своей любимой IDE и отредактировать метаданные в POM файле (отметим, что разработка плагинов для Confluence происходит с участием Maven). В примере воспользуемся первым майлстоуном Confluence 5.1 (на сегодняшний день уже доступен 5.1-rc3).
На этом шаге добавим в дескриптор плагина
Модуль

Далее определим модуль
Модуль
Параметр
Используемый нами soy-шаблон, определяется далее в модуле
При этом пользователь увидит следующее:

Модуль
Модуль
Следует отметить, что шаблон страницы из
Переменные, которые можно использовать в шаблоне, могут браться как из формы, которую заполняет пользователь, так и «ложиться» напрямую
И, наконец, определим модуль
С используемыми значения параметров в модуле
Заметим, что следует проставить зависимость от ресурсов
Вы не поверите, но на этом процесс создания

Кроме того, вы можете посмотреть исходный код плагина или ��опробовать самостоятельно повторить все шаги по его созданию.

В данной статье рассматривается процесс разработки Blueprints плагинов от первоначальной идеи до получения конечного результата. Для этого будет разработан небольшой плагин для Atlassian Confluence, который позволяет создавать страницы из старой доброй wiki-разметки прямо в режиме просмотра страницы �� помощью технологии Blueprints.
Шаг 1 — Создание структуры проекта
Для создания структуры проекта можно воспользоваться командой
atlas-create-confluence-plugin из Atlassian SDK и ввести необходимые данные:group-id:com.stiltsoft.confluence.pluginsartifact-id:wiki-markup-blueprint-pluginversion:1.0.0-SNAPSHOTpackage:com.stiltsoft.confluence.plugins.blueprint.markup
Шаг 2 — Добавление метаданных в POM файл
Теперь можно открыть проект в своей любимой IDE и отредактировать метаданные в POM файле (отметим, что разработка плагинов для Confluence происходит с участием Maven). В примере воспользуемся первым майлстоуном Confluence 5.1 (на сегодняшний день уже доступен 5.1-rc3).
<dependencies>
<dependency>
<groupId>com.atlassian.confluence</groupId>
<artifactId>confluence</artifactId>
<version>${confluence.version}</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>com.atlassian.confluence.plugins</groupId>
<artifactId>confluence-create-content-plugin</artifactId>
<version>${create-content.version}</version>
<scope>provided</scope>
</dependency>
</dependencies>
<properties>
<confluence.version>5.1-m1</confluence.version>
<create-content.version>1.3.8</create-content.version>
<confluence.data.version>5.1-m1</confluence.data.version>
<amps.version>4.1.5</amps.version>
</properties>
Шаг 3 — Добавление модулей в дескриптор плагина
На этом шаге добавим в дескриптор плагина
atlassian-plugin.xml модули для работы с Blueprints.<web-item key="wiki-markup-blueprint-item" i18n-name-key="wiki.markup.blueprint.name" section="system.create.dialog/content">
<description key="wiki.markup.blueprint.description"/>
<resource name="icon" type="download" location="images/stiltsoft.png"/>
<param name="blueprintKey" value="wiki-markup-blueprint"/>
</web-item>
Модуль
web-item добавляет пункт меню Wiki Markup в окно Create Dialog и имеет следующие параметры:- атрибут
i18n-name-key— ключ, по которому в файле ресурсов находится название отображаемого пункта меню - атрибут
section— определяет, где появляется пункт меню (чтобы он появился в окнеCreate Dialogследует указать значениеsystem.create.dialog/content) - тег
resource— используется для обозначения пути к отображаемой иконке - тег
param— определяет параметр с именемblueprintKeyи значением, равным ключу модуляblueprint, объявленного далее вatlassian-plugin.xml

Далее определим модуль
blueprint:<blueprint key="wiki-markup-blueprint" create-result="view" content-template-key="wiki-markup-blueprint-page" index-key="wiki-markup-blueprint-index">
<dialog-wizard key="blueprint-wizard">
<dialog-page id="insertMarkupForm" template-key="WikiMarkup.Blueprint.form" title-key="wiki.markup.blueprint.dialog.title" last="true"/>
</dialog-wizard>
</blueprint>
Модуль
blueprint представляет для разработчиков основную ценность. В его состав входят следующие параметры:- атрибут
key— ключ модуля в дескрипторе - атрибут
create-result— определяет поведение, которое ожидается после завершения всех шагов по созданию новой страницы с помощьюBlueprints. Может принимать значенияedit(после завершения всех шагов попадаем в режим редактирования страницы) иview(после завершения всех шагов попадаем в режим просмотра страницы, страница при этом создается автоматически). - атрибут
content-template-key— ссылается на ключ модуляcontent-template, объявленного далее вatlassian-plugin.xml - атрибут
index-key— определяет название метки, которое проставится у созданной страницы (стоит отметить, что механизмindex'aдостаточно многограннен, но в данном примере не рассматривается нами)
Параметр
dialog-wizard модуля blueprint определяет динамическое поведение того, что видит пользователь, создавая контент с помощью вашего Blueprint плагина. Параметр имеет следующие атрибуты:- атрибут
id— участву��т в формированииhtml-содержимого и используется как частьcss-класса в текущем окне создания контента, которое видит пользователь - атрибут
template-key— определяет имяsoy-шаблона для динамической генерации содержимого окна - атрибут
title-key— ключ, по которому в файле ресурсов находится заголовок окна
Используемый нами soy-шаблон, определяется далее в модуле
web-resource. Ниже приведено содержимое файла templates.soy:{namespace WikiMarkup.Blueprint}
/**
* Wiki Markup form
*/
{template .form}
<form id="wiki-markup-form" action="#" method="post" class="aui">
<div>
{getText('wiki.markup.blueprint.dialog.form.label.page.title')}
</div>
<input id="page-title" type="text" name="title">
<div>
{getText('wiki.markup.blueprint.dialog.form.label.markup')}
</div>
<textarea id="wiki-markup" name="wikiMarkup"></textarea>
</form>
{/template}
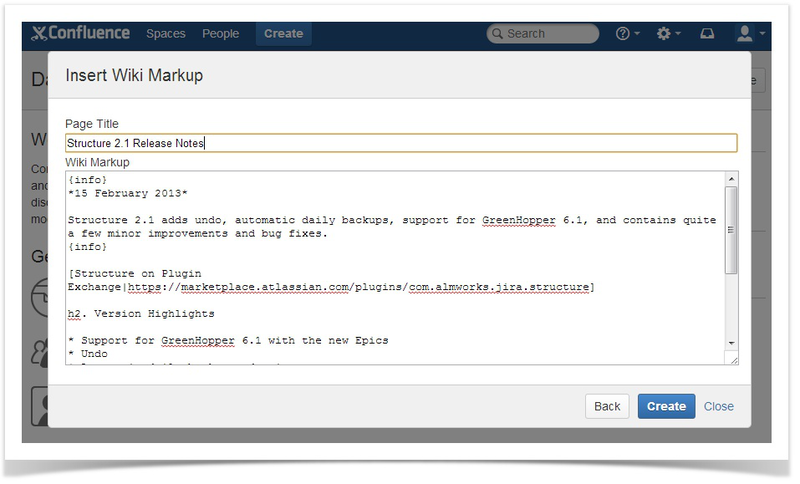
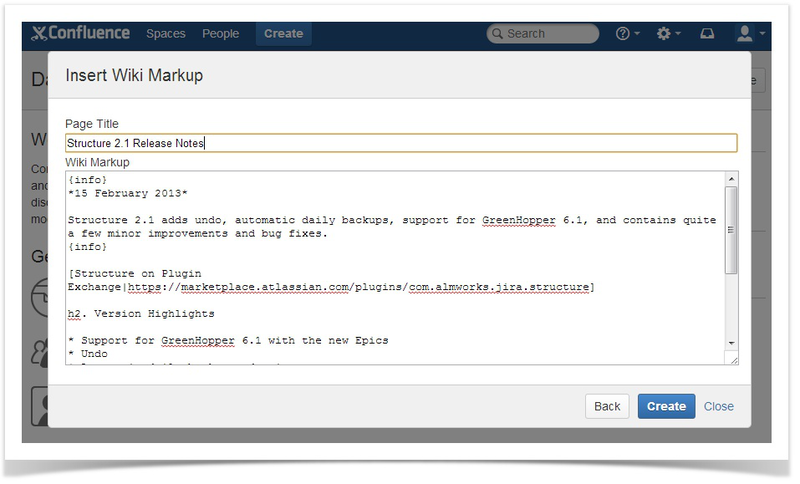
При этом пользователь увидит следующее:

Модуль
content-template определяет шаблон страницы, которая используется для создания страницы:<content-template key="wiki-markup-blueprint-page" i18n-name-key="wiki.markup.blueprint.page.name">
<resource name="template" type="download" location="xml/content-template.xml"/>
<context-provider class="com.stiltsoft.confluence.plugins.blueprint.markup.WikiMarkupProvider"/>
</content-template>
Модуль
content-template имеет следующие параметры:- атрибут
key— ключ модуля в дескрипторе (используется в модулеblueprint) - тег
resource— определят шаблон, который участвует в создании новой страницы - тег
context-provider— опциональный параметр, который может участвовать в создании страницы, генерируя дополнительные переменные.
Следует отметить, что шаблон страницы из
xml-файла может содержать динамические переменные, которые берутся из контекста. В разрабатываемом нами плагине шаблон выглядит следующим образом:<at:var at:name="wikiInXhtml" at:rawXhtml='true'/>
Переменные, которые можно использовать в шаблоне, могут браться как из формы, которую заполняет пользователь, так и «ложиться» напрямую
context-provider'ом. В нашем примере используется context-provider, который конвертирует вики-разметку, введенную пользователем на форме ввода, в xhtml-разметку, которая используется в Confluence. Код context-provider'a представлен ниже:package com.stiltsoft.confluence.plugins.blueprint.markup;
import com.atlassian.confluence.content.render.xhtml.DefaultConversionContext;
import com.atlassian.confluence.content.render.xhtml.XhtmlException;
import com.atlassian.confluence.renderer.PageContext;
import com.atlassian.confluence.xhtml.api.EditorFormatService;
import com.atlassian.plugin.PluginParseException;
import com.atlassian.plugin.web.ContextProvider;
import java.util.Map;
public class WikiMarkupProvider implements ContextProvider {
private EditorFormatService editorFormatService;
public WikiMarkupProvider(EditorFormatService editorFormatService) {
this.editorFormatService = editorFormatService;
}
@Override
public void init(Map<String, String> params) throws PluginParseException {
}
@Override
public Map<String, Object> getContextMap(Map<String, Object> ctx) {
try {
String wikiMarkup = (String) ctx.get("wikiMarkup");
String xhtml = editorFormatService.convertWikiToEdit(wikiMarkup, new DefaultConversionContext(new PageContext()));
ctx.put("wikiInXhtml", xhtml);
} catch (XhtmlException ignored) {
}
return ctx;
}
}
И, наконец, определим модуль
web-resource в atlassian-plugin.xml:<web-resource key="blueprint-resources" name="Blueprint Resources">
<transformation extension="js">
<transformer key="jsI18n"/>
</transformation>
<transformation extension="soy">
<transformer key="soyTransformer">
<functions>com.atlassian.confluence.plugins.soy:soy-core-functions</functions>
</transformer>
</transformation>
<resource type="download" name="wiki-markup.css" location="css/wiki-markup.css"/>
<resource type="download" name="templates-soy.js" location="soy/templates.soy"/>
<resource type="download" name="wiki-markup.js" location="js/wiki-markup.js"/>
<dependency>com.atlassian.confluence.plugins.confluence-create-content-plugin:resources</dependency>
<context>atl.general</context>
<context>atl.admin</context>
</web-resource>
С используемыми значения параметров в модуле
web-resource, вы можете ознакомиться на сайте с документацией.Заметим, что следует проставить зависимость от ресурсов
com.atlassian.confluence.plugins.confluence-create-content-plugin:resources. Кроме того, в wiki-markup.js следует зарегистрировать свой Blueprint плагин следующим образом:(function ($) {
Confluence.Blueprint.setWizard('com.stiltsoft.confluence.plugins.wiki-markup-blueprint-plugin:wiki-markup-blueprint-item', function() {
});
})(AJS.$);
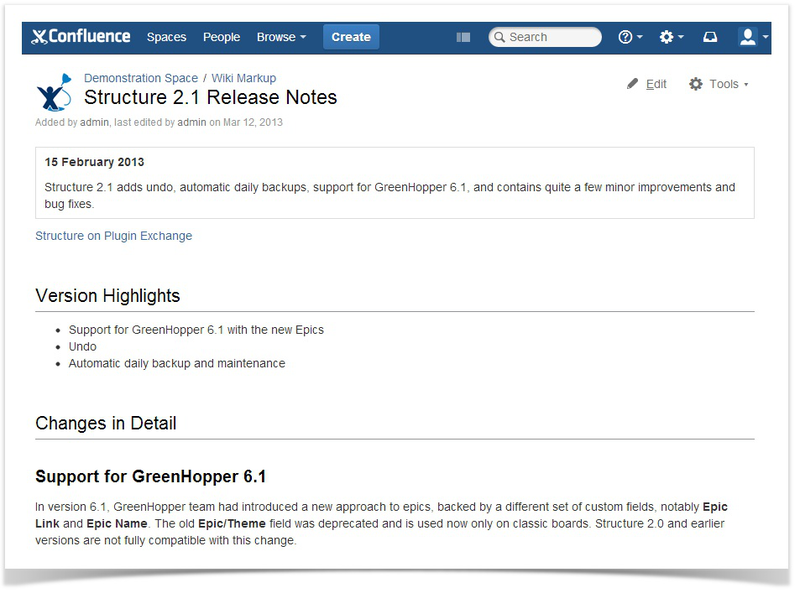
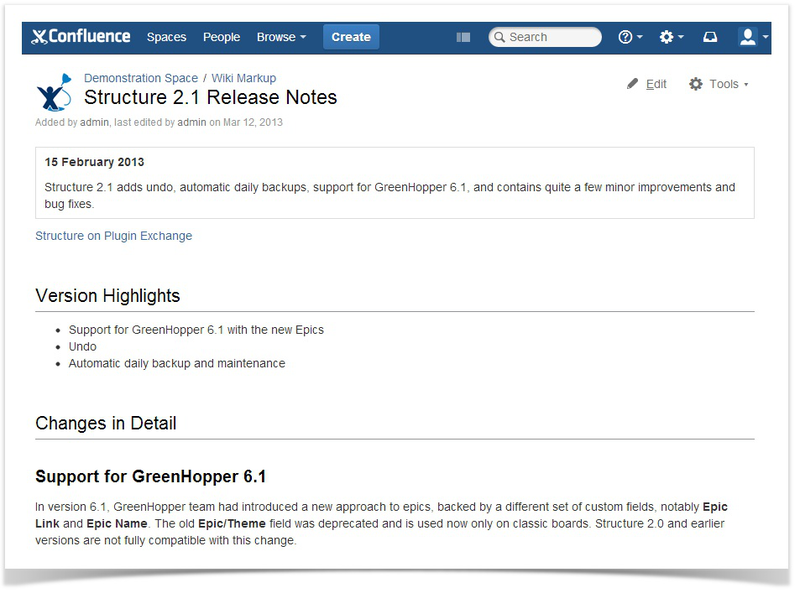
Шаг 4 — Воспользуйтесь плагином для создания страниц из вики-разметки
Вы не поверите, но на этом процесс создания
Blueprint плагина по созданию страницы из wiki-разметки подходит к концу. Если вы все сделали правильно, то теперь можете установить плагин и попробовать его в действии.
Кроме того, вы можете посмотреть исходный код плагина или ��опробовать самостоятельно повторить все шаги по его созданию.
