Радует, что все больше дизайнеров посматривают в сторону от Адоби в поисках инструментов поудобнее, полегче, попроще и подешевле. И выбирать есть что. Сегодня я расскажу про свой процесс создания дизайна сайта в Sketch.app. Надеюсь, какие-то мысли вы позаимствуете у меня, что-то никогда не станете делать так же, а до чего-то придете своим путем. Оставайтесь с нами.
Сейчас работаю на бете 2.4. Если у вас версия постарше, то подойдет и она — различия не сильно радикальные.
Нынешний Скетч поддерживает расширения на jstalk. Есть небольшая инструкция на эту тему. Штука очень полезная, потому что избавляет от лишних мышедвижений. Некоторые плагины я активно использую в процессе, так что по ходу дела буду рассказывать и о них тоже.
Включить поддержку расширений нужно из настроек:

Дальше идем на Гитхаб к bomberstudios, читаем описания плагинов и качаем, что понравится. Файлы потом закидываем в папку и называем как-нибудь-для-себя-понятно. Обязательно скопируйте «library» — без нее некоторые скрипты не работают.



В названиях я добавляю символы в начало �� потом в меню Скетча плагины красиво сортируются:

Сейчас я занят поиском недорогих наушников для домашней звукозаписи, поэтому будем делать веб-магазин на больную тему. Точнее, только стартовую страницу — для примера, думаю, хватит. Статья больше по технике, чем по теории-как-делать-хорошо, но, возможно, пару раз все же поумничаю.
Обычно все начинается с набросков карандашом. Такой прототип я делаю для себя, чтобы определиться, что, куда, как, зачем, и зафиксировать идеи. Бумажку я все равно не показываю клиенту, поэтому не обязательно тратить много времени на аккуратность и красоту, главное — чтобы было понятно, что тут где нарисовано.
Это набросок основных частей страницы.

1. Сверху делаем логотип, меню и поиск.
2. Потом слайды с продуктами, названием, небольшим описанием и ценой.
3. Ниже — категории наушников по видам (большие картинки) и по производителям (маленькие).
4. Дальше будет небольшой текст, помогающий покупателю определиться, какие варианты ему могут подойти. Еще можно небольшой фильтр сделать.
5. И в самом низу футер со ссылками на основные разделы и поиском.
Короче, ничего нестандартного.
Да, чуть не забыл: никаких логина/пароля/регистрации на стартовой. Такие дела, если уж очень надо, лучше спрашивать уже в процессе оформления заказа.
Для прототипов у меня все тот же Скетч, для интерактивности и комментариев — Инвижн.
Допустим, нам нужна только «десктопная» версия сайта. Тогда макет можно делать где-то 1200 пкс по ширине.
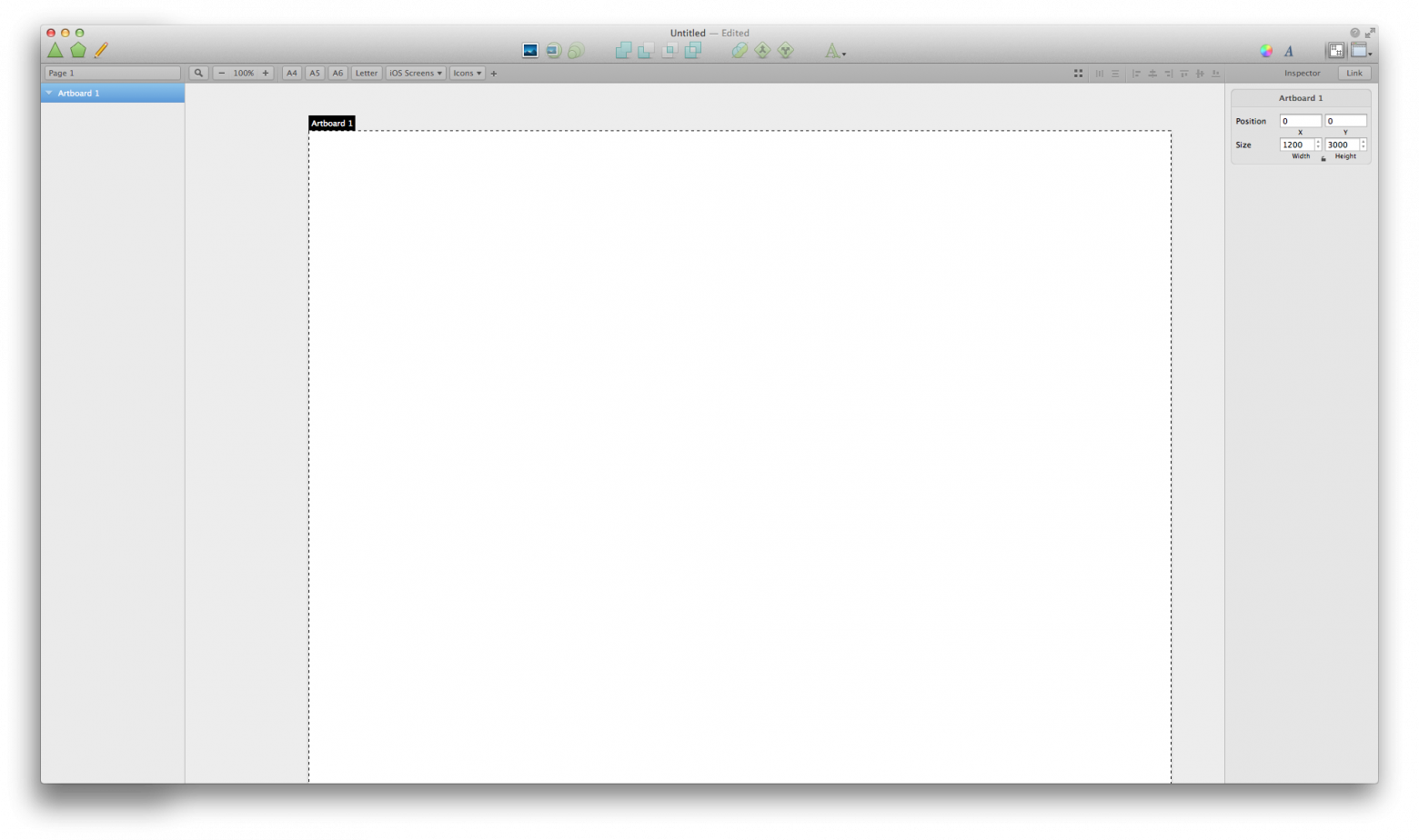
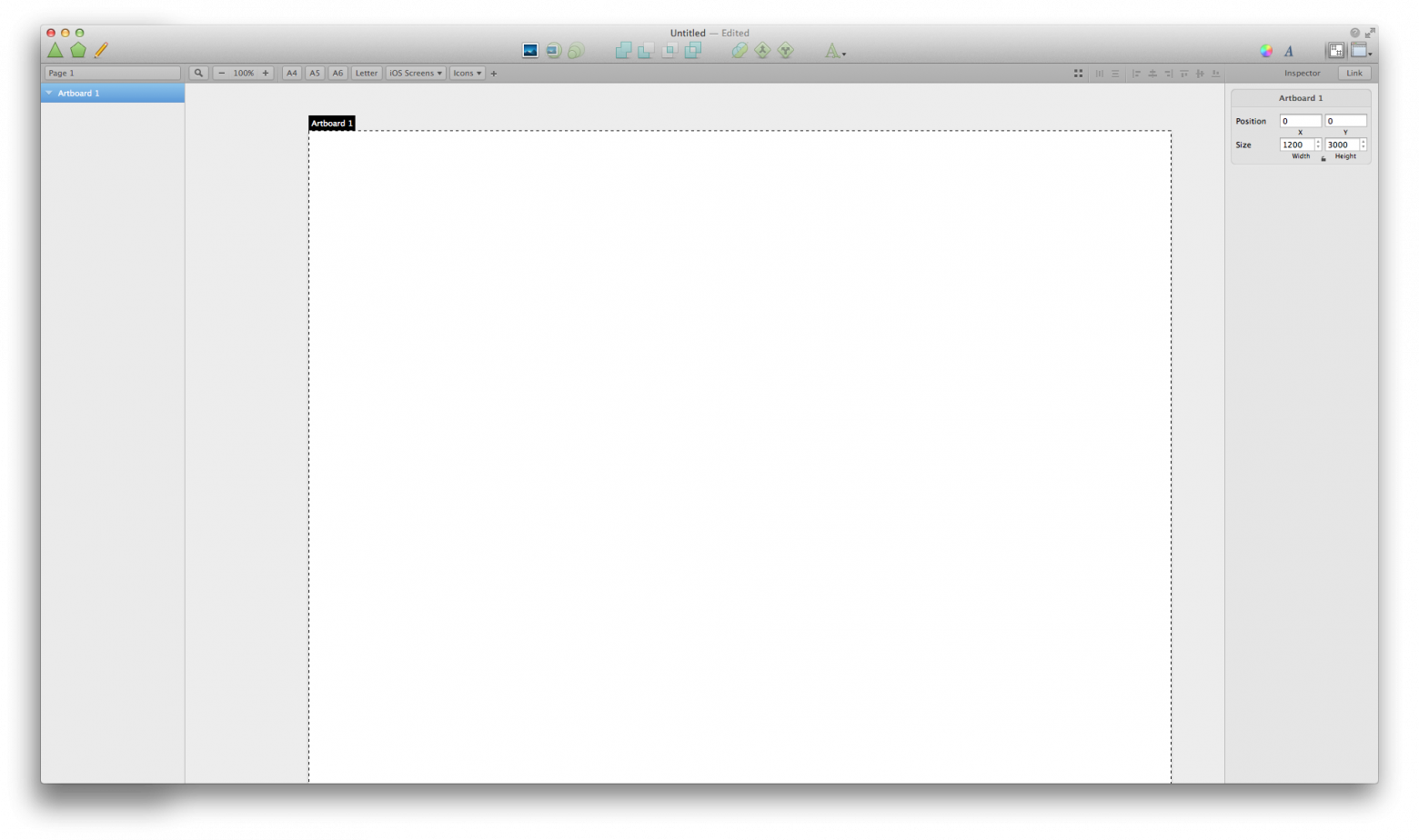
Делаем холст размером 1200 на 3000 (чтоб наверняка хватило по высоте):


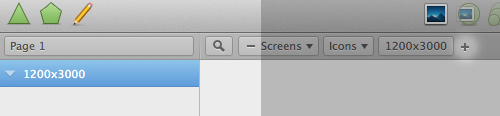
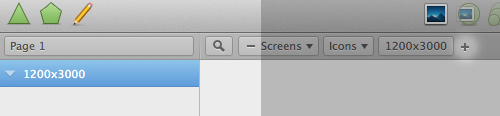
Холст можно сохранить как шаблон на будущее. Назовите его, например, «1200x3000» и добавьте на панель с уже встроенными шаблонами размеров:

Дальше нужно сделать заглушку («плейсхолдер», да) для картинки. У нас магазин, поэтому фото много будет.
Все, в общем-то, весьма просто: рисуем квадрат, поверх него две линии по углом 45 и группируем.

При этом сохранение пропорций у группы лучше убрать: нам нужно свободно менять размеры заглушки.

Если вас не устраивает стиль объекта по умолчанию, просто перекасьте по-своему, добавьте теней/обводок и выберите в меню Edit->Set Style as Default. Я обычно оставляю «дефолтный»: серая заливка без обводки.

На этапе прототипов сетку я обычно не включаю вообще. С сеткой есть соблазн начать все выравнивать по колонкам и линейкам, а это не важно сейчас ни для меня, ни для заказчика.
Итак, идем по порядку. Называем слои с заглушкой «img». Для переименования слоя есть встроенное сочетание Cmd+R. Если нужно назвать сразу несколько, то можно заиспользовать…
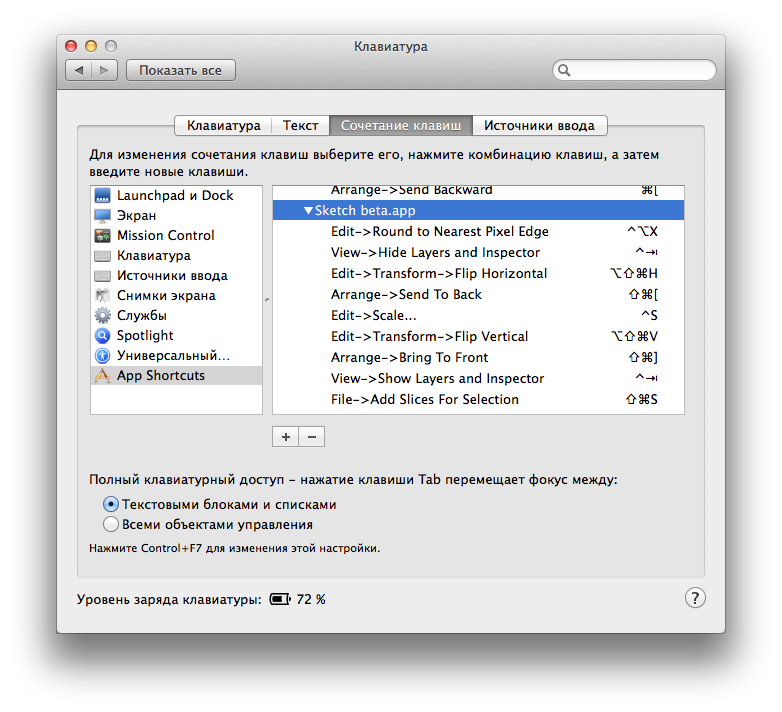
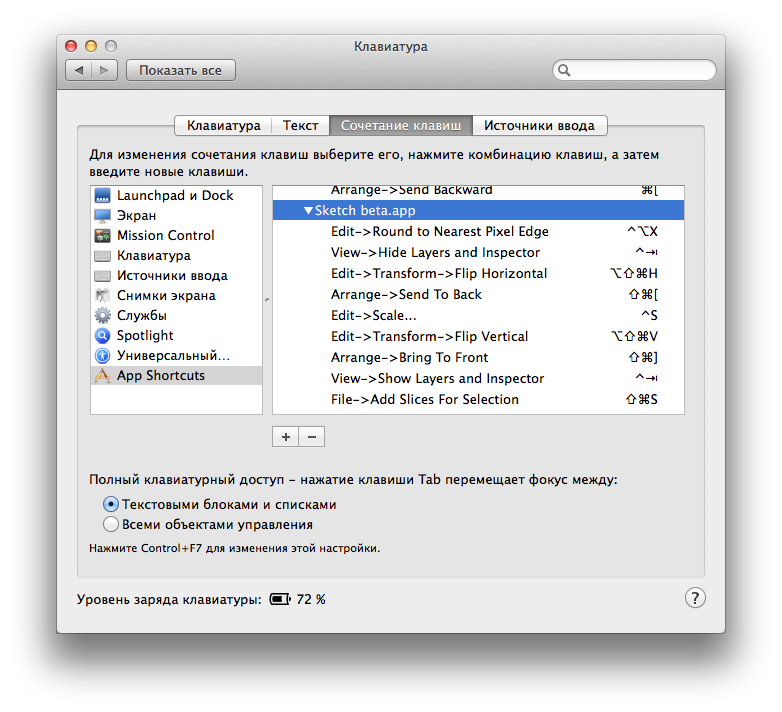
Скрипт №1: спрашивает имя слоя, а потом задает его всем выбранным на текущий момент. Срабатывает по сочетанию клавиш (у меня — Ctrl+N). Задать сочетание клавиш можно двумя способами. Стандартным в OS X через настройки:

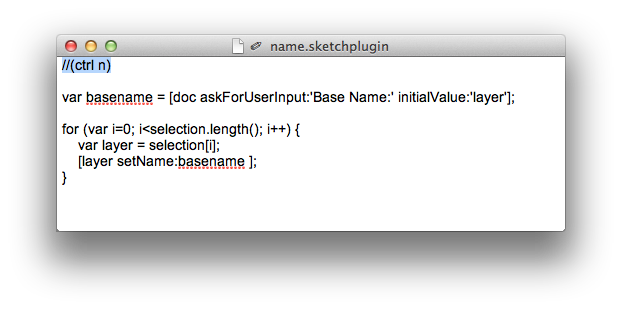
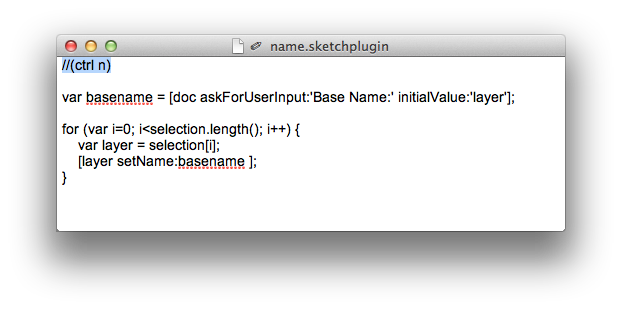
Или в самом коде плагина:

И сразу же скрипт №2: все то же, но к имени добавляется порядковый номер начиная с «1». Т.е. вы выбираете 5 объектов, жмете Ctrl+Shift+N (ну, например), вводите в окне имя «img», а скрипт называет объекты «img 1», «img 2» и т.д. Самое то, когда нужно упорядочить какой-нибудь набор превьюшек.
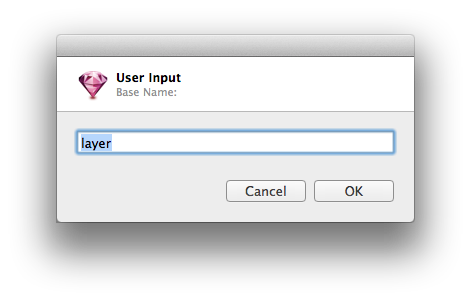
Скрипт в работе:

Копируем «img» и растягиваем до примерных размеров будущих слайдов.

Дальше меню. Пока что просто длинная плашка. Поверх нее поставим наш первый «img» — это, типа, логотип. Меню лучше писать сразу такое же, как будет на рабочем сайте.

Дальше о слайдах.
Хорошо, если они будут не просто красивыми картинками, а будут еще и полезны покупателю. Например, в них будет изображение товара, его краткое описание и может цена: лично мне удобнее, когда я сразу вижу, что почем. Листалки для слайдов лучше делать не маленькими точками, в которые на тачпаде хрен попадешь, а нормальными большими кнопками. Точки скорее подойдут как индикатор.
В местах, где пока не известно, какой будет текст, можно использовать что-то вроде заглушки для абзацев — обычный lorem ipsum, но со шрифтом BLOKK.

Чтобы каждый раз не делать такой текст заново, можно в Автоматоре собрать небольшое приложение, которое будет копировать абзац в буфер обмена.

В первый блок вставляете абзац лорем-ипсума, а потом через панель шрифтов выбираете размер (у меня 16) и шрифт BLOKK Neue. Кириллического варианта у гарнитуры нет.


А потом в процессе можно просто набрать в спотлайте «lorem ipsum» (название нашего мини-приложения) и Enter. Потом Cmd+V на макете.

Покажем три вида наушников, и чуть ниже производителей, которых у нас можно купить.

Потом сделаем пару абзацев о том, какие наушники бывают, в чем между ними разница и как их выбирать вообще.

И фильтр. Давайте параметры возьмем из Яндекс.маркета — нам для примера, а они не обидятся.


Подчеркивание я обычно делаю вручную: рисую линии цвета текста с прозрачностью около 50%. Получается тонко и красиво. Стандартное подчеркивание очень грубое. В маленьких размерах все хорошо, но чем больше размер, тем толще линия, а нам такое не подходит. Но в прототипах можно не заморачиваться.

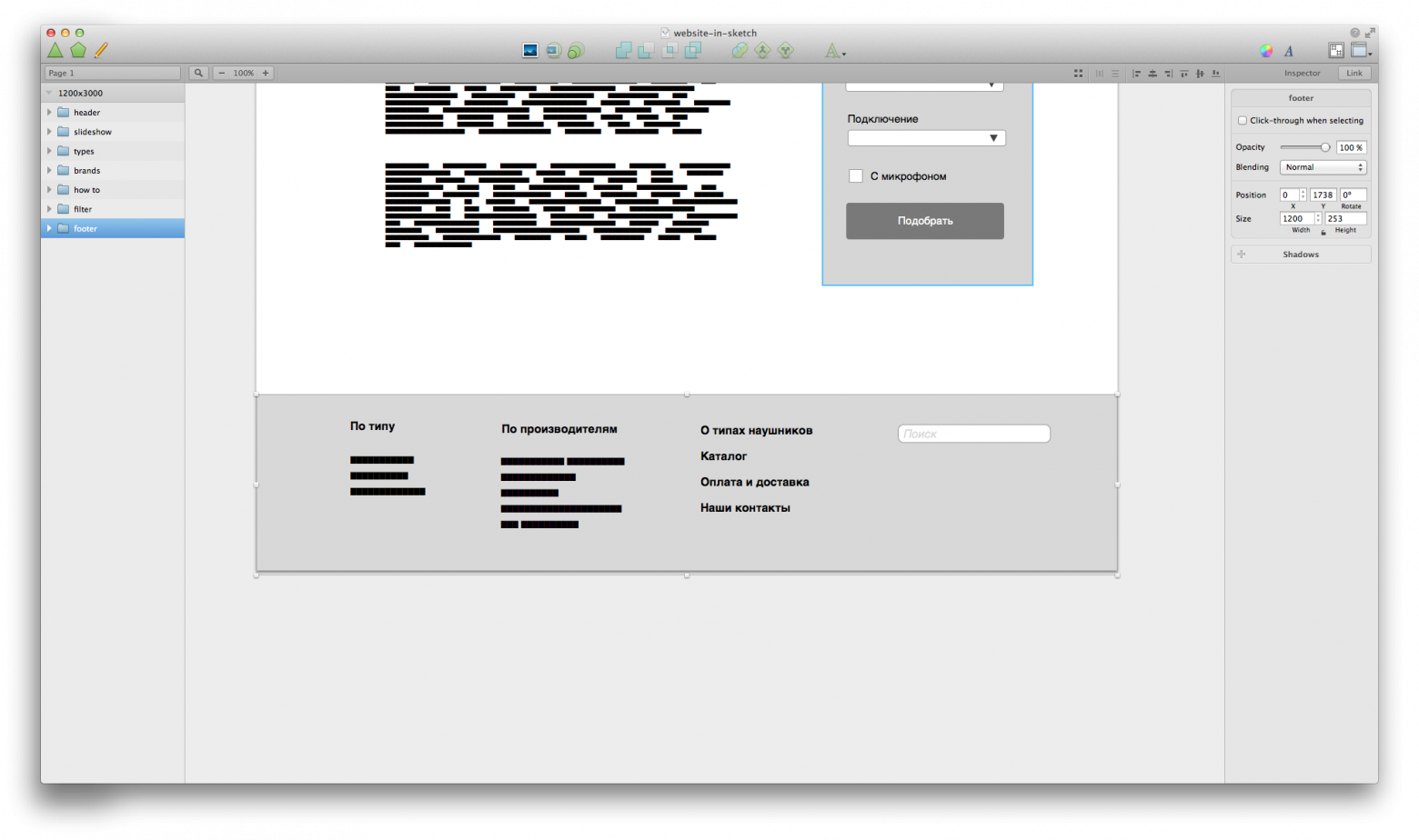
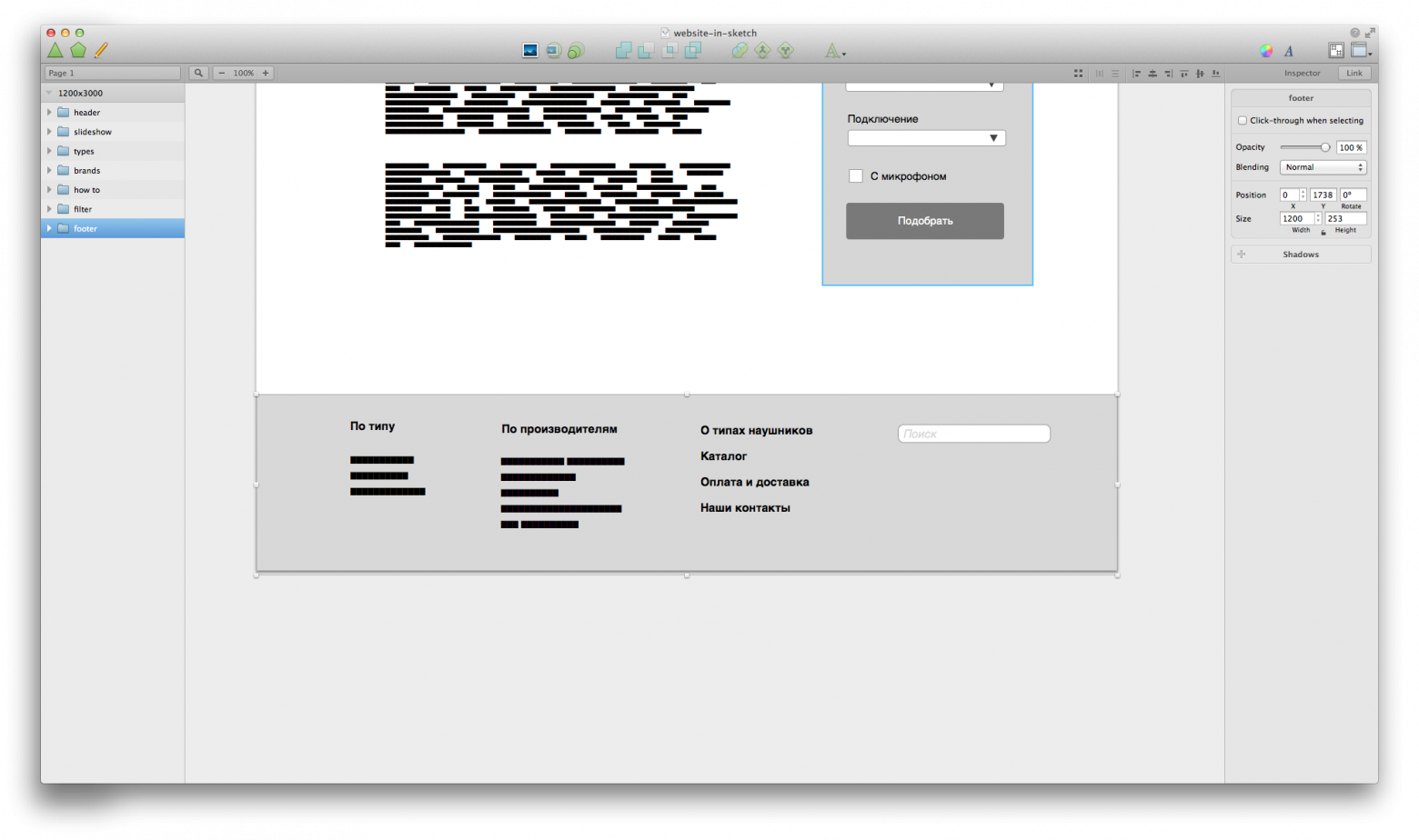
Ну, и остался футер.

Все, прототип готов. Файл для желающих поковыряться. В следующей части будут детали о работе со шрифтами, цветами, стилями, сеткой, слоями, еще немного про плагины и, собственно, финальный макет сайта.
Вопросы и возражения жду в комментариях, постараюсь никого без внимания не оставить.
Сейчас работаю на бете 2.4. Если у вас версия постарше, то подойдет и она — различия не сильно радикальные.
Плагины
Нынешний Скетч поддерживает расширения на jstalk. Есть небольшая инструкция на эту тему. Штука очень полезная, потому что избавляет от лишних мышедвижений. Некоторые плагины я активно использую в процессе, так что по ходу дела буду рассказывать и о них тоже.
Включить поддержку расширений нужно из настроек:

Дальше идем на Гитхаб к bomberstudios, читаем описания плагинов и качаем, что понравится. Файлы потом закидываем в папку и называем как-нибудь-для-себя-понятно. Обязательно скопируйте «library» — без нее некоторые скрипты не работают.



В названиях я добавляю символы в начало �� потом в меню Скетча плагины красиво сортируются:

Что рисуем?
Сейчас я занят поиском недорогих наушников для домашней звукозаписи, поэтому будем делать веб-магазин на больную тему. Точнее, только стартовую страницу — для примера, думаю, хватит. Статья больше по технике, чем по теории-как-делать-хорошо, но, возможно, пару раз все же поумничаю.
Прототип на бумажке
Обычно все начинается с набросков карандашом. Такой прототип я делаю для себя, чтобы определиться, что, куда, как, зачем, и зафиксировать идеи. Бумажку я все равно не показываю клиенту, поэтому не обязательно тратить много времени на аккуратность и красоту, главное — чтобы было понятно, что тут где нарисовано.
Это набросок основных частей страницы.

1. Сверху делаем логотип, меню и поиск.
2. Потом слайды с продуктами, названием, небольшим описанием и ценой.
3. Ниже — категории наушников по видам (большие картинки) и по производителям (маленькие).
4. Дальше будет небольшой текст, помогающий покупателю определиться, какие варианты ему могут подойти. Еще можно небольшой фильтр сделать.
5. И в самом низу футер со ссылками на основные разделы и поиском.
Короче, ничего нестандартного.
Да, чуть не забыл: никаких логина/пароля/регистрации на стартовой. Такие дела, если уж очень надо, лучше спрашивать уже в процессе оформления заказа.
Прототип
Для прототипов у меня все тот же Скетч, для интерактивности и комментариев — Инвижн.
Допустим, нам нужна только «десктопная» версия сайта. Тогда макет можно делать где-то 1200 пкс по ширине.
Делаем холст размером 1200 на 3000 (чтоб наверняка хватило по высоте):


Холст можно сохранить как шаблон на будущее. Назовите его, например, «1200x3000» и добавьте на панель с уже встроенными шаблонами размеров:

Дальше нужно сделать заглушку («плейсхолдер», да) для картинки. У нас магазин, поэтому фото много будет.
Все, в общем-то, весьма просто: рисуем квадрат, поверх него две линии по углом 45 и группируем.

При этом сохранение пропорций у группы лучше убрать: нам нужно свободно менять размеры заглушки.

Если вас не устраивает стиль объекта по умолчанию, просто перекасьте по-своему, добавьте теней/обводок и выберите в меню Edit->Set Style as Default. Я обычно оставляю «дефолтный»: серая заливка без обводки.

На этапе прототипов сетку я обычно не включаю вообще. С сеткой есть соблазн начать все выравнивать по колонкам и линейкам, а это не важно сейчас ни для меня, ни для заказчика.
Итак, идем по порядку. Называем слои с заглушкой «img». Для переименования слоя есть встроенное сочетание Cmd+R. Если нужно назвать сразу несколько, то можно заиспользовать…
Скрипт №1: спрашивает имя слоя, а потом задает его всем выбранным на текущий момент. Срабатывает по сочетанию клавиш (у меня — Ctrl+N). Задать сочетание клавиш можно двумя способами. Стандартным в OS X через настройки:

Или в самом коде плагина:

И сразу же скрипт №2: все то же, но к имени добавляется порядковый номер начиная с «1». Т.е. вы выбираете 5 объектов, жмете Ctrl+Shift+N (ну, например), вводите в окне имя «img», а скрипт называет объекты «img 1», «img 2» и т.д. Самое то, когда нужно упорядочить какой-нибудь набор превьюшек.
Скрипт в работе:

Копируем «img» и растягиваем до примерных размеров будущих слайдов.

Дальше меню. Пока что просто длинная плашка. Поверх нее поставим наш первый «img» — это, типа, логотип. Меню лучше писать сразу такое же, как будет на рабочем сайте.

Дальше о слайдах.
Хорошо, если они будут не просто красивыми картинками, а будут еще и полезны покупателю. Например, в них будет изображение товара, его краткое описание и может цена: лично мне удобнее, когда я сразу вижу, что почем. Листалки для слайдов лучше делать не маленькими точками, в которые на тачпаде хрен попадешь, а нормальными большими кнопками. Точки скорее подойдут как индикатор.
В местах, где пока не известно, какой будет текст, можно использовать что-то вроде заглушки для абзацев — обычный lorem ipsum, но со шрифтом BLOKK.

Чтобы каждый раз не делать такой текст заново, можно в Автоматоре собрать небольшое приложение, которое будет копировать абзац в буфер обмена.

В первый блок вставляете абзац лорем-ипсума, а потом через панель шрифтов выбираете размер (у меня 16) и шрифт BLOKK Neue. Кириллического варианта у гарнитуры нет.


А потом в процессе можно просто набрать в спотлайте «lorem ipsum» (название нашего мини-приложения) и Enter. Потом Cmd+V на макете.

Категории.
Покажем три вида наушников, и чуть ниже производителей, которых у нас можно купить.

Потом сделаем пару абзацев о том, какие наушники бывают, в чем между ними разница и как их выбирать вообще.

И фильтр. Давайте параметры возьмем из Яндекс.маркета — нам для примера, а они не обидятся.


Подчеркивание я обычно делаю вручную: рисую линии цвета текста с прозрачностью около 50%. Получается тонко и красиво. Стандартное подчеркивание очень грубое. В маленьких размерах все хорошо, но чем больше размер, тем толще линия, а нам такое не подходит. Но в прототипах можно не заморачиваться.

Ну, и остался футер.

Все, прототип готов. Файл для желающих поковыряться. В следующей части будут детали о работе со шрифтами, цветами, стилями, сеткой, слоями, еще немного про плагины и, собственно, финальный макет сайта.
Вопросы и возражения жду в комментариях, постараюсь никого без внимания не оставить.
