Вчера узнал об одной изящной возможности отладки в «Инструментах разработчика Chrome». На конференции "Web Developer Conference Compact" Маркус Росс (Marcus Ross — @zahlenhelfer) рассказывал о различных инструментах отладки, реализованных в Chrome, об одном из который я хочу рассказать.
Представим, что у вас есть массив языков программирования с соответствующими им файловыми расширениями:
После console.log вы увидите следующее:

Это дерево безусловно полезно для отладки, но оно довольно громоздко, да и не особо удобно разворачивать каждый узел вручную. С console.table можно сделать лучше.
Вместо console.log воспользуемся console.table:
Убедитесь, что консоль открыта, перед тем как обновлять страницу, иначе вы ничего не увидите. Если все сделано правильно, вы увидите следующее:

Довольно аккуратно, правда?
Конечно table лучше всего работает с табличными данными. Если у всех объектов будут абсолютно разные поля — вы получите таблицу, в которой большинство ячеек — undefined. Но, не смотря на это, все будет выглядеть аккуратно, давая вам хороший общий обзор.
Приятно, что console.table работает так же и с объектами:

Нечего добавить…
Если нужно выводить только определенные свойства, можно перечислить их во втором параметре console.table:
Для одного свойства достаточно использовать строку:
Я думал, что знаю большинство функционала «Инструментов разработчика Chrome» — я ошибался. «И��струменты» переполнены полезными штуками, которые только и ждут, чтобы ими воспользовались. Серьезно, зайдите на страницу с официальной документаций, уверен, вы обязательно найдете для себя что-то новое.
От переводчика: надеюсь не я один не знал об этой возможности. В любом случае, порывшись на хабре, нашел офигенную статью по теме — FireBug* Console API — консоль там просто по косточкам разобрана…
Журналирование массива, при помощи console.log
Представим, что у вас есть массив языков программирования с соответствующими им файловыми расширениями:
var languages = [
{ name: "JavaScript", fileExtension: ".js" },
{ name: "TypeScript", fileExtension: ".ts" },
{ name: "CoffeeScript", fileExtension: ".coffee" }
];
console.log(languages);
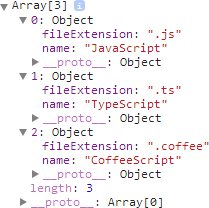
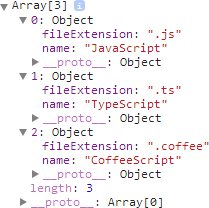
После console.log вы увидите следующее:

Это дерево безусловно полезно для отладки, но оно довольно громоздко, да и не особо удобно разворачивать каждый узел вручную. С console.table можно сделать лучше.
Журналирование массива, при помощи console.table
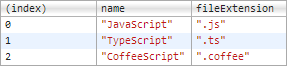
Вместо console.log воспользуемся console.table:
console.table(languages);
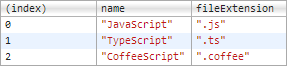
Убедитесь, что консоль открыта, перед тем как обновлять страницу, иначе вы ничего не увидите. Если все сделано правильно, вы увидите следующее:

Довольно аккуратно, правда?
Конечно table лучше всего работает с табличными данными. Если у всех объектов будут абсолютно разные поля — вы получите таблицу, в которой большинство ячеек — undefined. Но, не смотря на это, все будет выглядеть аккуратно, давая вам хороший общий обзор.
Журналирование объектов, при помощи console.table
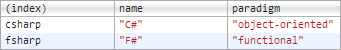
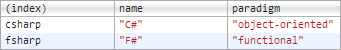
Приятно, что console.table работает так же и с объектами:
var languages = {
csharp: { name: "C#", paradigm: "object-oriented" },
fsharp: { name: "F#", paradigm: "functional" }
};
console.table(languages);

Нечего добавить…
Фильтруем выводимые свойства
Если нужно выводить только определенные свойства, можно перечислить их во втором параметре console.table:
// Несколько свойств
console.table(languages, ["name", "paradigm"]);
Для одного свойства достаточно использовать строку:
// Одно свойство
console.table(languages, "name");
Подведем итог
Я думал, что знаю большинство функционала «Инструментов разработчика Chrome» — я ошибался. «И��струменты» переполнены полезными штуками, которые только и ждут, чтобы ими воспользовались. Серьезно, зайдите на страницу с официальной документаций, уверен, вы обязательно найдете для себя что-то новое.
От переводчика: надеюсь не я один не знал об этой возможности. В любом случае, порывшись на хабре, нашел офигенную статью по теме — FireBug* Console API — консоль там просто по косточкам разобрана…
