В каталоге бесплатны�� тем для Bootstrap есть симпатичная тема Lumen, в ней используется шрифт Source Sans Pro, в котором «из коробки» отсутствует кириллица. Эту проблему можно частично решить самостоятельно, скомпилировав шрифт из исходников. Почему частично — см. заключение.

Скачиваем Adobe Font Development Kit for OpenType. Установка сводится к распаковке архива в какую-нибудь папку, у которой абсолютный путь не содержит пробелов, и запуску скрипта FinishInstallWindows.cmd с правами Администратора. После этого нужно перелогиниться, либо перезагрузиться.
Скачиваем с GitHub ответвление исходников шрифта и распаковываем куда-нибудь. Эта ветка содержит в себе кириллический и греческий алфавиты, которые пока еще не включены в официальный релиз.
Исходники шрифта содержат много различных начертаний, выясним какие именно нужны нам. Открыв файл bootstrap.css темы Lumen, в первой строке мы видим что шрифты импортируются с сервера google:
Переходим по этому адресу, получаем описание:
Это значит, что нам нужны всего четыре начертания: Light, Regular, Bold, Italic.
Компиляция производится командой makeotf -r. Эта команда за один вызов обрабатывает одно начертание в текущей папке. Вместо того, чтобы ходить по папкам в консоли и каждый раз запускать команду вручную, создадим скрипт для PowerShell, который в пакетном режиме скомпилирует все необходимые файлы. За основу возьмем из корневой папки шрифта скрипт build.sh и сохраним новый файл под именем build.ps1 там же.
Пробуем запускать скрипт .\build.ps1 с правами администратора. Если возникает ошибка безопасности, то это значит, что запуск скриптов PowerShell запрещен политикой. Чтобы разрешить выполнение вводим команду:
После этого должно все заработать и в папке target\otf\ появятся четыре файла .otf.
Скачиваем sfnt2woff и сохраняем в папке со шрифтом. Пишем скрипт convert.ps1 для конвертации:
После запуска скрипта в папке target\woff\ появятся переконвертированные файлы.
В случае с ASP.NET MVC, копируем .woff-файлы в папку fonts\ проекта и включаем их в него. В папке Content\ создаем новый файл bootstrap.lumen.path.css и записываем в него следующее:
Добавляем в файл App_Start\BundleConfig.cs новую строку. Важно, чтобы она была ниже чем bootstrap.lumen.css.
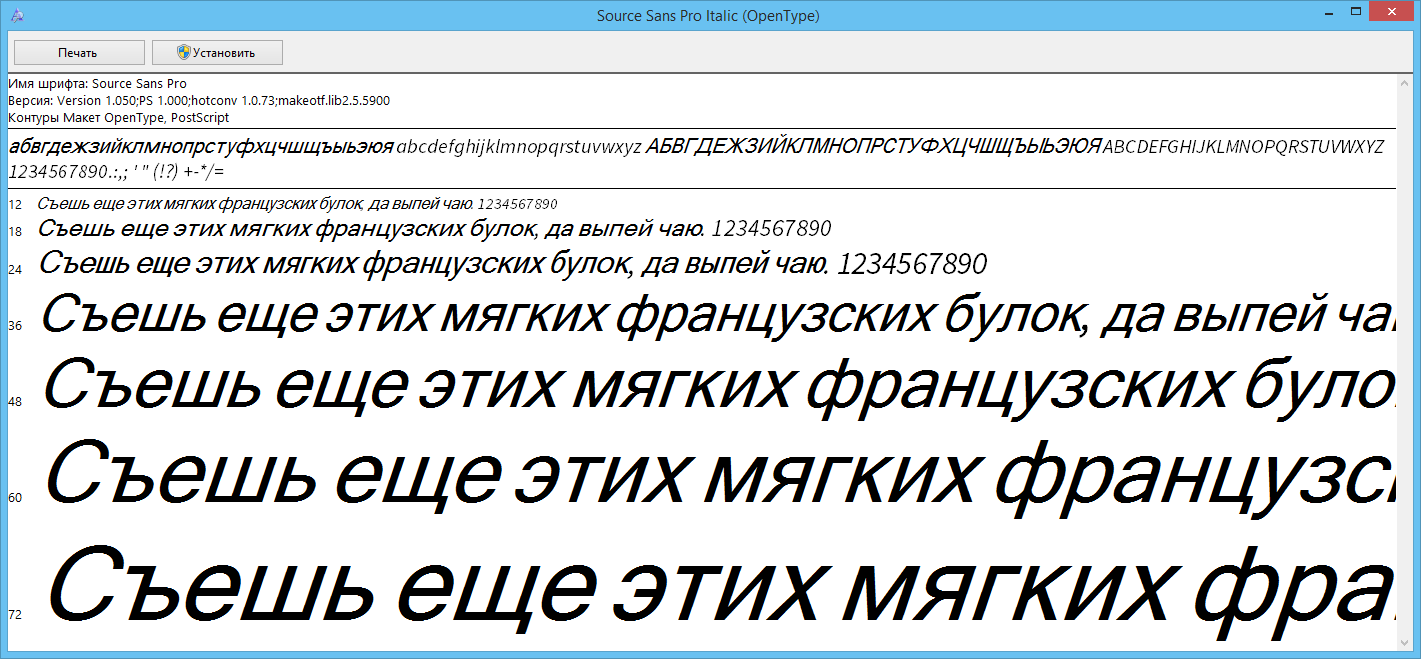
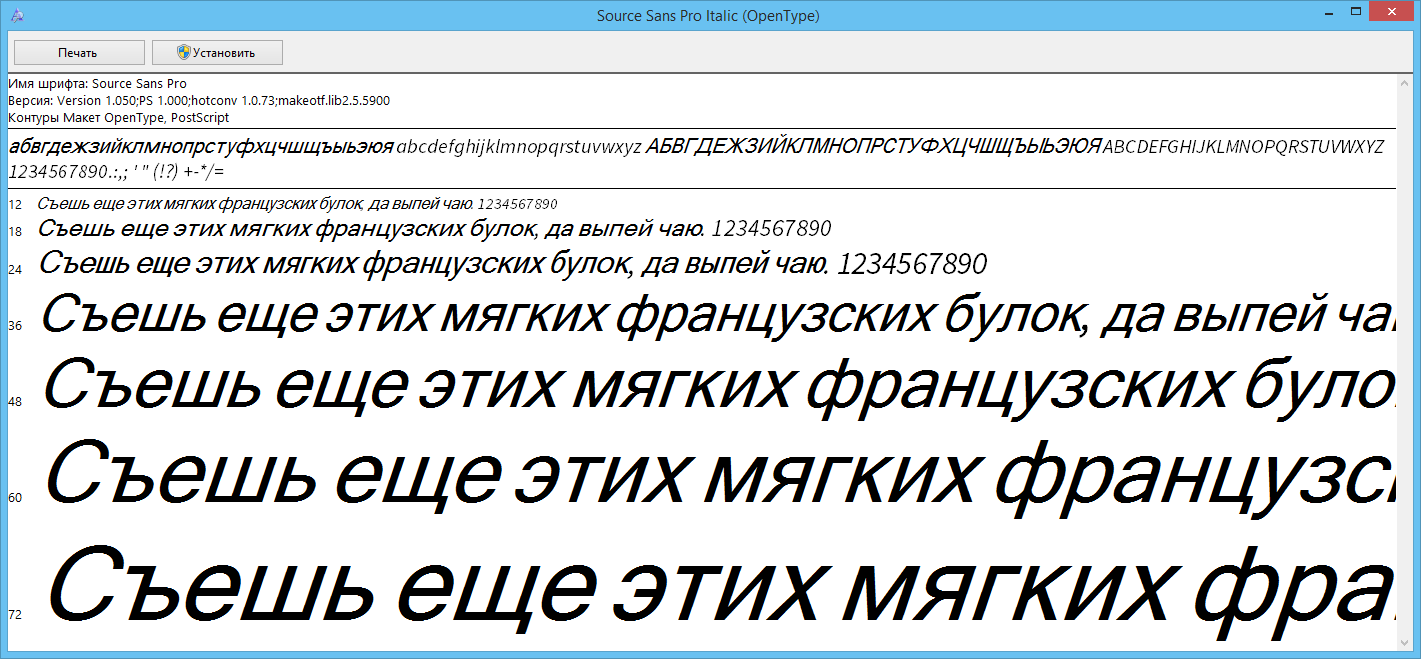
На этом всё, проблема частично решена. Частично — потому что на данный момент не существует курсивного начертания для кириллицы.

Разработчик шрифта, Paul Hunt, на вопрос о курсиве ответил, что кириллица когда-нибудь появится, но он не может сказать когда это произойдет.
Архив готовых .woff-файлов можно скачать здесь.

1. Устанавливаем Adobe Font Development Kit for OpenType
Скачиваем Adobe Font Development Kit for OpenType. Установка сводится к распаковке архива в какую-нибудь папку, у которой абсолютный путь не содержит пробелов, и запуску скрипта FinishInstallWindows.cmd с правами Администратора. После этого нужно перелогиниться, либо перезагрузиться.
2. Скачиваем исходники шрифта
Скачиваем с GitHub ответвление исходников шрифта и распаковываем куда-нибудь. Эта ветка содержит в себе кириллический и греческий алфавиты, которые пока еще не включены в официальный релиз.
3. Определяем необходимые начертания
Исходники шрифта содержат много различных начертаний, выясним какие именно нужны нам. Открыв файл bootstrap.css темы Lumen, в первой строке мы видим что шрифты импортируются с сервера google:
@import url("//fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,700,400italic");Переходим по этому адресу, получаем описание:
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 300;
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url(http://themes.googleusercontent.com/static/fonts/sourcesanspro/v7/toadOcfmlt9b38dHJxOBGNbE_oMaV8t2eFeISPpzbdE.woff) format('woff');
}
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 400;
src: local('Source Sans Pro'), local('SourceSansPro-Regular'), url(http://themes.googleusercontent.com/static/fonts/sourcesanspro/v7/ODelI1aHBYDBqgeIAH2zlBM0YzuT7MdOe03otPbuUS0.woff) format('woff');
}
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 700;
src: local('Source Sans Pro Bold'), local('SourceSansPro-Bold'), url(http://themes.googleusercontent.com/static/fonts/sourcesanspro/v7/toadOcfmlt9b38dHJxOBGFkQc6VGVFSmCnC_l7QZG60.woff) format('woff');
}
@font-face {
font-family: 'Source Sans Pro';
font-style: italic;
font-weight: 400;
src: local('Source Sans Pro Italic'), local('SourceSansPro-It'), url(http://themes.googleusercontent.com/static/fonts/sourcesanspro/v7/M2Jd71oPJhLKp0zdtTvoMzNrcjQuD0pTu1za2FULaMs.woff) format('woff');
}Это значит, что нам нужны всего четыре начертания: Light, Regular, Bold, Italic.
4. Компилируем начертания
Компиляция производится командой makeotf -r. Эта команда за один вызов обрабатывает одно начертание в текущей папке. Вместо того, чтобы ходить по папкам в консоли и каждый раз запускать команду вручную, создадим скрипт для PowerShell, который в пакетном режиме скомпилирует все необходимые файлы. За основу возьмем из корневой папки шрифта скрипт build.sh и сохраним новый файл под именем build.ps1 там же.
$family='SourceSansPro'
$romanWeights='Bold', 'Light', 'Regular'
$italicWeights='It'
# clean existing build artifacts
rm -recurse -force target
mkdir target
mkdir target\otf
foreach ($w in $romanWeights)
{
cd Roman\$w
makeotf -r -o ..\..\target\otf\$family-$w.otf
cd ..\..
rm Roman\$w\current.fpr # remove default options file from the source tree after building
}
foreach ($w in $italicWeights)
{
cd Italic\$w
makeotf -r -o ..\..\target\otf\$family-$w.otf
cd ..\..
rm Italic\$w\current.fpr # remove default options file from the source tree after building
}
Пробуем запускать скрипт .\build.ps1 с правами администратора. Если возникает ошибка безопасности, то это значит, что запуск скриптов PowerShell запрещен политикой. Чтобы разрешить выполнение вводим команду:
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSignedПосле этого должно все заработать и в папке target\otf\ появятся четыре файла .otf.
5. Конвертируем .otf в .woff
Скачиваем sfnt2woff и сохраняем в папке со шрифтом. Пишем скрипт convert.ps1 для конвертации:
$otfFiles = dir target\otf -Filter *.otf -Name
# clean existing convert artifacts
rm -recurse -force target\woff
mkdir target\woff
foreach ($otf in $otfFiles)
{
.\sfnt2woff.exe target\otf\$otf
}
mv target\otf\*.woff target\woff
После запуска скрипта в папке target\woff\ появятся переконвертированные файлы.
6. Подключаем шрифт к проекту
В случае с ASP.NET MVC, копируем .woff-файлы в папку fonts\ проекта и включаем их в него. В папке Content\ создаем новый файл bootstrap.lumen.path.css и записываем в него следующее:
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 300;
src: url(/fonts/SourceSansPro-Light.woff) format('woff');
}
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 400;
src: url(/fonts/SourceSansPro-Regular.woff) format('woff');
}
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 700;
src: url(/fonts/SourceSansPro-Bold.woff) format('woff');
}
@font-face {
font-family: 'Source Sans Pro';
font-style: italic;
font-weight: 400;
src: url(/fonts/SourceSansPro-It.woff) format('woff');
}
Добавляем в файл App_Start\BundleConfig.cs новую строку. Важно, чтобы она была ниже чем bootstrap.lumen.css.
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.lumen.css",
"~/Content/bootstrap.lumen.path.css",
"~/Content/site.css"));
Заключение
На этом всё, проблема частично решена. Частично — потому что на данный момент не существует курсивного начертания для кириллицы.

Разработчик шрифта, Paul Hunt, на вопрос о курсиве ответил, что кириллица когда-нибудь появится, но он не может сказать когда это произойдет.
Архив готовых .woff-файлов можно скачать здесь.
